JavaScript基础 -- 笔记
文章目录
- 1.初识JavaScript
-
- 1.1 JavaScript历史
- 1.2 JavaScript是什么
- 1.3 JavaScript的作用
- 1.4 HTML/CSS/JS的关系
- 1.5 浏览器执行JS简介
- 1.6 JS的组成
-
- 1.6.1.ECMAScript
- 1.6.2.DOM --- 文档对象模型
- 1.6.3.BOM --- 浏览器对象模型
- 1.7 JS示例
-
- 1.7.1 行内式 JS
- 1.7.2 内嵌JS
- 1.7.3 外部JS文件
- 2. JavaScript基础语法
-
- 2.1 JavaScript注释
-
- 2.1.1 单行注释
- 2.1.2 多行注释
- 2.2 JavaScript输入输出语句
- 2.3 变量
-
- 2.3.1 变量概述
- 2.3.2 变量的使用
- 2.3.3 变量语法扩展
- 2.3.4 变量命名规范
- 3. 数据类型
-
- 3.1 数据类型简介
- 3.2 简单(基本)数据类型
-
- 3.2.1 数字型 Number
- 3.2.2 字符串型 String
- 3.3 获取变量数据类型
- 3.4 数据类型转换
-
- 3.4.1 转换为字符串
- 3.4.2 转换为数字型
- 3.4.3 转换为布尔型
- 4. 运算符
-
- 4.1 常用运算符
- 4.2 运算符优先级
- 5. 流程控制
-
- 5.1 流程控制
- 5.2 顺序流程控制
- 5.3 分支流程控制if语句
-
- 5.3.1 单分支语句
- 5.3.2 双分支语句
- 5.3.3 多分支语句
- 5.4 三元表达式 ? :
- 5.5 分支流程控制switch语句
- 6. 循环
-
- 6.1 for循环
- 6.2 while循环
- 6.3 do while循环
- 6.4 continue break
1.初识JavaScript
1.1 JavaScript历史
-
布兰登-艾奇(Brendan Eich, 1961~)
-
艾奇在1995年10天内完成JavaScript设计
-
网景公司最初命名为LiveScript,后来在与Sun合作之后将其改名为JavaScript
1.2 JavaScript是什么
-
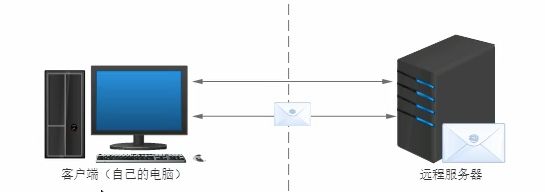
JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)
-
脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
-
现在也可以基于Node.js技术进行服务器端编程
1.3 JavaScript的作用
- 表单动态校验(密码强度检测)(JS产生的最初目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.4 HTML/CSS/JS的关系
HTML/CSS标记语言 – 描述类语言
JS脚本语言 – 编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
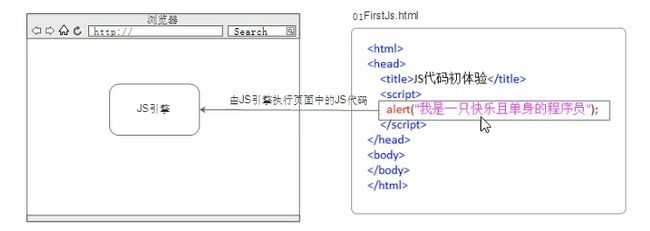
1.5 浏览器执行JS简介
浏览器分为两部分,渲染引擎和JS引擎
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换成机器语言),然后由计算机去执行,所以JavaScript语言归于脚本语言,会逐行解释执行。
1.6 JS的组成
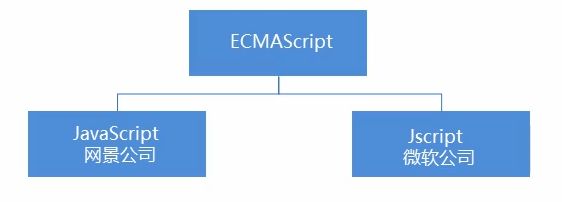
1.6.1.ECMAScript
ECMAScript是由ECMA国际 (原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript:ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵循的一套JS语法工业标准。
1.6.2.DOM — 文档对象模型
文档对象模型(Document Object Model, 简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
1.6.3.BOM — 浏览器对象模型
BOM(Browser Object Model, 简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
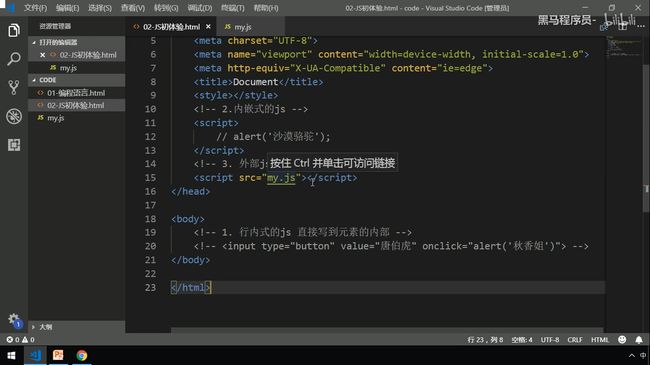
1.7 JS示例
JS有3种书写位置,分别为行内、内嵌和外部。
1.7.1 行内式 JS
<input type="button" value="try" oncilck="alert('hello world')" />
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),比如: onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写大量JS代码时,不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易混
- 特殊情况下使用
1.7.2 内嵌JS
<script>
alter('hello world');
</script>
- 可以将多行JS代码写到
1.7.3 外部JS文件
<script src="js_test.js"></script>
2. JavaScript基础语法
2.1 JavaScript注释
2.1.1 单行注释
<script>
//alert('hello world'); 单行注释
</script>
2.1.2 多行注释
<script>
/*
alert('hello world');
alert('hello world');
alert('hello world'); 多行注释
*/
</script>
2.2 JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警告框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
2.3 变量
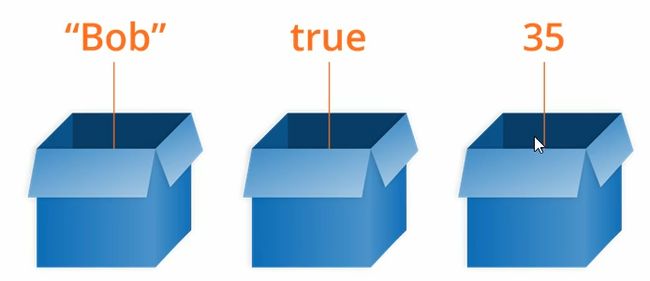
2.3.1 变量概述
- 什么是变量
变量是用于存放数据的容器。我们通过变量名获取数据,甚至修改数据。
- 变量在内存中存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
2.3.2 变量的使用
变量在使用时分为两步:1.声明变量 2.赋值
-
声明变量
//声明变量 var age;//声明一个名称为age的变量- var是一个js关键字,用来声明变量(variable:变量)。使用该关键字声明变量后,计算机会自动为变量分配内存空间、
- age是程序员定义的变量名,通过改变量名来访问内存中分配的空间
-
赋值
age = 10; //给age这个变量赋值为10- = 用来将右边的值 赋给左边的变量空间中
- 变量值是程序员保存到变量空间里的值
-
变量的初始化
var age = 18;//声明变量同时赋值为18声明一个变量并赋值,称之为变量的初始化。
2.3.3 变量语法扩展
-
更新变量
一个变量被重新赋值后,它原有的值会覆盖,变量值将以最后一次赋的值为准。
-
同时声明多个变量时,只需要写一个
var,多个变量名之间用,隔开var age = 10, name = 'lemon', sex = 'man'; -
声明变量特殊情况
情况 说明 结果 var age;console.log(age); 只声明 不赋值 undefined console.log(age); 不声明 不赋值 直接使用 报错 age = 10;console.log(age); 不声明 只赋值 10
2.3.4 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号($)组成 ,如:usrAge,num01,__name
- 严格区分大小写。var app; 和 var App;是两个变量
- 不能 以数字开头。19age是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名原则上必须有意义
- 遵守驼峰命名法,首字母小写,后面单词的首字母需要大写。myNameIsBug
3. 数据类型
3.1 数据类型简介
-
为什么需要数据类型
在计算机中,不用的数据所需占用的存储空间是不同的,为了便于把数据分成内存大小不用的数据,充分利用存储空间,于是定义了不同的数据类型。简单来说,数据类型就是数据的类别型号。
-
变量的数据类型
变量是用来存储值的容器,具有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; //数值类型 var name = 'lemon' //字符类型在代码运行时,变量的数据类型是由JS引擎根据
=右边变量值的数据类型来判断的,运行完毕后,变量就确定了数据类型。JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 10; //数值 var x = 'lemon' //字符 -
数据类型的分类
JS把数据类型分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)
3.2 简单(基本)数据类型
JavaScript中的简单数据类型及其说明如下:
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含 整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如 true、false,等价于1和0 | false |
| String | 字符串类型 | “” |
| Undefined | var a;声明了变量a但未赋值 , a = undefined | undefined |
| Null | 空值 | null |
3.2.1 数字型 Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; //整数
var Age = 21.3747; //浮点数
-
数字型进制
//八进制 在数字前加 0 表示八进制 var num = 010; // 010 -> 8 //十六进制 在数字前加 0x 表示十六进制 var num = 0xa; // 0xa -> 10 -
数字型范围
-
JavaScript中数值的最大值和最小值
alert(Number.MAX_VALUE); //1.7976931348623157e+308 alert(Number.MIN_VALUE); //5e-324 -
数字型三个特殊值
alert(Infinity); alert(-Infinity); alert(NaN);- Infinity:代表无穷大,大于任何数值
- -Infinity:代表无穷小,小于任何数值
- NaN, Not a number, 代表一个非数值
-
isNaN() 判断是否为数字
console.log(isNaN(12));//false 是数字返回 false console.log(isNaN('lemon')) //true 非数值为true
3.2.2 字符串型 String
字符串型为引号中的任意文本,其语法为双引号""和单引号''
-
字符串引号嵌套
js可以用单引号嵌套双引号,反之亦可,不能一单一双使用
var strMsg = 'i love "u"'; var strMsg1 = "i love 'u'"; -
字符串转义字符
转义字符以
\开头,常用如下:转义符 解释说明 \n 换行符 \ 斜杠 ’ 单引号 " 双引号 \t tab \b 空格 -
字符串长度
字符串是由若干字符串组成的,字符的数量就是字符串的长度。通过字符串的
length属性可以获取整个字符串的长度var name = 'lemon'; console.log(name.length); // 5 -
字符串拼接
-
多个字符串之间可以使用
+进行拼接,其拼接方式为 字符串 + 任意类型 = 新字符串 -
拼接前会将所有内容转化为字符串,在进行拼接
// string + string alert('hello ' + 'world'); // hello world // numberString alert('5' + '20'); // 520 // numberString + number alert('5' + 21); // 521
-
undefined 与数字相加 结果为 NaN
3.3 获取变量数据类型
typeof用来获取检测变量的数据类型
var num = 10;
console.log(typeof num); //number
console.log(typeof 'lemon'); //string
console.log(typeof true); //boolean
3.4 数据类型转换
把一种数据类型的变量转换成另外一种数据类型。
3.4.1 转换为字符串
-
toString()
var num = 1; alert(num.toString()); -
String()强制转化
var num = 1; alert(String(num)); -
+拼接字符串
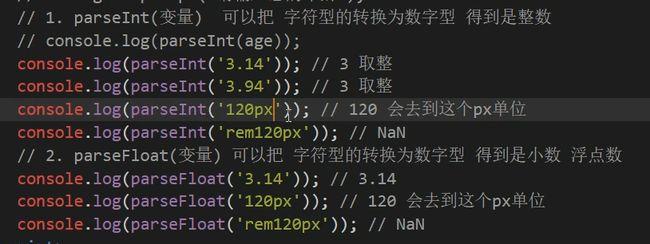
3.4.2 转换为数字型
以数字开头的字符串
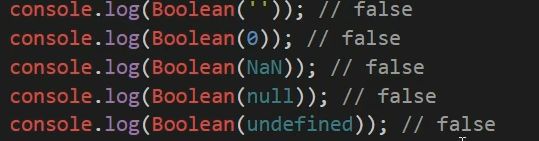
3.4.3 转换为布尔型
Boolean()函数
代表空、否定的值会转化为false,如 ’‘、0、NaN、null、undefined
其余值均为true
4. 运算符
4.1 常用运算符
| 运算符 | 描述 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 取余(模) |
| ++ | 递增 |
| – | 递减 |
| < | 小于号 |
| > | 大于号 |
| >= | 大于等于号 |
| <= | 小于等于号 |
| ==(了解) | 判等号(会转型) |
| != | 不等号 |
| === ! == | 全等 要求值 和 数据类型都一致 |
| && | 逻辑与 |
| || | 逻辑或 |
| ! | 逻辑非 |
| = | 直接赋值 |
| +=、-= | 加等、减等 |
| *=、/=、%= |
4.2 运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 括号 | () |
| 2 | 一元运算符 | ++ – ! |
| 3 | 算术运算符 | 先* / % 后+ - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === ! == |
| 6 | 逻辑运算符 | 先&& 后 || |
| 7 | 赋值运算符 | = |
| 逗号运算符 | , |
5. 流程控制
5.1 流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果有直接影响。
简单理解,流程控制就是来控制代码的顺序以达到目的
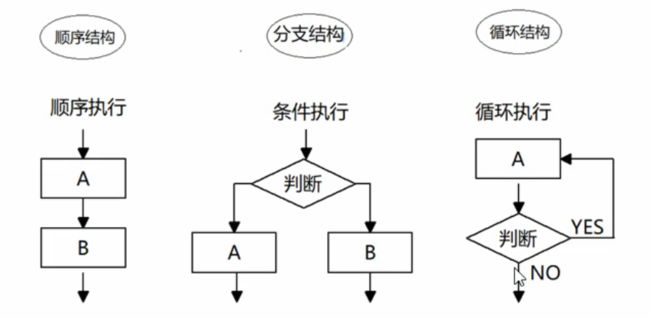
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构
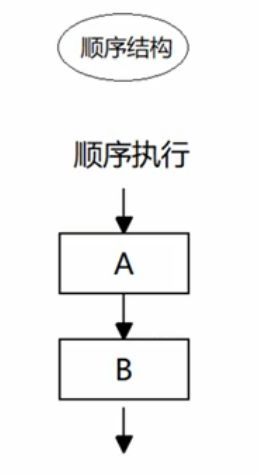
5.2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,他没有特定的语法结构,程序会按照代码的先后顺序,一次执行,程序中大多数代码都是这样执行的。
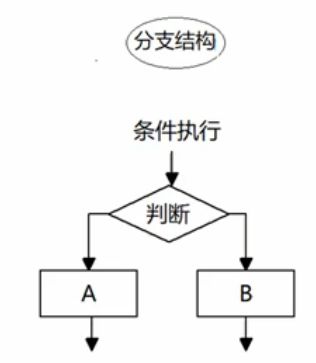
5.3 分支流程控制if语句
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
js语言提供了两种分支结构语句
- if 语句
- switch 语句
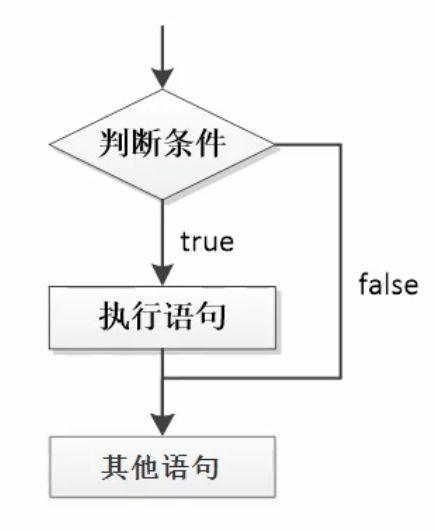
5.3.1 单分支语句
if(条件表达式){
//执行语句
}
if 条件表达式结果为真true 则执行大括号中的执行语句;若条件表达式为假 false 则不执行括号中的语句
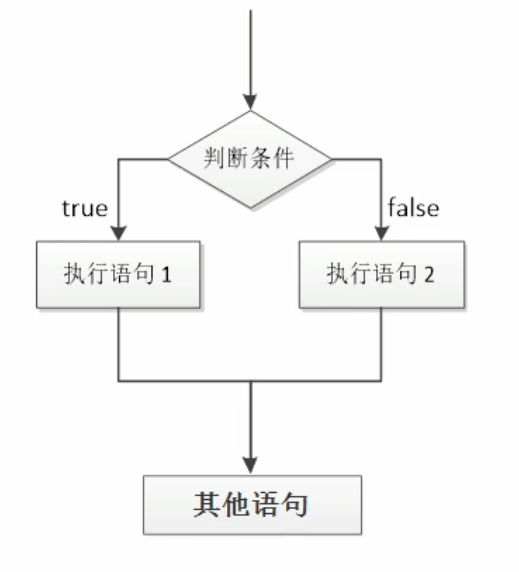
5.3.2 双分支语句
if(条件表达式){
//执行语句1
}else{
//执行语句2
}
条件表达式为真 执行 执行语句1 ;为假则执行 执行语句2 。最终只能执行一条语句
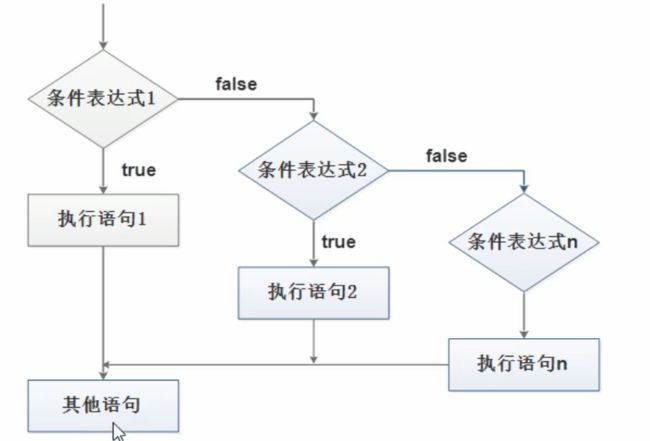
5.3.3 多分支语句
if(条件表达式1){
//执行语句1
}else if (条件表达式2){
//执行语句2
}else{
//其他语句
}
5.4 三元表达式 ? :
条件表达式 ? 表达式1 : 表达式2
条件表达式为真 返回 表达式1 的值,否则 返回 表达式2 的值
5.5 分支流程控制switch语句
switch 语句是多分支语句,他用于不同的条件来执行不同的代码。当要针对变量 设置一系列的特定值的选项时,就可以使用switch。
switch(表达式/变量){
case value1:
//语句1;
break;
case value2:
//语句2;
break;
case value3:
//语句3;
break;
...
case valuen:
//语句n;
break;
default:
//最后的语句
}
6. 循环
重复执行某些语句
在js中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do while 循环
6.1 for循环
被重复执行的语句称为循环体
for (初始化变量; 条件表达式(终止条件); 操作表达式){
//循环体
}
6.2 while循环
while(条件表达式){
//语句
}
6.3 do while循环
do {
//循环体
}while(条件表达式)
6.4 continue break
continue : 跳出本次循环,进行下一次循环
break : 跳出整个循环