- 从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库c#开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
- 实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
- 5. 移动端适配rem方案
未路过
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
- centos7常用的国内yum源整理
inrgihc
Linuxlinux
清华大学yum源参考地址:https://mirrors.tuna.tsinghua.edu.cn/help/centos/网易yum源参考地址:http://mirrors.163.com/.help/centos.htmlyum-yinstallwgetrm-rf/etc/yum.repo.d/*wget-O/etc/yum.repos.d/CentOS-Base.repohttp://mir
- echarts 随窗口的移动,改变图表size
StrongerIrene
echartsjavascript前端
错误写法://错误原因:依赖项数组的用法不符合React响应式原理useEffect(()=>{//...},[PieRef,PieRef.current?.clientHeight,PieRef.current?.clientHeight]);关键问题:以上三点得出:这个pieref这样子盯着变动是无效的。正确的写法是,关键点在resizeObserver这里,类似intercetionobse
- 大数据技术是解决什么问题的?
@佳瑞
大数据
基础知识1TB(太字节)=1024GB1PB(拍字节)=1024TB大数据核心框架HadoopHadoop作为大数据技术生态的核心框架,主要解决了海量数据(TB/PB级)的存储、处理和分析难题,尤其是在传统数据库(如MySQL)和单机计算无法应对的场景下,提供了低成本、高可靠、可扩展的解决方案。其核心解决的问题可归纳为以下几点:海量数据的存储问题传统痛点:单机存储容量有限(如单服务器硬盘通常在TB
- 自建K8s集群无法通过公网访问解决方案
大A崛起
kubernetes容器云原生
问题原因通过ckube搭建k8s集群时,由于没有指定公网IP,导致签发的apiserver.cert默认可提供给对外访问的是内网IP,不包含宿主机的公网IP,所以直接通过admin.conf中配置宿主机的公网IP去访问kubernetes是不可能的。解决方案手动通过kubeadm重新签发apiserver.cert,并在签发时指定宿主机的公网IP,使签发的apiserver.cert可以将宿主机的
- 第1章:微服务架构概述
liangxh2010
架构微服务云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
- 标签的分类
健倾心语
双标签:成对的标签,有开始标签和结束标签html,title,body,等单标签:单个标签只有开始标签没有结束标签meta根据标签所处的位置,又可以分为平级关系和父子关系标签
- MySql 运维性能优化
内存相关配置innodb_buffer_pool_size:这是InnoDB存储引擎最重要的参数,用于缓存数据和索引。建议设置为服务器可用内存的50%-70%(对于专用数据库服务器)。innodb_buffer_pool_size=8G#根据服务器内存调整innodb_log_buffer_size:用于缓存InnoDB日志。对于写入频繁的系统,可适当调大(默认16M):innodb_log_bu
- 漏洞扫描 + 渗透测试:双轮驱动筑牢网络安全防线
白山云北诗
网络安全行业知识web安全网络安全渗透测试漏洞扫描安全检测
在网络安全领域,单一的防护手段往往难以应对复杂的威胁环境。漏洞扫描通过自动化工具快速发现潜在风险,渗透测试则以攻击者视角验证漏洞的实际危害,二者结合形成“自动化检测+人工验证”的双轮驱动模式,已成为企业筑牢安全防线的核心策略。一、漏洞扫描与渗透测试的协同价值漏洞扫描和渗透测试并非相互替代,而是互补的安全检测手段:漏洞扫描:自动化发现潜在风险漏洞扫描工具通过预设规则和特征库,对网络设备、服务器、应用
- Python 事件循环与 asyncio 的底层实现
代码界的灵魂舞者
pythonjava数据库
```htmlPython事件循环与asyncio的底层实现Python事件循环与asyncio的底层实现在现代的异步编程中,事件循环扮演着至关重要的角色。Python的asyncio模块是其核心,它提供了一种优雅的方式来处理异步任务和并发操作。本文将深入探讨Python中事件循环的概念以及asyncio的底层实现。什么是事件循环?事件循环(EventLoop)是一种控制流机制,它负责管理任务队列
- 搭建网站选择阿里云服务器,云·速成美站,云·企业官网哪个更好?
阿里云最新优惠和活动汇总
很多企业和公司上云的第一步就是搭建自己的官网,搭建自己的官网是能够让客户看到公司的相关产品、服务和专业程度,很多对客户有价值的信息,都要通过企业网站传递到客户那里。随着阿里云服务器和建站产品的知名度越来越高,越来越多的用户选择阿里云的产品来搭建自己的官网。阿里云服务器,云·速成美站,云·企业官网最新优惠活动分享:阿里云新人特惠活动:云服务器0.6折起,云·速成美站500.00/年起,云·企业官网4
- buntu 22.04 上离线安装Docker 25.0.5(二)
努力一点948
底层ubuntu系统入门docker容器运维人工智能linux服务器gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- mac使用ssh密钥连接云服务器
大象也会跳舞
服务器sshmacos
一、cd到.ssh文件夹cd.ssh二、生成密钥一直回车ssh-keygen-trsa三、连接服务器ssh-copy-idroot@ip这个时候就可以了,但是每次登录都需要输入ip,比较麻烦。可以配置一个别名四、cd到这个文件夹cd.ssh五、如果有config就生省略这一步touchconfig六、编辑config文件vimconfig七、再config中输入,如下命令:Host别名HostNa
- Orange3实战教程:图像分析---图像嵌入
err2008
Orange3实战教程数据挖掘神经网络自然语言处理机器学习计算机视觉深度学习orange3中文版
图像嵌入通过深度神经网络实现图像嵌入。输入图像:图像列表。输出嵌入向量:用数字向量表示的图像。跳过的图像:未计算嵌入向量的图像列表。图像嵌入功能读取图像并将其上传至远程服务器或本地计算。深度学习模型用于为每张图像计算特征向量。该功能返回一个增强的数据表,包含额外的列(图像描述符)。图像可以通过导入图像小部件导入,也可以通过电子表格中的图像路径导入。在这种情况下,包含图像路径的列需要一个三行表头,第
- 配置InfiniBand (IB) 和 RDMA over Converged Ethernet (RoCE) 网络
Funhpc_huachen
网络服务器运维linux
配置InfiniBand(IB)和RDMAoverConvergedEthernet(RoCE)网络服务器端配置在服务器端,你需要确保安装了必要的驱动程序和软件包,并且正确配置了网络接口。安装OFED首先,安装OpenFabricsEnterpriseDistribution(OFED),它包含了InfiniBand所需的驱动程序和库。sudoapt-getupdatesudoapt-getins
- 《亿级流量系统架构设计与实战》MySQL高可用架构
Momentary_SixthSense
系统架构mysql架构
主从模式一台MySQL服务器作为Master(主节点),若干MySQL服务器作为Slave(从节点)。在正常情况下,只有Master处理写数据请求,同时Master与Slave通过主从复制技术保持数据一致。当Master发生故障宕机时,某个Slave会被提升为Master继续对外提供服务。主从复制技术:当Master数据发生变更(包括新增、删除、修改等操作)时,Master将数据的变更日志写入二进
- Netty组件与编码
ServerSocketChannel.open()->ServerSocketChannelSelector.open()->Selector把ServerSocketChannel的accept事件注册给selector进行监听accept事件就表示有一个客户端要向服务端进行连接Selector.select()是一个阻塞函数,一直等待他监听的事件,这个函数触发代表着有一个SocketChan
- rust实现的快捷补全到剪贴板的实用工具
余很多之很多
yu的工具rust开发语言后端
最近在兼职项目中老是遇到这样的场景:在云服务器之间通过scp命令传输文件,密码太长记不住(客户服务器不方便ssh-copy-id)在服务器上使用mysql命令登录修改数据,数据库密码太长记不住(客户设置的密码,直接改掉哈?)自己电脑使用geminicli需要代理,代理命令太长记不住(简单的放入脚本中不能生效)之前的做法都是记录到本地记事本,然后打开记事本找到对应的密码再复制到剪贴板,但是这样太麻烦
- 小程序常用api
xkxnq
小程序
1.wx.request-发起网络请求用于向服务器发送HTTP请求,获取数据或提交表单。//示例:GET请求获取数据wx.request({url:'https://api.example.com/data',//替换为实际API地址method:'GET',success:(res)=>{console.log('请求成功',res.data);},fail:(err)=>{console.er
- mediamtx v1.13.1版本详解:2025年7月21日最新功能与优化汇总
福大大架构师每日一题
文心一言vschatgptgolang
mediamtx作为一款高性能的流媒体服务器软件,持续在稳定性、兼容性和用户体验方面进行优化迭代。2025年7月21日,mediamtx发布了1.13.1版本,本次更新在多个协议支持、功能完善及依赖库升级方面进行了重要改进。本文将围绕mediamtxv1.13.1版本的具体修复和增强内容进行深度解析,帮助广大开发者和运维人员快速理解新版本亮点及实用价值。一、版本概述mediamtxv1.13.1定
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 网络数据分层封装与解封过程的详细说明
两圆相切
网络规划设计师网络
网络数据分层封装全流程数据封装流程(发送端)-CSDN优化版OSI层次封装动作数据单元关键头部信息示例应用层添加应用层协议头部报文(Message)GET/index.htmlHTTP/1.1Host:www.example.com表示层数据加密/压缩PPDUTLSv1.3RecordLayerContentType:ApplicationData会话层添加会话控制标识SPDUSIPCall-ID
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- websocket和https的区别
一路向北he
websockethttps网络协议
1.WebSocket是双向通信特点:全双工(Full-Duplex):客户端和服务器可以同时主动发送消息,无需等待请求-响应周期。长连接:建立连接后保持开放,适合实时交互(如聊天、游戏)。类比:类似电话通话,双方随时可以说话。2.HTTPS是“半双工”通信(基于请求-响应)特点:客户端发起请求,服务器返回响应:每次通信需要明确的请求触发(如浏览器加载网页)。短连接(默认):HTTP/1.1后支持
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- docker磁盘空间不足解决办法
win_zcj
dockereureka容器
摘抄自:https://www.cnblogs.com/jun-zhou/p/15086657.html说明:用yuminstalldocker安装的docker默认安装目录在/var/lib/docker/,/var目录很小,需要改换更大的磁盘空间存储1.查看docker镜像存放目录空间大小du-hs/var/lib/docker/2.停止docker服务。systemctlstopdocker
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
![]()
![]() View Code
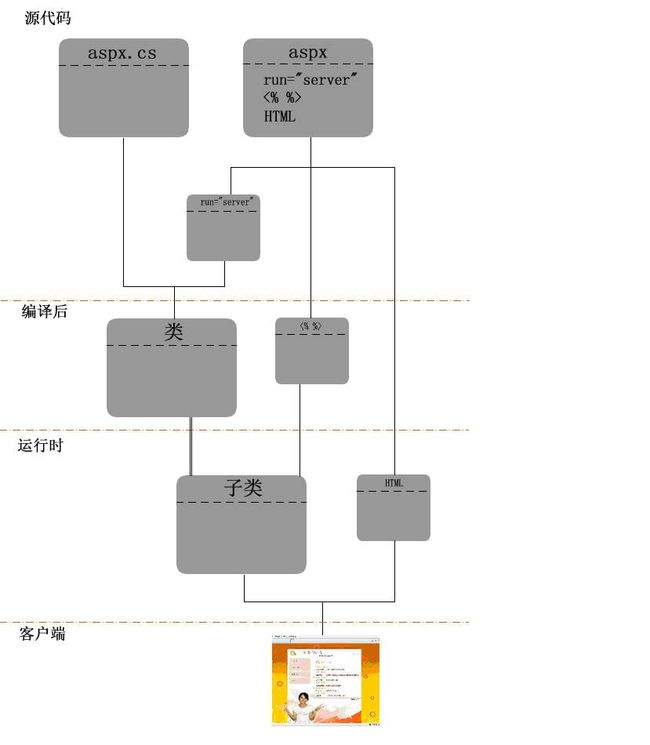
View Code (图一) 我们来做个例子,结合上面的例子来看一下吧。 我们新建一个网站,页面如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
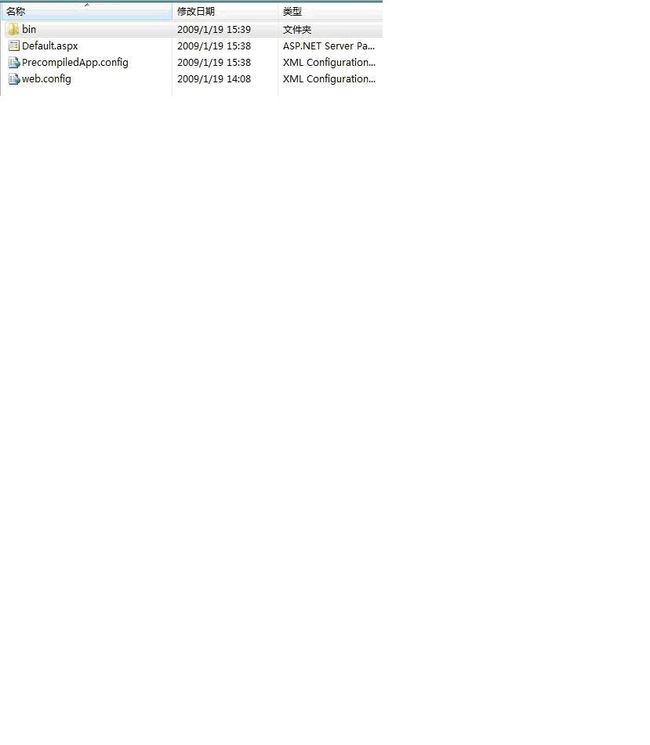
(图一) 我们来做个例子,结合上面的例子来看一下吧。 我们新建一个网站,页面如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>  (图二)
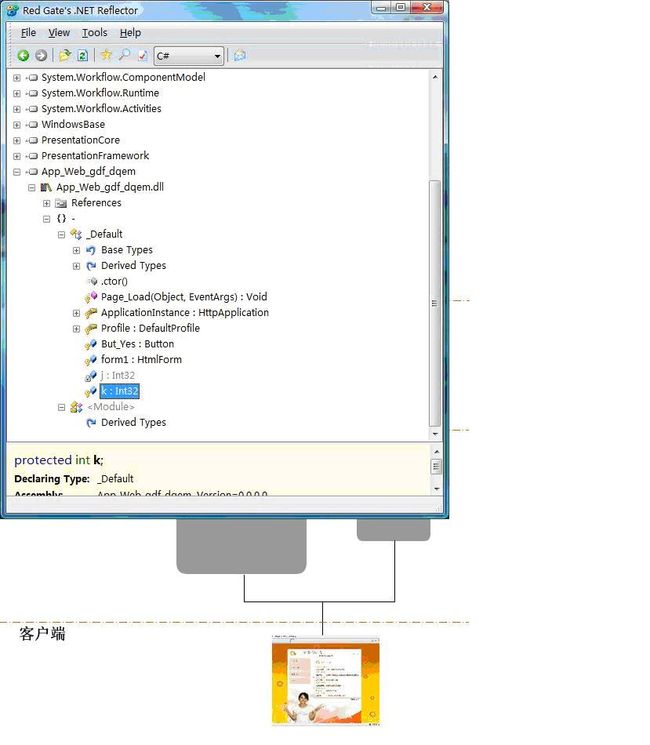
(图二)  (图三) 我们主要看Default.aspx和bin中的这个dll,现在我们用反身工具Red Gate’s .NET Reflector来查看这个dll文件,发现在这个文件中,只有一个类_Defaule,如下图:
(图三) 我们主要看Default.aspx和bin中的这个dll,现在我们用反身工具Red Gate’s .NET Reflector来查看这个dll文件,发现在这个文件中,只有一个类_Defaule,如下图:  (图四) 好,我们已经把知识都准备好了,接下来分析图一。 按照图一的说法,编译成dll后,这个_Default这个类中应该有包括aspx.cs文件中的和aspx中有run=”server”属性的标签,当然,在类中就成为一个字段,并且是控件类型的字段了。我们在图四中可以看出,在aspx.cs中的j,k和aspx中的form1表单和But_Yes按钮都可以看到,但看不到<%%>中的i。aspx.cs和aspx中有run=”server”属性的标签是怎么样编译在一个类中的呢?原因在aspx.cs中,类_Default前的关键partial的功劳,我们都知道,这是一个分部类的关键字,就是可以把一个类分成两块来写,或分到两个文件中去写,aspx.cs是一部分,另一部分呢?另一部分就是在aspx中用run=”server”属性的签标,这些标签成为_Default类的一个字段,所以我们能在aspx.cs中能访问到这些标准。 我们接下来再看图一,在有请求到达服务端时,服务端就会把aspx中<%%>生成一个类,并且这个类是继承_Default这个类的,这样也就是说,在<%%>中的代码,能访问到aspx.cs中_Default中的非私有变量,也就是我们访问不到_Default类中的j,但能访部到该类中的k。 最后,_Default的子类和HTML代码在IIS和CLR的协作下,生成页面文件发送给客户端。 综上我们可以看出,aspx.cs文件和服务器端控件生成一个类,<%%>生成一个类,后面的类是在运行时生成,它是继承前面的类,最后再结合aspx文件中的HTML生成页面文件发送给客户。 (以上是在vs2008测试通过)
(图四) 好,我们已经把知识都准备好了,接下来分析图一。 按照图一的说法,编译成dll后,这个_Default这个类中应该有包括aspx.cs文件中的和aspx中有run=”server”属性的标签,当然,在类中就成为一个字段,并且是控件类型的字段了。我们在图四中可以看出,在aspx.cs中的j,k和aspx中的form1表单和But_Yes按钮都可以看到,但看不到<%%>中的i。aspx.cs和aspx中有run=”server”属性的标签是怎么样编译在一个类中的呢?原因在aspx.cs中,类_Default前的关键partial的功劳,我们都知道,这是一个分部类的关键字,就是可以把一个类分成两块来写,或分到两个文件中去写,aspx.cs是一部分,另一部分呢?另一部分就是在aspx中用run=”server”属性的签标,这些标签成为_Default类的一个字段,所以我们能在aspx.cs中能访问到这些标准。 我们接下来再看图一,在有请求到达服务端时,服务端就会把aspx中<%%>生成一个类,并且这个类是继承_Default这个类的,这样也就是说,在<%%>中的代码,能访问到aspx.cs中_Default中的非私有变量,也就是我们访问不到_Default类中的j,但能访部到该类中的k。 最后,_Default的子类和HTML代码在IIS和CLR的协作下,生成页面文件发送给客户端。 综上我们可以看出,aspx.cs文件和服务器端控件生成一个类,<%%>生成一个类,后面的类是在运行时生成,它是继承前面的类,最后再结合aspx文件中的HTML生成页面文件发送给客户。 (以上是在vs2008测试通过)