CSS阅读笔记---CSS基础篇
本文是这些天阅读慕课网的css基础篇部分所作的笔记。
文章目录
-
-
- 一、基本知识
- 二、选择器
-
-
-
- 1、标签选择器
- 2、类选择器
- 3、ID选择器
- 4、子选择器
- 5、包含(后代)选择器
- 6、通用选择器
- 7、伪类选择符
- 8、分组选择符
-
-
- 三、css一些特性
-
-
-
- 1、继承
- 2、特殊性
- 3、层叠
- 4、重要性
-
-
- 四、格式化排版
-
- 1、文字排版
-
-
- 1)字体
- 2)字号和颜色
- 3)粗体
- 4)斜体
- 5)下划线
- 6)删除线
-
- 2、段落排版
-
-
- 1)缩进
- 2)行间距--行高
- 3)字间距
- 4)对齐
-
- 五、盒模型
-
-
-
- 1、块级元素
- 2、内联元素(行内元素)
- 3、内联块状元素
- 4、边框
- 5、高度和宽度
- 6、填充
- 7、边界
-
-
- 六、布局模型
-
-
- 1、流动模型
- 2、浮动模型
- 3、层模型
-
- 1)绝对定位
- 2)相对定位
- 3)固定定位
- 4、Relative和Absolute组合用
-
- 七、代码简写
-
-
- 1、盒模型简写
- 2、颜色值简写
- 3、字体简写
-
- 八、单位和值
-
-
- 1、颜色
- 2、长度
-
- 九、CSS之奇淫巧计
-
- 1)、水平居中
-
-
- 1、行内元素
- 2、定宽块状元素
- 3、不定宽块状元素
-
- 2)、垂直居中
-
-
- 1、父元素高度确定的单行文本
- 2、父元素高度确定的多行文本
-
- 3)、隐性改变display属性
-
一、基本知识
### 一、基本知识
1、CSS全称“层叠样式表”
类似代码,某类型{ 改变内容}
p{
font-size : 12px;
color : red
}
2、语法
由选择符和声明(属性:值)组成。
- 选择符,又称选择器。指明网页中应用对应样式的元素。如p
- 声明,花括号里面的就是,由属性和值组成。多个键值对中间分号隔开。最后一个声明的分号可有可不有。
3、CSS代码样式
-
内联式
-
直接把css代码用在html标签里面。
"color : red;font-size:18px">红色
-
-
嵌入式
- 把代码写入< style type=“text/css”>< /style >之间 且style在head内。
-
外部式
- 写一个单独的.css文件 ,用link标签引入即可(在head内)。
"base.css" rel="stylesheet" type="text/css" />**rel=“stylesheet” type=“text/css”**不可修改
样式优先级 内联 > 嵌入 > 外部 就近原则
嵌入大于外部的前提,写嵌入的在外部的后面
二、选择器
每条css样式都由选择器和样式组成。
选择器{
样式;
}
选择器指明了{}的样式的作用对象,而样式作用于网页的哪些元素。
1、标签选择器
就是html中的标签,如html、body、h1、p、img等
p{
样式}
2、类选择器
.类选择器名称{
样式}
- 使用合适标签把修饰内容标签起来。< span >xxxx< /span >
- 使用class为标签设置名称。 < span class=“stress”>xxxx< /span>
- 设置类选择器样式。 .stess{样式}
公开课 //在body中
.setGreen{
color:green;
} //这个必须在head中
3、ID选择器
id选择器类似于类选择符,but
- 为标签设置id=“id名称” ,不是class=“类名称”
- id选择符前面加#不是圆点
xxx
#setGreen{
color : green;
}
类与ID选择器的区别
可将id视为人的名字
类选择器可以用多次,而id选择器只能用一次
类选择器词列表方法可以为一个元素设置多个样式,而id只能一个,就如一个人一个id名称标记
"a11">xxx "a11">kkkk 对
"a11">xxx "a11">kkk 错
"name1 name2"> 对
"name1 name2"> 错
4、子选择器
用 > 选择指定标签的第一代子元素。如
.food > li{
border:1px solid red;}
即使class名为food的子元素li加入红色实线框。
5、包含(后代)选择器
加入空格,用于选择指定标签元素下的所有后辈元素。
.first span{
样式}
大于号 > 作用第一个后代,空格是所有后代
6、通用选择器
功能最强大,即使用星号 *
作用是匹配html中所有标签元素。如将任意标签设置为红色。
* {
color: red}
7、伪类选择符
可以给html不存在的标签(标签的某种状态)设置样式
如给html的一个标签元素加鼠标滑过的状态
a:hover{
color : red }
目前,能兼容all浏览器的就就是 a:hover了, :hover可放在任意标签上,就是兼容性不如a好
8、分组选择符
为html中的多个标签设置同一个样式时。可用到分组选择符,即逗号。
h1,span{
color:red;}
相当于 h1{
color:red} span{
color:red}
三、css一些特性
1、继承
他的某些样式不仅应用于某个特定html元素,其子元素也可以应用。
某些css不行,不具有继承。如border:1px solid red;
p{
color:red}
啦啦啦xxxxx
2、特殊性
多个混在一起,权值决定取哪种样式。 如
p{
color:red;}
.first{
color:green;}
"first">三年级时,我还是一个胆小如鼠的小女孩。
最终为绿色,因为类的权值大
权值规则:
标签的权值为1,类选择器的权值为10,ID选择器的权值最高为100
继承也有权值,但是最低,几乎没有,有文献提出为0.1
3、层叠
层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。即就近原则。
内联样式表(标签内部) > 嵌入样式表(当前文件夹) > 外部样式表(外部文件中)
p{
color:red;}
p{
color:green;}
"first">三年级时,我还是一个胆小如鼠的小女孩。
最后为绿色
4、重要性
给样式设置最高权值,使用**!important**,!在分号的前面。
p{
color:red!important;}
p{
color:green;}
"first">三年级时,我还是一个胆小如鼠的小女孩。
最后为红色
样式默认优先级 浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式
但是 !important优先级样式是个例外,权值高于用户自己设置的样式
四、格式化排版
1、文字排版
1)字体
body{
font-family:"微软雅黑";}
或者 body{
font-family:"Microsoft Yahei";}
里面的字可以是汉字也可以是英文。注意,用户本地无对应字体,就会使用默认的。
2)字号和颜色
body{
font-size:18px;color:#666;}
3)粗体
a{
font-weight:bold;}
4)斜体
a{
font-style:italic;}
5)下划线
a{
text-decoration:underline;}
6)删除线
p{
text-decoration:line-through;}
2、段落排版
1)缩进
p{
text-indent:2em;}
首行缩进2字符,1em一个空格。
2)行间距–行高
p{
line-height:1.5em;} //为行间距的1.5倍,行高1.5em
3)字间距
中文的字间距
h1{
letter-spacing:20px;}
了不起
字母之间的间距
h1{
word-spacing:20px;}
hello word
4)对齐
为块状元素中的文本、图像设置样式,可以用text-align
h1{
text-align:center;} //center/rigth/left
五、盒模型
html标签元素分为三类。块级元素、内联元素(行内元素)、内联块状元素(行内块元素)。
- 常见块级元素
- div、p、hx、ol、ul、dl、table、address、blockquote、form
- 内联元素
- a、span、br、li、em、strong、label、q、var、cite、code
- 内联块元素
- img、input
1、块级元素
div、p、h1、form、ul、li都是常见的块级元素。 这些标签都具有盒子模型的特征。
设置display:block就是将元素显示为块级元素。
如以下将内联元素a转为块级元素。从而使a元素具有块级元素的特点
a{
display:block;}
块级元素特点
- 每个块级元素都从新的一行开始,并且其后元素另起一行。
- 元素的高度、宽度、行高、顶和底边距都能设置。
- 元素不设置宽度,默认是本身父容器的100%,即和父容器宽度一致。
- 可以容纳行内元素或其他块级元素。
- 文字类块级元素不能放块元素。如 p内不能放h2
2、内联元素(行内元素)
span、a、label、strong、em为典型的inline元素。
且块状元素可以通过display:inline将元素设置为内联元素。 如将块级div转为内联
div{
display:inline;}
内联元素特点
- 和其他元素在同一行。
- 元素的高度、宽度及顶部和底部边距不可设置。
- 元素宽度就是他包含的文字或图片的宽度,不可变。
- 行内元素只能容纳其他行内元素或文本。
- a特殊可以放块级元素,但是链接里不能再放链接。
3、内联块状元素
img、input为典型的inline-block元素。
内联块状元素具有内联元素和块状元素的特点。用display:inline-block可将元素设置为内联块状元素。
a{
display:inline-block;}
内联块状元素特点
- 和其它元素在同一行。
- 元素的高度、宽度、行高及顶和底边距都可设置。
4、边框
盒子模型的边框就是围绕着内容及补白的线。这条线可以设置他的粗细、样式、和颜色。 (边框三要素)
- 边框样式border-style常见有dashed(虚线)dotted(点线)solid(实线)
- border-color边框颜色
- border-width边框宽度,可设置为thin、medium、thick、常用的是像素xxpx。
也可以 p{
boreder: 2px dotted #666;} //宽度、样式、颜色。
- 单独设置边框,一个盒子,上下设,左右不设,等等情况。
border-top 上 border-bottom 下 border-right 右 border-left 左
如 p{
border-top:1px solid #666;}
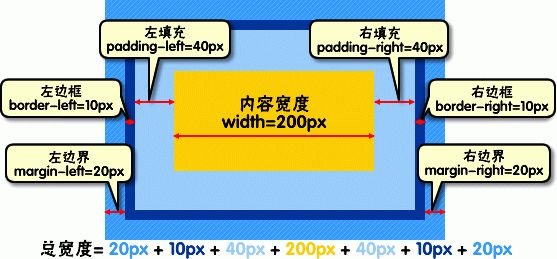
5、高度和宽度
CSS内定义的高度和宽度是指填充以里的内容范围。
so一个元素的实际宽度(盒子的宽度)==左边界+左边框+左填充+内容宽度+右填充+右边框+右边界
高度同理

6、填充
元素内容与边框之间的距离。填充为上、右、下、左------顺时针。
div{
padding : 20px 10px 15px 30px;}
padding-top/right/bottom/left
若全部一样,则div{
padding : 20px}
上下一致,左右一致,则div{
padding : 10px 20px ;}
7、边界
元素和其他元素之间的距离,margin设置。边界分为上、右、下、左-----顺时针。
div{
margin : 20px 10px 20px 10px;}
也可以分开写 margin-top/right/bottom/left
全一样,div{
margin:10px;}
上下一致、左右一致。 div{
margin : 20px 10px;}
总结:padding在边框里,margin在边框外。
六、布局模型
布局模型是在盒模型的基础上建立的。
3种基本的模型有Flow流动模型、Float浮动模型、Layer层模型。
1、流动模型
是浏览器默认的网页布局模式。具有以下特征
- 块级元素都会在所处的包含元素内自上而下按顺序垂直延伸分布。because默认块级宽度为100%
- 块级元素以行的形式占据位置。
#box1{
width:300px;
height:100px;
}
div,h1,p{
border:1px solid red;
}
"box2">box2
标题
文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段。
"box1">box1--块状元素,由于设置了width:300px,宽度显示为300px-->
-
内联元素都会在所处的包含元素内从左到右水平分布显示。不会如块元素一样占一行。
<a href="http://www.imooc.com">www.imooc.coma><span>强调span><em>重点em> <strong>强调strong> 结果为: www.imooc.com强调重点 强调 从左到右 一行
2、浮动模型
question:块元素占一行,but想让其两个块元素在一行,怎么做?
answer:设置元素浮动就ok了。
任何元素默认都是非浮动的,需借助css大法。
如设置div浮动
div{
float : right/left; 为right则靠右侧浮动,为left则靠左侧浮动。
}
3、层模型
CSS定义了一组定位属性来支持布局模型。让html元素在网页中精准定位。
层模型型有三种形式:绝对定位(position:absolute)、相对定位(position:relative)、固定定位(position:fixed)。
1)绝对定位
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
意思就是说,将元素的一个盒子,相对于父盒子的位置,没有父盒子,则相对于body元素。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
"div1">
如,div相对于浏览器窗口向右移动100px,向下50px
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sqY899Pf-1586413264163)(https://s1.ax1x.com/2020/04/08/GhAO4P.png)]
2)相对定位
- 首先按static(float)方式生成元素(元素像层一样浮动起来),后相对于以前的位置移动,移动位置由top、bottom、right、left确定,原来元素的位置保持不变。在后面加元素也只能在原位置后面。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative; //相对定位 相对以前位置
left:100px; //向右移动就是left
top:50px; //向下移动就是top
}
"div1">
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ouCVEPMd-1586413264164)(https://s1.ax1x.com/2020/04/08/GhVcJx.png)]
3)固定定位
fixed表示固定定位,与absolute相似,但是他的相对移动坐标是视图(屏幕内的网页窗口)本身。
本身固定不会随着浏览器窗口的滚动条滚动而变化。与background-attachment:fixed一致。
一直在那地方不变,不会随着改变而改变,就如那个红框一直在那里位置不变。
相对于浏览器视图向右移动100px,向下移动50px
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。
......
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tPNwP88C-1586413264165)(https://s1.ax1x.com/2020/04/08/GhncHe.gif)]
4、Relative和Absolute组合用
absolute相对于浏览器body定位,同时还可相对于其他元素定位,这时就需要relative的帮助
- 参照定位的元素一定是相对定位元素的前辈元素。
"box1">
"box2">相对参照元素进行定位
box1是box2的父元素,所以也是前辈元素。
- 参照的定位元素必须加入relative
#box1{
width : 200px;
height :200px;
position : relative;
}
- 定位元素加入absolute就可以用top、bottom、right、left进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
所以这里box2就可以相对于父元素box1定位了,这里参照物就不是浏览器,而是自由设置的了。
七、代码简写
简写可以减少带宽的使用。
1、盒模型简写
外边距margin、内边距padding、边框border。设置顺序—顺时针,上、右、下、左。
如果都相同,可写为 margin:10px;
如果上下相同,左右相同 margin: 10px 20px;(上下,左右)
如果左右相同 margin:10px 20px 30px 20px写为 margin:10px 20px 30px;
padding、border类似。
2、颜色值简写
写16进制的颜色时,每两位相同可写相同的那一位。
如 #336699 可简写为 #369
3、字体简写
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
简写为
body{
font : italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
- 注意:使用简写,至少要指定font-size和font-family属性,其他属性未指定就使用默认值(weight、style、variant、height)。
- 缩写时 size和height之间要加入 / 如12px/1.5em
大多数针对中文网,所以以下代码常见
body{
font:12px/1.5em "宋体",sans-serif;
}
//只有字号、行间距、中文字体、英文字体设置。
八、单位和值
1、颜色
字体颜色color、背景颜色background-color、边框颜色border等
-
英文命令
-
p{ color:red;}
-
-
RGB颜色
-
每一项都在0~255之间,同时也可以用0% ~100%来表示。
-
p{ color:rgb(133,45,26);} p{ color:rgb(20%,66%,99%);}
-
-
十六进制颜色
-
原理就是rgb,不过将0~255变成了00 ~ ff
-
p{ color:#336699;}
-
2、长度
px、em、%这些都是相对单位
-
像素px
-
em就是给定的font-size值
-
如果font-size为18px,那么1em=18px。
-
p{ font-size : 12px; text-align : 2em} //就是说段落首行缩进24px,即两个字体的大小距离 -
如果给元素font-size设置为em时,则具体大小是根据其父元素的font-size。
-
//html部分这个例子为例
//css p{ font-size:14px;} span{ font-size:0.8em;} //span中“例子”字体大小就是14*0.8=11.2px
-
-
百分比%
-
p{ font-size:12px;line-height:120%} //行高为字体的1.2倍,12*1.2=14.4px
-
九、CSS之奇淫巧计
1)、水平居中
分两种,行内与块状,块状有分为定宽块状和不定宽块状。
1、行内元素
如果被设置的是文本、图像等行内元素时,水平居中是通过给父元素设置text-align:center来实现的。
<body>
<div class="txtCenter">在父容器中居中。div>
body> //div是这个文本的父元素。这个文本是这个文本的子元素。
2、定宽块状元素
块状元素的宽度width为定值。
所以通过左右margin值为auto来实现居中。
居中
div{
border:1px solid red; //为突显效果,设置个边框。
width:200px; //定宽
margin:20px auto; //即上下为20px,左右为auto。
}
//亦可margin-left:auto;margin-right:auto;
width 和margin缺一不可。如果没有width则没用。
3、不定宽块状元素
块状元素的width不确定,如网页的分页导航。
有三种方法
- 加入table标签。
- 设置display:inline方法,和第一种类似,显示类型为行内元素,进行不定宽元素的属性设置。
- 设置position:relative和left:50%,利用相对定位的方式,将元素向左偏移50%,达到居中目的。
① table方法
- 将需设置居中的元素外加一个table标签,包括tbody、tr、td
- 为这个table设置"左右margin居中",和定宽块状元素
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本li>
<li>我是第二行文本li>
ul>
td>tr>
tbody>
table>
div>
② display方法
改变块级元素的display为inline类型,设置为行内元素显示。然后使用text-align:center实现居中效果。
<body>
<div class="container">
<ul>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
ul>
div>
body>
这种方法就是不用增加无语义标签,但是却转为了行内元素,缺少了一些功能,如设定长度。
③ 设置浮动和相对定位
给父元素设置float然后给父元素设置position:relative和left:50%,子元素设置position:relative和left:-50%来实现水平居中。
<body>
<div class="container">
<ul>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
ul>
div>
body>
//css部分
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{
float:left;display:inline;margin-right:8px;}
style>
2)、垂直居中
1、父元素高度确定的单行文本
通过设置父元素的height和line-height高度一致来实现。height元素高度,line-height行高。
line-height与font-size的计算值之差在CSS中成为行间距。但这种文字行高与块高一致,有弊端,当文字内容长度大于块宽度时,就有内容脱离了块。
<div class="container">
hello world!
div>
2、父元素高度确定的多行文本
-
方法一、插入table(包括tbody、tr、td)标签,同时设置vertical-align:middle
-
在父元素设置vertical-align样式时,会对inline-block类型的子元素都有用。
css部分 table td{ height:500px;background:#ccc}看我是否可以居中。
-
-
方法二、设置块级元素的display为table-cell(设置为单元表格显示),激活vertical-align属性。此方法兼容性差。
看我是否可以居中。
看我是否可以居中。
看我是否可以居中。
css部分
3)、隐性改变display属性
不论什么元素除display:none外,只要position:absolute或float:left/right ,有这些元素的display类型会自动变为以display:inline-block(块状元素)显示。且可设置元素的width和height,默认宽度不占满父元素。
如a是行内元素,无width,但设置position:absolute 后,就可以了。
css部分