Direct2D (11) : 画刷之 ID2D1LinearGradientBrush
TDirect2DCanvas.Brush 的类型是 TDirect2DBrush,它和 GDI 的 TBrush 的区别主要有两点:
1、只保留了 TBrush.Style 中的 bsSolid、bsClear 选项,弃用了:bsHorizontal、bsVertical、bsFDiagonal、bsBDiagonal、bsCross、bsDiagCross。
2、其 Handle 属性是 Direct2D 中的 ID2D1Brush。
Direct2D 提供有四种画刷:
ID2D1SolidColorBrush //纯色画刷;TDirect2DBrush 默认使用了它
ID2D1LinearGradientBrush //线性渐变画刷
ID2D1RadialGradientBrush //放射渐变画刷
ID2D1BitmapBrush //位图画刷
ID2D1Brush //是它们的父接口,它提供了透明色和 2D 变换的基础能力。
{相关方法}
TDirect2DCanvas.RenderTarget.CreateSolidColorBrush(); //建立纯色画刷
TDirect2DCanvas.RenderTarget.CreateLinearGradientBrush(); //建立线性渐变画刷
TDirect2DCanvas.RenderTarget.CreateRadialGradientBrush(); //建立放射渐变画刷
TDirect2DCanvas.RenderTarget.CreateBitmapBrush(); //建立位图画刷
TDirect2DCanvas.RenderTarget.CreateGradientStopCollection(); //建立画刷需要的 ID2D1GradientStopCollection 对象
//ID2D1GradientStopCollection 中包含渐变需要的颜色及位置数组和位图排列规则参数等
ID2D1LinearGradientBrush : 线性渐变画刷
{建立函数}
function CreateLinearGradientBrush(
const linearGradientBrushProperties: TD2D1LinearGradientBrushProperties; //描述渐变轴的结构体
brushProperties: PD2D1BrushProperties; //描述透明度及 2D 变换的结构指针
gradientStopCollection: ID2D1GradientStopCollection; //通过该接口传递 TD2D1GradientStop 结构(颜色及位置)的数组
out linearGradientBrush: ID2D1LinearGradientBrush //输出建立的对象
): HResult; stdcall;
{描述渐变轴的结构体}
TD2D1LinearGradientBrushProperties = record
startPoint: D2D1_POINT_2F;
endPoint: D2D1_POINT_2F;
end;
{描述透明度及 2D 变换的结构体}
TD2D1BrushProperties = record
opacity: Single;
transform: D2D1_MATRIX_3X2_F;
end;
{描述位置与颜色的结构体}
TD2D1GradientStop = record
position: Single;
color: D2D1_COLOR_F;
end;
测试代码:
uses Direct2D, D2D1;
procedure TForm1.FormPaint(Sender: TObject);
var
cvs: TDirect2DCanvas;
iBrush: ID2D1LinearGradientBrush;
R: TRect;
rLinear: TD2D1LinearGradientBrushProperties;
arrGradientStop: array[0..2] of TD2D1GradientStop;
iGradientStops: ID2D1GradientStopCollection;
begin
cvs := TDirect2DCanvas.Create(Canvas, ClientRect);
R := ClientRect;
InflateRect(R, -ClientWidth div 6, -ClientHeight div 6);
{对角线轴}
rLinear.startPoint := D2D1PointF(R.Left, R.Top);
rLinear.endPoint := D2D1PointF(R.Right, R.Bottom);
{横向轴}
// rLinear.startPoint := D2D1PointF(R.Left, ClientHeight / 2);
// rLinear.endPoint := D2D1PointF(R.Right, ClientHeight / 2);
arrGradientStop[0].position := 0.0;
arrGradientStop[0].color := D2D1ColorF(clRed);
arrGradientStop[1].position := 0.5;
arrGradientStop[1].color := D2D1ColorF(clYellow);
arrGradientStop[2].position := 1.0;
arrGradientStop[2].color := D2D1ColorF(clGreen);
cvs.RenderTarget.CreateGradientStopCollection(
@arrGradientStop[0], Length(arrGradientStop), D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, iGradientStops
);
cvs.RenderTarget.CreateLinearGradientBrush(rLinear, nil, iGradientStops, iBrush);
cvs.Brush.Handle := iBrush;
cvs.BeginDraw;
cvs.Rectangle(R);
cvs.EndDraw;
cvs.Free;
end;
procedure TForm1.FormResize(Sender: TObject);
begin
Repaint;
end;
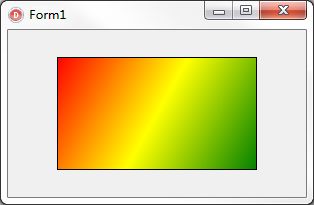
效果图: