- Day30 第八章 贪心算法 part03
TAK_AGI
贪心算法算法
一.学习文章及资料1005.K次取反后最大化的数组和134.加油站135.分发糖果二.学习内容1.K次取反后最大化的数组和(1)贪心策略:使用了两次贪心局部最优:让绝对值大的负数变为正数,当前数值达到最大全局最优:整个数组和达到最大如果将负数都转变为正数了,K依然大于0,此时的问题是一个有序正整数序列,如何转变K次正负,让数组和达到最大局部最优:只找数值最小的正整数进行反转,当前数值和可以达到最大
- redis架构系列——Cluster集群模式详解
庄隐
#组件redis架构
设计的主要特点和基本原理Redis集群目标高性能和线性可扩展性,最多可达1000个节点。没有代理,使用异步复制,并且不对值执行合并操作。可接受的写入安全程度:系统尝试(尽最大努力)保留来自与大多数主节点连接的客户端的所有写入。通常,有一些小窗口可能会丢失确认的写入。当客户端位于少数分区中时,丢失确认写入的窗口会更大。可用性:Redis集群能够在大多数主节点可访问的分区中继续存在,并且每个主节点至少
- 【随手笔记】嵌入式项目开发流程(欢迎指正补充)
LongRunning
笔记笔记单片机
1.产品需求-竞品分析一般研发的需求都是市场部或者高层评估过利润和销量或者前景才会到研发的研发开始研究需求,分析竞品优缺点,一般会选用竞品前三名的产品进行分析分析竞品的功能,竞品的硬件方案和物料成本,功能优点和缺点,把硬件成本给到市场,为后面做的产品硬件成本做参考,避免后面硬件方案价格无优势的情况进行产品功能细致的梳理和过滤确定好规格性能参数等等查询对应的强制标准或行业标准考虑功能异常的补救逻辑项
- web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
- TCP 三次握手与四次挥手
FHKHH
tcp/ip网络服务器
TCP三次握手与四次挥手知识总结一、TCP连接与断开的核心机制1.三次握手(建立连接)目的:建立客户端与服务端之间的双向传输通道,确保双方都能确认对方的接收和发送能力,为后续的数据传输奠定可靠基础。流程:客户端发送SYN客户端发送SYN报文,请求建立连接,并包含初始序列号(SEQ),此时客户端进入SYN_SENT状态。服务端回应SYN-ACK服务端收到SYN后,回应SYN-ACK,其中ACK为客户
- C++ 设计模式——代理模式
小冰子X
设计模式代理模式c++
代理模式指代理控制对其他对象的访问,也就是代理对象控制对原对象的引⽤。在某些情况下,⼀个对象不适合或者不能直接被引⽤访问,而代理对象可以在客⼾端和⽬标对象之间起到中介的作⽤。代理模式的结构包括⼀个是真正的你要访问的对象(目标类)、⼀个是代理对象。目标对象与代理对象实现同⼀个接口,先访问代理类再通过代理类访问目标对象。代理模式分为静态代理、动态代理:•静态代理指的是,在编译时就已经确定好了代理类和被
- JavaSE : 注解 Annotation
Edenyt
java-eejava
注解Java中的注解(Annotation)是一种元数据形式,用于向编译器或JVM提供有关程序元素(如类、方法、变量、参数和包)的附加信息。注解不会直接影响程序的行为或结构,但它们可以被编译器、开发工具或运行时环境用于生成代码、进行验证、执行处理或提供信息。以下是关于Java注解的几个关键点:1.注解的种类1.1.内置标准注解:@Override:指示一个方法覆盖了超类中的方法。@Deprecat
- C++设计模式|结构型 代理模式
只需倾听
C++设计模式c++设计模式代理模式
1.什么是代理模式?代理模式ProxyPattern是一种结构型设计模式,用于控制对其他对象的访问。在代理模式中,允许一个对象(代理)充当另一个对象(真实对象)的接口,以控制对这个对象的访问。通常用于在访问某个对象时引入一些间接层(中介的作用),这样可以在访问对象时添加额外的控制逻辑,比如限制访问权限,延迟加载。比如说有一个文件加载的场景,为了避免直接访问“文件”对象,我们可以新增一个代理对象,代
- 自然语言处理系列(5)——情感分析的原理与实战
DoYangTan
自然语言处理人工智能
自然语言处理系列(5)——情感分析的原理与实战情感分析(SentimentAnalysis)是自然语言处理中的一项经典任务,目的是通过分析文本,判断其表达的情感倾向性。情感分析广泛应用于社交媒体监控、市场调研、客户服务等领域,帮助企业和机构快速了解用户的情感态度。在本文中,我们将深入探讨情感分析的基本概念、常用方法,并展示如何使用Python和现代NLP工具实现情感分析任务。1.情感分析的基本概念
- 一文读懂西门子 PLC 串口转以太网系列模块
天津三格电子
网络
在工业自动化领域,随着智能化和信息化的不断发展,设备之间的高效通信变得至关重要。西门子PLC作为工业控制的核心设备,其通信方式的拓展需求日益凸显。西门子PLC串口转网口产品应运而生,它为实现串口设备与以太网网络的无缝连接提供了可靠的解决方案。新品上市,欢迎详询1.1产品功能产品可以用来给西门子S7-200/300PLC串口扩展出网口来,扩展出来的网口支持西门子S7TCP协议和ModbusTCP协议
- 从黑暗到光明:FPC让盲人辅助眼镜成为视障者的生活明灯!【新立电子】
珠海新立电子科技有限公司
盲人辅助智能眼镜智能眼镜新立电子fpc柔性线路板
在科技日新月异的今天,智能技术正以前所未有的方式改变着我们的生活。对于视障人士而言,科技的进步更是为他们打开了一扇通往更加独立自主生活的大门。其中,盲人辅助智能眼镜可以成为视障人士日常生活中的得力助手。FPC在AR眼镜中的应用,更是为盲人辅助智能眼镜的性能提升和可靠性保障提供了坚实的技术基础。盲人辅助智能眼镜,通过内置的高性能摄像头和先进的图像识别算法,能够实时捕捉并分析周围环境中的信息。无论是道
- FPC在智能眼镜中的应用探索【新立电子】
珠海新立电子科技有限公司
智能眼镜fpc柔性线路板fpc软板
在智能穿戴设备领域,智能眼镜具有独特的便携性、交互性和功能性等特点,智能眼镜的设计追求轻薄、美观与高度集成化。传统刚性电路板因体积庞大、难以弯曲,无法满足智能眼镜的复杂结构需求,而FPC其轻薄、柔软、可弯曲的特性,成为智能眼镜电路板的理想选择。在智能眼镜中,FPC的应用无处不在。它不仅是连接显示屏、摄像头、传感器、电池等关键组件,同时还承担着信号传输、电源管理等。例如,在摄像头模块中,FPC将摄像
- C进阶 自定义类型
一只自律的鸡
C进阶c语言开发语言
目录前言一结构体二结构体的存储三位段四枚举五联合体总结前言我们之前学习的intchardouble......都是内置类型,但是我们今天所学习的是自定义类型,比如联合体,结构体,枚举一结构体结构体是一些值的集合,这些值统称为成员变量,每个成员都是可以用不同的的基本数据类型结构体的使用场景:结构体的意义在于可以进行封装一个整体的所有变量,这个是十分便捷的,这样就可以不用重复的操作进行重复的定义相同的
- 七个合法学习黑客技术的平台,让你从萌新成为大佬
黑客白帽子黑爷
学习php开发语言web安全网络
1、HackThisSite提供在线IRC聊天和论坛,让用户交流更加方便。网站涵盖多种主题,包括密码破解、网络侦察、漏洞利用、社会工程学等。非常适用于个人提高网络安全技能2、HackaDay涵盖多个领域,包括黑客技术、科技、工程和DIY等内容,站内提供大量有趣的文章、视频、教程和新闻,帮助用户掌握黑客技术和DIY精神。3、OffensiveSecurity一个专门提供网络安全培训和认证的公司,课程
- C 语言文件操作详解
15Moonlight
c语言开发语言
目录1.什么是文件1.1文件名1.2程序文件1.3数据文件2.文件的打开和关闭2.1流和标准流2.1.1流2.1.2标准流2.2文件指针2.3文件的打开和关闭3.文件的顺序读写3.1顺序读写函数3.2使用示例3.2.1fgetc和fputc3.2.2fgets和fputs3.2.3fscanf和fprintf3.2.4fread和fwrite3.3功能对比3.4scanf/fscanf/sscan
- 第十一章:服务器信道管理模块
转调
仿Rabbit消息队列c++消息队列
目录第一节:模块介绍第二节:通信协议第三节:信道模块实现3-1.类型别名定义3-2.Channel类3-3.ChannelManager类下期预告:该模块在mqserver目录下实现。第一节:模块介绍服务器信道的作用是处理来自于客户端的各种请求,然后返回一个响应,那么客户端都有哪些请求呢?比如:交换机的声明与创建、队列的声明与创建、绑定与解绑等。请求的种类如此多,信道要怎么识别这些请求,执行对应的
- 【MySQL | 四、 表的基本查询(增删查改)】
ヾ慈城
mysqlandroidadb
目录表的增删查改Create(创建)表数据的插入替换Retrieve(读取)1.全列查询2.指定列查询3.表达式查询4.为查询结果指定别名5.去重查询WHERE条件查询排序筛选分页查询Update(更新)Delete(删除)删除整张表数据插入查询结果聚合函数groupbyhaving和where的区别1.作用范围不同2.执行顺序不同查询语句执行顺序分析1.**`SELECT`查询语句**2.**`
- SQL笔记#数据更新
月吟荧静
SQL笔记sql笔记数据库
一、数据的插入(INSERT语句的使用方法)1、什么是INSERT首先通过CREATETABLE语句创建表,但创建的表中没有数据;再通过INSERT语句向表中插入数据。--创建表ProductInsCREATETABLEProductIns(product_idCHAR(4)NOTNULL,product_nameVARCHAR(100)NOTNULL,product_typeVARCHAR(32
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Java-- 异常--try/catch/finally 的执行顺序
刘小炮吖i
Java后端开发面试题Javajava开发语言面试
直接说结论:当catch或者finally中有return语句时,catch和finally代码块之后的程序部分将不会被执行到。如果catch和finally中都存在return语句,最终的返回值将是finally中的return语句所指定的值。无论try代码块中是否出现异常,只要try或catch执行到了return之前,finally代码块都会被执行。为了代码的可读性和健壮性,尽量避免在try
- Java中字符流和字节流的区别
刘小炮吖i
Java后端开发面试题Javajava开发语言
相同点在Java的I/O体系中,字节流和字符流都配备了缓冲机制的实现类,以此显著提升数据读写的效率。字符流:借助BufferedReader和BufferedWriter,它们在处理字符数据时,会将数据先缓存起来,减少与底层数据源或目标的交互次数,从而加速操作。例如,当逐行读取大文本文件时,BufferedReader的缓冲功能能避免频繁的磁盘I/O操作。字节流:BufferedInputStre
- SpringBoot备份神通数据库
松岛的枫叶
springboot数据库后端
SpringBoot备份神通数据库····直接上代码···publicStringbackupOsrdb(){//构建命令Listcommand=newArrayList<>();command.add("osrexp");command.add("-u");command.add("SYSDBA"+"/"+"szoscar55");//用户名/密码command.add("-d");comman
- SQLite自增列相关内容
秦时明月之君临天下
SQLitesqlitejvm数据库
文章目录相关知识创建表插入数据查看自增列重置自增列注意事项参考文档相关知识SQLite的自增用法和MySQL类似:使用的关键字是AUTOINCREMENT(MySQL用的是AUTO_INCREMENT)。AUTOINCREMENT关键字会增加额外的CPU、内存、磁盘空间和磁盘I/O开销,如果不是严格需要的话,应该避免使用。它通常是不需要的。在SQLite中,具有INTEGERPRIMARYKEY类
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- Mysql疑难报错排查 - Field ‘XXX‘ doesn‘t have a default value
m0_74823408
面试学习路线阿里巴巴mysql数据库
项目场景:数据库环境:mysql8;工程使用:MyBatisPlus表情况:问题描述某一个插入语句使用了MyBatisPlus的save方法,因为end_time1end_time2都并没有值,所以在MyBatisPlus默认情况下,并不会在插入语句中提及,最终提取其SQL:INSERTINTOaaaa(serial_no,business_date,market_no,report_code)V
- hivePB级迁移方案
我要用代码向我喜欢的女孩表白
数据库bigdata-大数据专栏hive
1、评估磁盘空间大小、调整副本数、设置heapsize大小2、distcp-i-skipcrccheck源端到目标端,迁移3、元数据迁移,建表,替换location地址,或者导出db4、表分区修复5、配置增量T-1迁移或者T-26、校验历史分区脚本,表结构,大小,文件数7、根据ditcp不对的,进行补数脚本,删分区,重拉8、任务校验,客户跑完任务后,校验指定分区的count数和内容的md59、任务
- Redis Cluster集群详解
高冷小伙
redis数据库缓存
数据分片(Sharding)哈希槽(HashSlot)机制:集群将数据划分为16384个哈希槽,每个键通过CRC16(key)%16384计算归属的槽。槽分配给多个主节点,每个节点负责一部分槽(例如:3节点集群中,每个节点可能管理约5461个槽)。动态槽分配:节点增减时,槽可动态迁移,支持在线扩容/缩容(如CLUSTERADDSLOTS命令)。跨槽操作限制:事务、Lua脚本需确保所有键在同一槽(可
- 解锁高效开发新姿势:Trae AI编辑器深度体验
Williams10
AI工具集人工智能编辑器
解锁高效开发新姿势:TraeAI编辑器深度体验在软件开发领域,效率就是生命。字节跳动新推出的AI编辑器Trae,就像一把神奇的钥匙,为开发者打开了高效开发的大门。最近我深入体验了Trae,今天就来和大家分享一下使用感受。文章目录解锁高效开发新姿势:TraeAI编辑器深度体验Trae是什么?核心功能大揭秘实际使用场景展示实用使用教程安装与初始设置项目导入与创建日常使用技巧Trae是什么?Trae是字
- 深入探讨Ceph:分布式存储架构的未来
深度Linux
ceph分布式架构C/C++
在数字化浪潮汹涌澎湃的当下,数据量呈爆发式增长,传统存储系统在应对海量数据存储、高并发访问以及灵活扩展等方面,逐渐显得力不从心。分布式存储技术应运而生,成为解决现代数据存储难题的关键方案,而Ceph作为分布式存储领域的佼佼者,正日益受到广泛关注和应用。Ceph以其卓越的性能、高可靠性、强大的扩展性以及开源的特性,在众多分布式存储系统中脱颖而出,被广泛应用于云计算、大数据、人工智能等前沿领域。无论是
- STL两级空间配置器<128kb(内存池+自由链表)与一级空间配置器(mmap(),allocate())
zjkzjk7711
c++链表开发语言
STL的两级空间配置器(Two-LevelAllocator)STL(标准模板库)中的两级空间配置器(Two-LevelAllocator)是SGISTL(SiliconGraphicsSTL)设计的内存管理机制,用于提高小对象(≤128B)和大对象(>128B)的分配效率。1.什么是两级空间配置器?在SGISTL的__default_alloc_template(SGISTL的默认分配器)中,采
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
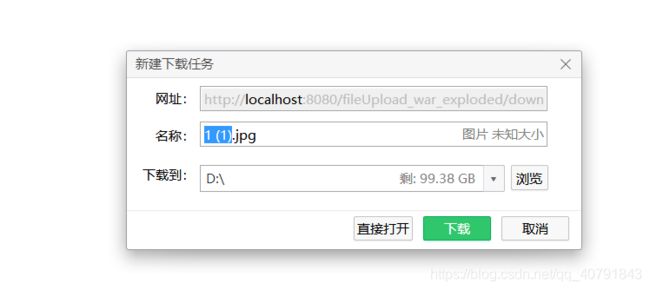
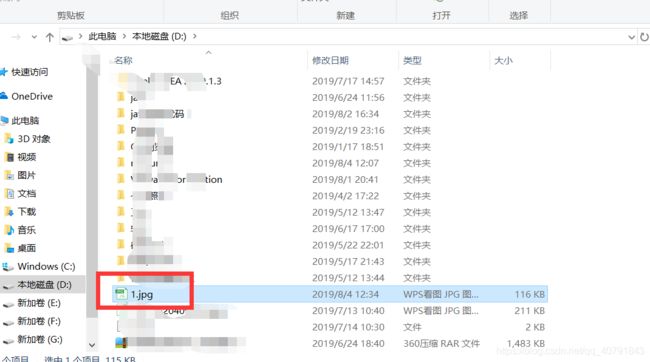
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu