原生Js汉语拼音首字母匹配城市名/自动提示列表
根据城市的汉语名称首字母把城市排序,基本思路:
1.处理数据,按照需要的格式分别添加{HOT:{hot:[],ABCDEFG:{a:[1,2,3],b:[1,2,3]},HIGHLMN:{},OPQRSTU:{},VWXYZ:{}}
2.解析数据 创建数据div 给需要功能的input分别添加事件
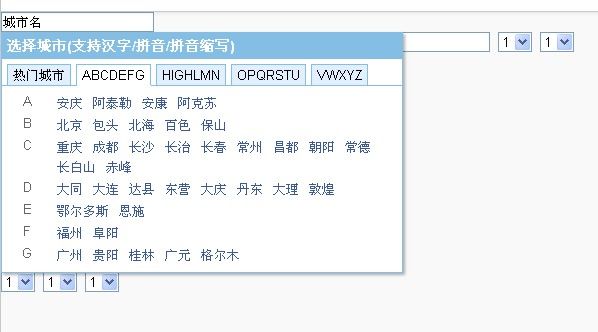
效果预览:http://jsfiddle.net/dtdxrk/xdftL/embedded/result/

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>原生Js汉语拼音首字母匹配城市名</title> 6 <style type="text/css"> 7 *{margin: 0;padding: 0} 8 9 /*弹出城市列表*/ 10 div#popCity{ visibility: hidden; font: 13px Arial;position: absolute;top: 0;left: 0;background-color: #fff; box-shadow: 2px 2px 3px rgba(0,0,0,0.3);border: 1px solid #85BEE5;width: 400px;} 11 div#popCity h1{font-size: 14px;background-color:#85BEE5;padding: 5px;color: #fff; } 12 ul#popMenu{margin-top: 5px;overflow: hidden;zoom:1;} 13 ul#popMenu li{display: block;float:left;margin-left:5px; cursor: pointer; font: 13px Arial;border: 1px solid #85BEE5;background-color: #e1effe;padding: 2px 5px;height: 16px;} 14 ul#popMenu li.active{background-color: #fff;border-bottom: 1px solid #fff;position: relative;} 15 div#popCityCon{border-top: 1px solid #85BEE5;margin-top: -1px;padding: 5px 0;} 16 div#popCityCon div{display: none;} 17 div#popCityCon div.active{display: block;} 18 div#popCityCon dl{overflow: hidden;margin:2px 0;overflow: hidden;} 19 div#popCityCon dt{float: left;width: 50px;text-align: center;color: #666;} 20 div#popCityCon dd{float: left;width: 350px;} 21 div#popCityCon a{ cursor: pointer;padding: 2px 5px;color: #3b5998;display: inline-block;} 22 div#popCityCon a:hover{background-color: orange;color: #fff;} 23 div#popCityCon a.active{background-color: orange;color: #fff;} 24 div#popCityCon div.active{display: block;} 25 26 /*搜索提示框*/ 27 #popList{ visibility: visible;border: 1px solid #ccc;font: 14px Arial;background-color: #fff;position: absolute;} 28 #popList ul{width: 100%;list-style-type: none;} 29 #popList ul li{padding: 5px;} 30 #popList ul li:hover{background-color: #ececec;cursor:default; } 31 #popList ul li.active{background-color: #ececec;cursor:default; } 32 </style> 33 </head> 34 <body> 35 36 <input type="text" class="cityinput" id="city1" value="城市名"> 37 <br/> 38 39 <select name="IE6"> 40 <option>1</option> 41 <option>2</option> 42 <option>3</option> 43 </select> 44 <select name="IE6"> 45 <option>1</option> 46 <option>2</option> 47 <option>3</option> 48 </select> 49 <select name="IE6" > 50 <option>1</option> 51 <option>2</option> 52 <option>3</option> 53 </select> 54 <select name="IE6" > 55 <option>1</option> 56 <option>2</option> 57 <option>3</option> 58 </select> 59 <select name="IE6"> 60 <option>1</option> 61 <option>2</option> 62 <option>3</option> 63 </select> 64 <select name="IE6"> 65 <option>1</option> 66 <option>2</option> 67 <option>3</option> 68 </select> 69 <select name="IE6"> 70 <option>1</option> 71 <option>2</option> 72 <option>3</option> 73 </select> 74 <select name="IE6"> 75 <option>1</option> 76 <option>2</option> 77 <option>3</option> 78 </select> 79 <input type="text" class="cityinput" id="city2" value="城市名"> 80 <select name="IE6" > 81 <option>1</option> 82 <option>2</option> 83 <option>3</option> 84 </select> 85 <select name="IE6" > 86 <option>1</option> 87 <option>2</option> 88 <option>3</option> 89 </select> 90 <br/> 91 <select name="IE6"> 92 <option>1</option> 93 <option>2</option> 94 <option>3</option> 95 </select> 96 <select name="IE6"> 97 <option>1</option> 98 <option>2</option> 99 <option>3</option> 100 </select> 101 <select name="IE6"> 102 <option>1</option> 103 <option>2</option> 104 <option>3</option> 105 </select> 106 <select name="IE6"> 107 <option>1</option> 108 <option>2</option> 109 <option>3</option> 110 </select> 111 <select name="IE6" > 112 <option>1</option> 113 <option>2</option> 114 <option>3</option> 115 </select> 116 <select name="IE6" > 117 <option>1</option> 118 <option>2</option> 119 <option>3</option> 120 </select> 121 <select name="IE6"> 122 <option>1</option> 123 <option>2</option> 124 <option>3</option> 125 </select> 126 <select name="IE6"> 127 <option>1</option> 128 <option>2</option> 129 <option>3</option> 130 </select> 131 <br/> 132 <select name="IE6"> 133 <option>1</option> 134 <option>2</option> 135 <option>3</option> 136 </select> 137 <select name="IE6"> 138 <option>1</option> 139 <option>2</option> 140 <option>3</option> 141 </select> 142 <select name="IE6"> 143 <option>1</option> 144 <option>2</option> 145 <option>3</option> 146 </select> 147 <br/> 148 <select name="IE6"> 149 <option>1</option> 150 <option>2</option> 151 <option>3</option> 152 </select> 153 <select name="IE6"> 154 <option>1</option> 155 <option>2</option> 156 <option>3</option> 157 </select> 158 <select name="IE6"> 159 <option>1</option> 160 <option>2</option> 161 <option>3</option> 162 </select> 163 <br/> 164 <select name="IE6"> 165 <option>1</option> 166 <option>2</option> 167 <option>3</option> 168 </select> 169 <select name="IE6"> 170 <option>1</option> 171 <option>2</option> 172 <option>3</option> 173 </select> 174 <select name="IE6"> 175 <option>1</option> 176 <option>2</option> 177 <option>3</option> 178 </select> 179 <br/> 180 <select name="IE6"> 181 <option>1</option> 182 <option>2</option> 183 <option>3</option> 184 </select> 185 <select name="IE6"> 186 <option>1</option> 187 <option>2</option> 188 <option>3</option> 189 </select> 190 <select name="IE6"> 191 <option>1</option> 192 <option>2</option> 193 <option>3</option> 194 </select> 195 <br/> 196 <select name="IE6"> 197 <option>1</option> 198 <option>2</option> 199 <option>3</option> 200 </select> 201 <select name="IE6"> 202 <option>1</option> 203 <option>2</option> 204 <option>3</option> 205 </select> 206 <select name="IE6"> 207 <option>1</option> 208 <option>2</option> 209 <option>3</option> 210 </select> 211 <br/> 212 <select name="IE6"> 213 <option>1</option> 214 <option>2</option> 215 <option>3</option> 216 </select> 217 <select name="IE6"> 218 <option>1</option> 219 <option>2</option> 220 <option>3</option> 221 </select> 222 <select name="IE6"> 223 <option>1</option> 224 <option>2</option> 225 <option>3</option> 226 </select> 227 <br/> 228 <select name="IE6"> 229 <option>1</option> 230 <option>2</option> 231 <option>3</option> 232 </select> 233 <select name="IE6"> 234 <option>1</option> 235 <option>2</option> 236 <option>3</option> 237 </select> 238 <select name="IE6"> 239 <option>1</option> 240 <option>2</option> 241 <option>3</option> 242 </select> 243 <br/> 244 <select name="IE6"> 245 <option>1</option> 246 <option>2</option> 247 <option>3</option> 248 </select> 249 <select name="IE6"> 250 <option>1</option> 251 <option>2</option> 252 <option>3</option> 253 </select> 254 <select name="IE6"> 255 <option>1</option> 256 <option>2</option> 257 <option>3</option> 258 </select> 259 <br/> 260 <select name="IE6"> 261 <option>1</option> 262 <option>2</option> 263 <option>3</option> 264 </select> 265 <select name="IE6"> 266 <option>1</option> 267 <option>2</option> 268 <option>3</option> 269 </select> 270 <select name="IE6"> 271 <option>1</option> 272 <option>2</option> 273 <option>3</option> 274 </select> 275 <br/> 276 <select name="IE6"> 277 <option>1</option> 278 <option>2</option> 279 <option>3</option> 280 </select> 281 <select name="IE6"> 282 <option>1</option> 283 <option>2</option> 284 <option>3</option> 285 </select> 286 <select name="IE6"> 287 <option>1</option> 288 <option>2</option> 289 <option>3</option> 290 </select> 291 <br/> 292 <select name="IE6"> 293 <option>1</option> 294 <option>2</option> 295 <option>3</option> 296 </select> 297 <select name="IE6"> 298 <option>1</option> 299 <option>2</option> 300 <option>3</option> 301 </select> 302 <select name="IE6"> 303 <option>1</option> 304 <option>2</option> 305 <option>3</option> 306 </select> 307 <script type="text/javascript"> 308 var _CalF = { 309 $ : function(object){//选择器 310 if(object === undefined ) return; 311 var getArr = function(name,tagName,attr){ 312 var tagName = tagName || '*', 313 eles = document.getElementsByTagName(tagName), 314 clas = (typeof document.body.style.maxHeight === "undefined") ? "className" : "class";//ie6 315 attr = attr || clas, 316 Arr = []; 317 for(var i=0;i<eles.length;i++){ 318 if(eles[i].getAttribute(attr)==name){ 319 Arr.push(eles[i]); 320 } 321 } 322 return Arr; 323 }; 324 325 if(object.indexOf('#') === 0){ //#id 326 return document.getElementById(object.substring(1)); 327 }else if(object.indexOf('.') === 0){ //.class 328 return getArr(object.substring(1)); 329 }else if(object.match(/=/g)){ //attr=name 330 return getArr(object.substring(object.search(/=/g)+1),null,object.substring(0,object.search(/=/g))); 331 }else if(object.match(/./g)){ //tagName.className 332 return getArr(object.split('.')[1],object.split('.')[0]); 333 } 334 }, 335 addHandler:function(node, type, handler){ 336 node.addEventListener ? node.addEventListener(type, handler, false) : node.attachEvent('on'+ type, handler); 337 }, 338 removeHandler: function (node, type, handler) { 339 node.removeEventListener ? node.removeEventListener(type, handler, false) : node.detachEvent("on" + type, handler); 340 }, 341 getPosition : function(obj) { //获取元素在页面里的位置和宽高 342 var top = 0, 343 left = 0, 344 width = obj.offsetWidth, 345 height = obj.offsetHeight; 346 347 while(obj.offsetParent){ 348 top += obj.offsetTop; 349 left += obj.offsetLeft; 350 obj = obj.offsetParent; 351 } 352 353 return {"top":top,"left":left,"width":width,"height":height}; 354 }, 355 addClass:function(c,node){ // 添加样式名 356 node.className = node.className + ' ' + c; 357 }, 358 removeClass:function(c,node){ // 移除样式名 359 var reg = new RegExp("(^|\\s+)" + c + "(\\s+|$)","g"); 360 node.className = node.className.replace(reg, ''); 361 }, 362 stopPropagation:function(event){ // 阻止冒泡 363 var event = event || window.event; 364 event.stopPropagation ? event.stopPropagation() : event.cancelBubble = true; 365 }, 366 getStyle : function(obj, attr){ //获取css属性 367 if(obj.currentStyle){ 368 return obj.currentStyle[attr]; 369 }else{ 370 return getComputedStyle(obj, false)[attr]; 371 } 372 }, 373 ie6 : function(){ 374 return !!window.ActiveXObject && !window.XMLHttpRequest; 375 } 376 377 }; 378 379 var cityData = ['北京|beijing|bj','上海|shanghai|sh', '重庆|chongqing|cq', '深圳|shenzhen|sz', '广州|guangzhou|gz', '杭州|hangzhou|hz', 380 '南京|nanjing|nj', '苏州|shuzhou|sz', '天津|tianjin|tj', '成都|chengdu|cd', '南昌|nanchang|nc', '三亚|sanya|sy','青岛|qingdao|qd', 381 '厦门|xiamen|xm', '西安|xian|xa','长沙|changsha|cs','合肥|hefei|hf','西藏|xizang|xz', '内蒙古|neimenggu|nmg', '安庆|anqing|aq', '阿泰勒|ataile|atl', '安康|ankang|ak', 382 '阿克苏|akesu|aks', '包头|baotou|bt', '北海|beihai|bh', '百色|baise|bs','保山|baoshan|bs', '长治|changzhi|cz', '长春|changchun|cc', '常州|changzhou|cz', '昌都|changdu|cd', 383 '朝阳|chaoyang|cy', '常德|changde|cd', '长白山|changbaishan|cbs', '赤峰|chifeng|cf', '大同|datong|dt', '大连|dalian|dl', '达县|daxian|dx', '东营|dongying|dy', '大庆|daqing|dq', '丹东|dandong|dd', 384 '大理|dali|dl', '敦煌|dunhuang|dh', '鄂尔多斯|eerduosi|eeds', '恩施|enshi|es', '福州|fuzhou|fz', '阜阳|fuyang|fy', '贵阳|guiyang|gy', 385 '桂林|guilin|gl', '广元|guangyuan|gy', '格尔木|geermu|gem', '呼和浩特|huhehaote|hhht', '哈密|hami|hm', 386 '黑河|heihe|hh', '海拉尔|hailaer|hle', '哈尔滨|haerbin|heb', '海口|haikou|hk', '黄山|huangshan|hs', '邯郸|handan|hd', 387 '汉中|hanzhong|hz', '和田|hetian|ht', '晋江|jinjiang|jj', '锦州|jinzhou|jz', '景德镇|jingdezhen|jdz', 388 '嘉峪关|jiayuguan|jyg', '井冈山|jinggangshan|jgs', '济宁|jining|jn', '九江|jiujiang|jj', '佳木斯|jiamusi|jms', '济南|jinan|jn', 389 '喀什|kashi|ks', '昆明|kunming|km', '康定|kangding|kd', '克拉玛依|kelamayi|klmy', '库尔勒|kuerle|kel', '库车|kuche|kc', '兰州|lanzhou|lz', 390 '洛阳|luoyang|ly', '丽江|lijiang|lj', '林芝|linzhi|lz', '柳州|liuzhou|lz', '泸州|luzhou|lz', '连云港|lianyungang|lyg', '黎平|liping|lp', 391 '连成|liancheng|lc', '拉萨|lasa|ls', '临沧|lincang|lc', '临沂|linyi|ly', '芒市|mangshi|ms', '牡丹江|mudanjiang|mdj', '满洲里|manzhouli|mzl', '绵阳|mianyang|my', 392 '梅县|meixian|mx', '漠河|mohe|mh', '南充|nanchong|nc', '南宁|nanning|nn', '南阳|nanyang|ny', '南通|nantong|nt', '那拉提|nalati|nlt', 393 '宁波|ningbo|nb', '攀枝花|panzhihua|pzh', '衢州|quzhou|qz', '秦皇岛|qinhuangdao|qhd', '庆阳|qingyang|qy', '齐齐哈尔|qiqihaer|qqhe', 394 '石家庄|shijiazhuang|sjz', '沈阳|shenyang|sy', '思茅|simao|sm', '铜仁|tongren|tr', '塔城|tacheng|tc', '腾冲|tengchong|tc', '台州|taizhou|tz', 395 '通辽|tongliao|tl', '太原|taiyuan|ty', '威海|weihai|wh', '梧州|wuzhou|wz', '文山|wenshan|ws', '无锡|wuxi|wx', '潍坊|weifang|wf', '武夷山|wuyishan|wys', '乌兰浩特|wulanhaote|wlht', 396 '温州|wenzhou|wz', '乌鲁木齐|wulumuqi|wlmq', '万州|wanzhou|wz', '乌海|wuhai|wh', '兴义|xingyi|xy', '西昌|xichang|xc', '襄樊|xiangfan|xf', 397 '西宁|xining|xn', '锡林浩特|xilinhaote|xlht', '西双版纳|xishuangbanna|xsbn', '徐州|xuzhou|xz', '义乌|yiwu|yw', '永州|yongzhou|yz', '榆林|yulin|yl', '延安|yanan|ya', '运城|yuncheng|yc', 398 '烟台|yantai|yt', '银川|yinchuan|yc', '宜昌|yichang|yc', '宜宾|yibin|yb', '盐城|yancheng|yc', '延吉|yanji|yj', '玉树|yushu|ys', '伊宁|yining|yn', '珠海|zhuhai|zh', '昭通|zhaotong|zt', 399 '张家界|zhangjiajie|zjj', '舟山|zhoushan|zs', '郑州|zhengzhou|zz', '中卫|zhongwei|zw', '芷江|zhijiang|zj', '湛江|zhanjiang|zj']; 400 401 402 var iCity = { 403 inputSelector : function(id){ //input添加点击事件 404 var input =document.getElementById(id); 405 _CalF.addHandler(input,'click',function(){ 406 iCity.input = input; 407 popList.style.visibility = "hidden"; 408 iCity.outClick(); 409 iCity.aClick(); 410 iCity.getPosition(); 411 }); 412 _CalF.addHandler(input,'keyup',function(event){ 413 var event = event || window.event, 414 keycode = event.keyCode; 415 popCity.style.visibility = "hidden"; 416 iCity.createUL(); 417 }); 418 }, 419 _temp : [ 420 "<h1>选择城市(支持汉字/拼音/拼音缩写)</h1>", 421 "<ul id='popMenu'>", 422 "<li class='active'>热门城市</li>", 423 "<li>ABCDEFG</li>", 424 "<li>HIGHLMN</li>", 425 "<li>OPQRSTU</li>", 426 "<li>VWXYZ</li>", 427 "</ul>", 428 "<div id='popCityCon'></div>" 429 ], 430 cityClass : function(){ //城市分类 431 if(!this.citys){ 432 //{HOT:{hot:[],ABCDEFG:{a:[1,2,3],b:[1,2,3]},HIGHLMN:{},OPQRSTU:{},VWXYZ:{}} 433 this.citys = {"hotCity":[],"ABCDEFG":{},"HIGHLMN":{},"OPQRSTU":{},"VWXYZ":{}}; 434 var make,fn,name, 435 reg1 = /^[a-g]$/i, reg2 = /^[h-n]$/i, reg3 = /^[o-u]$/i,reg4 = /^[v-z]$/i; 436 437 for(i in cityData){ 438 make = cityData[i].split("|"); //分割成数组 439 fn = make[2].substring(0,1).toUpperCase(); //获取英文第一个字母转换成大写 440 name = make[0]; 441 if(reg1.test(fn)){ 442 if(!this.citys.ABCDEFG[fn]) this.citys.ABCDEFG[fn]=[]; 443 this.citys.ABCDEFG[fn].push(name) 444 }else if(reg2.test(fn)){ 445 if(!this.citys.HIGHLMN[fn]) this.citys.HIGHLMN[fn]=[]; 446 this.citys.HIGHLMN[fn].push(name) 447 }else if(reg3.test(fn)){ 448 if(!this.citys.OPQRSTU[fn]) this.citys.OPQRSTU[fn]=[]; 449 this.citys.OPQRSTU[fn].push(name) 450 }else if(reg4.test(fn)){ 451 if(!this.citys.VWXYZ[fn]) this.citys.VWXYZ[fn]=[]; 452 this.citys.VWXYZ[fn].push(name) 453 } 454 455 if(i<20){ 456 if(!this.citys.hotCity["HOT"]) this.citys.hotCity["HOT"]=[]; 457 this.citys.hotCity["HOT"].push(name); 458 } 459 } 460 461 } 462 }, 463 creatDiv : function(){ 464 var popCity = document.createElement("div"); //城市div 465 popCity.id = "popCity"; 466 popCity.innerHTML = this._temp.join(""); 467 _CalF.addHandler(popCity,"click", _CalF.stopPropagation); //阻止事件冒泡 468 469 var popList = document.createElement("div"); //输入提示div 470 _CalF.addHandler(popList,"click", _CalF.stopPropagation); //阻止事件冒泡 471 popList.id="popList"; 472 473 document.body.appendChild(popCity); 474 document.body.appendChild(popList); 475 this.popCity = popCity; 476 this.popList = popList; 477 }, 478 getData :function(){ 479 this.creatDiv(); 480 this.cityClass(); 481 var i,div,arr,dl,dt,dd,_tempDD, 482 popCityCon = _CalF.$("#popCityCon"), 483 data = this.citys; 484 485 for(var i in data){ 486 div = document.createElement("div"); 487 div.id = i; 488 if(div.id=="hotCity") div.className ="active"; 489 arr=[]; 490 491 for(var b in data[i]){ 492 arr.push(b); 493 arr.sort(); 494 } 495 496 for(var c in arr){ 497 dl = document.createElement("dl"); 498 dt = document.createElement("dt"); 499 dd = document.createElement("dd"); 500 dt.innerHTML = arr[c]; 501 502 _tempDD = []; 503 for(var d in data[i][arr[c]]){ 504 _tempDD.push("<a>"+data[i][arr[c]][d]+"</a>"); 505 } 506 dd.innerHTML = _tempDD.join(""); 507 508 dl.appendChild(dt); 509 dl.appendChild(dd); 510 div.appendChild(dl); 511 } 512 513 popCityCon.appendChild(div); 514 } 515 if(_CalF.ie6()){ 516 popCityCon.appendChild(this.createIframe()); 517 this.aHover(); 518 } 519 this.tabClick(); 520 }, 521 tabClick : function(){ 522 var index, 523 popMenu = _CalF.$("#popMenu"), 524 popCityCon = _CalF.$("#popCityCon"), 525 myIframe = _CalF.$("#myIframe"), 526 popCity = _CalF.$("#popCity"), 527 lis = popMenu.getElementsByTagName("li"), 528 divs = popCityCon.getElementsByTagName("div"); 529 for(var i=0;i<lis.length;i++){ 530 lis[i].index = i; 531 lis[i].onclick = function(){ 532 for(var j=0;j<i;j++){ 533 _CalF.removeClass("active",lis[j]); 534 _CalF.removeClass("active",divs[j]); 535 } 536 _CalF.addClass("active",this); 537 _CalF.addClass("active",divs[this.index]); 538 if(_CalF.ie6()){myIframe.style.height = popCity.offsetHeight + 'px';}; 539 } 540 } 541 }, 542 aClick : function(){ 543 var that = this, 544 popCityCon = _CalF.$("#popCityCon"), 545 links = popCityCon.getElementsByTagName("a"); 546 for(var i in links){ 547 links[i].onclick = function(){ 548 that.input.value = this.innerHTML; 549 that.popCity.style.visibility = "hidden"; 550 } 551 } 552 }, 553 aHover : function(){ 554 var that = this, 555 popCityCon = _CalF.$("#popCityCon"), 556 links = popCityCon.getElementsByTagName("a"); 557 for(var i in links){ 558 links[i].onmouseover = function(){_CalF.addClass("active",this)} 559 links[i].onmouseout = function(){_CalF.removeClass("active",this)} 560 } 561 }, 562 liClick :function(){ 563 var that = this, 564 popList = that.popList, 565 lis = popList.getElementsByTagName("li"); 566 for(var i=0, len = lis.length; i<len; i++){ 567 lis[i].onclick = function(){ 568 that.input.value = this.innerHTML; 569 that.popList.style.visibility = "hidden"; 570 } 571 } 572 }, 573 liHover :function(){ 574 var that = this, 575 popList = that.popList, 576 lis = popList.getElementsByTagName("li"); 577 for(var i=0, len = lis.length; i<len; i++){ 578 lis[i].onmouseover = function(){_CalF.addClass("active",this)} 579 lis[i].onmouseout = function(){_CalF.removeClass("active",this)} 580 } 581 }, 582 getPosition : function(){ 583 var Pos = _CalF.getPosition(iCity.input); 584 popCity.style.top = Pos.top + Pos.height + "px"; 585 popCity.style.left = Pos.left + "px"; 586 popCity.style.visibility = "visible"; 587 588 popList.style.top = Pos.top + Pos.height + "px"; 589 popList.style.left = Pos.left + "px"; 590 popList.style.width = Pos.width + "px"; 591 }, 592 createIframe : function(){ //ie6创建iframe遮罩 593 var myIframe = document.createElement('iframe'); 594 myIframe.id = 'myIframe'; 595 myIframe.style.position = 'absolute'; 596 myIframe.style.zIndex = '-1'; 597 myIframe.style.left = '-1px'; 598 myIframe.style.top = 0; 599 myIframe.style.border = 0; 600 myIframe.style.filter = 'alpha(opacity= 0 )'; 601 myIframe.style.width = this.popCity.offsetWidth + 'px'; 602 myIframe.style.height = this.popCity.offsetHeight + 'px'; 603 this.myIframe = myIframe; 604 return myIframe; 605 }, 606 createIframe2 : function(){ //ie6创建iframe遮罩 607 var myIframe2 = document.createElement('iframe'); 608 myIframe2.id = 'myIframe2'; 609 myIframe2.style.position = 'absolute'; 610 myIframe2.style.zIndex = '-1'; 611 myIframe2.style.left = '-1px'; 612 myIframe2.style.top = 0; 613 myIframe2.style.border = 0; 614 myIframe2.style.filter = 'alpha(opacity= 0 )'; 615 myIframe2.style.width = this.popList.offsetWidth + 'px'; 616 myIframe2.style.height = this.popList.offsetHeight + 'px'; 617 return myIframe2; 618 }, 619 createUL : function(){ 620 var value = this.input.value, 621 popList = this.popList; 622 if(value !==""){ 623 var ul = document.createElement('ul'), 624 searchResult = [], 625 reg = new RegExp("^" + value + "|\\|" + value, 'gi'), 626 make,str; 627 searchResult.push("<ul>"); 628 for(var i in cityData){ 629 if(reg.test(cityData[i])){ //含有字符串 630 make = cityData[i].split("|"); //分割成数组 631 str = "<li>"+make[0]+"</li>"; 632 searchResult.push(str); 633 } 634 } 635 searchResult.push("</ul>"); 636 637 if(searchResult.length>2){ 638 popList.innerHTML = searchResult.join(""); 639 if(_CalF.ie6()){ 640 popList.appendChild(this.createIframe2()); 641 this.liHover(); 642 }; 643 this.liClick(); 644 popList.style.visibility = "visible"; 645 } 646 647 }else{ 648 popList.style.visibility = "hidden"; 649 } 650 }, 651 outClick:function(){ //鼠标在对象区域外点击隐藏 652 var that = this; 653 _CalF.addHandler(document, 'click',function(event){ 654 var event = event || window.event, 655 target = event.target || event.srcElement; 656 if(target == that.input || target==that.popCity || target==that.popList) return; 657 that.popCity.style.visibility = "hidden"; 658 that.popList.style.visibility = "hidden"; 659 }); 660 } 661 662 663 }; 664 665 iCity.getData(); 666 var input1 = iCity.inputSelector("city1"); 667 var input2 = iCity.inputSelector("city2"); 668 </script> 669 </body> 670 </html>