- Doherty功率放大器设计原理
just u
笔记
转于https://m.eefocus.com/rf-microwave/242568射频功率放大器被广泛应用于各种无线通信发射设备中。线性功放在基站中的成本比例约占1/3,如何有效、低成本地解决功放的线性化问题显得非常重要。高效率高线性度的功放研究是一个热门课题,特别是近几年针对WCDMA功率放大器。目前国内能生产10W以上的WCDMA功率放大器厂家只有少数几家公司,因为WCD-MA功率放大器对
- 尝试is制作轮播图
鸡蛋卷1619
图片转换2letarr=["http://p1.music.126.net/wBMu9w9U8o7k4CDssm5FDg==/109951166684652624.jpg?imageView&quality=89","http://p1.music.126.net/82byaQmflAHb77TFu5l5HQ==/109951166682139804.jpg?imageView&quality=8
- 哪里可以买到高仿手表?这8个渠道一定要收藏
美表之家
高仿手表也被称为复刻手表,外形和真品无异,性能也相当可靠。在国内,总有一些热衷于收藏高仿手表的朋友。那么问题来了,如何才能够买到一款满意的高仿手表呢?这里将为你提供8个购买高仿手表的渠道,希望能帮到大家。微信:ww557557w(下单赠送精美礼品)1、实体店购买:在一些大中城市的钟表市场,你可以找到一些销售高仿手表的实体店。但需要注意的是,尽量选择信誉良好、口碑较高的店铺,以确保产品质量。2、淘宝
- 2022-09-17
元素瑜伽若涵
今晚早睡我要用优质的睡眠来对抗感冒君……感恩宇宙赐予我的无限能量❤️感恩我最最亲爱的爸爸妈妈❤️感恩所有的小姐姐❤️感恩小伙伴的相扶相持❤️感恩依旧美好的自己❤️目标打卡200W200W200W200W200W200W200W200W200W200W200W200W
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- NGS测序基础梳理01-文库构建(Library Preparation)
qq_21478261
#生物信息生物学
本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- 【Freertos实战】零基础制作基于stm32的物联网温湿度检测(教程非常简易)持续更新中.........
熬夜的猪仔
stm32物联网嵌入式硬件
本次记录采用Freertos的第二个DIY作品,基于Onenet的物联网温湿度检测系统,此次代码依然是全部开源。通过网盘分享的文件:物联网温湿度检测.rar链接:https://pan.baidu.com/s/1uj9UURVtGE6ZB6OsL2W8lw?pwd=qm2e提取码:qm2e大家也可以看看我上个的开源项目【Freertos实战】零基础制作基于stm32智能小车(教程非常简易)实物演示
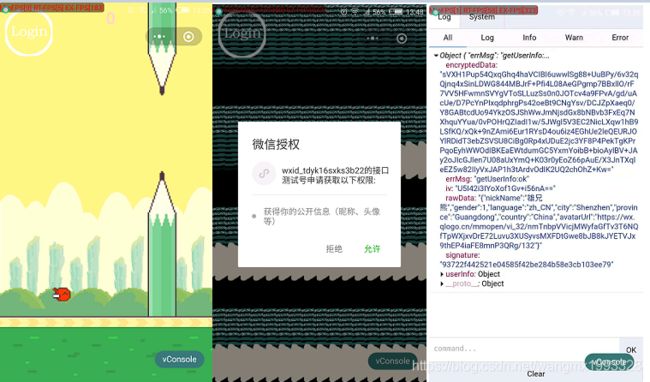
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 添加行号(python版)
添加行号#打开PyCharm,新建一个新的py文件,取名demo,生成demo.py文件lines_maxlenth=0#定义新的变量,储存最长的代码长度line_numbers=1#每次加一,代表当前正在添行号的位置code_in=open("demo.py","r").readlines()#打开demo.py文件,读取所有内容code_out=open("demo_new.py","w")#
- 二微矩阵碰撞检测
walterCui
Unity3d
采用的是左下角为原点.//左上(x,y)右下(z,w).返回val2和val1是否发生碰撞,如果碰撞返回val2相对val1的位置1上2下4右8左.inttest(Vector4val1,Vector4val2){boolret=true;//if(val2.x>val1.x&&val2.x>val1.z)//ret=false;//elseif(val1.x>val2.x&&val1.x>val
- 技术类岗位面试中经典问题总结分享
1.谈淡你的最成功/失败的经历,你现在回去(时光倒流)怎么做2.你做过的一个项目/事例,说说过程(观是否谈结果)过程中,怎么进行信息检索的3.请你对我进行一个评价(观察是否谈到缺点)4.请用一句话介绍自己(总结十逻辑思维)5.你所学的课程中最喜欢/了解哪一个,请淡谈课程内容6.请描述一下用单片机点亮一个流水灯的全过程/请描述AD绘制PCB板的全过程/请详细描述用C语编辑环境输出一个Hellow,w
- 工具分享--IP与域名提取工具
江湖伤心人
html
最近在干活的时候发现一个小工具,用于提取防火墙、态感等设备日志中的恶意域名和IP地址,并且带有自动去重、一键去重等功能,极大程度上提高了工作效率,豪用!这是原文地址:https://mp.weixin.qq.com/s/irM4e7fcc-iiPRwfJ5lw_w下面是我改良之后的版本,新增了两个功能点1、处理模式分为两个:唯一IP模式:完全移除重复IP,仅保留出现一次的IP,这个可以用来对照防火
- 2C1A适配器从5W到65W:LDR6600如何实现单芯片多设备智能功率调度
legendary_螺蛳粉
适配器模式
LDR6600:重新定义多设备快充体验的2C1A协议芯片在移动设备功率需求不断攀升的今天,一款支持多协议、智能分配功率的充电芯片已成为适配器市场的核心需求。乐得瑞(Leadtrend)最新推出的2C1A三口快充协议芯片LDR6600,凭借其全协议覆盖、高效功率分配及极致兼容性,为消费电子快充领域树立了新的标杆。一、全协议覆盖:打破设备快充壁垒LDR6600支持PD3.0/PPS、QC4+/QC3.
- 去除 nuxt.js 框架下的 window.__NUXT__
问题描述:nuxt.js框架建设网站,在网站页面点击查看查看网页源代码,就会发现源代码里面有一串这样的代码window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,_,$,aa,.....后续代码太
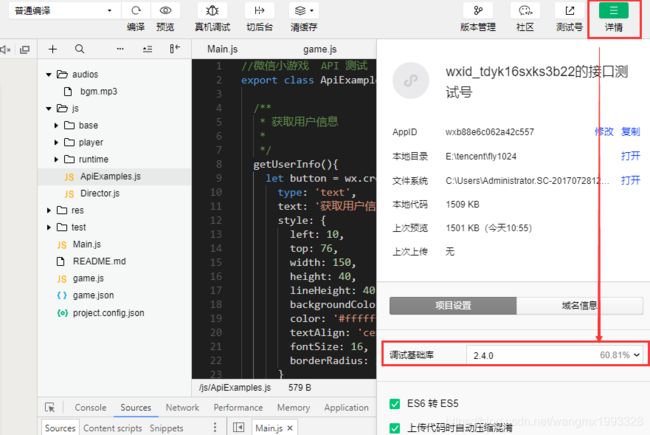
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- python如何删除xml中的w:ascii属性
detayun
Pythonpythonxml
可以使用Python的xml.etree.ElementTree模块通过以下步骤删除XML中的w:ascii属性:importxml.etree.ElementTreeasET#原始XML片段(需包含命名空间声明)xml_str=''''''#注册命名空间namespaces={'w':'http://schemas.openxmlformats.org/wordprocessingml/2006
- 第6章算法题
July尘
深度优先算法
(1)分别以邻接矩阵和邻接表作为存储结构,实现以下图的基本操作:①增加一个新顶点v,InsertVex(G,v);②删除顶点v及其相关的边,DeleteVex(G,v);③增加一条边,InsertArc(G,v,w);④删除一条边,DeleteArc(G,v,w)。[算法描述]假设图G为有向无权图,以邻接矩阵作为存储结构四个算法分别如下:①增加一个新顶点vStatusInsert_Vex(MGra
- 机器学习算法:核心原理与前沿发展综述
fmvrj34202
机器学习算法人工智能
机器学习算法作为人工智能的核心驱动力,正在重塑我们解决问题的范式。本文将系统性地探讨机器学习算法的分类体系、数学基础、优化方法以及最新发展趋势,为从业者提供技术参考。一、算法分类体系根据学习范式,机器学习算法可分为三大类:监督学习:基于标注数据的建模方法线性回归:最小化平方误差的闭式解θ=(XᵀX)⁻¹Xᵀy支持向量机:通过核技巧实现非线性分类,优化目标为max(0,1-yᵢ(w·xᵢ+b))决策
- 深度学习 最简单的神经网络 线性回归网络
用最简单的线性模型讲清神经网络训练全流程,让你5分钟看懂AI是怎么学会预测的1真实神经元结构真实神经元包括:树突接收其他神经元传来的电信号(输入)。细胞核负责整合输入信号并产生动作电位。轴突传导动作电位到下一个神经元。突触释放神经递质,将信号传递给下一个神经元的树突。2线性回归神经网络原理(与神经元对比)假设输入是x_1,x_2,x_3x\_1,x\_2,x\_3x_1,x_2,x_3,权重是w_
- Python-文件操作
1需求2接口3示例open函数是Python的内置函数,主要用于文件的读写操作。file:此参数代表文件路径,既可以是绝对路径,也可以是相对路径。就像你代码里的'cfg.ini',这是一个相对路径,表示当前目录下的cfg.ini文件。mode:该参数用于设定文件的打开模式,是一个可选参数,默认值为'r'(即只读模式)。在你的代码中,使用的是'w',它代表写入模式。当以写入模式打开文件时,如果文件不
- 限流、控并发、减GC!一文搞懂Go项目资源优化的正确姿势
在Go语言项目进入构建与部署阶段后,性能调优和资源控制显得尤为重要。本章将聚焦在Go程序运行效率的提升策略、资源使用的限制手段、以及结合容器/云平台的实战建议,帮助开发者打造高性能、稳定可控的生产级应用。1.编译优化1.1构建参数优化•使用-ldflags="-s-w"去除调试信息,减小二进制文件体积go build -ldflags="-s -w" -o app main.go•压缩二进制:结合
- 【GitHub开源项目实战】Ladybird 浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径
观熵
GitHub开源项目实战性能优化github开源人工智能
GitHub开源实战|Ladybird浏览器引擎项目深度解析:构建自主浏览器内核的系统工程与性能优化路径关键词Ladybird,浏览器引擎,Web渲染,开源操作系统,图形系统,HTML解析,CSS布局,自主可控内核,系统架构设计,性能调优摘要Ladybird是一个由SerenityOS项目孵化的轻量级浏览器引擎,致力于从零构建一个独立、自主实现的网页渲染与浏览器平台。该项目不依赖现有主流内核(如W
- KTO(Kahneman-Tversky Optimization)技术详解与工程实现
DK_Allen
大模型深度学习pytorch人工智能KTO
KTO(Kahneman-TverskyOptimization)技术详解与工程实现一、KTO核心思想KTO是基于行为经济学前景理论(ProspectTheory)的偏好优化方法,突破传统偏好学习需要成对数据的限制,仅需单样本绝对标注(好/坏)即可优化模型。其创新性在于:损失函数设计:将人类对"收益"和"损失"的非对称心理反应量化数据效率:无需构建偏好对(y_w>y_l),直接利用松散标注二、KT
- Shusen Wang推荐系统学习 --召回 ItemCF
我.佛.糍.粑
学习深度学习人工智能推荐算法
学习b站up主ShusenWang的推荐系统基于物品的协同过滤(ItrmCF)中心思想就是,如果你喜欢a,b,c三件商品,d商品与abc相似,那么你也可能喜欢d商品对此就要计算物品的相似程度物品相似度物品相似度的思想是,一个物品的相同用户很多就意味着这两件物品是相似的sim(i1,i2):=∣V∣∣W1∣∣W2∣sim(i_{1},i_{2}):={\frac{\big|\mathcal{V}\b
- 04_JavaWeb回顾笔记
skping-go
javajavaweb
JavaWeb回顾笔记[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wh1nKopi-1605668744709)(F:\资料\Java\笔记\笔记\assets\javaweb阶段知识体系.png)]Day01HTML1.1HTML简介HTML:HyperTextMarkupLanguage,超文本标记/标签语言。超文本:超出了普通文本的能力标记:标签W3C(Wo
- linux-用户和组
2501_92004703
linux服务器运维
linux-用户和组前言一、用户管理1.用户账户类型2.主要命令2.1useradd2.2usedel2.3usermod2.4su3.查看用户登录信息3.1w3.2who3.3last3.4lastlog3.5lastb4.用户配置文件4.1/etc/passwd4.2/etc/shadow4.3/etc/login.defs5.手工新建用户二、组管理1.组分类2.组配置文件总结前言用户和组是进
- 正则表达式基本用法(notepad++)
丨封尘绝念斩丨
正则表达式
1.启动Notepad++并打开一个文本文件。点击菜单栏的"搜索",然后选择"查找"或"替换"。2.学习基本的匹配字符:"."表示匹配任意字符。"\d"表示匹配数字字符。"\w"表示匹配字母、数字和下划线字符。"\s"表示匹配空白字符。"[abc]"表示匹配字符"a"、"b"或"c"中的任意一个。3.学习特殊字符和量词:"^"表示匹配字符串的开头。"$"表示匹配字符串的结尾。"*"表示匹配前面的字
- Nginx 安装配置指南
Nginx安装配置指南引言Nginx(发音为“Engine-X”)是一款高性能的HTTP和反向代理服务器,以及一个邮件(IMAP/POP3)代理服务器。由于其稳定性、丰富的功能集、简单的配置以及低资源消耗,Nginx已经成为现代网站和应用程序部署中非常受欢迎的选择。本文将详细介绍Nginx的安装和配置过程。系统要求在安装Nginx之前,确保您的系统满足以下要求:操作系统:Linux、macOS、W
- 华为OD机试 2025B卷 - 书籍叠放 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od算法华为OD机试华为OD2025B卷华为机试2025B卷
书籍叠放华为OD机试真题目录:点击去查看2025B卷200分题型题目描述书籍的长、宽都是整数对应(l,w)。如果书A的长宽度都比B长宽大时,则允许将B排列放在A上面。现在有一组规格的书籍,书籍叠放时要求书籍不能做旋转,请计算最多能有多少个规格书籍能叠放在一起。输入描述输入:books=[[20,16],[15,11],[10,10],[9,10]]说明:总共4本书籍,第一本长度为20宽度为16;第
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟