- C#实现软件自动升级
BruceEditCode
winform程序相对web程序而言,功能更强大,编程更方便,但软件更新却相当麻烦,要到客户端一台一台地升级,本文结合实际情况,通过软件实现自动升级,弥补了这一缺陷,有较好的参考价值。由于程序在运行时不能用新的版本覆盖自己,因此,我们将登录窗口单独做成一个可执行文件,用户登录时,从网上检测是否有新的主程序,如果有,则从后台下载并覆盖老的版本,用户输入正确的用户名和密码后,通过参数将必要的信息(如用
- 技术周总结 09.09~09.15周日(C# WinForm WPF)
打破砂锅问到底007
wpfc#WinForm
文章目录一、09.09周一1.1)问题01:Windows桌面开发中,WPF和WinForm的区别和联系?联系:区别:二、09.12周四2.1)问题01:visualstudio的相关快捷键有哪些?通用快捷键编辑导航调试窗口管理2.2)问题02:publicpartialclassChoosePLReason:CommonBaseForm2.3)问题03:介绍WindowsForms中的Syste
- 探索Linux之门:Linux 101开源项目深度解读
余靖年Veronica
探索Linux之门:Linux101开源项目深度解读linux-101AnyonewhowantstolearnLinuxcanreadandaddnewinformationtheylearn.项目地址:https://gitcode.com/gh_mirrors/li/linux-101在浩瀚的数字海洋中,Linux操作系统如同灯塔,指引着开发者的航程。今天,我们为你揭开一个宝藏般的项目——L
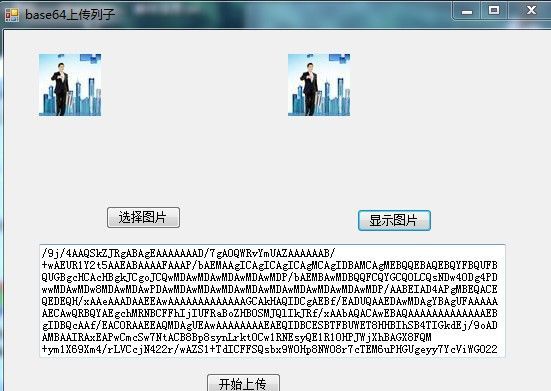
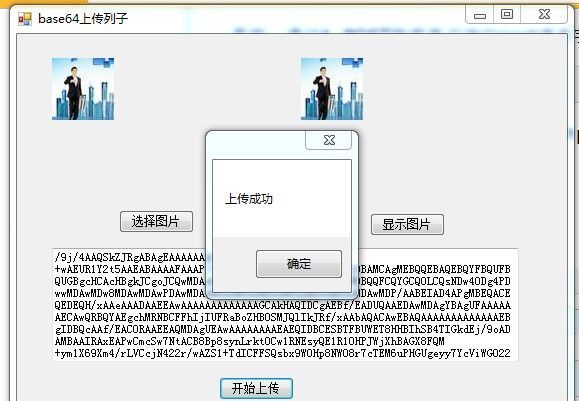
- C# WinForm实现WebService接口进行图片上传下载
诡道荒行
本文还有配套的精品资源,点击获取简介:本文深入介绍了在C#WinForm应用程序中使用WebService接口连接服务器,实现图片的上传和下载功能。通过理解WebService基础,利用WinForm工具创建用户界面,并实现客户端与WebService的连接,我们详细探讨了图片上传与下载的具体步骤,包括文件选择、数据转换、接口调用,以及异常处理和进度显示。同时,还强调了安全性与性能优化的重要性,确
- Ollama常用信息
AIGC_Connect
Ollama语言模型
目录常用命令常用模型运行模型常用命令输入Ollama命令,正常的得出命令行输出,表示已经安装成功,下面有ollama的常用命令:Usage:ollama[flags]ollama[command]AvailableCommands:serveStartollamacreateCreateamodelfromaModelfileshowShowinformationforamodelrunRunam
- winform项目下Nuget包引用
Renners
visualstudio
公司全面转.netcore之后,需求基本都是webapi和Blazer相关的需求,结果近期突然冒出硬件相关需求,需要使用到winform开发,结果发现很多程序集在core下需要手动进行安装,去翻之前的项目引用太费时了,于是想到了Nuget包;很多类在搬代码的时候已经记不起具体是哪个,这个时候就只能去官网上查一下命名空间后再进行引用具体步骤:1、根据类名在微软官网上查询命名空间和程序集示例地址:As
- winform设置空间的邮件菜单
firetaker
winform
画面上设计好控件后,再设计相应contextMenuStrip;然后再制定控件的ContextMenuStrip属性指向设计好的邮件菜单(contextMenuStrip);
- winform动态生成右键菜单
L_longqihang
winform动态生成右键菜单
在窗口工具上拖一个contextmenuStrip,然后命名。可以手动添加第一列,需要添加子菜单可以根据((ToolStripDropDownItem)(contextMenuStrip2.Items[1])).DropDownItems.Add(t1)添加即根据items[序号]获取第一列的值。列如:ToolStripItemt1=newToolStripMenuItem(“需要添加的名字”);
- ListBox等控件的SelectedItem,SelectedValue,SelectedValuePath属性详解
James.TCG
WPFwpf
引言初学WPF可能会对诸如ComboBox、ListBox等集合控件的当前选择项的绑定有所疑惑,控件提供了两个可绑定对象:SelectedItem\SelectedValue,同时还有DisplayMemberPath\SelectedValuePath。本节来讲述一下它们的设计意图和用法。1、SelectedItem与DisplayMemberPath在Winform中,我们经常用到Select
- 界面控件DevExpress中文教程:如何使用AI扩展Excel计算?
界面开发小八哥
人工智能exceldevexpress界面控件ui
DevExpressWinForms拥有180+组件和UI库,能为WindowsForms平台创建具有影响力的业务解决方案。DevExpressWinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!获取DevExpressv24.1正式版下载概述标准Excel公式处理各种业务需求,当然有时您的企业可能也会需要额外的功能
- 阿里云 物联网平台 MQTT连接、数据传输
忒可君
阿里云物联网云计算
阿里云物联网平台MQTT连接、数据传输1、设备连接阿里云2、多设备之前的通信、数据流转3、设备数据来源的读取。基于C#winform开发上位机,读取设备、仪器、MES或者电子元器件的数据,MQTT传输至阿里云平台,可视化界面构建界面,显示。MQTT的配置、连接、订阅和发布很简单,不论是老版本还是新版本,都可以。数据格式:
- 【WPF】WPF学习之面试常问问题
是五月吖
WPFwpf学习
一、WPF和Winform的区别:WPF:1、Wpf基于xaml语言来定义用户界面,可以实现界面和逻辑分离。2、Wpf基于DirectX(多媒体编程接口)开发,其作用是可以进行图形渲染,多媒体、动画开发。3、数据绑定模式强大,支持MVVM(model-view-viewModel)模式.Winform:1、Winform基于windows操作系统的GDI+(图形设备接口),其主要负责系统与绘图程序
- 记录|如何全局监听鼠标和键盘等事件
小白鼠零号
winformC#VisualStudiovisualstudiowinformc#
目录前言一、MyMessager类二、Form中进行Timer监听更新时间前言参考文章:C#winfrom长时间检查不到操作,自动关闭应用程序本来是想,如果一段时间没有操作软件,这个软件就自动退出的任务。但是在C#中,采用winform后,有很大的困难。表现为:监听困难,理论上是只要进行Form监听就可以了,但是实际上Form上面有许多的Panel和Button等控件在上面进行监听,所以如果要写鼠
- 用C# WPF简单实现仪表控件
Dotnet9.com
WPF自定义控件c#WPFC#WFP自定义控件仪表控件Gauge
时间如流水,只能流去不流回!点赞再看,养成习惯,这是您给我创作的动力!本文Dotnet9https://dotnet9.com已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NETCore等,亦有C++桌面相关的QtQuick和QtWidgets等,只分享自己熟悉的、自己会的。阅读导航:一、先看效果二、本文背景三、代码实现四、文章参考五、代码下载一、先看效果二、本文背
- WPF 资源字典使用方式
爆炸大西瓜
WPFwpf
目录一、资源字典二、使用步骤1.建立资源字典2.具体内容3.整合资源到App.Xaml一、资源字典WPF资源字典可以自定义样式,并且可以在其他的同类控件中使用相同样式,所以应用比较广泛,而且功能较强,可以自己规定样式,但是相较于Winform会比较复杂。二、使用步骤1.建立资源字典在项目名上右击直接选择添加-----资源词典,即可完成初步创建2.具体内容以按钮举例<*****
- 图片转换二进制流-二进制流转换图片保存(winform、Wince程序通用)
code_li
C#
代码如下:privatevoidbutton1_Click(objectsender,EventArgse){Bitmapbitmap=newBitmap(Path.GetDirectoryName(Assembly.GetExecutingAssembly().GetName().CodeBase.ToString())+"\\CheckTable\\选择标准.jpg");//图片转成二进制流M
- [Winform] Chat控件闪烁
※※冰馨※※
c#开发语言winform
使用Chat控件,根据接收到的串口数据实时绘制数据曲线,但是在绘制曲线时,绘图区闪烁严重,网上找了很多方法,都不起作用,双缓存也不起作用,最后使用protectedoverridevoidWndProc(refMessagem){ if(m.Msg==0x0014)//禁掉清除背景消息 return; base.WndProc(refm);}成功。使用该方法时也不能用双缓
- Wpf和Winform使用devpress控件库导出Excel并调整报表样式
一心赚狗粮的宇叔
.NetC#学习wpfexcelc#microsoft开发语言面试pdf
Wpf和Winform使用devpress控件库导出Excel并调整报表样式背景客户需求经常需要出各种报表,部分客户对报表的样式有要求。包括颜色、字体、分页等等。代码使用Datagridview导出excel调整样式DevExpress.XtraGrid.Views.Grid.GridViewgdv#regionGridView属性设置//行号所在列的宽度gdv.IndicatorWidth=40
- .NET应用UI框架DevExpress XAF v24.1 - 可用性进一步增强
界面开发小八哥
.netuidevexpress界面控件UI开发
DevExpressXAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpressXAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。在DevExpressXAFv24.1新版中全新升级了支持CRUD操作、进一步增强了可用性等,欢迎下载最新版体验!DevExpressv24.1正式版下载
- WPF中DataGrid获取选中行号最简便的方式
robot mind
WPFDataGridDataGrid选中行行号选中多行行号获取选中行行号最简单的方式简单获取行号的方式
在WPF开发过程中,DataGrid控件可谓是十分方便,用于绑定DataTable和List的数据很好用,内部提供了许多方法使用,相对Winform的DataGridView样式也多很多,是经常用到的数据显示控件。但是唯一的不足,是WPF中的DataGrid没有直接获取选中行行号的方法,可能有的人说可以通过SelectedIndex来获取,但是如果选择多行时,想要获取所有选中行的行号就不行了。选中
- [C#]C# WinForm 透明png图片显示在picturebox控件
FL1623863129
C#c#服务器开发语言
1.要实现C#WinForm中的控件与背景的透明,可以通过设置控件的BackColor属性为Transparent,同时设置其父控件。因为在C#中,控件的透明指对父窗体透明。如果不设置Parent属性,那么控件将只对Form透明,显示的时候都会把Form的背景色(默认为Control)重刷一遍作为自己的背景。2.在控件比较多的情况下,可以使用Panel控件,将某一组的控件都放到Panel中,然后只
- c#相关基础知识
起鸣
c#
c#参数4种种别值参:像Java的正常数据的传输ref:对参数的指向是参数本身的地址,而不是数据的副本,所以可以对数据进行直接操作out:绑定控件,控件传输值赋值给类中的内部类winform:窗体的关闭与否:privatevoidLable1_FormClosing(objectsender,FormClosingEventArgse){//MessageBox.Show("窗体准备关闭");//
- winForm-窗体常用属性
Change_6780
1.name:窗体名称2.WindowState:窗体状态Normal-正常-默认值Minimized-最小化Maximized-最大化3.StartPosition:获取或设置窗体运行时的起始位置Manual-窗体位置由Location属性决定(0,0)-xy坐标CenterScreen-屏幕居中WindowsDefaultLocation-默认位置WindowsDefaultBounds-默认
- Winform中设置隐藏窗体且不在任务栏中显示
霸道流氓气质
C#winform
场景Winform中设置程序开机自启动(修改注册表和配置自启动快捷方式):Winform中设置程序开机自启动(修改注册表和配置自启动快捷方式)_winfrom如何设置开启自动启动-CSDN博客通过以上方式设置winform程序开机自启动之后,需要启动后判断配置文件如果不为空则窗体隐藏,任务后台进行。Winform中实现保存配置到文件/项目启动时从文件中读取配置(序列化与反序列化对象):Winfor
- [C#] winform中的DataGridView的列宽设置(自动调整列宽)
learn.
winformdataGridView
找了很多都说DataGridView有一个属性AutoSizeColumnMode,他有很多枚举值:1、AllCells调整列宽,以适合该列中的所有单元格的内容,包括标题单元格。2、AllCellsExceptHeader调整列宽,以适合该列中的所有单元格的内容,不包括标题单元格。3、ColumnHeader调整列宽,以适合列标题单元格的内容。4、DisplayedCells调整列宽,以适合当前屏
- 解决winform窗体控件多,加载慢、卡顿的问题
learn.
winform窗体加载慢
protectedoverrideCreateParamsCreateParams{get{CreateParamscp=base.CreateParams;cp.ExStyle|=0x02000000;//用双缓冲绘制窗口的所有子控件returncp;}}将此方法放在需要优化的窗体代码中即可。如下图:(弊端:可能会存在移动窗体或者调整窗体尺寸时会发生背景色失效,需要光标放置失效区域才能恢复的问题
- C#使用 AutoUpdater.NET 实现程序自动更新
rjcql
C#c#.net开发语言
写在前面开发桌面应用程序的时候,经常会因为新增功能需求或修复已知问题,要求客户更新应用程序,为了更好的服务客户,通常会在程序启动时判断版本变更情况,如发现新版本则自动弹出更新对话框,提醒客户更新成最新版本。在.Net体系中采用AutoUpdater.NET组件可以非常便捷的实现这一功能。老规矩从NuGet获取AutoUpdater.NET组件:参考官方示例代码实现新建WinForm示例程序,主要代
- WinForm中使用MaskedTextBox制作IP地址输入框
MCU_wb
c#
1.实现的功能:输入IP地址,形如000.000.000.000的格式,并设置keydown事件,当输入点(.)的时候,自动跳至下一栏。具体方法:(1).从工具箱中拖入一个MaskedTextBox,命名为MaskedTextBox_IP。(2).在Mask属性中,输入:000.000.000.000。(3).在PromptChar属性中,将_换为空格,如果你喜欢_的话,也可以不用换。(4).创建
- winform冒泡排序和快速排序实现
星尘库
winform开发语言排序算法算法数据结构winform
winform冒泡排序和快速排序实现冒泡排序和快速排序是两种常用的排序算法,可以在Winform程序中实现以提高排序效率。冒泡排序是一种简单但效率较低的排序算法,它通过相邻元素间的比较和交换来实现排序。它的基本思想是每一轮比较相邻两个元素的大小,如果前一个元素大于后一个元素,则交换它们的位置,直到数组中所有元素都按照从小到大的顺序排列。快速排序则是一种高效的排序算法,通过将数组划分为多个子序列,然
- WPF中样式
A_nanda
wpf
WPF中样式:类似于winform中控件的属性效果如下:如果要创建多个相似效果的按钮,就需要将该属性写多次,虽然也能达到相同的效果;但是费力。效果如下:因此,首先想到的是早轮子重复使用。需要通过Style。创建样式的步骤:在Window.Resources中创建样式给每个样式声明一个键Key,一个样式的名称而已给每个样式声明一个目标类型TargetType,例如Button设置属性:(Button
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不
BA%VC[JU.jpg)

 View Code
View Code
 View Code
View Code
 View Code
View Code
 View Code
View Code


 View Code
View Code