[译]在 Firebug 中的表格化日志
作者:Honza
Firebug 1.6 加入了 console.table() 方法的实现,可以把表格化的数据(tabular data)输出到控制台的面板里面。
下面我们来看如何使用这个方法。先上代码:
var table1 = new Array(5);
for (var i=0; i < table1.length; i++) {
table1[i] = [i+1, i+2, i+3, i+4, i+5, i+6, i+7];
}
console.table(table1);
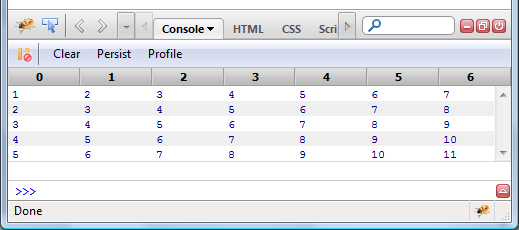
表格化输出的截图:
方法的定义
table方法的定义:
console.table(object[, columns]);
- object: 以数组或数据结构为关联数组的对象为主
- 第2个可选参数用于列的指定和/或属性的记录
可扩展分组(expandable group)的功能能够在控制台面板中保存到可展开的一行。可以结合console.group()方法来使用并创建。
console.groupCollapsed("This is my table");
console.table(table1);
console.groupEnd();
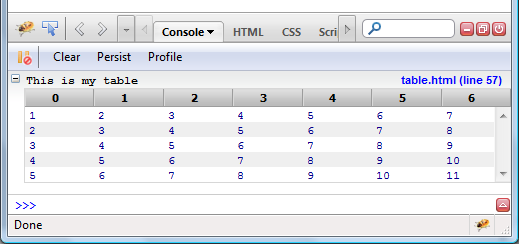
下面的截图是显示的数据:
console.table() 方法可以多次 log(记录) 多个 table(表格)。
console.groupCollapsed("This is my table");
console.table(table1);
console.table(family);
console.groupEnd();
呃,请注意:family定义的代码就在下面一点点。
类似表格的数据
开发人员对数据类型可能更喜欢对象列表,而非上面的2维数组。示例如下:
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Susan", "Doyle", 32);
family.father = new Person("John", "Doyle", 33);
family.daughter = new Person("Lily", "Doyle", 5);
family.son = new Person("Mike", "Doyle", 8);
console.table(family);
上面的表格头一行的名称是按对象的属性自动生成的。如果想要按自己指定的属性的话,可以编写如下的代码:
console.table(family, ["firstName", "lastName", "age"]);
为了使property(属性)与label(标签)对应起来,可以用下面的结构:
var columns = [
{property:"firstName", label: "First Name"},
{property:"age", label: "Age"},
];
console.table(family, columns);
复合值
现在,我们将单元格中显示的值由基本类型(数字、字符串)向复合类型升级。其中包括有:对象、数组、JS函数,还有DOM元素(DOM elements)。
var table1 = new Array(3);
for (var i=0; i < table1.length; i++) {
table1[i] = [[i, i*2, i*4], {a: i, b: i*2, c: i*4}];
}
console.table(table1);
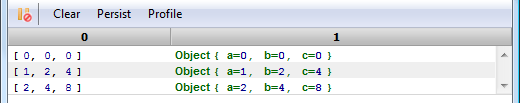
对象的显示是链接,指向了DOM面板里面,以便于详细深入。
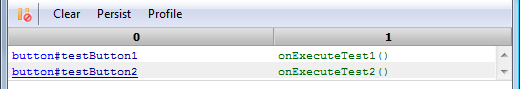
下面的示例为含有DOM元素和函数的一个数组:
var table1 = new Array(2);
table1[0] = [document.getElementById("testButton1"), onExecuteTest1];
table1[1] = [document.getElementById("testButton2"), onExecuteTest2]
console.table(table1);
DOM元素和函数也是链接,指向了相应的面板里面。
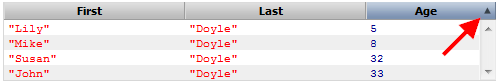
排序
点击表格头一行的会进行列排序,再点就会切换排序的方向(升序、降序)。
排序分2种类型:字母(alphabetical)、数字(numerical)。它是动态的应用到了第1列的数据类型。如果是数字的话,可以用 typeof(first-row-cell-value) == "number" ,否则就是字母排序。
请参见示例(要使用Firebug ,呃,版本是1.6X.0a12及以上)。
Indexed Database
Indexed Database 即将在 Firefox 中实现!一个记录值和对象的客户端数据库,用于表格化来呈现可以直接在 Firebug 的命令行查询数据库。
(完)