Cookie的机制
Cookie是浏览器(User Agent)访问一些网站后,这些网站存放在客户端的一组数据,用于使网站等跟踪用户,实现用户自定义功能。
Cookie的Domain和Path属性标识了这个Cookie是哪一个网站发送给浏览器的;Cookie的Expires属性标识了Cookie的有 效时间,当Cookie的有效时间过了之后,这些数据就被自动删除了。
如果不设置过期时间,则表示这个Cookie生命周期为浏览器会话期间,只要关闭浏览器窗口,Cookie就消失了。这种生命期为浏览会话期的 Cookie被称为会话Cookie。会话Cookie一般不保存在硬盘上而是保存在内存里。如果设置了过期时间,浏览器就会把Cookie保存到硬盘 上,关闭后再次打开浏览器,这些Cookie依然有效直到超过设定的过期时间。存储在硬盘上的Cookie可以在不同的浏览器进程间共享,比如两个IE窗 口。而对于保存在内存的Cookie,不同的浏览器有不同的处理方式。(设置age为负数就是窗口cookie,设置0删除cookie,设置正数存活的时间)
Session的机制
Session是存放在服务器端的类似于HashTable结构(每一种Web开发技术的实现可能不一样,下文直接称之为HashTable)来存放用户 数据,当浏览器第一次发送请求时,服务器自动生成了一个HashTable和一个Session ID用来唯一标识这个HashTable,并将其通过响应发送到浏览器。当浏览器第二次发送请求,会将前一次服务器响应中的Session ID放在请求中一并发送到服务器上,服务器从请求中提取出Session ID,并和保存的所有Session ID进行对比,找到这个用户对应的HashTable。
一般情况下,服务器会在一定时间内(默认20分钟)保存这个HashTable,过了时间限制,就会销毁这个HashTable。在销毁之前,程序员可以 将用户的一些数据以Key和Value的形式暂时存放在这个HashTable中。当然,也有使用数据库将这个HashTable序列化后保存起来的,这 样的好处是没了时间的限制,坏处是随着时间的增加,这个数据库会急速膨胀,特别是访问量增加的时候。一般还是采取前一种方式,以减轻服务器压力。
以上复制于:http://www.cnblogs.com/aspnet_csharp/archive/2012/10/18/2729609.html
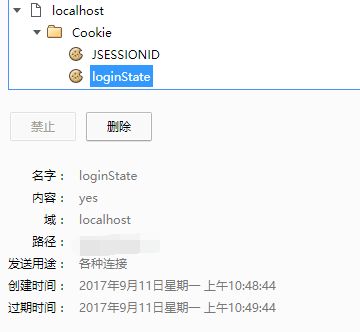
1:使用Cookie保存登录状态
场景:当我们登录新浪微博之后,过了2天没有在登陆的话,第三天你打开微博发现依旧不用登录(这里说的是浏览器访问微博,不是客户端)。一般不是很了解http的新人可能以为是服务器端session的存活时间设置的足够长!!其实可以如果要是了解session跨窗口共享的原理你就会发现肯定不是把session设置足够长存活时间实现的(可以参考下面2)。而且服务器端session存活时间设置太长的话会导致常见大量session存于内容,会导致内存占用量过高,更不符合实际需求。
所以针对这个问题,一般解决方案就是使用cookie,在本地保存一个登录状态(可以设置cookie的存活时间,也就是设置用户免密码登录的有效时间),每一个请求的时候携带上cookie,在后台通过判断cookie的登录状态进行处理是否登录成功。当cookie保存的用户登录状态失效之后就需要我们输入用户名和密码手动点击登录了。
2:session如何实现跨窗口的?
因为每一个会话有一个sessionId。该SessionId是在浏览器本地的cookie中存储的,而每一个SessionId的过期时间是浏览会话结束时。所以只要当前浏览器窗口没有关闭,该sessionId依旧是存活的。由于cookie是被同一个浏览器多个进程共享的,所以当你新打开一个浏览器进行访问的时候(双击图标打开浏览器,也可以是新建tab),在访问你上次访问的网站,还可以直接登录,无需手动输入密码点击登录。这其中的原理就是:由于上一个登录的窗口没有关闭导致其sessionid在cookie中依旧是存活的,然后第二个浏览器访问时候共享该cookie中的同一个sessionId,共享一个sessionId在服务器端的效果就是共享一个session会话,由于服务器端的session中保存了你的登录状态,所以你可以直接登录,无需输入密码,这就是session可以跨窗口分享的原因(cookie存储sessionid供分享)。
拓展:
我们也可以模拟cookie的实现原理,将状态使用数据库,Redis等存储工具保存状态。