基于IPagedList 的 Asp.Net MVC 分页
去年写过一篇MVC分页的
现在发一个改进版
里面用到的IPagedList我自己也记不清是从哪里COPY来的了。呵呵
这里我就不把IPagedList的代码贴出来了,要使的下载DEMO自己拿吧。
后台对数据的分页
public ActionResult Index([DefaultValue(1)]int p,[DefaultValue(10)]int pagesize) { var model = Database.List.OrderByDescending(z=>z.Id).ToPagedList(p-1,pagesize); return View("Index",model); }
个人最近比较喜欢使用DefaultValue
当然也可以写成
public ActionResult Index(int? p,int? pagesize) { p = p ?? 1; pagesize = pagesize ?? 10; var model = Database.List.OrderByDescending(z=>z.Id).ToPagedList(p-1,pagesize); return View("Index",model); }
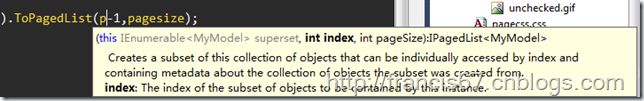
这里ToPagedList 这个扩展方法里第一个参数是index
懒得去改成page了,所以就用了 p-1
前台中调用
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<MvcDemo.IPagedList<MyModel>>" %>
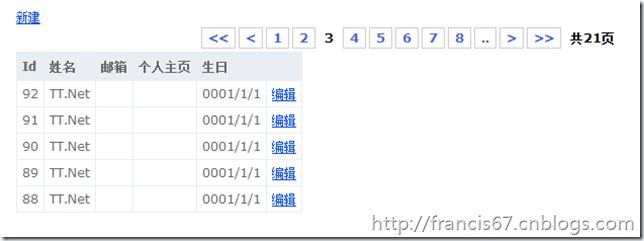
<%= Html.PagerBar(ViewData.Model) %> <table> <thead> <tr> <th>Id</th> <th>姓?名?</th> <th>邮ê箱?</th> <th>个?人?主÷页3</th> <th>生ú日?</th> <th> </th> </tr> </thead> <tbody> <%foreach (var item in ViewData.Model) {%> <tr> <td><%=item.Id%></td> <td><%=item.Name%></td> <td><%=item.EMail%></td> <td><%=item.Url%></td> <td><%=item.Birthday.ToShortDateString()%></td> <td><%=Html.ActionLink("编辑", "Edit", new {id = item.Id},
new {@class = "d", width = 600})%></td> </tr> <%}%> </tbody> </table>
样式啥的控制和上一篇差不多我不在这里说了
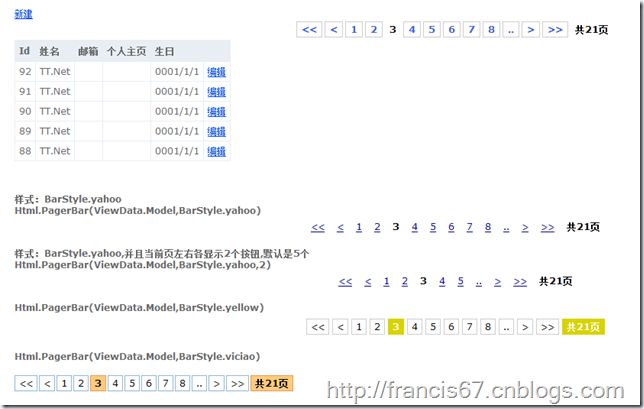
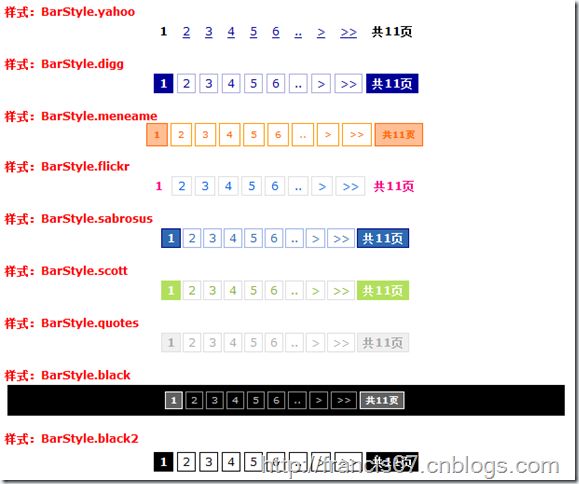
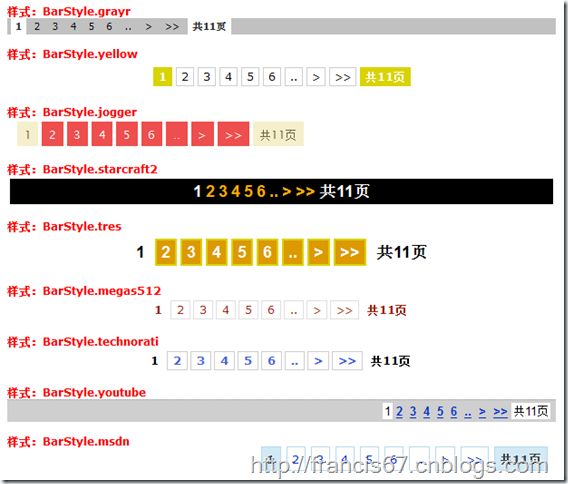
DEMO中的效果图:
DEMO下载:/Files/francis67/MvcDemo.rar