css-doodle 学习第二天,css-doodle能怎么使用
1、我们能怎么来使用css-doodle
css-doodle的使用有如下几种
1.1、Grid(表格形式)
1.2、Selectors(选择器形式)
1.3、Properties(属性形式)
1.4、Functions(功能(函数)形式)
1.5、JS API(应该是引用其它API形式)
2、Grid
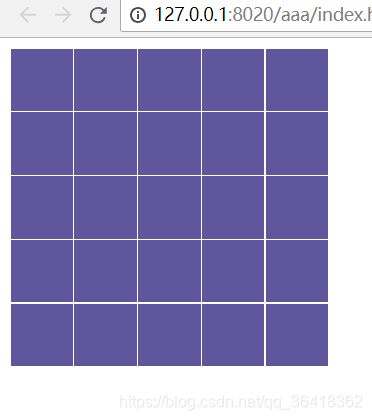
2.1、先看一段使用Grid的代码(官网代码,size属性是我自己加的,这些属性都是CSS属性,不加size内容太小了):
:doodle {
grid-gap: 1px;
width: 8em;
height: 8em;
}
background: #60569E;
第一次就完整的贴一下代码,以后只贴
在分析代码前先看一下官网的一段描述:
The number of rows and columns in the grid is defined by the "grid" attribute on the element, ranged from 1 to 32. It's default to be 1x1 when no value or 0 is given (译:表格的行、列数目是通过元素的“grid”属性进行设置的,取值范围是[1,32],如果没有值或者设置值为0则默认显示1x1(1行1列)的表格)
这下道友们应该明白了grid属性的作用,但好像这些都是行、列数目相等的,如果我想来一个四行六列的怎么办呢?关键代码如下:
:doodle {
grid-gap: 1px;
width: 8em;
height: 8em;
}
background: #60569E;
运行结果:
4x6的书写形式我不习惯,可不可以使用别的形式?别急,官网都给你写好了,下面图(官网偷的)中的书写形式都是能行的!
2.2、:doodle是什么呢?
它是一种特殊的选择器,代表的就是
2.3、特殊
官网有这样一句话
The row or column is limited up to 1024 only when the grid is 1-dimensional(译:当网格为1维的时候,行或列才被限制为1024)
然后官网给了这样一个例子:
:doodle {
grid-row-gap: 1px;
@size: 8em;
}
background: #60569E;
width: @rand(5%, 100%);
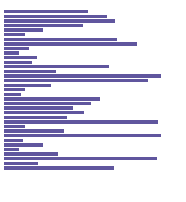
运行结果为:
乍一看完全不知所云,grid-row-gap属性设置行间距,@size设置的是整个表格的宽高,width则设置的一行的宽度,最短为5%,最长为100%,1024是什么鬼?等等,35是怎么回事?不是最高为32吗?原来是这样,当维度为1的时候,限制由32变为了1024。
2.4、通过@gird属性设置表格
官网给出的代码是
:doodle {
@grid: 5 / 8em;
}
background: #60569e;
transform: scale(@rand(.2, .9));
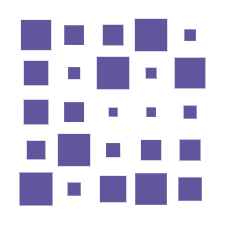
运行结果是:
可能很多人不明白,不应该是5行8列吗?,我修改了一下代码,这样:
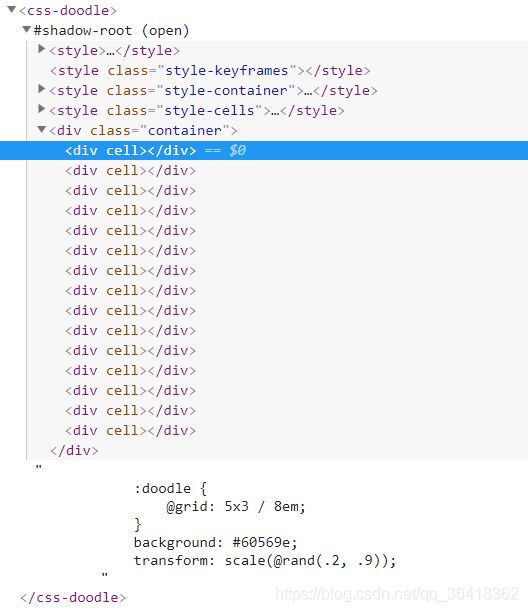
:doodle {
@grid: 5x3 / 8em;
}
background: #60569e;
transform: scale(@rand(.2, .9));
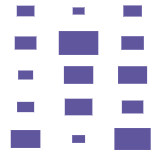
运行结果:
8em指的是这个表格的长宽都为8个字节,transform是CSS3中的动画,scale指缩放效果。
2.5、浏览器中看运行结果
每一个单元格都是一个div元素,且含有一个cell属性,整个表格有一个container的类
3、结尾语
表格在介绍好像没有多难,但这应该是css-doodle中位于核心的功能,每一个单元格分别构成一个小图画,最后所有的小图画构成一个大图画,这是我自己的理解,下篇见咯