关于layui动态上传图片upload的使用方法
layui 中upload插件使用方法
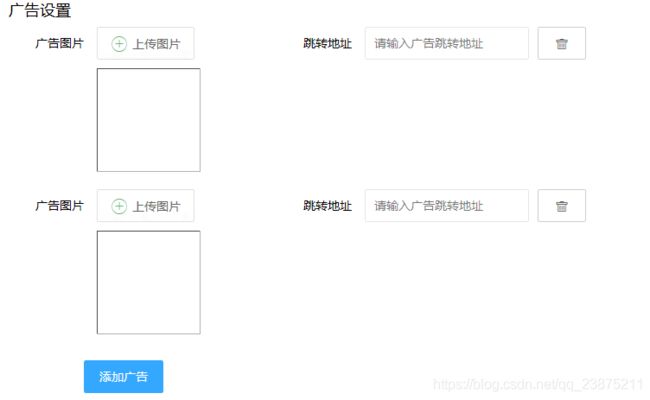
实现内容:点击添加广告能够动态在后面添加一行,例如图1所示,并且还能够动态删除选定行
下面我们来具体讲下是如何实现该功能的
先贴上代码,layui的css与jq引用就不贴了,hahahahaha…
html代码片段:
jQuery代码片段:
//删除广告
$('.del_advert').click(function () {
$(this).parents('.layui-form-item').remove();
});
//添加广告
$('.add_advert').click(function () {
// var key = $('.advert_set').find('.layui-form-item').length + 1;
$('.advert_set').append(
''+
''+
''+
''+
''+
''+
''+
'![]() '+
''+
''+
''+
''+
''+
''+
''+
''
);
$.each($('.advert_img'),function(i){ //广告图片name
i += 1;
$(this).attr('name','advert_set['+i+'][advert_img]');
});
$.each($('.jump_addr'),function(i){ //广告跳转地址name
i += 1;
$(this).attr('name','advert_set['+i+'][jump_addr]');
});
layui.upload({
url: "{:U('up_advert_img')}"
,success: function(res,input){
console.log(res); //上传成功返回值,必须为json格式
$(input).parent().parent().parent().children('input:hidden').val(res.data['path']);
$(input).parent().parent().parent().children('.img_box').empty().append(
'
'+
''+
''+
''+
''+
''+
''+
''+
''
);
$.each($('.advert_img'),function(i){ //广告图片name
i += 1;
$(this).attr('name','advert_set['+i+'][advert_img]');
});
$.each($('.jump_addr'),function(i){ //广告跳转地址name
i += 1;
$(this).attr('name','advert_set['+i+'][jump_addr]');
});
layui.upload({
url: "{:U('up_advert_img')}"
,success: function(res,input){
console.log(res); //上传成功返回值,必须为json格式
$(input).parent().parent().parent().children('input:hidden').val(res.data['path']);
$(input).parent().parent().parent().children('.img_box').empty().append(
' '
);
//错误提示
if(res.code == 0){
layer.msg(res.msg,{time:2800,icon: 5});
}
}
});
$('.del_advert').click(function () {
return false;
$(this).parents('.layui-form-item').remove();
});
});
'
);
//错误提示
if(res.code == 0){
layer.msg(res.msg,{time:2800,icon: 5});
}
}
});
$('.del_advert').click(function () {
return false;
$(this).parents('.layui-form-item').remove();
});
});
php控制器代码片段:
//获取广告设置内容
$advert_set = I('post.advert_set');
$advert_set = json_encode($advert_set,true);
if(isset($advert_set['advert_img']))unset($advert_set['advert_img']);
if(isset($advert_set['jump_addr']))unset($advert_set['jump_addr']);
//理财广告设置
$configModel->where(['config_sign'=>'advert_set'])->save(['config_value'=>$advert_set]);
//理财广告设置处理
$advert = $list['advert_set'];
$list['advert_set'] = json_decode($advert,true);
/*
理财广告图上传
*/
public function up_advert_img(){
$keys = array_keys($_FILES);
$file_name = $keys[0];
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728;// 设置附件上传大小
$upload->savePath = '/qrcode/'; // 设置附件上传(子)目录
$upload->saveName = 'time';
$upload->autoSub = false;
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$info = $upload->upload();
if(!$info) {
// 上传错误提示错误信息
// dump($upload->getError());exit;
$this->ajaxOutput($upload->getError(),0);
}else{
// 上传成功
$path = '/Uploads'.$info[$file_name]['savepath'].$info[$file_name]['savename'];
$this->ajaxOutput('上传成功', 1, '', [
'path' => $path
]);
}
}
该功能的具体实现原理是:
首先不看html代码里面的,当点击添加广告按钮时,通过append函数,在后面添加一行item,并且用i来标记改变input框内name的值,再点击上传图片按钮(这个按钮是layui.upload自动渲染的),添加完图片后,保存在upload里,并显示在图片框内,获取地址点击保存所有按钮时,在控制器中将广告设置以json格式保存入数据库,键名相当于识别标识符,用来判别相对的广告,再将广告设置的值json_decode改成数组,遍历到显示页面中。
遇到的难点