微信小程序开发——表单组件
表单组件
- button 按钮
- checkbox 多项选择器,内部由多个
checkbox组成。- form 表单,将组件内的用户输入的
提交。- input 输入框
- label 绑定的控件
- picker 从底部弹起的滚动选择器,通过mode来区分。现支持普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。
- picker-view 嵌入页面的滚动选择器
- radio 单项选择器,内部由多个
组成。- slider 滑动选择器
- switch 开关选择器
- textarea 多行输入框
公用属性
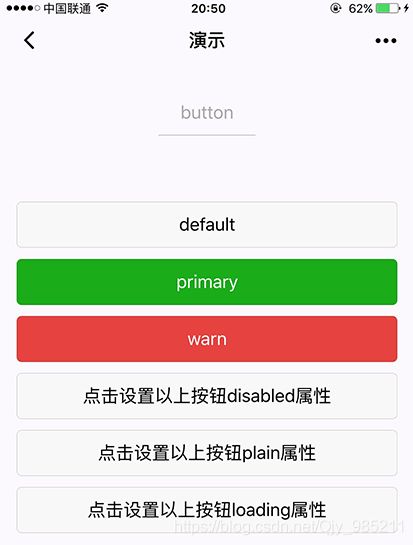
1. button
属性名 类型 默认值 说明 生效时机 最低版本 size String default 按钮的大小 type String default 按钮的样式类型 plain Boolean false 按钮是否镂空,背景色透明 disabled Boolean false 是否禁用 loading Boolean false 名称前是否带 loading 图标 form-type String 用于 组件,点击分别会触发组件的 submit/reset 事件open-type String 微信开放能力 1.1.0 hover-class String button-hover 指定按钮按下去的样式类。当 hover-class="none"时,没有点击态效果hover-stop-propagation Boolean false 指定是否阻止本节点的祖先节点出现点击态 1.5.0 hover-start-time Number 20 按住后多久出现点击态,单位毫秒 hover-stay-time Number 70 手指松开后点击态保留时间,单位毫秒 lang String en 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 open-type="getUserInfo" 1.3.0 bindgetuserinfo Handler 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致 open-type="getUserInfo" 1.3.0 session-from String 会话来源 open-type="contact" 1.4.0 send-message-title String 当前标题 会话内消息卡片标题 open-type="contact" 1.5.0 send-message-path String 当前分享路径 会话内消息卡片点击跳转小程序路径 open-type="contact" 1.5.0 send-message-img String 截图 会话内消息卡片图片 open-type="contact" 1.5.0 show-message-card Boolean false 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息 open-type="contact" 1.5.0 bindcontact Handler 客服消息回调 open-type="contact" 1.5.0 bindgetphonenumber Handler 获取用户手机号回调 open-type="getPhoneNumber" 1.2.0 app-parameter String 打开 APP 时,向 APP 传递的参数 open-type="launchApp" 1.9.5 binderror Handler 当使用开放能力时,发生错误的回调 open-type="launchApp" 1.9.5 bindlaunchapp Handler 打开 APP 成功的回调 open-type="launchApp" 2.4.4 bindopensetting Handler 在打开授权设置页后回调 open-type="openSetting" 2.0.7 aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 type 有效值:
值 说明 primary 绿色 default 白色 warn 红色 form-type 有效值:
值 说明 submit 提交表单 reset 重置表单 open-type 有效值:
值 说明 最低版本 contact 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息,具体说明 1.1.0 share 触发用户转发,使用前建议先阅读使用指引 1.2.0 getUserInfo 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 1.3.0 getPhoneNumber 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息,具体说明 1.2.0 launchApp 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 1.9.5 openSetting 打开授权设置页 2.0.7 feedback 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 2.1.0 /** wxss **/ /** 修改button默认的点击态样式类**/ .button-hover { background-color: red; } /** 添加自定义button点击态样式类**/ .other-button-hover { background-color: blue; }const types = ['default', 'primary', 'warn'] const pageObject = { data: { defaultSize: 'default', primarySize: 'default', warnSize: 'default', disabled: false, plain: false, loading: false }, setDisabled(e) { this.setData({ disabled: !this.data.disabled }) }, setPlain(e) { this.setData({ plain: !this.data.plain }) }, setLoading(e) { this.setData({ loading: !this.data.loading }) }, onGotUserInfo(e) { console.log(e.detail.errMsg) console.log(e.detail.userInfo) console.log(e.detail.rawData) }, } for (let i = 0; i < types.length; ++i) { (function (type) { pageObject[type] = function (e) { const key = type + 'Size' const changedData = {} changedData[key] = this.data[key] === 'default' ? 'mini' : 'default' this.setData(changedData) } }(types[i])) } Page(pageObject)
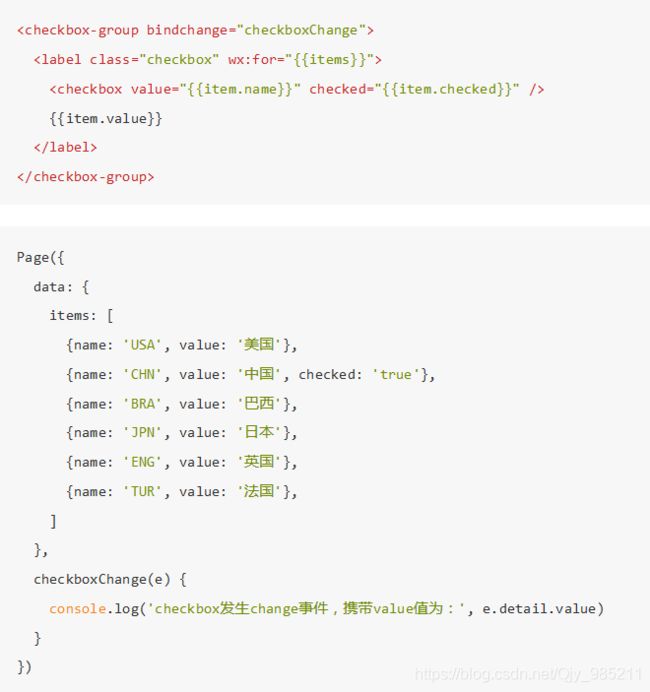
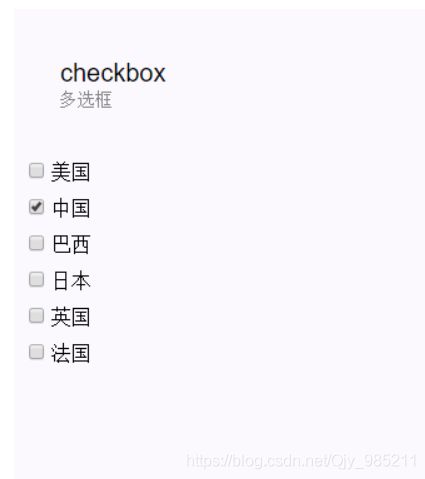
2. checkbox
checkbox-group
多项选择器,内部由多个
checkbox组成。
属性名 类型 默认值 说明 bindchange EventHandle 中选中项发生改变时触发 change 事件,detail = {value:[选中的checkbox的value的数组]}checkbox
多选项目。
属性名 类型 默认值 说明 最低版本 value String 标识,选中时触发的 change 事件,并携带的 valuedisabled Boolean false 是否禁用 checked Boolean false 当前是否选中,可用来设置默认选中 color Color checkbox的颜色,同css的color aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0
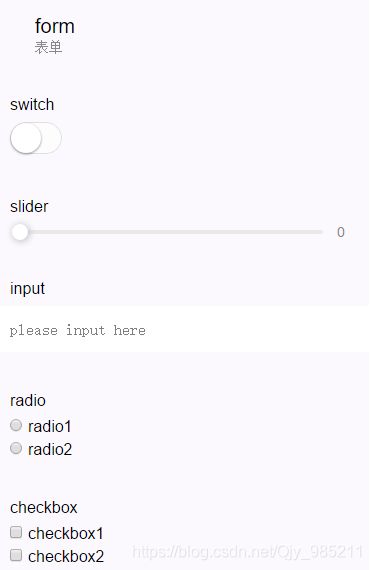
3. form
属性名 类型 说明 最低版本 report-submit Boolean 是否返回 formId 用于发送模板消息 bindsubmit EventHandle 携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: ''} bindreset EventHandle 表单重置时会触发 reset 事件 Page({ formSubmit(e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) }, formReset() { console.log('form发生了reset事件') } })
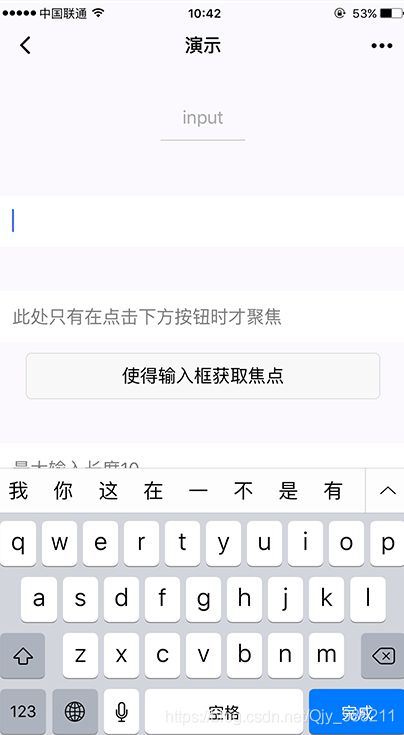
4. input
属性名 类型 默认值 说明 最低版本 value String 输入框的初始内容 type String "text" input 的类型 password Boolean false 是否是密码类型 placeholder String 输入框为空时占位符 placeholder-style String 指定 placeholder 的样式 placeholder-class String "input-placeholder" 指定 placeholder 的样式类 disabled Boolean false 是否禁用 maxlength Number 140 最大输入长度,设置为 -1 的时候不限制最大长度 cursor-spacing Number / String 0 指定光标与键盘的距离,单位px(2.4.0起支持rpx)。取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 auto-focus Boolean false (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 focus Boolean false 获取焦点 confirm-type String "done" 设置键盘右下角按钮的文字,仅在type='text'时生效 1.1.0 confirm-hold Boolean false 点击键盘右下角按钮时是否保持键盘不收起 1.1.0 cursor Number 指定focus时的光标位置 1.5.0 selection-start Number -1 光标起始位置,自动聚集时有效,需与selection-end搭配使用 1.9.0 selection-end Number -1 光标结束位置,自动聚集时有效,需与selection-start搭配使用 1.9.0 adjust-position Boolean true 键盘弹起时,是否自动上推页面 1.9.90 bindinput EventHandle 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 bindfocus EventHandle 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 bindblur EventHandle 输入框失去焦点时触发,event.detail = {value: value} bindconfirm EventHandle 点击完成按钮时触发,event.detail = {value: value} aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 type 有效值:
值 说明 text 文本输入键盘 number 数字输入键盘 idcard 身份证输入键盘 digit 带小数点的数字键盘 confirm-type 有效值:
值 说明 send 右下角按钮为“发送” search 右下角按钮为“搜索” next 右下角按钮为“下一个” go 右下角按钮为“前往” done 右下角按钮为“完成” 你输入的是:{ {inputValue}} // input.js Page({ data: { focus: false, inputValue: '' }, bindButtonTap() { this.setData({ focus: true }) }, bindKeyInput(e) { this.setData({ inputValue: e.detail.value }) }, bindReplaceInput(e) { const value = e.detail.value let pos = e.detail.cursor if (pos != -1) { // 光标在中间 const left = e.detail.value.slice(0, pos) // 计算光标的位置 pos = left.replace(/11/g, '2').length } // 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置 return { value: value.replace(/11/g, '2'), cursor: pos } // 或者直接返回字符串,光标在最后边 // return value.replace(/11/g,'2'), } })
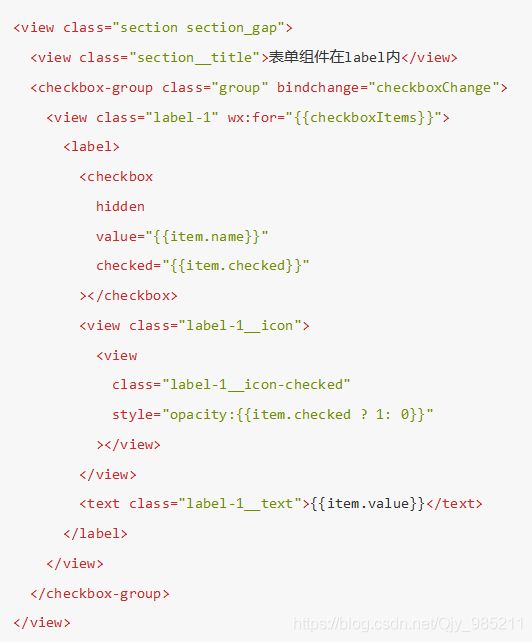
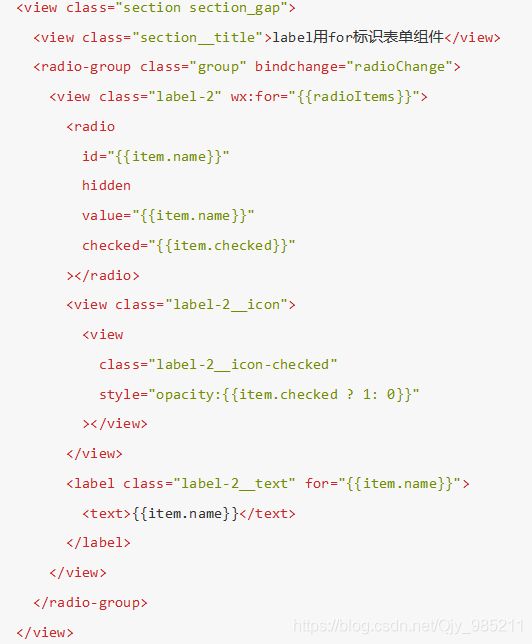
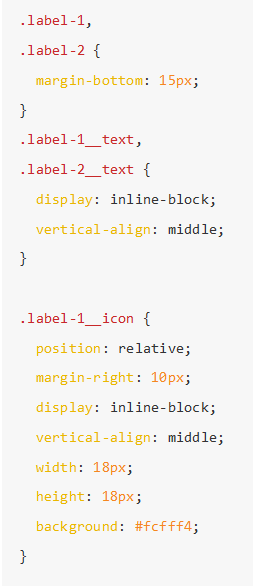
5. label
属性名 类型 说明 for String 绑定控件的 id
6. picker
属性名 类型 默认值 说明 最低版本 range Array / Object Array [] mode为 selector 或 multiSelector 时,range 有效 range-key String 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 value Number 0 value 的值表示选择了 range 中的第几个(下标从 0 开始) bindchange EventHandle value 改变时触发 change 事件,event.detail = {value: value} disabled Boolean false 是否禁用 bindcancel EventHandle 取消选择或点遮罩层收起 picker 时触发 1.9.90 多列选择器:mode = multiSelector(最低版本:1.4.0)
属性名 类型 默认值 说明 最低版本 range 二维Array / 二维Object Array [] mode为 selector 或 multiSelector 时,range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如 [["a","b"], ["c","d"]]range-key String 当 range 是一个 二维Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 value Array [] value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) bindchange EventHandle value 改变时触发 change 事件,event.detail = {value: value} bindcolumnchange EventHandle 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从0开始),value 的值表示变更值的下标 bindcancel EventHandle 取消选择时触发 1.9.90 disabled Boolean false 是否禁用 时间选择器:mode = time
属性名 类型 默认值 说明 最低版本 value String 表示选中的时间,格式为"hh:mm" start String 表示有效时间范围的开始,字符串格式为"hh:mm" end String 表示有效时间范围的结束,字符串格式为"hh:mm" bindchange EventHandle value 改变时触发 change 事件,event.detail = {value: value} bindcancel EventHandle 取消选择时触发 1.9.90 disabled Boolean false 是否禁用 日期选择器:mode = date
属性名 类型 默认值 说明 最低版本 value String 0 表示选中的日期,格式为"YYYY-MM-DD" start String 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" end String 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" fields String day 有效值 year,month,day,表示选择器的粒度 bindchange EventHandle value 改变时触发 change 事件,event.detail = {value: value} bindcancel EventHandle 取消选择时触发 1.9.90 disabled Boolean false 是否禁用 fields 有效值:
值 说明 year 选择器粒度为年 month 选择器粒度为月份 day 选择器粒度为天 省市区选择器:mode = region(最低版本:1.4.0)
属性名 类型 默认值 说明 最低版本 value Array [] 表示选中的省市区,默认选中每一列的第一个值 custom-item String 可为每一列的顶部添加一个自定义的项 1.5.0 bindchange EventHandle value 改变时触发 change 事件,event.detail = {value: value, code: code, postcode: postcode},其中字段code是统计用区划代码,postcode是邮政编码 bindcancel EventHandle 取消选择时触发 1.9.90 disabled Boolean false 是否禁用
普通选择器 当前选择:{ {array[index]}} 多列选择器 当前选择:{ {multiArray[0][multiIndex[0]]}},{ {multiArray[1][multiIndex[1]]}},{ {multiArray[2][multiIndex[2]]}} 时间选择器 当前选择: { {time}} 日期选择器 当前选择: { {date}} 省市区选择器 当前选择:{ {region[0]}},{ {region[1]}},{ {region[2]}} Page({ data: { array: ['美国', '中国', '巴西', '日本'], objectArray: [ { id: 0, name: '美国' }, { id: 1, name: '中国' }, { id: 2, name: '巴西' }, { id: 3, name: '日本' } ], index: 0, multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']], objectMultiArray: [ [ { id: 0, name: '无脊柱动物' }, { id: 1, name: '脊柱动物' } ], [ { id: 0, name: '扁性动物' }, { id: 1, name: '线形动物' }, { id: 2, name: '环节动物' }, { id: 3, name: '软体动物' }, { id: 3, name: '节肢动物' } ], [ { id: 0, name: '猪肉绦虫' }, { id: 1, name: '吸血虫' } ] ], multiIndex: [0, 0, 0], date: '2016-09-01', time: '12:01', region: ['广东省', '广州市', '海珠区'], customItem: '全部' }, bindPickerChange(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, bindMultiPickerChange(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ multiIndex: e.detail.value }) }, bindMultiPickerColumnChange(e) { console.log('修改的列为', e.detail.column, ',值为', e.detail.value) const data = { multiArray: this.data.multiArray, multiIndex: this.data.multiIndex } data.multiIndex[e.detail.column] = e.detail.value switch (e.detail.column) { case 0: switch (data.multiIndex[0]) { case 0: data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'] data.multiArray[2] = ['猪肉绦虫', '吸血虫'] break case 1: data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'] data.multiArray[2] = ['鲫鱼', '带鱼'] break } data.multiIndex[1] = 0 data.multiIndex[2] = 0 break case 1: switch (data.multiIndex[0]) { case 0: switch (data.multiIndex[1]) { case 0: data.multiArray[2] = ['猪肉绦虫', '吸血虫'] break case 1: data.multiArray[2] = ['蛔虫'] break case 2: data.multiArray[2] = ['蚂蚁', '蚂蟥'] break case 3: data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'] break case 4: data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'] break } break case 1: switch (data.multiIndex[1]) { case 0: data.multiArray[2] = ['鲫鱼', '带鱼'] break case 1: data.multiArray[2] = ['青蛙', '娃娃鱼'] break case 2: data.multiArray[2] = ['蜥蜴', '龟', '壁虎'] break } break } data.multiIndex[2] = 0 break } console.log(data.multiIndex) this.setData(data) }, bindDateChange(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ date: e.detail.value }) }, bindTimeChange(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ time: e.detail.value }) }, bindRegionChange(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ region: e.detail.value }) } })
7. picker-view
属性名 类型 说明 最低版本 value NumberArray 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 indicator-style String 设置选择器中间选中框的样式 indicator-class String 设置选择器中间选中框的类名 1.1.0 mask-style String 设置蒙层的样式 1.5.0 mask-class String 设置蒙层的类名 1.5.0 bindchange EventHandle 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) bindpickstart EventHandle 当滚动选择开始时候触发事件 2.3.1 bindpickend EventHandle 当滚动选择结束时候触发事件 2.3.1 aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 { {year}}年{ {month}}月{ {day}}日 { {item}}年 { {item}}月 { {item}}日 const date = new Date() const years = [] const months = [] const days = [] for (let i = 1990; i <= date.getFullYear(); i++) { years.push(i) } for (let i = 1; i <= 12; i++) { months.push(i) } for (let i = 1; i <= 31; i++) { days.push(i) } Page({ data: { years, year: date.getFullYear(), months, month: 2, days, day: 2, value: [9999, 1, 1], }, bindChange(e) { const val = e.detail.value this.setData({ year: this.data.years[val[0]], month: this.data.months[val[1]], day: this.data.days[val[2]] }) } })
8.radio
属性名 类型 默认值 说明 最低版本 value String 标识。当该选中时,的 change 事件会携带的valuechecked Boolean false 当前是否选中 disabled Boolean false 是否禁用 color Color radio的颜色,同css的color aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 Page({ data: { items: [ {name: 'USA', value: '美国'}, {name: 'CHN', value: '中国', checked: 'true'}, {name: 'BRA', value: '巴西'}, {name: 'JPN', value: '日本'}, {name: 'ENG', value: '英国'}, {name: 'TUR', value: '法国'}, ] }, radioChange(e) { console.log('radio发生change事件,携带value值为:', e.detail.value) } })
9. slider
属性名 类型 默认值 说明 最低版本 min Number 0 最小值 max Number 100 最大值 step Number 1 步长,取值必须大于 0,并且可被(max - min)整除 disabled Boolean false 是否禁用 value Number 0 当前取值 color Color #e9e9e9 背景条的颜色(请使用 backgroundColor) selected-color Color #1aad19 已选择的颜色(请使用 activeColor) activeColor Color #1aad19 已选择的颜色 backgroundColor Color #e9e9e9 背景条的颜色 block-size Number 28 滑块的大小,取值范围为 12 - 28 1.9.0 block-color Color #ffffff 滑块的颜色 1.9.0 show-value Boolean false 是否显示当前 value bindchange EventHandle 完成一次拖动后触发的事件,event.detail = {value: value} bindchanging EventHandle 拖动过程中触发的事件,event.detail = {value: value} 1.7.0 aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 设置step 显示当前value 设置最小/最大值 const pageData = {} for (let i = 1; i < 5; i++) { (function (index) { pageData['slider' + index + 'change'] = function (e) { console.log('slider' + 'index' + '发生 change 事件,携带值为', e.detail.value) } }(i)) } Page(pageData)
10. switch
属性名 类型 默认值 说明 最低版本 checked Boolean false 是否选中 disabled Boolean false 是否禁用 type String switch 样式,有效值:switch, checkbox bindchange EventHandle checked 改变时触发 change 事件,event.detail={ value:checked} color Color switch 的颜色,同 css 的 color aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 Page({ switch1Change(e) { console.log('switch1 发生 change 事件,携带值为', e.detail.value) }, switch2Change(e) { console.log('switch2 发生 change 事件,携带值为', e.detail.value) } })
11. textarea
属性名 类型 默认值 说明 最低版本 value String 输入框的内容 placeholder String 输入框为空时占位符 placeholder-style String 指定 placeholder 的样式,目前仅支持color,font-size和font-weight placeholder-class String textarea-placeholder 指定 placeholder 的样式类 disabled Boolean false 是否禁用 maxlength Number 140 最大输入长度,设置为 -1 的时候不限制最大长度 auto-focus Boolean false 自动聚焦,拉起键盘。 focus Boolean false 获取焦点 auto-height Boolean false 是否自动增高,设置auto-height时,style.height不生效 fixed Boolean false 如果 textarea 是在一个 position:fixed的区域,需要显示指定属性 fixed 为 truecursor-spacing Number / String 0 指定光标与键盘的距离,单位px(2.4.0起支持rpx)。取 textarea 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 cursor Number 指定focus时的光标位置 1.5.0 show-confirm-bar Boolean true 是否显示键盘上方带有”完成“按钮那一栏 1.6.0 selection-start Number -1 光标起始位置,自动聚集时有效,需与selection-end搭配使用 1.9.0 selection-end Number -1 光标结束位置,自动聚集时有效,需与selection-start搭配使用 1.9.0 adjust-position Boolean true 键盘弹起时,是否自动上推页面 1.9.90 bindfocus EventHandle 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 bindblur EventHandle 输入框失去焦点时触发,event.detail = {value, cursor} bindlinechange EventHandle 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} bindinput EventHandle 当键盘输入时,触发 input 事件,event.detail = {value, cursor, keyCode},keyCode 为键值,目前工具还不支持返回keyCode参数。bindinput 处理函数的返回值并不会反映到 textarea 上 bindconfirm EventHandle 点击完成时, 触发 confirm 事件,event.detail = {value: value} aria-label String 无障碍访问,(属性)元素的额外描述 2.5.0 // textarea.js Page({ data: { height: 20, focus: false }, bindButtonTap() { this.setData({ focus: true }) }, bindTextAreaBlur(e) { console.log(e.detail.value) }, bindFormSubmit(e) { console.log(e.detail.value.textarea) } })