php技术 网站PC端用手机APP扫码实现登录
去年做的功能,整理一下分享出来
如淘宝,腾讯等网站登录页面,都有APP扫码登录这个功能,去年也做了一个,基于自己的APP实现, 并非第三方登陆.
思路:1. 生成一个二维码, 二维码链接带有密钥. 2. 用数据库表记录这次的密钥, 方便APP返回用户ID时比对. 3. 前端页面需要进行ajax轮询,去获取用户ID是否登陆的状态
1. 点击右上角时, 要ajax生成一个二维码. 不要一开始就生成, 或许别人不用扫码登录呢
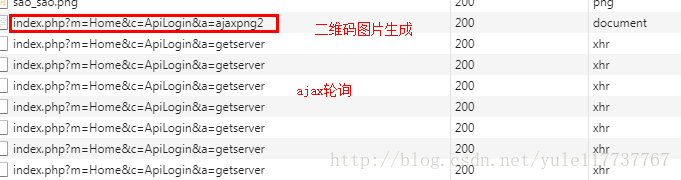
2. 二维码生成方法.
前端, 切换二维码登录时触发, 所以要用ajax,去填充iframe, 当然你可以直接给iframe的src上加二维码的方法路径,
2.生成二维码后, sign的密钥就写入了数据库, 前端ajax开始轮询,如果轮询为1,则说明已经登录
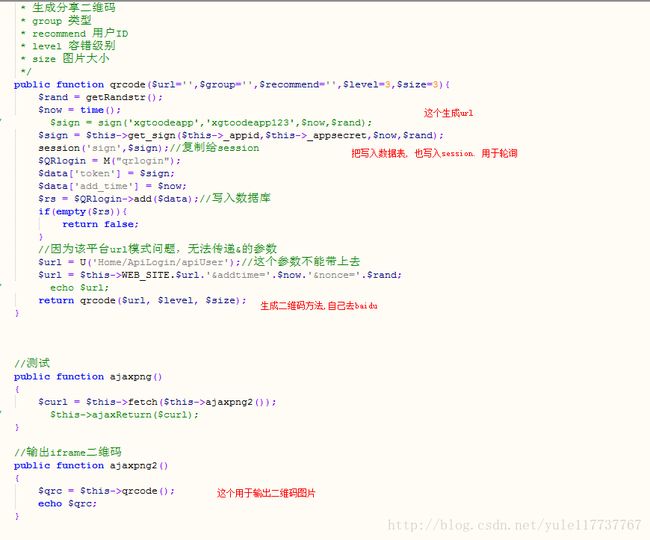
3. 我是统一写的一个apilogin控制器, 这个是二维码生成方法. 方法里带有sign,主要就是这个. sign方法是oauth2.0协议
二维码生成的只是个链接, url的话, 是一个回调的接口地址, 为了安全,其实可以略去, 只用网址加参数
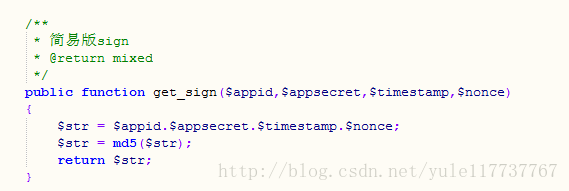
签名方法:
4. 这时 APP端需要实现, 扫码功能, 扫码后,手机app端就读取到了这个网址链接, 获得了参数, APP端点击确认登录按钮,
5.APP端确认时,验证sign密钥, 如果正确 就跳转到接收到的url接口地址, 并且带上sign签名(token), addtime当前时间,userid.
token和url 是 扫码获得的, 再返回给接口. addtime是确认时间, 可以做过期验证. userid是手机端用户id, 可以进行加密保护, 也可以直接明文, 反正别人看不到
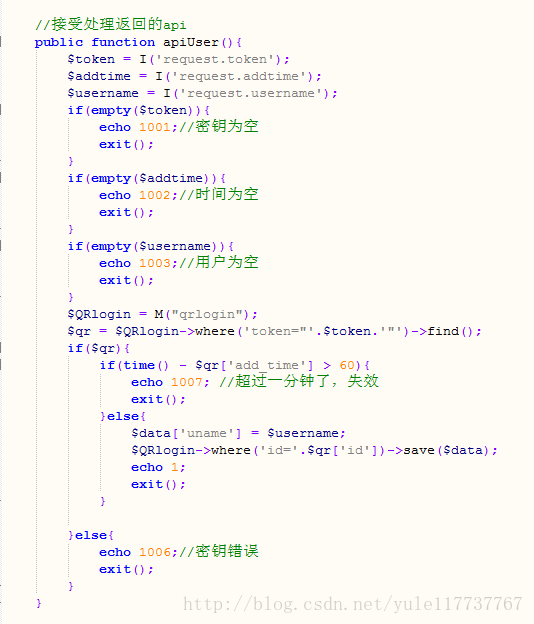
6. 回调方法, 接收APP返回的接口,根据token去查询二维码登录表.
7.数据库字段
id, username 用户ID, token 签名, add_time生成时间, 还可以加 回调时间
当PC端生成时, 是没有用户ID的, APP扫码后,回调给了用户ID, 需要更新记录
8. 最后PC端的轮询. 轮询前端探查是否扫码登录状态, 我加了个 计数变量, 避免长时间轮询消耗资源,
上面点击二维码时, 生成二维码 , 有个开始轮询, 3秒执行一次轮询, 轮询方法里面还加了一个计算, 执行一次+1, 达到20次时, 20*3=60秒.刷新一次页面.
9.ajax轮询的请求方法, 根据当前session记录的sign进行查询, 这是为了避免客户端开多个窗口同时扫码,
10.查询到以后, 写入session, 返回1 ,告诉前端, 登录成功进行跳转到index.