级联菜单的动态实现(数据库绑定)
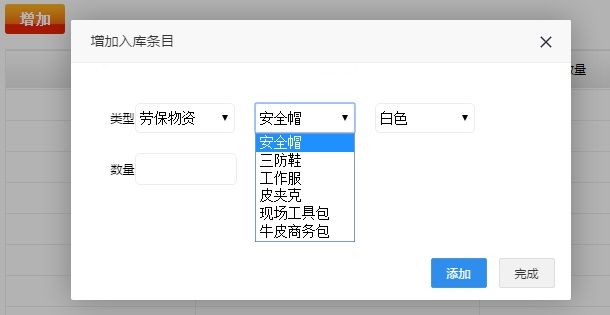
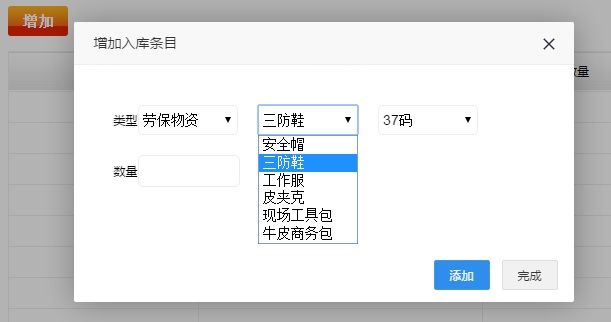
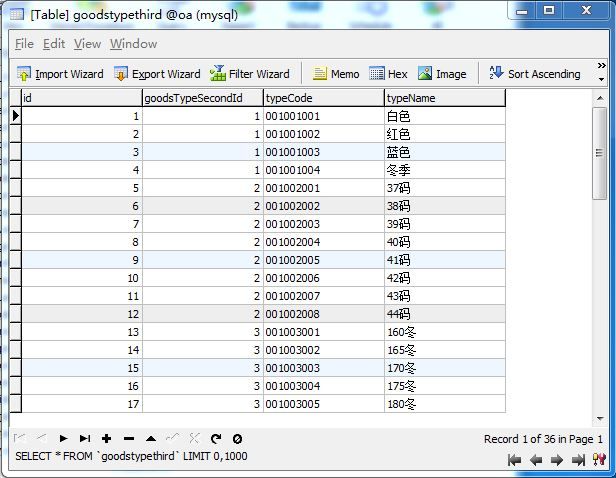
效果预览
Controller层代码
@RequestMapping("/noFilterGetAllInfo")
public void noFilterGetAllInfo(Integer firstSelected,Integer secondSelected,HttpServletRequest request , HttpServletResponse response){
Map<String, Object> resultMap = new HashMap<String, Object>();
GoodsTypeFirst first = new GoodsTypeFirst();
try {
//第一类型
List<GoodsTypeFirst> firstList = goodsTypeFirstService.getEntity(first);
resultMap.put("firstList", firstList);
if (firstList.size()>0) {
GoodsTypeSecond second = new GoodsTypeSecond();
if(null != firstSelected){
//firstSelected为对应的GoodsTypeFirst.id
second.setGoodsTypeFirstId(firstSelected);
}else{
second.setGoodsTypeFirstId(firstList.get(0).getId());
}
//第二类型
List<GoodsTypeSecond> secondList = goodsTypeSecondService.getEntity(second);
resultMap.put("secondList", secondList);
if(secondList.size()>0){
GoodsTypeThird third = new GoodsTypeThird();
if(null != secondSelected){
//secondSelected为对应的GoodsTypeSecond.id
third.setGoodsTypeSecondId(secondSelected);
}else{
third.setGoodsTypeSecondId(secondList.get(0).getId());
}
//第三类型
List<GoodsTypeThird> thirdList = goodsTypeThirdService.getEntity(third);
resultMap.put("thirdList", thirdList);
}
}
resultMap.put(Constants.CODE, Constants.CODE_VALUE_SUCCESS);
} catch (BaseServiceException e) {
ExceptionHandler.handle(logger, e, "关联关系,查询资源出错!!!");
resultMap.put(Constants.CODE, Constants.CODE_VALUE_FAILURE);
}
//工具类,用于将map转换为JSON数据
JSONUtil.writeJSONString(response, resultMap);
}JS代码
$(function(){
//访问数据库,得到(默认选中第一项下的)三级菜单详情
$.ajax({
type : "POST",
url : "admmodular/inventory/noFilterGetAllInfo.do",
success : function(result) {
//循环遍历得到的模块名称,动态添加到html中
var results = eval("("+result+ ")");
//第一类型下拉列表,onchange="changeFirst()"表示改变选项,这样将会动态改变后级菜单的值
var firstList = ';
for (var i = 0; i < results.firstList.length; i++) {
firstList +='+results.firstList[i].typeName+''
}
firstList +=''
//第二类型下拉列表,onchange="changeSecond()"表示改变选项,这样将会动态改变后级菜单的值
var secondList = ';
for (var i = 0; i < results.secondList.length; i++) {
secondList +='+results.secondList[i].typeName+''
}
secondList +=''
//第三类型下拉列表,最后一级菜单,改变选项不会影响其它地方
var thirdList = ';
for (var i = 0; i < results.thirdList.length; i++) {
thirdList +='+results.thirdList[i].typeName+''
}
thirdList +=''
}
//点击按钮时,将菜单显示在弹出窗口中
$('#add').on('click',function(){
layer.open({
type: 1,
title:"增加入库条目",
skin: 'demo-class', //加上边框
area: ['500px', '280px'], //宽高
content: '+
' +
'类型' +
firstList + secondList +thirdList +
'' +
' +
'数量' +
'' +
'' +
'',
})
})
})
})
//改变第一类型时,改变第二类型列表和第三类型列表
function changeFirst(){
//第一类型选中项
var firstSelected = $('#select1 option:selected').val();
//若第一类型选中项不为第一个,则没有第二类型与第三类型而多一个输入框,需要移除选择框,增加输入框
if(firstSelected != 1){
$("#select2").remove();
$("#select3").remove();
if($("#itemName").val() == undefined){
var input1 = '物品名称';
$("#select1").after(input1);
}
}else{
//若第一类型选中项为第一个,则需要移除输入框,增加选择框
$("#itemNameBox").remove();
var select23 = '';
$("#select1").after(select23);
//获得当前选中项的下级菜单
$.ajax({
type: "POST",
url: "admmodular/inventory/noFilterGetAllInfo.do",
data: "firstSelected="+firstSelected,
success: function(result){
var results = eval("(" +result+ ")");
// $("#select2").find("option").remove();
if (results.code == 1) {
var html;
if (results.secondList.length>0) {
for (var i = 0; i < results.secondList.length; i++) {
html+='+results.secondList[i].typeName+''
}
$("#select2").append(html)
}else{
$("#select2").append("")
}
}else{
$("#select2").append("")
}
//移除第三类型的值,再加入新的值
$("#select3").find("option").remove();
if (results.code == 1) {
/*不写null时,会直接使用上面的html,不会覆盖,即重新定义不会覆盖*/
var html = null;
if (null != results.thirdList && results.thirdList.length>0) {
for (var i = 0; i < results.thirdList.length; i++) {
html+='+results.thirdList[i].typeName+''
}
$("#select3").append(html)
}else{
$("#select3").append("")
}
}else{
$("#select3").append("")
}
}
});
}
}
//改变第二类型时,修改第三类型的值
function changeSecond(){
//选中项所对应的typeCode
var firstSelected = $('#select1 option:selected').val();
var secondSelected = $('#select2 option:selected').val();
//查询出对应的资源
$.ajax({
type: "POST",
url: "admmodular/inventory/noFilterGetAllInfo.do",
data: "firstSelected="+firstSelected+"&secondSelected="+secondSelected,
success: function(result){
var results = eval("(" +result+ ")");
//移除第三类型的值,并加入新的值
$("#select3").find("option").remove();
if (results.code == 1) {
/*不写null时,会直接使用上面的html,不会覆盖,即重新定义不会覆盖*/
var html = null;
if (null != results.thirdList && results.thirdList.length>0) {
for (var i = 0; i < results.thirdList.length; i++) {
html+='+results.thirdList[i].typeName+''
}
$("#select3").append(html);
}else{
$("#select3").append("");
}
}else{
$("#select3").append("");
}
}
})
}