前后端分享之Chrome开发者工具
前端后分享之Chrome开发者工具
在前端项目的调试中,开发者们最常用的工具之一就是Chrome的Devtools了,类似的 工具还有FireBug,也有浏览器扩展来辅助调试Vue等框架的项目。
这些工具的诞生让前端项目的开发调试变得十分的便利。 今天我要来分享一些Devtools的一些基础的使用技巧。

注:FireBug已经停止开发合并进Firefox的内置开发者工具中;Chrome版本为 78.0.3904.87
在chrome中打开开发者工具:
1、点击右上⻆菜单->更多工具-> 开发者工具
2、在windows系统中默认快捷键 「F12」,在MacOS中默认快捷键 为「Command+Option+I」
3、在⻚面上右键,点击「检查」

Element面板:
Element面板有两大部分组成:
如图,左侧的为DOM树,右侧的为当前所选DOM节点的详细信息,包括:样式,最 终计算的样式结果,事件列表,属性列表等等。
节点选择:
点击面板左上⻆的 图标后,鼠标移 动到⻚面中的某个元素就会显示该元素的盒 模型和基础布局信息,点击选中后会显示该 元素的DOM节点位置、样式等详细信息,你 可以在这个面板中对它进行修改。
你也可以在DOM树中点选对应的DOM 节点,浏览器会在⻚面中高亮显示它所在的 位置,可以实时的编辑,添加,删除节点。

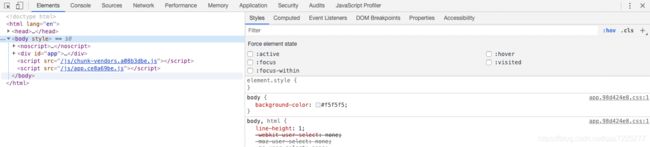
Styles:
这块区域主要功能是显示和调整元素的样式。
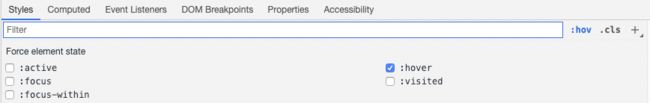
有时我们需要在查看样式的时候看一下鼠标悬停或者选中时候的样式,那么我们需要先 选中想要查看的元素,然后在Styles面板中点击 它会展开一个面板

通常情况下在面板中勾选对应的状态即可让所选的元素显示对应的样式:
- :hover选中此项让所选的元素显示鼠标悬停时的样式
- :active选中此项让所选的元素显示被用户激活的样式(用户按下按键但是还未松开时) 3. :focus选中此项让所选的元素显示获得焦点时的样式
我们可以在属性上勾选或者取消勾选来控制他是否生效,如果它有一道删除线,代表最终
计算的时候它因为优先级等问题没有实际生效,也可以双击直接编辑它的属性或者数值。

Filter输入框可以在当前所选DOM节点的所有样式中进行筛选:

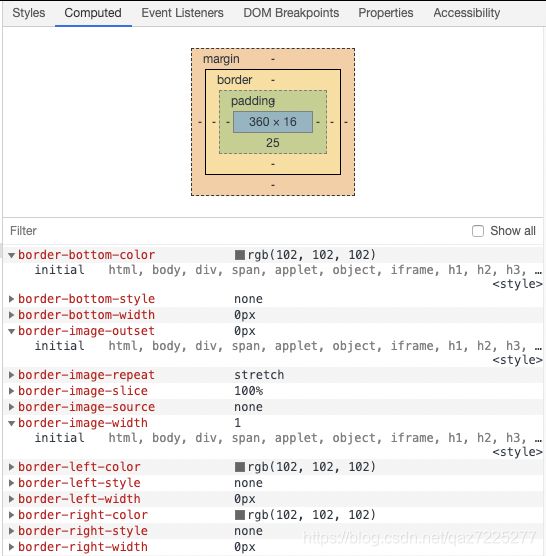
Computed:
该面板可以用来查看当前所选DOM节点其样式的最终计算结果,即最终呈现在⻚面上 的样式列表。你也可以通过它来定位到最终在这个节点上生效的样式的来源。
Console面板:
console面板可以查看浏览器和代码中输出的各种信息,有log,warn,error等各种级别 的信息。但是如果我们刷新了当前⻚面,上一次⻚面访问的console中的信息就会丢失,此 时点击 按钮在面板中勾选Preserve log 选项即可保留之前的信息,点击左上⻆的 按钮可以清空当前的console


在Filter输入框中输入内容可以对当前console中的内容进行筛选,它右侧的Deafult levels 下拉菜单中可以筛选显示哪些级别的信息。
Info: Warnings: Errors:
Network面板:
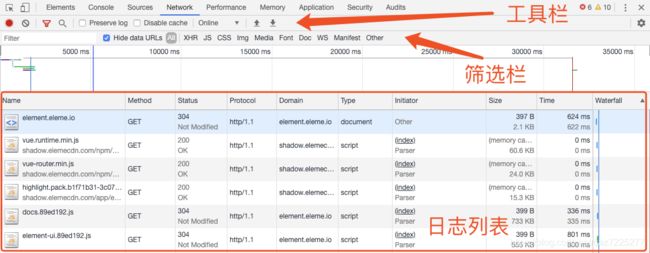
Network面板用来记录在DevTools打开时⻚面的网络活动日志,网络日志列表中的每 一行代表一个资源。默认情况下,资源按时间顺序列出。列表最下面的的资源是最后请求 的资源。
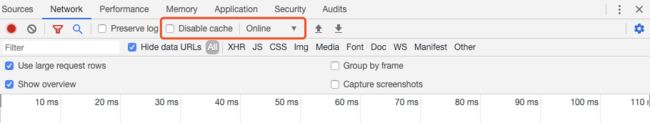
工具栏:
点击 按钮来开关日志记录功能,当按钮亮起时会开始记录网络日志。
点击 按钮来清空当前记录的日志。
点击 按钮来显示或隐藏筛选栏。
勾选Preserve log选项来保留⻚面的网络日志,防止在⻚面刷新和跳转时日志被清 空。
筛选栏: 筛选栏中的Filter输入框用于筛选日志中的内容。与Console面板中的筛选功能类似。 筛选栏中的 用于筛选显示对应的资源类型。
网络日志列表:
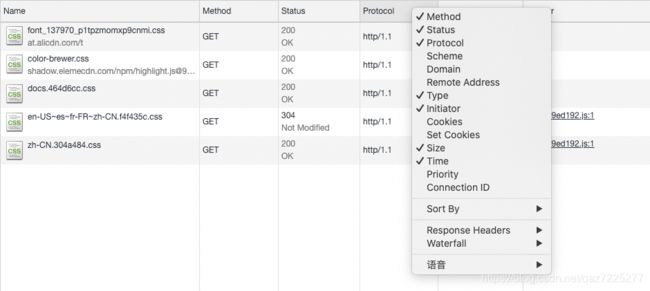
日志列表中记录了所有网络活动的信息,他的表格除了默认展示的字段之外还有一些
隐藏的字段,我们可以通过在表头的任意位置右键来勾选显示它们。点击某一列的表头可
以依据该列排序显示。

除了众所周知的点击可以查看详情,对列表中的某一项进行右键点击,我们会发现一 些快捷操作,比如:清空浏览器缓存,清空cookies,便利的复制功能如复制地址,复制请 求头,复制响应头,复制对应的cURL命令,重新请求等功能。

Application面板中的Storage:
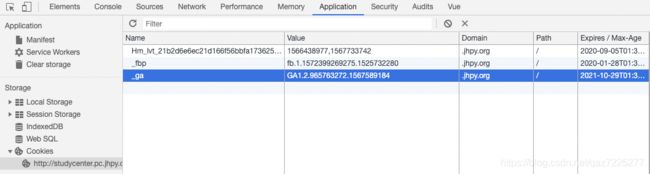
在Network面板中我们知道了如何快速清空cookie,那如果我们要快速的编辑cookie 以及localStorage、sessionStorage的内容要怎么办呢,此时我们要来看Application面板 中的Storage部分。
点击面板中的cookie,选择一个cookie来源,右侧就会显示其所对应的cookie内容, 我们可以直接点击对他进行编辑,也可以点击 清空全部,点击 删除你当前选中的那 一条数据。

什么是Storage:
Storage提供了特定域名下在本地存储数据的功能,可以通过api添加、修改或删除存 储的数据项。 Storage 的数据量大小在浏览器上是有限制的,不同浏览器大小会有区别, 在主流浏览器中,一般大小限制约为 5M。
localStorage与sessionStorage的区别:
它们在生命周期上有区别,sessionStorage与session类似,sessionStorage中存储 的数据会在⻚面会话结束时会被清除。而localStorage中存储的数据会一直存在,除非被 手动清除。
如何编辑localStorage、sessionStorage:
与cookie编辑一样,点击对应的选项,在下方选择一个域名,右侧就会显示该域名下 存储的内容,我们可以直接点击对他进行编辑,也可以点击 清空全部,点击 删除你 当前选中的那一条数据。

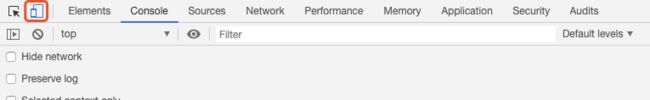
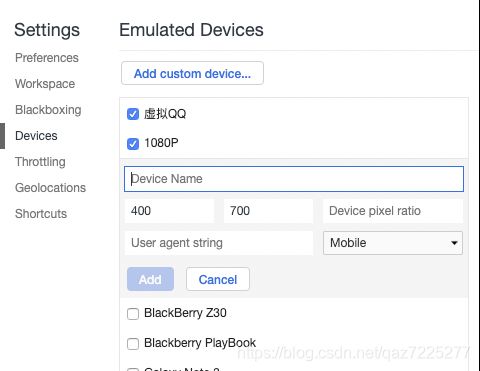
模拟设备:
点击工具左上⻆的 图标可以打开模拟设备的工具栏 打开后我们就可以在里面调试各种移动设备和不同屏幕 大小下的⻚面


我们可以在左侧的菜单中选择预设的移动 设备,也可以选择Edit去编辑屏幕参数、UA 等信息来模拟想要调试的设备。
点击 可以旋转屏幕来预览和调试横屏 等情况下的⻚面。


开发者工具中除了默认展示的这些面板外还有很多功 能可以使用,在右上⻆ 的菜单中选择More tools 菜单,里面还有许多默认没有打开的面板,比如 Sensors(传感器)和Network Conditions(网络条 件)

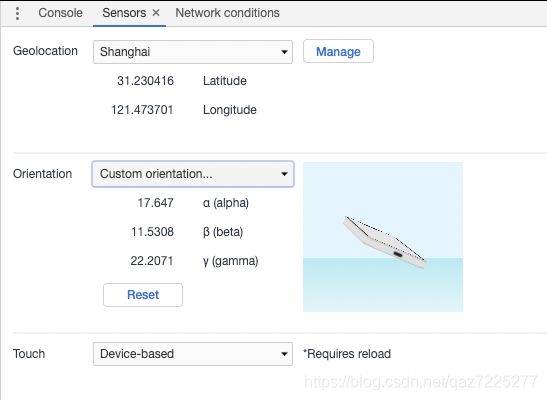
Sensors面板:
Sensors面板主要用于模拟设备传感器的数 据。
Geolocation:用于模拟设备地理位置坐标, 在输入框中调整想要模拟的经纬度,或者在菜单 中选择预设的一些城市的坐标来达到模拟位置的 效果。
Orientation:用于模拟设备加速度计(设备方 向)的数据。可以在下拉菜单中选择预设的几种 方向,或者在下方输入框中输入响应的值,也可 以在右侧的图片中拖曳手机模型来模拟设备方 向。

Network Conditions面板:
该面板可以用于模拟用户网络条件,包含三个功能: Caching: 勾选Disable cache可以禁用网络缓存 Network throttling: 可以模拟用户所处的网络环境 User agent: 可以模拟用户的user agent 前两个功能在Network面板中也有
Network throttling: 用于模拟用户网络状态,本质就是对当前网络进行限速,并且可以添加延迟时间。在
下拉菜单中有预设的几种限速配置,选择Add… 会打开一个设置⻚面,在里面我们可以添 加自定义的限速配置,输入配置名,下载速度,上传速度,延迟等信息点击Add后就保存 进了配置列表中,之后在下拉菜单中就可以看到我们的自定义限速配置,选中对应的限速 配置就会立刻应用该配置。
User Agent:
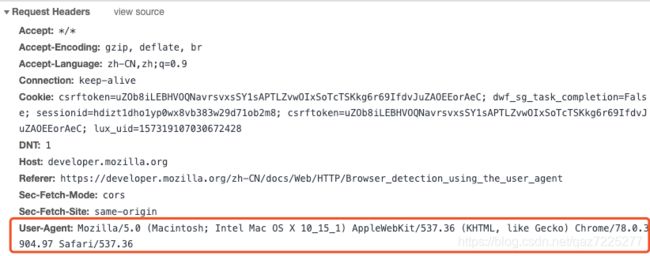
User Agent中文名为用户代理,简称UA,它是一个特殊字符串,使得服务器能够识别 客户使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、 浏览器插件等等。User Agent是可以自由修改的。
一般情况下,浏览器在网络活动时会携带它自身的UA。在web应用中,UA一般用于给 特定设备或浏览器显示指定的内容或⻚面。记录并统计用户的设备信息等。
各类浏览器的User Agent的常规格式如下:
Mozilla/ () ()

我们来看一个桌面版的Firefox的UA:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:70.0) Gecko/20100101 Firefox/70.0
▸ Mozilla/5.0 用来表示与 Mozilla 兼容,由于历史原因,现代浏览器的UA几乎 都有它。
▸ Macintosh; Intel Mac OS X 10.15; 用来说明浏览器所运行的原生系统平台 (例如 Windows、Mac、Linux 或 Android),以及是否运行在手机上。在这串 UA中表明该浏览器运行在Intel平台的苹果电脑上,并且MacOS系统版本为 10.15。
▸ rv:70.0 表示 Gecko 的发布版本号是70.0。
▸ Gecko/geckotrail 表示该浏览器基于 Gecko 渲染引擎。在桌面浏览器
中, geckotrail 固定替换为 “20100101” 。所以显示为Gecko/20100101。 ▸ Firefox/70.0 表示该浏览器是 Firefox,并且提供了版本号信息为70.0。
chrome开发者工具的基础使用
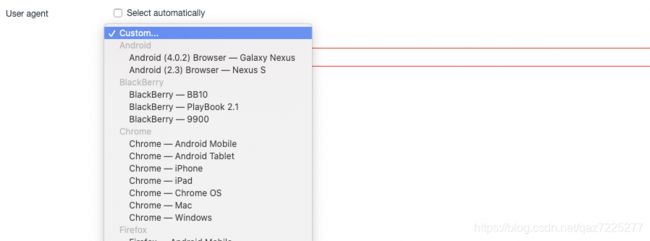
Network Conditions面板中的User agent可以用来修改UA字符串,达到模拟特定设备访问 的效果:

默认会勾选 Select automatically 即自动选择,会使用浏览器默认的UA,取消勾选后,你 可以在下方的输入框中输入自己想要的UA或者在菜单中选择预设的一系列UA来达到自定 义UA的效果。
作者简介:张程 技术研究
更多文章请关注微信公众号:zachary分解狮 (frankly0423)
![]()