css3 渐变记
css3 渐变
- 线性渐变
- 径向渐变
- 重复线性渐变
- 重复径向渐变
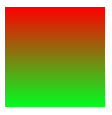
线性渐变
线性渐变接受三个参数,渐变的方向,起始颜色,结束颜色。
标准语法及参数:linear-gradient:([[<angle> | to <side-or-corner>],]?<stop>,<stop>[,<stop>]*)
<angle>:通过角度来确定渐变的方向。0度表示渐变方向从下向上,90度表示从左向右。
关键词:通过使用关键词来确定渐变的方向。比如“to top”,从下到上,"to right",从左到右,"to bottom",从上到下,"to left",从右到左。这些关键词对应的角度值为“0deg”,“90deg”,“180deg”,“270deg”。除了使用“to top”,“to right”之外,还可以使用“to top left”,从右下角到左上角,“to bottom right”,左上角到右下角。
stop:表示颜色与位置的起始点和结束点。可以插入多个stop。
<html>
<head>
<title>css3 线性渐变</title>
<style>
div{
height:100px;
width:100px;
background:linear-gradient(to bottom,rgb(255, 0, 0),rgb(0, 255, 33));
}
</style>
</head>
<body>
<div></div>
</body>
</html>
径向渐变
标准语法及参数:radial-gradient:([[<shape> || <size>][at <position>]?,| at <position>,]?<color-stop>[,<color-stop>]+)
<position>:用来定义径向渐变的圆心位置。如果省略,默认值是center。其他关键词是“left”,“right”,“top”,“bottom”,“left top”,“right top”,“right bottom”,“left bottom”,还可以用长度值与百分比设置。
<shape>:用来定义径向渐变的形状。主要包括circle(圆形),ellipse(椭圆)。
<size>:定义径向渐变形状大小。可用关键词,长度值与百分比。
<color-stop>:定义径向渐变线的颜色与位置。
<html>
<head>
<title>css3 径向渐变</title>
<style>
div{
height:100px;
width:100px;
background:radial-gradient(circle at 50px 50px,rgb(255, 216, 0) 50px,rgb(232, 14, 14) 100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html> 
重复线性渐变
重复线性渐变repeating-linear-gradient与线性渐变linear-gradient他们的属性相同,但沿着线性方向无限重复。
<!doctype html>
<html>
<head>
<title>css3 重复线性渐变</title>
<style>
div{
height:100px;
width:100px;
background:repeating-linear-gradient(rgb(255, 216, 0) 20px,rgb(232, 14, 14) 40px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
重复径向渐变
重复径向渐变repeating-radial-gradient语法与径向渐变类似,但以径向方向无限重复。
<!doctype html>
<html>
<head>
<title>css3 重复径向渐变</title>
<style>
div{
height: 100px;
width: 100px;
background: repeating-radial-gradient(circle,rgb(255, 216, 0) 20px,rgb(232, 14, 14) 40px);
}
</style>
</head>
<body>
<div></div>
</body>
</html> 