使用自定义RadioButton和ViewPager实现TabHost效果和带滑动的页卡效果。
在工作中又很多需求都不是android系统自带的控件可以达到效果的,内置的TabHost就是,只能达到简单的效果 ,所以这个时候就要自定义控件来达到效果:这个效果就是: 使用自定义RadioButton和ViewPager实现TabHost带滑动的页卡效果。
参考自http://www.apkbus.com/android-86125-1-1.html
这篇文章技术含量一般,大家别见笑。源码我以测试,在底部可下载。
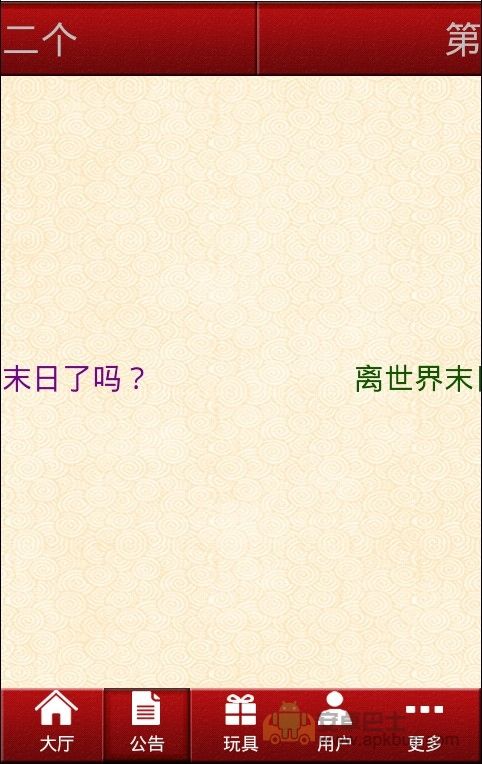
好了先上效果图:



以下是实现步骤:
1、准备自定义RadioButton控件的样式图片等,就是准备配置文件:
(1)、 在项目的values文件夹里面创建 attrs.xml :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyRadioButton">
<attr name="pic" format="reference" />
</declare-styleable>
</resources>
(2)、创建 styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="radioButtonStyle">
<item name="android:button">@null</item>
<item name="android:textSize">12dip</item>
<item name="android:gravity">center_horizontal|bottom</item>
<item name="android:paddingBottom">5dip</item>
</style>
</resources>
(3)、把中文定义在string.xml里:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MainAct!</string>
<string name="app_name">TabHost</string>
<string name="home">大厅</string>
<string name="account">用户</string>
<string name="beanExchange">玩具</string>
<string name="winAcciche">公告</string>
<string name="more">更多</string>
</resources>
(4)、 创建MyRadioButton类继承RadioButton:
package com.dome.viewer.widget;
import com.dome.viewer.R;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.NinePatchDrawable;
import android.util.AttributeSet;
import android.widget.RadioButton;
public class MyRadioButton extends RadioButton {
private Drawable drawable;
public MyRadioButton(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyRadioButton);
drawable = a.getDrawable(R.styleable.MyRadioButton_pic);
}
//Drawable转换成Bitmap
private Bitmap drawable2Bitmap(Drawable drawable) {
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
} else if (drawable instanceof NinePatchDrawable) {
Bitmap bitmap = Bitmap
.createBitmap(
drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(),
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
drawable.draw(canvas);
return bitmap;
} else {
return null;
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap image = drawable2Bitmap(drawable);
if (image != null) {
Paint pt = new Paint();
pt.setARGB(255, 66, 66, 66);
// 消除锯齿
pt.setAntiAlias(true);
// 居中显示图片
int imageX = (int) (this.getWidth() - image.getWidth()) / 2;
canvas.drawBitmap(image, imageX, 2, pt);
pt.setARGB(255, 255, 255, 255);
}
}
}
(5)、为Activity准备布局文件,命名为:tabhost.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:attrstest="http://schemas.android.com/apk/res/com.dome.viewer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg" >
<RelativeLayout
android:id="@+id/title"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:background="@drawable/bg_navigation" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerVertical="true"
android:layout_marginLeft="5dip"
android:gravity="center"
android:text="首页"
android:textSize="25dip" />
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:paddingBottom="55dip"
android:persistentDrawingCache="animation" />
<RadioGroup
android:id="@+id/rg_main_btns"
android:layout_width="fill_parent"
android:layout_height="50dip"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:background="@drawable/bg_navigation"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<com.dome.viewer.widget.MyRadioButton
android:id="@+id/buyHomeTab"
style="@style/radioButtonStyle"
android:layout_width="60dip"
android:layout_height="50dip"
android:background="@drawable/navigation_item"
android:checked="true"
attrstest:pic="@drawable/gcdt"
android:text="@string/home" />
<com.dome.viewer.widget.MyRadioButton
android:id="@+id/winAfficheTab"
style="@style/radioButtonStyle"
android:layout_width="60dip"
android:layout_height="50dip"
android:background="@drawable/navigation_item"
android:button="@null"
attrstest:pic="@drawable/kjgg"
android:text="@string/winAcciche" />
<com.dome.viewer.widget.MyRadioButton
android:id="@+id/integralTab"
style="@style/radioButtonStyle"
android:layout_width="65dip"
android:layout_height="50dip"
android:background="@drawable/navigation_item"
attrstest:pic="@drawable/jfdh"
android:text="@string/beanExchange" />
<com.dome.viewer.widget.MyRadioButton
android:id="@+id/accountTab"
style="@style/radioButtonStyle"
android:layout_width="60dip"
android:layout_height="50dip"
android:background="@drawable/navigation_item"
attrstest:pic="@drawable/yhzx"
android:text="@string/account" />
<com.dome.viewer.widget.MyRadioButton
android:id="@+id/moreTab"
style="@style/radioButtonStyle"
android:layout_width="60dip"
android:layout_height="50dip"
android:background="@drawable/navigation_item"
attrstest:pic="@drawable/more"
android:text="@string/more" />
</RadioGroup>
</RelativeLayout>
(6)、创建TabHostActivity:
package com.dome.viewer;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.LocalActivityManager;
import android.content.Intent;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.RadioGroup;
public class TabHostActivity extends Activity {
@Override
protected void onStart() {
super.onStart();
}
private RadioGroup radioGroup;
// 页卡内容
private ViewPager mPager;
// Tab页面列表
private List<View> listViews;
// 当前页卡编号
private LocalActivityManager manager = null;
private MyPagerAdapter mpAdapter = null;
private int index;
// 更新intent传过来的值
@Override
protected void onNewIntent(Intent intent) {
setIntent(intent);
}
@Override
protected void onSaveInstanceState(Bundle outState) {
}
@Override
public void onBackPressed() {
Log.i("","onBackPressed()");
super.onBackPressed();
}
@Override
protected void onPause() {
Log.i("","onPause()");
super.onPause();
}
@Override
protected void onStop() {
Log.i("","onStop()");
super.onStop();
}
@Override
protected void onDestroy() {
Log.i("","onDestroy()");
super.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
if(getIntent() != null){
index = getIntent().getIntExtra("index", 0);
mPager.setCurrentItem(index);
setIntent(null);
}else{
if(index < 4){
index = index+1;
mPager.setCurrentItem(index);
index = index -1;
mPager.setCurrentItem(index);
}else if(index == 4){
index= index-1;
mPager.setCurrentItem(index);
index = index +1;
mPager.setCurrentItem(index);
}
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.tabhost);
mPager = (ViewPager) findViewById(R.id.vPager);
manager = new LocalActivityManager(this, true);
manager.dispatchCreate(savedInstanceState);
InitViewPager();
radioGroup = (RadioGroup) this.findViewById(R.id.rg_main_btns);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.buyHomeTab:
index = 0;
listViews.set(0, getView("A", new Intent(TabHostActivity.this, OneDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
mPager.setCurrentItem(0);
break;
case R.id.winAfficheTab:
index = 1;
listViews.set(1, getView("B", new Intent(TabHostActivity.this, TowDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
mPager.setCurrentItem(1);
break;
case R.id.integralTab:
index = 2;
listViews.set(2, getView("C", new Intent(TabHostActivity.this, ThreeDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
mPager.setCurrentItem(2);
break;
case R.id.accountTab:
index = 3;
listViews.set(3, getView("D", new Intent(TabHostActivity.this, FourDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
mPager.setCurrentItem(3);
break;
case R.id.moreTab:
index = 4;
listViews.set(4, getView("E", new Intent(TabHostActivity.this, FiveDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
mPager.setCurrentItem(4);
break;
default:
break;
}
}
});
}
/**
* 初始化ViewPager
*/
private void InitViewPager() {
Intent intent = null;
listViews = new ArrayList<View>();
mpAdapter = new MyPagerAdapter(listViews);
intent = new Intent(TabHostActivity.this, OneDomeActivity.class);
listViews.add(getView("A", intent));
intent = new Intent(TabHostActivity.this, TowDomeActivity.class);
listViews.add(getView("B", intent));
intent = new Intent(TabHostActivity.this, ThreeDomeActivity.class);
listViews.add(getView("C", intent));
intent = new Intent(TabHostActivity.this, FourDomeActivity.class);
listViews.add(getView("D", intent));
intent = new Intent(TabHostActivity.this, FiveDomeActivity.class);
listViews.add(getView("E", intent));
mPager.setOffscreenPageLimit(0);
mPager.setAdapter(mpAdapter);
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
/**
* ViewPager适配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
/**
* 页卡切换监听,ViewPager改变同样改变TabHost内容
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
public void onPageSelected(int arg0) {
manager.dispatchResume();
switch (arg0) {
case 0:
index = 0;
radioGroup.check(R.id.buyHomeTab);
listViews.set(0, getView("A", new Intent(TabHostActivity.this, OneDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
break;
case 1:
index = 1;
radioGroup.check(R.id.winAfficheTab);
listViews.set(1, getView("B", new Intent(TabHostActivity.this, TowDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
break;
case 2:
index = 2;
radioGroup.check(R.id.integralTab);
listViews.set(2, getView("C", new Intent(TabHostActivity.this, ThreeDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
break;
case 3:
index = 3;
radioGroup.check(R.id.accountTab);
listViews.set(3, getView("D", new Intent(TabHostActivity.this, FourDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
break;
case 4:
index = 4;
radioGroup.check(R.id.moreTab);
listViews.set(4, getView("E", new Intent(TabHostActivity.this, FiveDomeActivity.class)));
mpAdapter.notifyDataSetChanged();
break;
}
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageScrollStateChanged(int arg0) {
}
}
private View getView(String id, Intent intent) {
return manager.startActivity(id, intent).getDecorView();
}
}
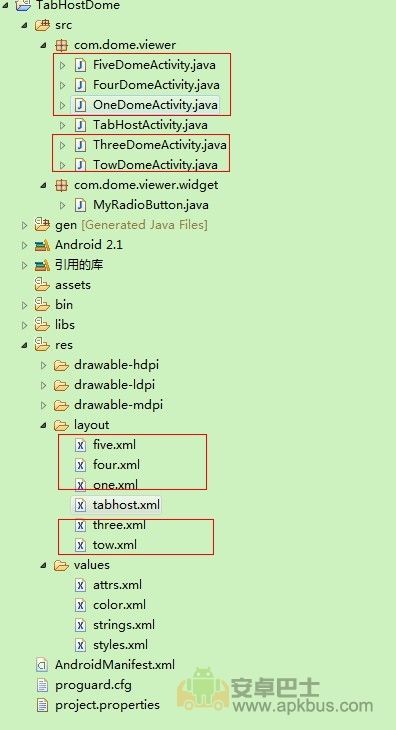
(7)、然后依次创建5个Activity作为页卡,和创建5个xml作为Activity的布局文件,如图:

欢迎关注http://e.weibo.com/2975543812
源码下载:http://files.cnblogs.com/feifei1010/TabHostDome.rar