数据可视化(1)--Chart.js
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。在每种图表中,还包含了大量的自定义选项,包括动画展示形式。 Chart.js比较轻量(gzip版本仅4.5k),且不依赖其他库。
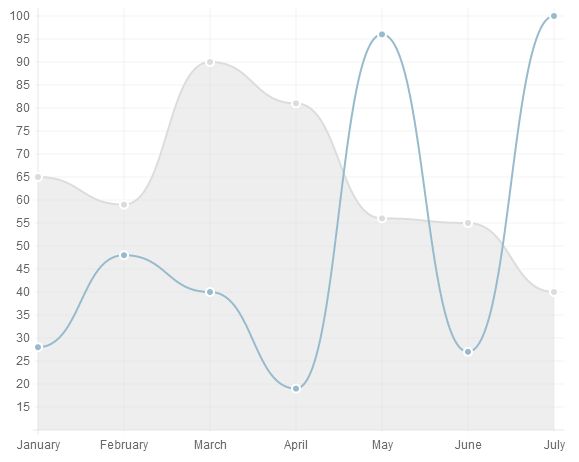
曲线图(Line chart)
<!doctype html> <html> <head> <title>Line Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> canvas{ } </style> </head> <body> <canvas id="canvas" height="450" width="600"></canvas> <script> var lineChartData = { // x轴的标示 labels : ["January","February","March","April","May","June","July"], // 数据,数组中的每一个object代表一条线 datasets : [ { // 颜色的使用类似于CSS,你也可以使用RGB、HEX或者HSL // rgba颜色中最后一个值代表透明度 // 填充颜色 fillColor : "rgba(220,220,220,0.5)", // 线的颜色 strokeColor : "rgba(220,220,220,1)", // 点的填充颜色 pointColor : "rgba(220,220,220,1)", // 点的边线颜色 pointStrokeColor : "#fff", // 与x轴标示对应的数据 data : [65,59,90,81,56,55,40] }, { fillColor : "rgba(151,187,205,0)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", data : [28,48,40,19,96,27,100] } ] } var myLine = new Chart(document.getElementById("canvas").getContext("2d")).Line(lineChartData); </script> </body> </html>
效果如下

图表选项
var options = { //Boolean - If we show the scale above the chart data // 网格线是否在数据线的上面 scaleOverlay : false, //Boolean - If we want to override with a hard coded scale // 是否用硬编码重写y轴网格线 scaleOverride : false, //** Required if scaleOverride is true ** //Number - The number of steps in a hard coded scale // y轴刻度的个数 scaleSteps : null, //Number - The value jump in the hard coded scale // y轴每个刻度的宽度 scaleStepWidth : null, //Number - The scale starting value // y轴的起始值 scaleStartValue : null, //String - Colour of the scale line // x轴y轴的颜色 scaleLineColor : "rgba(0,0,0,1)", //Number - Pixel width of the scale line // x轴y轴的线宽 scaleLineWidth : 1, //Boolean - Whether to show labels on the scale // 是否显示y轴的标签 scaleShowLabels : true, //Interpolated JS string - can access value // 标签显示值 scaleLabel : "<%=value%>", //String - Scale label font declaration for the scale label // 标签的字体 scaleFontFamily : "'Arial'", //Number - Scale label font size in pixels // 标签字体的大小 scaleFontSize : 12, //String - Scale label font weight style // 标签字体的样式 scaleFontStyle : "normal", //String - Scale label font colour // 标签字体的颜色 scaleFontColor : "#666", ///Boolean - Whether grid lines are shown across the chart // 是否显示网格线 scaleShowGridLines : true, //String - Colour of the grid lines // 网格线的颜色 scaleGridLineColor : "rgba(0,0,0,.1)", //Number - Width of the grid lines // 网格线的线宽 scaleGridLineWidth : 1, //Boolean - Whether the line is curved between points // 是否是曲线 bezierCurve : true, //Boolean - Whether to show a dot for each point // 是否显示点 pointDot : true, //Number - Radius of each point dot in pixels // 点的半径 pointDotRadius : 3, //Number - Pixel width of point dot stroke // 点的线宽 pointDotStrokeWidth : 1, //Boolean - Whether to show a stroke for datasets datasetStroke : true, //Number - Pixel width of dataset stroke // 数据线的线宽 datasetStrokeWidth : 3, //Boolean - Whether to fill the dataset with a colour // 数据线是否填充颜色 datasetFill : true, //Boolean - Whether to animate the chart // 是否有动画效果 animation : true, //Number - Number of animation steps // 动画的步数 animationSteps : 60, //String - Animation easing effect // 动画的效果 animationEasing : "easeOutQuart", //Function - Fires when the animation is complete // 动画完成后调用 onAnimationComplete : null }
添加选项后,调用如下
var myLine = new Chart(document.getElementById("canvas").getContext("2d")).Line(lineChartData, options);
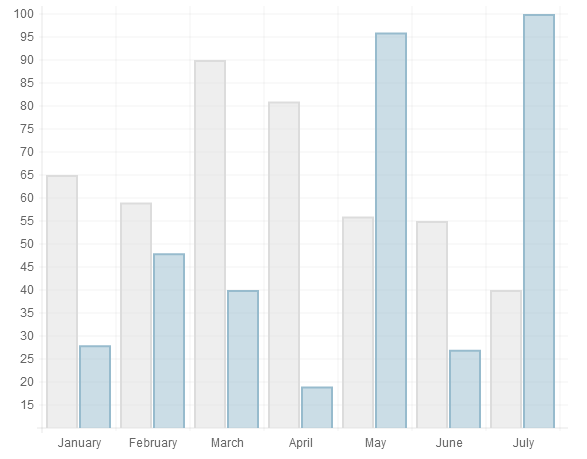
柱状图(Bar chart)
<!doctype html> <html> <head> <title>Bar Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> canvas{ } </style> </head> <body> <canvas id="canvas" height="450" width="600"></canvas> <script> var barChartData = { labels : ["January","February","March","April","May","June","July"], datasets : [ { fillColor : "rgba(220,220,220,0.5)", strokeColor : "rgba(220,220,220,1)", data : [65,59,90,81,56,55,40] }, { fillColor : "rgba(151,187,205,0.5)", strokeColor : "rgba(151,187,205,1)", data : [28,48,40,19,96,27,100] } ] } var myLine = new Chart(document.getElementById("canvas").getContext("2d")).Bar(barChartData); </script> </body> </html>
效果如下

图表选项,内容基本如上,不一一注释
Bar.defaults = { //Boolean - If we show the scale above the chart data scaleOverlay : false, //Boolean - If we want to override with a hard coded scale scaleOverride : false, //** Required if scaleOverride is true ** //Number - The number of steps in a hard coded scale scaleSteps : null, //Number - The value jump in the hard coded scale scaleStepWidth : null, //Number - The scale starting value scaleStartValue : null, //String - Colour of the scale line scaleLineColor : "rgba(0,0,0,.1)", //Number - Pixel width of the scale line scaleLineWidth : 1, //Boolean - Whether to show labels on the scale scaleShowLabels : false, //Interpolated JS string - can access value scaleLabel : "<%=value%>", //String - Scale label font declaration for the scale label scaleFontFamily : "'Arial'", //Number - Scale label font size in pixels scaleFontSize : 12, //String - Scale label font weight style scaleFontStyle : "normal", //String - Scale label font colour scaleFontColor : "#666", ///Boolean - Whether grid lines are shown across the chart scaleShowGridLines : true, //String - Colour of the grid lines scaleGridLineColor : "rgba(0,0,0,.05)", //Number - Width of the grid lines scaleGridLineWidth : 1, //Boolean - If there is a stroke on each bar barShowStroke : true, //Number - Pixel width of the bar stroke barStrokeWidth : 2, //Number - Spacing between each of the X value sets
// 柱状块与x值所形成的线(如:x=20这条线)之间的距离 barValueSpacing : 5, //Number - Spacing between data sets within X values
// 在同一x值内的柱状块之间的间距 barDatasetSpacing : 1, //Boolean - Whether to animate the chart animation : true, //Number - Number of animation steps animationSteps : 60, //String - Animation easing effect animationEasing : "easeOutQuart", //Function - Fires when the animation is complete onAnimationComplete : null }
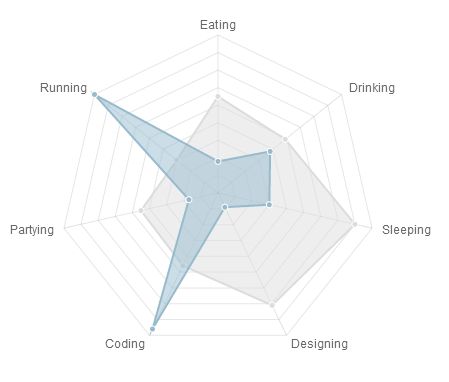
雷达图或蛛网图(Radar chart)
<!doctype html> <html> <head> <title>Radar Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> canvas{ } </style> </head> <body> <canvas id="canvas" height="450" width="450"></canvas> <script> var radarChartData = { labels : ["Eating","Drinking","Sleeping","Designing","Coding","Partying","Running"], datasets : [ { fillColor : "rgba(220,220,220,0.5)", strokeColor : "rgba(220,220,220,1)", pointColor : "rgba(220,220,220,1)", pointStrokeColor : "#fff", data : [65,59,90,81,56,55,40] }, { fillColor : "rgba(151,187,205,0.5)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", data : [28,48,40,19,96,27,100] } ] } var myRadar = new Chart(document.getElementById("canvas").getContext("2d")).Radar(radarChartData,{scaleShowLabels : false, pointLabelFontSize : 10}); </script> </body> </html>
效果如下

图表选项,内容基本如上,不一一注释
Radar.defaults = { //Boolean - If we show the scale above the chart data scaleOverlay : false, //Boolean - If we want to override with a hard coded scale scaleOverride : false, //** Required if scaleOverride is true ** //Number - The number of steps in a hard coded scale scaleSteps : null, //Number - The value jump in the hard coded scale scaleStepWidth : null, //Number - The centre starting value scaleStartValue : null, //Boolean - Whether to show lines for each scale point scaleShowLine : true, //String - Colour of the scale line scaleLineColor : "rgba(0,0,0,.1)", //Number - Pixel width of the scale line scaleLineWidth : 1, //Boolean - Whether to show labels on the scale scaleShowLabels : false, //Interpolated JS string - can access value scaleLabel : "<%=value%>", //String - Scale label font declaration for the scale label scaleFontFamily : "'Arial'", //Number - Scale label font size in pixels scaleFontSize : 12, //String - Scale label font weight style scaleFontStyle : "normal", //String - Scale label font colour scaleFontColor : "#666", //Boolean - Show a backdrop to the scale label scaleShowLabelBackdrop : true, //String - The colour of the label backdrop scaleBackdropColor : "rgba(255,255,255,0.75)", //Number - The backdrop padding above & below the label in pixels scaleBackdropPaddingY : 2, //Number - The backdrop padding to the side of the label in pixels scaleBackdropPaddingX : 2, //Boolean - Whether we show the angle lines out of the radar
// 是否显示角度线 angleShowLineOut : true, //String - Colour of the angle line
// 角度线的颜色 angleLineColor : "rgba(0,0,0,.1)", //Number - Pixel width of the angle line
// 角度线的线宽 angleLineWidth : 1, //String - Point label font declaration pointLabelFontFamily : "'Arial'", //String - Point label font weight pointLabelFontStyle : "normal", //Number - Point label font size in pixels pointLabelFontSize : 12, //String - Point label font colour pointLabelFontColor : "#666", //Boolean - Whether to show a dot for each point pointDot : true, //Number - Radius of each point dot in pixels pointDotRadius : 3, //Number - Pixel width of point dot stroke pointDotStrokeWidth : 1, //Boolean - Whether to show a stroke for datasets datasetStroke : true, //Number - Pixel width of dataset stroke datasetStrokeWidth : 2, //Boolean - Whether to fill the dataset with a colour datasetFill : true, //Boolean - Whether to animate the chart animation : true, //Number - Number of animation steps animationSteps : 60, //String - Animation easing effect animationEasing : "easeOutQuart", //Function - Fires when the animation is complete onAnimationComplete : null }
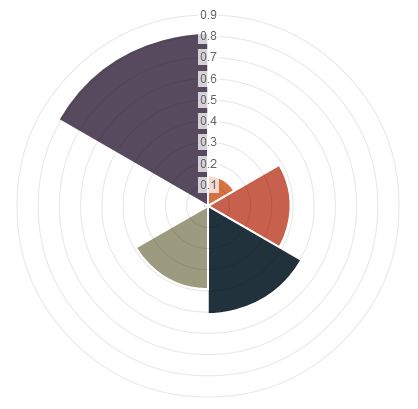
极地区域图(Polar area chart)
<!doctype html> <html> <head> <title>Polar Area Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> </style> </head> <body> <canvas id="canvas" height="400" width="400"></canvas> <script> var chartData = [ { value : Math.random(), color: "#D97041" }, { value : Math.random(), color: "#C7604C" }, { value : Math.random(), color: "#21323D" }, { value : Math.random(), color: "#9D9B7F" }, { value : Math.random(), color: "#7D4F6D" }, { value : Math.random(), color: "#584A5E" } ]; var myPolarArea = new Chart(document.getElementById("canvas").getContext("2d")).PolarArea(chartData); </script> </body> </html>
效果如下

图表选项
PolarArea.defaults = { //Boolean - Whether we show the scale above or below the chart segments scaleOverlay : true, //Boolean - If we want to override with a hard coded scale scaleOverride : false, //** Required if scaleOverride is true ** //Number - The number of steps in a hard coded scale scaleSteps : null, //Number - The value jump in the hard coded scale scaleStepWidth : null, //Number - The centre starting value scaleStartValue : null, //Boolean - Show line for each value in the scale scaleShowLine : true, //String - The colour of the scale line scaleLineColor : "rgba(0,0,0,.1)", //Number - The width of the line - in pixels scaleLineWidth : 1, //Boolean - whether we should show text labels scaleShowLabels : true, //Interpolated JS string - can access value scaleLabel : "<%=value%>", //String - Scale label font declaration for the scale label scaleFontFamily : "'Arial'", //Number - Scale label font size in pixels scaleFontSize : 12, //String - Scale label font weight style scaleFontStyle : "normal", //String - Scale label font colour scaleFontColor : "#666", //Boolean - Show a backdrop to the scale label scaleShowLabelBackdrop : true, //String - The colour of the label backdrop scaleBackdropColor : "rgba(255,255,255,0.75)", //Number - The backdrop padding above & below the label in pixels scaleBackdropPaddingY : 2, //Number - The backdrop padding to the side of the label in pixels scaleBackdropPaddingX : 2, //Boolean - Stroke a line around each segment in the chart segmentShowStroke : true, //String - The colour of the stroke on each segement. segmentStrokeColor : "#fff", //Number - The width of the stroke value in pixels segmentStrokeWidth : 2, //Boolean - Whether to animate the chart or not animation : true, //Number - Amount of animation steps animationSteps : 100, //String - Animation easing effect. animationEasing : "easeOutBounce", //Boolean - Whether to animate the rotation of the chart animateRotate : true, //Boolean - Whether to animate scaling the chart from the centre animateScale : false, //Function - This will fire when the animation of the chart is complete. onAnimationComplete : null }
饼图(Pie chart)
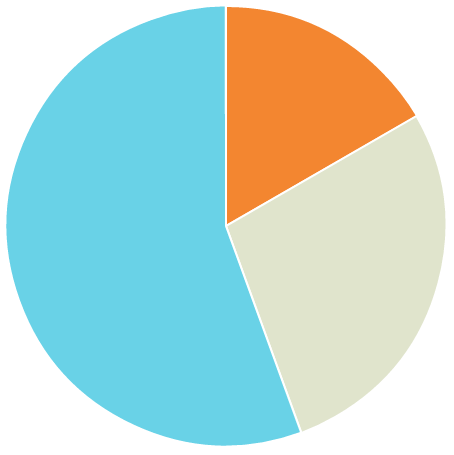
<!doctype html> <html> <head> <title>Radar Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> canvas{ } </style> </head> <body> <canvas id="canvas" height="450" width="450"></canvas> <script> var pieData = [ { value: 30, color:"#F38630" }, { value : 50, color : "#E0E4CC" }, { value : 100, color : "#69D2E7" } ]; var myPie = new Chart(document.getElementById("canvas").getContext("2d")).Pie(pieData); </script> </body> </html>
效果如下

图表选项
Pie.defaults = { //Boolean - Whether we should show a stroke on each segment
// 块和块之间是否有间距 segmentShowStroke : true, //String - The colour of each segment stroke
// 块和块之间间距的颜色 segmentStrokeColor : "#fff", //Number - The width of each segment stroke
// 块和块之间间距的宽度 segmentStrokeWidth : 2, //Boolean - Whether we should animate the chart animation : true, //Number - Amount of animation steps animationSteps : 100, //String - Animation easing effect animationEasing : "easeOutBounce", //Boolean - Whether we animate the rotation of the Pie
// 是否有从0度到360度的动画 animateRotate : true, //Boolean - Whether we animate scaling the Pie from the centre
// 是否有从中心到边缘的动画 animateScale : false, //Function - Will fire on animation completion. onAnimationComplete : null }
环形图(Doughnut chart)
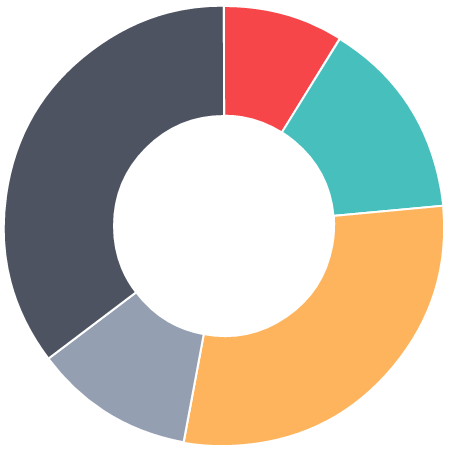
<!doctype html> <html> <head> <title>Doughnut Chart</title> <script src="../Chart.js"></script> <meta name = "viewport" content = "initial-scale = 1, user-scalable = no"> <style> canvas{ } </style> </head> <body> <canvas id="canvas" height="450" width="450"></canvas> <script> var doughnutData = [ { value: 30, color:"#F7464A" }, { value : 50, color : "#46BFBD" }, { value : 100, color : "#FDB45C" }, { value : 40, color : "#949FB1" }, { value : 120, color : "#4D5360" } ]; var myDoughnut = new Chart(document.getElementById("canvas").getContext("2d")).Doughnut(doughnutData); </script> </body> </html>
效果如下

图标选项
Doughnut.defaults = { //Boolean - Whether we should show a stroke on each segment segmentShowStroke : true, //String - The colour of each segment stroke segmentStrokeColor : "#fff", //Number - The width of each segment stroke segmentStrokeWidth : 2, //The percentage of the chart that we cut out of the middle. percentageInnerCutout : 50, //Boolean - Whether we should animate the chart animation : true, //Number - Amount of animation steps animationSteps : 100, //String - Animation easing effect animationEasing : "easeOutBounce", //Boolean - Whether we animate the rotation of the Doughnut animateRotate : true, //Boolean - Whether we animate scaling the Doughnut from the centre animateScale : false, //Function - Will fire on animation completion. onAnimationComplete : null }
最后发现,这篇博客基本就是从官网的文档上摘下来的,不过加上了中文注释,聊胜于无吧