- 重生之我在异世界学编程之C语言:深入位段篇
就爱学编程
C语言c语言开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一位段的基本使用(1)位段的声明(2)位段的访问二位段的大小计算(1)从右向左分配位(2)对齐要求(3)填充位三经典习题习题1:位段存储计算习题2:位段与对齐习题3:位段与结构体数组习题4:位段与位操作习题5:位段与内存映射习题6:位段与网络协
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- 基于 FFMPEG 的视频编码(libavcodec ,致敬雷霄骅)
liyuanbhu
Qt编程技术音视频qt开发语言
基于FFMPEG的视频编码(libavcodec,致敬雷霄骅)本文参考了雷博士的博客:最简单的基于FFmpeg的视频编码器-更新版(YUV编码为HEVC(H.265))还参考了另一篇博客:Qt与FFmpeg联合开发指南(三)——编码(1):代码流程演示在为了代码简洁,代码中还用到了Qt。先不讲解具体的实现代码。大家先看看我封装后的类的使用方法。下面是一个简单的例子。这个例子先生成了一些QImage
- 赶紧收藏!2024 年最常见 20道分布式、微服务面试题(八)
学长爱编程
分布式微服务程序员面试分布式微服务架构面试后端跳槽中间件
上一篇地址:赶紧收藏!2024年最常见20道分布式、微服务面试题(七)-CSDN博客十五、什么是负载均衡,它在微服务架构中如何工作?负载均衡是一种在计算机网络中分配工作负载(如网络流量、请求处理等)到多个计算资源(如服务器、数据库、存储设备等)的策略。其主要目的是优化资源的利用、提高吞吐量、增强系统可用性和容错性,以及避免任何单一资源的过载。负载均衡的关键概念:前端(Client-Side)负载均
- ElasticSearch查询 第四篇:匹配查询(Match)
悦光阴
字符串javapythonelasticsearch索引
《ElasticSearch查询》目录导航:ElasticSearch查询第一篇:搜索APIElasticSearch查询第二篇:文档更新ElasticSearch查询第三篇:词条查询ElasticSearch查询第四篇:匹配查询(Match)ElasticSearch查询第五篇:布尔查询匹配(Match)查询属于全文(Fulltext)查询,不同于词条查询,ElasticSearch引擎在处理全
- #HarmonyOS篇:build-profile.json5里面配置products&&oh-package.json5里面dependencies依赖引入
程序员xiaolibao
HarmonyOS篇harmonyos
oh-package.json5用于描述包名、版本、入口文件和依赖项等信息。{"license":"","devDependencies":{},"author":"","name":"entry","description":"Pleasedescribethebasicinformation.","main":"","version":"1.0.0","dependencies":{"@hw-
- #HarmonyOS篇:状态管理
程序员xiaolibao
HarmonyOS篇harmonyos
状态管理概要状态变量:被状态装饰器装饰的变量,状态变量值的改变会引起UI的渲染更新。常规变量:没有被状态装饰器装饰的变量,通常应用于辅助计算。数据源/同步源:状态变量的原始来源,可以同步给不同的状态数据。命名参数机制:父组件通过指定参数传递给子组件的状态变量,为父子传递同步参数的主要手段。从父组件初始化:父组件使用命名参数机制,将指定参数传递给子组件。组件拥有的状态装饰器@State:@State
- #HarmonyOS篇:装饰器&LocalStorage&AppStorage
程序员xiaolibao
HarmonyOS篇harmonyos
@State装饰器:组件内状态父子Prop父子单向同步Link父子双向同步深层次响应ObservedObjectLink装饰器Observed装饰器使用场景:嵌套对象和数组中进行双向数据同步跨层ProvideProvideConsume跨层组件传递使用建议@State+@Prop组合方案:@Prop装饰器支持接收Object、class、string、number、boolean、enum类型,以
- 数据结构与算法(六)——循环队列的顺序存储结构(超详解,附动图+代码)
fs站在远方看童年
数据结构与算法队列指针算法数据结构
上一篇最后我们分析了队列的利弊,故我们这里对队列进行优化。就有了这一篇,循环队列。队列的问题主要便是入队的时间复杂度O(1).出队的时间复杂度0(n)。还有就是当进行插入和删除操作后,线性表的开始空间可能会被空出来,会浪费且占用空间。所以我们这里让队列首位相连变成了一个环,但是如何相连,相连之后入队和出队又是如何操作呢,相连以后会不会出现问题呢,出现问题又该如何解决呢,大家跟我一起往下看吧。优化(
- Python进阶篇
AI天才研究院
Python实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介什么是Python?Python是一种高级编程语言,它的设计理念强调代码可读性、简洁性和可扩展性。其语法简洁而清晰,它支持多种编程范式,包括面向对象的、命令式、函数式编程等。Python被认为是“胶水语言”——能够把许多编程语言连接起来并提供一个统一的接口,用以实现各种功能。为什么要学习Python?首先,Python是一种简单易学、功能丰富的语言。在很多情况下
- 使用 Babylon.js 开发时如何通过 CSS 实现 UI 自适应
ttod_qzstudio
BabylonJavaScriptBabylon.js
本文将介绍如何在Babylon.js开发中,通过预先定义的CSS文件实现UI的自适应布局,确保UI能够根据Canvas元素的尺寸动态调整。场景描述假设我们已经使用HTML和CSS构建了Babylon.js的UI界面,并且所有样式都定义在CSS文件中。现在,我们需要让这些UI元素能够根据Canvas的尺寸动态调整,以实现自适应的效果。解决方案1.使用CSS变量(推荐)CSS变量(CustomProp
- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- 咱们继续学Java——高级篇 第二百二十八篇:之Java 2D图形编程之通过系统剪贴板传递Java对象
一杯年华@编程空间
咱们继续学java高级篇eclipsemavenjava-eespringbootstrutsjavatomcat
咱们继续学Java——高级篇第二百二十八篇:之Java2D图形编程之通过系统剪贴板传递Java对象在Java学习的征程中,我们不断探索知识的边界,每一次对新功能的深入学习都是成长的宝贵机会。我写这篇博客的目的,就是希望与大家一同学习Java2D图形编程中如何通过系统剪贴板传递Java对象,助力大家在图形编程领域掌握更强大的数据交互技术。今天,我们将详细解读利用序列化在Java应用程序之间传递对象的
- C语言的那点事第六篇:数据的“集体宿舍”数组,数据的“导航仪”指针与灵活的租房服务动态内存分配
暮雨哀尘
C语言的那点事算法c语言青少年编程开发语言蓝桥杯
1.数组:数据的“集体宿舍”数组是一种数据结构,用来存储一组相同类型的数据。想象一下,数组就像是一排排整齐的宿舍房间,每个房间都有一个编号(索引),而里面住着的数据就是“室友”。类型描述示例代码输出一维数组单层宿舍,存储一组相同类型的数据,索引从0开始。intdorm[5]={1,2,3,4,5};dorm[0]=1,dorm[1]=2,...,dorm[4]=5多维数组多层宿舍,需要多个索引访问
- 每天一篇逻辑漏洞
不灭锦鲤
学习
前言:本篇文章有b站博主,浪客剑心2510赞助发布某企业src中头像xss+cors利用_哔哩哔哩_bilibilixss+cors漏洞上传头像处存在xss漏洞,结合cors,获取其他用户敏感信息//上传一个正常的头像,服务器返回给图片地址,然后客户端在将这个img地址发送给服务器,下次在点击头像时,会加载一个图片地址,这样客户端就不用去服务器请求了,上传图片地址是打开bp拦截,然后修改为xss,
- 《Kubernetes部署篇:基于麒麟V10+ARM64架构部署harbor v2.4.0镜像仓库》
东城绝神
《Linux运维实战总结》arm64harbor
总结:整理不易,如果对你有帮助,可否点赞关注一下?更多详细内容请参考:企业级K8s集群运维实战一、环境信息K8S版本操作系统CPU架构服务版本1.26.15KylinLinuxAdvancedServerV10ARM64harborv2.4.0二、部署操作2.1、资源包下载说明:如果你从别处找来的镜像,redis提示报错ignore-warningsARM64-COW-BUG,可以重新编译redi
- 新能源行业必会基础知识-----电力现货市场理论篇-----电力市场概述-----电力市场模式选择
殷丿grd_志鹏
新能源新能源电力市场经济学电力现货行业知识
新能源行业必会基础知识-----电力现货市场理论篇-----主目录-----持续更新https://blog.csdn.net/grd_java/article/details/143364261这本书是2023年出版的,是当下了解国内电力市场最好的途径了。还是推荐大家买来这本书进行阅读观看,最好作为随身携带的查阅工具书。内容均为阅读此书后,基于个人理解进行的总结,如有错误还请指正。推荐搭配书本阅
- 手写完整文本文件压缩与解压程序(哈夫曼、java)
努力的小南
java开发语言
一、前言:上一篇文章手写了一个简单的文本文件压缩与解压CSDN,主要目的是阐明原理,并没有为实际的应用做准备。如果你想做出一个可视化程序并且能转发给你的朋友使用,请看以下内容。由于在文章CSDN中已经阐明了利用哈夫曼树进行文本文件压缩的原理,在此就不再赘述,当然在程序中对某些方法有所修改,后续的实现当中会进行展示。二、需要解决的关键问题:(1)哈夫曼树无法在两个程序中使用(2)页面搭建使用了单选按
- 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
16年上任的CTO
webpackwebpack前端node.jswebpack开发环境webpack生产环境
一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别1.建议按文章顺序从头看,一看到底,豁然开朗第一篇:一文大白话讲清楚啥是个webpack第二篇:一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建第三篇一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用第四篇一文大白话讲清楚webpack基本使用——3——图像相关
- Python操作MongoDB看这一篇就够了
Python3.7
Python进阶python
MongoDB是由C++语言编写的非关系型数据库,是一个基于分布式文件存储的开源数据库系统,其内容存储形式类似JSON对象,它的字段值可以包含其他文档、数组及文档数组,非常灵活。在这一节中,我们就来看看Python3下MongoDB的存储操作。1.准备工作在开始之前,请确保已经安装好了MongoDB并启动了其服务,并且安装好了Python的PyMongo库。2.连接MongoDB连接MongoDB
- Webpack、Vite区别知多少?
brrdg_sefg
webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 如何在Python中高效地读写大型文件?
python
大家好,我是V哥。上一篇给大家介绍如何使用Python进行文件读写操作的方法,问题来了,如何读写的是大型文件,有没有什么方法来提高效率呢,不要捉急,这一篇来聊聊如何在Python中高效地读写大型文件。以下是在Python中高效读写大型文件的一些方法:一、逐行读取大型文件:defread_large_file_line_by_line(file_path):withopen(file_path,'r
- Multicoin Capital:预测再变,这 7 个趋势不变
web3比特币区块链智能合约
作者:Techub精选编译撰文:MulticoinCapital合伙人团队编译:Yangz,TechubNews亚马逊创始人杰夫·贝索斯关于未来趋势的论述常发人深省。贝索斯认为,「未来10年会发生什么变化」是个有趣,但也十分普通的问题。相反,在他看来,「未来10年什么不会改变」更为重要。本周早些时候,我们发表了一篇「千篇一律」的风险投资文章,介绍了我们的投资团队期待在2025年看到的新兴领域。本着
- 机器学习、基础算法、python常见面试题必知必答系列大全:(面试问题持续更新)
promptllm人工智能
基础算法常见面试篇1.1过拟合和欠拟合常见面试篇一、过拟合和欠拟合是什么?二、过拟合/高方差(overfiting/highvariance)篇2.1过拟合是什么及检验方法?2.2导致过拟合的原因是什么?2.3过拟合的解决方法是什么?三、欠拟合/高偏差(underfiting/highbias)篇3.1欠拟合是什么及检验方法?3.2导致欠拟合的原因是什么?3.3过拟合的解决方法是什么?1.2Bat
- CityMaker教程初级篇(一)如何加载三维控件
风起于青萍
初级篇CityMaker.net控件三维
.Net中如何加载CityMaker的三维控件-自从使用COM开始,小编就遇到关于如何加载COM控件的诸多问题,不夸张的说这是每个在.NET使用COM的人都无可避免的问题。要么加载不上,要么就是加载上了,窗体设计器出不来,还有可能是加载正常,但无法初始化。愚笨的小编是一次又一次的尝试,终于梳理通了从COM到.Net的思路。为此小编特地写一篇教程,帮助那些使用COM组件,尤其是CityMaker的C
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- 交叉引用多篇文献操作
小白也有IT梦
word
要在Word中为多个连续的参考文献创建一个交叉引用(如[1-3]表示文献1、2、3),你可以按以下步骤操作:使用“交叉引用”功能,插入你需要引用的文献范围内的第一个和最后一个文献编号,比如[1][3]。选中这两个编号,右键选择“切换域代码”,将其转换为域代码形式。对于第一个文献的域代码,在代码末尾添加\#"[0";对于最后一个文献的域代码,在代码末尾添加\#"0]"。\#"[0",\"#0]"选择
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- 无人设备遥控器之指令加密篇
SKYDROID云卓小助手
人工智能网络计算机视觉目标检测嵌入式硬件
一、加密背景与必要性随着无人机技术的飞速发展,无人机在军事、民用等领域的应用日益广泛。然而,无人机遥控指令的传输过程中存在着被截获、分析、伪造和篡改的风险,这对无人机的安全飞行构成了严重威胁。因此,对遥控指令进行加密处理,以提高其安全性和可靠性,显得尤为重要。二、加密方法与技术序列密码加密:采用一次一密的序列密码加密方案,确保每次传输的遥控指令都是唯一的,从而大大增加了截获者破解的难度。结合加解密
- HTML<center>标签
新生派
html前端
HTML5不支持。标签在HTML4中用于使文本居中对齐。用什么来代替呢?例子居中对齐文本(使用CSS):h1{text-align:center;}p{text-align:center;}div{text-align:center;}ThisisaheadingThisisaparagraph.Thisisadiv.
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
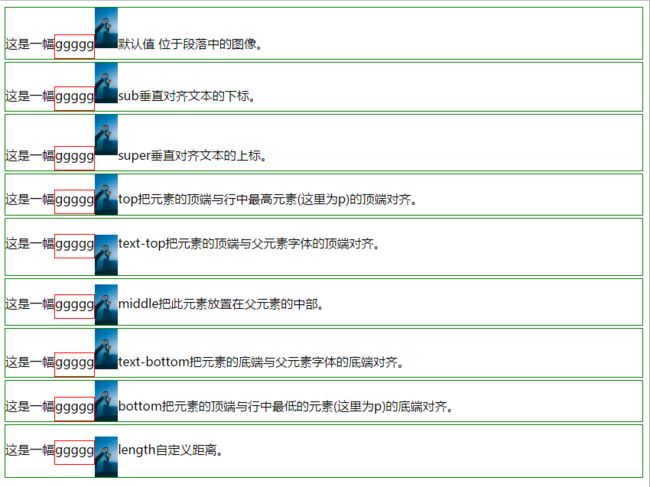
 默认值 位于段落中的图像。
默认值 位于段落中的图像。 sub垂直对齐文本的下标。
sub垂直对齐文本的下标。 super垂直对齐文本的上标。
super垂直对齐文本的上标。 top把元素的顶端与行中最高元素(这里为p)的顶端对齐。
top把元素的顶端与行中最高元素(这里为p)的顶端对齐。 text-top把元素的顶端与父元素字体的顶端对齐。
text-top把元素的顶端与父元素字体的顶端对齐。 middle把此元素放置在父元素的中部。
middle把此元素放置在父元素的中部。 text-bottom把元素的底端与父元素字体的底端对齐。
text-bottom把元素的底端与父元素字体的底端对齐。 bottom把元素的顶端与行中最低的元素(这里为p)的底端对齐。
bottom把元素的顶端与行中最低的元素(这里为p)的底端对齐。 length自定义距离。
length自定义距离。