layui 表单上传文件 同一个页面多个上传控件
问题描述:
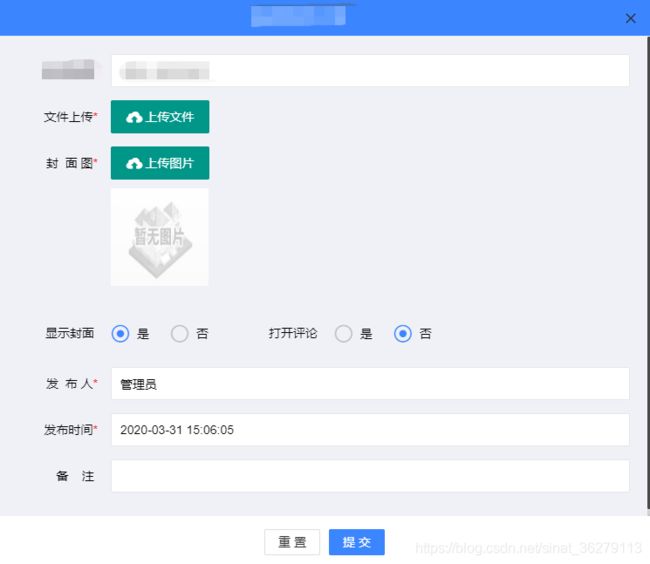
当一个html文件中存在多个上传控件,例如:既要上传文件,又要上传图片,此时怎么使用layui.upload ?
解决办法:修改layui.upload中field参数,如下:(具体见js部分图片上传代码中)
html页面元素

js部分:
以下为文件上传代码部分:
upload.render({
elem: '#confirmFile' //绑定元素
, auto: false
, accept: 'file' //普通文件
, exts: 'doc|docx|pdf' //允许上传Word及PDF文件
// , multiple: true
, size: 10 * 1024 //限制文件大小,单位 KB
, done: function (res, index, upload) {
console.log(res);
}
, error: function () {
//请求异常回调
}
});以下为图片上传代码部分:
upload.render({
elem: '#btnUploadImage'
, auto: false
// , multiple: true
, accept: 'image' //普通文件
, exts: 'jpg|jpeg|png|bmp|png' //只允许上传图片
, size: 2 * 1024 //限制文件大小,单位 KB
, field:'image' //设定文件域的字段名,默认为file,此处即为关键部分
, choose: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#thumbnail').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > 0) {
return layer.msg('上传失败');
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('上传失败 重试');
demoText.find('.demo-reload').on('click', function () {
WeChat.initImage().upload();
});
}
}); 表单提交:
form.on('submit(btnSubmit)', function (data) {
var params = data.field;
if (params.file == null || params.file == "") {
layer.msg("请上传新闻文件", {icon: 2});
return false;
}
if (params.image == null || params.image == "") {
layer.msg("请上传封面图", {icon: 2});
return false;
}
var wechatForm = document.getElementById("wechatForm");
var formData = new FormData(wechatForm);
formData.append("data", JSON.stringify(params));
$.ajax({
type: 'POST',
url: url, //请求路径
data: formData,
dataType: "json",
contentType: false,
processData: false, // 当设置为true的时候,jquery ajax提交的时候不会序列化data,而是直接使用data
success: function (data) {
if (data.code == 0) {
layer.msg(data.data, {icon: 1});
} else {
layer.msg(data.data, {icon: 2});
}
}
});
return false;
}); Java代码部分:
@ResponseBody
@RequestMapping("/")
public synchronized Map upload(HttpServletRequest request, HttpSession session, HttpServletResponse response) {
try {
String filePath = "";
String imgPath = "";
// 先实例化一个文件解析器
CommonsMultipartResolver coMultiResolver = new CommonsMultipartResolver(request.getServletContext());
// 判断request请求中是否有文件上传
if (coMultiResolver.isMultipart(request)) {
// 转换Request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
// 获得新闻文件
List files = multiRequest.getFiles("file");
// 获得封面图
List images = multiRequest.getFiles("image");
filePath = getFilePath(request, files, 1);//获得文件路径
imgPath = getFilePath(request, images, 2);//获得图片路径
}
//此处可以将filePath及imgPath传入service层供数据库存储,在此省略
return ToolsUtil.returnMessage(HttpStatus.SUCCESS, "操作成功");
} catch (Exception e) {
e.printStackTrace();
}
return ToolsUtil.returnMessage(HttpStatus.ERROR, "操作失败");
} public String getFilePath(HttpServletRequest request, List files, int type) {
String filePath = "";
String directory = "files";
if (type == 2) {
directory = "images";
}
for (MultipartFile file : files) { //循环遍历,取出单个文件,下面的操作和单个文件就一样了
if (file != null) { //这个判断必须要加
// 取得当前上传文件的文件名称
String fileName = file.getOriginalFilename();
// 如果名称不为“”,说明该文件存在,否则说明该文件不存在
if (!ToolsUtil.isEmpty(fileName)) {
// 重命名上传后的文件名
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String rename = df.format(new Date()) + "_" + fileName;
// 定义上传路径
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String ymd = sdf.format(new Date());
String path = uploadUrl + "/wechat/" + directory + "/" + ymd + "/" + rename;
File localFile = new File(path);
if (!localFile.getParentFile().exists()) {
//如果目标文件所在的目录不存在,则创建父目录
localFile.getParentFile().mkdirs();
}
try {
file.transferTo(localFile);
} catch (IOException e) {
e.printStackTrace();
}
filePath = request.getContextPath() + "/upload/wechat/" + directory + "/" + ymd + "/" + rename;
}
}
}
return filePath;
}