CSS页面布局整体思路,学成在线静态网页案例221
页面布局整体思路
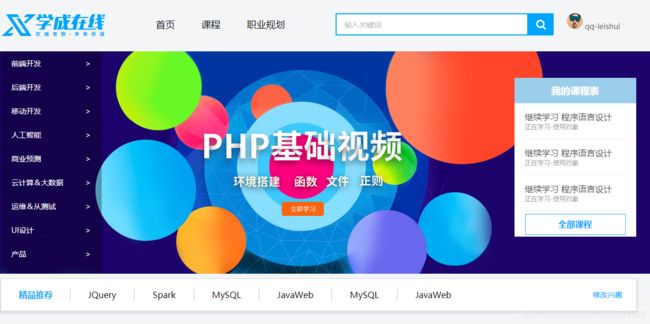
学成在线静态网页案例
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部header区域 -->
<div class="header w">
<!-- logo栏 -->
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<!-- 导航栏nav -->
<div class="nav">
<ur>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ur>
</div>
<!-- 搜索栏search -->
<div class="serach">
<input type="text" value="输入关键词">
<button></button>
</div>
<div class="user">
<img src="images/user.png" alt="">
qq-leishui
</div>
</div>
<!-- banner区域 -->
<div class="banner">
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">后端开发 <span> > </span> </a></li>
<li><a href="#">移动开发 <span> > </span> </a></li>
<li><a href="#">人工智能 <span> > </span> </a></li>
<li><a href="#">商业预测 <span> > </span> </a></li>
<li><a href="#">云计算&大数据 <span> > </span> </a></li>
<li><a href="#">运维&从测试 <span> > </span> </a></li>
<li><a href="#">UI设计 <span> > </span> </a></li>
<li><a href="#">产品 <span> > </span> </a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<a href="#">继续学习 程序语言设计</a>
<span>正在学习-使用对象</span>
</li>
<li>
<a href="#">继续学习 程序语言设计</a>
<span>正在学习-使用对象</span>
</li>
<li>
<a href="#">继续学习 程序语言设计</a>
<span>正在学习-使用对象</span>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 精品推荐goods模块 -->
<div class="goods w">
<h4>精品推荐</h4>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 核心内容box模块 -->
<div class="box w">
<div class="boxhd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="boxbd">
<ul class="clearfix">
<li>
<img src="images/Think PHP 5.0 .png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android .png" alt="">
<h4>
Android 网络图片加载框架详解
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Angular.png" alt="">
<h4>
Angular 2 最新框架+主流技术+项目实战
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android Hybrid.png" alt="">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android Hybrid.png" alt="">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Think PHP 5.0 .png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android .png" alt="">
<h4>
Android 网络图片加载框架详解
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Angular.png" alt="">
<h4>
Angular 2 最新框架+主流技术+项目实战
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android Hybrid.png" alt="">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/Android Hybrid.png" alt="">
<h4>
Android Hybrid APP开发实战 H5+原生!
</h4>
<div class="more">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- 编程入门beginner模块 -->
<div class="beginner w">
<div class="title">
<h4>编程入门</h4>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<div class="beginnerhd">
<div class="img">
<img src="images\/PHP入门.png" alt="">
</div>
<div class="detail">
<img src="images/title.png" alt="">
<ul>
<li><img src="images/ugui.png" alt=""><h5>Android Hybrid APP开发实战 H5+原生!</h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/kami2.png" alt=""><h5>Kami2首页界面切换效果 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/unity.png" alt=""><h5>Unity Profiler入门 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/cocos.png" alt=""><h5>Cocos2d-x 引擎源码中的纹理优化 </h5><p><span>高级</span> • 1125人在学习</p></li>
</ul>
</div>
</div>
</div>
<!-- 数据分析analysis模块 -->
<div class="analysis w">
<div class="title">
<h4>数据分析师</h4>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<div class="beginnerhd">
<div class="img">
<img src="images\/PHP入门2.png" alt="">
</div>
<div class="detail">
<img src="images/title2.png" alt="">
<ul>
<li><img src="images/kami2.png" alt=""><h5>Kami2首页界面切换效果 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/ugui.png" alt=""><h5>Android Hybrid APP开发实战 H5+原生!</h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/cocos.png" alt=""><h5>Cocos2d-x 引擎源码中的纹理优化 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/unity.png" alt=""><h5>Unity Profiler入门 </h5><p><span>高级</span> • 1125人在学习</p></li>
</ul>
</div>
</div>
</div>
<!-- 机器分析工程师模块 -->
<div class="machine w">
<div class="title">
<h4>机器学习工程师</h4>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<div class="machinehd">
<ul>
<li><img src="images/ugui.png" alt=""><h5>Android Hybrid APP开发实战 H5+原生!</h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/cocos.png" alt=""><h5>Cocos2d-x 引擎源码中的纹理优化 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/unity.png" alt=""><h5>Unity Profiler入门 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/微软.png" alt=""><h5>微软人工智能-数据分析平台 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/kami2.png" alt=""><h5>Kami2首页界面切换效果 </h5><p><span>高级</span> • 1125人在学习</p></li>
</ul>
</div>
</div>
<!-- 前端开发工程师frontend模块 -->
<div class="machine w">
<div class="title">
<h4>前端开发工程师</h4>
<ul>
<li><a href="#">热门</a></li>
<li><a href="#">初级</a></li>
<li><a href="#">中级</a></li>
<li><a href="#">高级</a></li>
</ul>
<a href="#" class="more">查看全部</a>
</div>
<div class="machinehd">
<ul>
<li><img src="images/微软.png" alt=""><h5>微软人工智能-数据分析平台 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/unity.png" alt=""><h5>Unity Profiler入门 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/cocos.png" alt=""><h5>Cocos2d-x 引擎源码中的纹理优化 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/kami2.png" alt=""><h5>Kami2首页界面切换效果 </h5><p><span>高级</span> • 1125人在学习</p></li>
<li><img src="images/ugui.png" alt=""><h5>Android Hybrid APP开发实战 H5+原生!</h5><p><span>高级</span> • 1125人在学习</p></li>
</ul>
</div>
</div>
<!-- footer模块 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。</br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="link">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
CSS代码
*{
margin: 0;
padding: 0;
}
.w{
width: 1200px;
margin: auto;
}
body{
background-color: #f3f5f7;
}
.clearfix:before, .clearfix:after{
content:"" ;
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
/* 头部header部分 */
.header{
height: 42px;
margin: 30px auto;
}
.header .logo{
float: left;
width: 198px;
height: 45px;
}
.header .nav{
float: left;
margin-left: 70px;
}
.header .nav li {
float: left;
margin: 0 15px;
}
.header .nav li a{
height: 42px;
line-height: 42px;
font-size: 18px;
color: #050505;
padding: 0 10px;
}
.header .nav li a:hover{
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
.header .serach {
float: left;
width: 412px;
height: 40px;
margin-left: 70px;
}
.header .serach input{
float: left;
width: 345px;
height: 38px;
border: 2px solid #00a4ff;
border-right: none;
font-size: 14px;
color: #bfbfbf;
padding-left: 15px;
}
.header .serach button{
float: left;
width: 50px;
height: 42px;
border: 0;
background: url(images/fa-search.png);
}
.header .user{
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666666;
}
/* banner部分 */
.banner{
height: 420px;
background-color: #1c036c;
}
.banner .w{
height: 420px;
background: url(images/banner2.png) no-repeat top center;
}
.banner .w .subnav{
float: left;
width: 190px;
height: 420px;
background-color: rgba(0, 0, 0, 0.3);
}
.banner .w .subnav li{
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.banner .w .subnav ul li a{
font-size: 14px;
color: #ffffff;
}
.banner .w .subnav ul li a span{
float: right;
}
.banner .w .subnav ul li a:hover{
color: #00a4ff;
}
.banner .w .course{
float: right;
width: 230px;
height: 300px;
background-color: #ffffff;
margin-top: 50px;
}
.banner .w .course h2{
height: 48px;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #ffffff;
background-color: #9bceea;
}
.banner .w .course .bd{
padding: 0 20px;
}
.banner .w .course .bd ul li{
padding: 15px 0;
border-bottom: 1px solid #efefef;
}
.banner .w .course .bd ul li a{
display: block;
font-size: 16px;
color: #4e4e4e;
}
.banner .w .course .bd ul li span{
font-size: 12px;
color: #a5a5a5;
}
.banner .w .course .bd .more{
display: block;
height: 38px;
border: 1px solid #22b0ff;
margin-top: 5px;
text-align: center;
color: #00a4ff;
line-height: 38px;
font-size: 16px;
font-weight: 700;
}
/* goods部分 */
.goods{
height: 60px;
background-color: #ffffff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
line-height: 60px;
}
.goods h4{
float: left;
font-size: 16px;
color: #00a4ff;
margin-left: 34px;
}
.goods ul{
float: left;
margin-left: 32px;
}
.goods ul li{
float: left;
}
.goods ul li a{
padding: 0 34px;
font-size: 16px;
color: #050505;
border-left: 1px solid #bfbfbf;
}
.goods .mod{
float: right;
font-size: 14px;
color: #00a4ff;
margin-right: 26px;
}
/* box模块 */
.box{
margin-top: 35px;
}
.box .boxhd{
height: 45px;
}
.box .boxhd h3{
float: left;
font-size: 20px;
color: #494949;
}
.box .boxhd a{
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box .boxbd ul{
width: 1225px;
}
.box .boxbd ul li{
float: left;
width: 228px;
height: 270px;
background-color: #ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.box .boxbd ul li img{
width: 100%;
}
.box .boxbd ul li h4{
margin: 25px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box .boxbd ul li .more{
margin: 0 20px 28px 25px;
font-size: 12px;
color: #999999;
}
.box .boxbd ul li .more span{
color: #ff7c2d;
}
/* beginner模块 */
.beginner{
height: 435px;
margin-top: 24px;
}
.beginner .title{
height: 42px;
}
.beginner .title h4{
float: left;
font-size: 20px;
color: #494949;
}
.beginner .title ul{
float: left;
margin-left: 280px;
}
.beginner .title ul li{
float: left;
margin: 5px 0 0 70px;
}
.beginner .title ul li a{
font-size: 16px;
color:#a5a5a5;
}
.beginner .title ul li a:hover{
color:#00a4ff;
}
.beginner .title .more{
float: right;
font-size: 12px;
color: #a5a5a5;
margin: 5px 30px 0 0;
}
.beginner .beginnerhd .img{
float: left;
width: 230px;
height: 393px;
}
.beginner .beginnerhd .detail{
float: right;
}
.beginner .beginnerhd .detail ul li{
float: left;
width: 225px;
height: 269px;
margin: 20px 14px 0 0;
background-color: #ffffff;
}
.beginner .beginnerhd .detail ul li img{
width: 100%;
}
.beginner .beginnerhd .detail ul li h5{
width: 185px;
height: 36px;
margin: 24px 18px 0 22px;
font-size: 14px;
color:#050505;
}
.beginner .beginnerhd .detail ul li p{
margin: 20px 0 0 22px;
font-size: 12px;
color: #999999;
}
.beginner .beginnerhd .detail ul li p span{
color: #ff7c2d;
}
/* analysis模块 */
.analysis{
height: 435px;
margin-top: 24px;
}
.analysis .title{
height: 42px;
}
.analysis .title h4{
float: left;
font-size: 20px;
color: #494949;
}
.analysis .title ul{
float: left;
margin-left: 280px;
}
.analysis .title ul li{
float: left;
margin: 5px 0 0 70px;
}
.analysis .title ul li a{
font-size: 16px;
color:#a5a5a5;
}
.analysis .title ul li a:hover{
color:#00a4ff;
}
.analysis .title .more{
float: right;
font-size: 12px;
color: #a5a5a5;
margin: 5px 30px 0 0;
}
.analysis .beginnerhd .img{
float: left;
width: 230px;
height: 393px;
}
.analysis .beginnerhd .detail{
float: right;
}
.analysis .beginnerhd .detail ul li{
float: left;
width: 225px;
height: 269px;
margin: 20px 14px 0 0;
background-color: #ffffff;
}
.analysis .beginnerhd .detail ul li img{
width: 100%;
}
.analysis .beginnerhd .detail ul li h5{
width: 185px;
height: 36px;
margin: 24px 18px 0 22px;
font-size: 14px;
color:#050505;
}
.analysis .beginnerhd .detail ul li p{
margin: 20px 0 0 22px;
font-size: 12px;
color: #999999;
}
.analysis .beginnerhd .detail ul li p span{
color: #ff7c2d;
}
/* machine模块 */
.machine {
height: 310px;
margin-top: 40px;
}
.machine .title{
height: 42px;
}
.machine .title h4{
float: left;
font-size: 20px;
color: #494949;
}
.machine .title ul{
float: left;
margin-left: 280px;
}
.machine .title ul li{
float: left;
margin: 5px 0 0 70px;
}
.machine .title ul li a{
font-size: 16px;
color:#a5a5a5;
}
.machine .title ul li a:hover{
color:#00a4ff;
}
.machine .title .more{
float: right;
font-size: 12px;
color: #a5a5a5;
margin: 5px 30px 0 0;
}
.machine .machinehd ul li{
float: left;
width: 225px;
height: 269px;
margin: 20px 14px 0 0;
background-color: #ffffff;
}
.machine .machinehd ul li img{
width: 100%;
}
.machine .machinehd ul li h5{
width: 185px;
height: 36px;
margin: 24px 18px 0 22px;
font-size: 14px;
color:#050505;
}
.machine .machinehd ul li p{
margin: 20px 0 0 22px;
font-size: 12px;
color: #999999;
}
.machine .machinehd ul li p span{
color: #ff7c2d;
}
/* footer模块 */
.footer{
height: 230px;
margin-top: 40px;
background-color: #ffffff;
}
.footer .w{
padding-top: 35px;
}
.footer .copyright{
float: left;
margin-left: 20px;
}
.footer .link{
float: right;
}
.footer .copyright p{
margin: 25px 0 0 0;
font-size: 12px;
color: #666666;
}
.footer .copyright a{
display: block;
margin-top: 18px;
width: 120px;
height: 35px;
font-size: 16px;
color: #00a4ff;
border: 2px solid #00a4ff;
text-align: center;
line-height: 35px;
}
.footer .link dl{
float: left;
margin-left: 150px;
}
.footer .link dl dt{
font-size: 16px;
color: #333333;
margin-bottom: 14px;
}
.footer .link dl dd a{
font-size: 12px;
color: #333333;
}