【前置介绍】
- tarob版本3.0.7
- 开发独立的组件【非单纯的UI组件】,打包集成发布到npm上,供各业务使用。
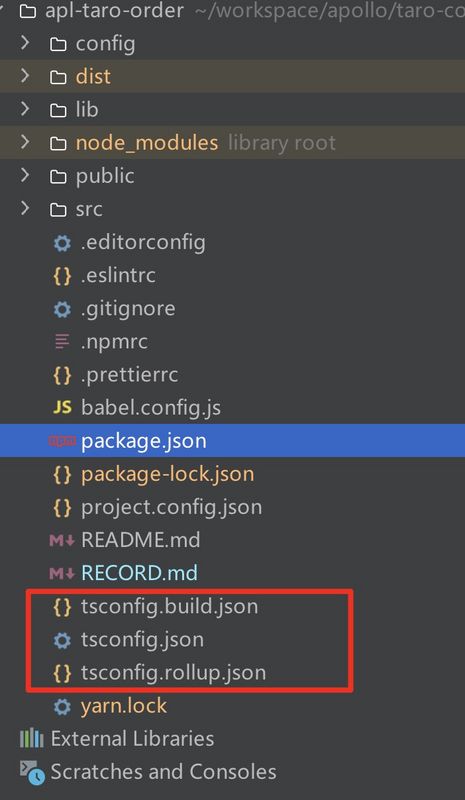
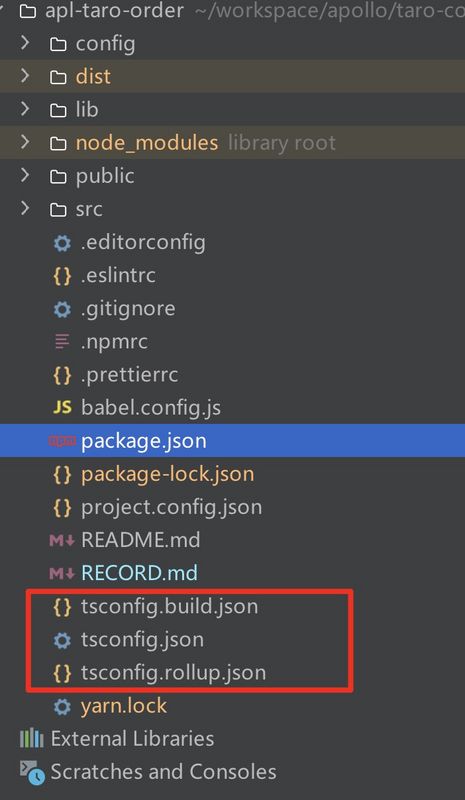
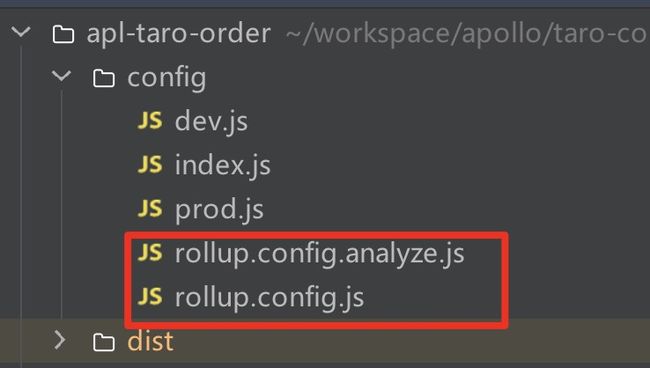
- 项目目录结构就使用taro脚手架init出来即可。如图

打包配置
- 按照taro官方给出的打包方式
https://github.com/NervJS/taro-uilib-react
- 我没有按照官方的项目架构开发组件,只是将rollup配置添加到了init出来的项目中。我的配置如下:
1、首先将配置文件放进来,如下目录

- 每个文件内容如:
- tsconfig.build.json
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"jsx": "react",
"jsxFactory": "React.createElement",
"moduleResolution": "node",
"noImplicitAny": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"preserveConstEnums": true,
"skipLibCheck": true,
"sourceMap": true,
"strictNullChecks": true,
"resolveJsonModule": true,
"target": "es2017",
"module": "es6",
"outDir": "./lib",
"allowJs": true,
"checkJs": false
},
"compileOnSave": false,
"exclude": [
"node_modules/*",
"dist/*"
],
"include": [
"src/**/*"
]
}
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"jsx": "react",
"jsxFactory": "React.createElement",
"moduleResolution": "node",
"noImplicitAny": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"preserveConstEnums": true,
"skipLibCheck": true,
"sourceMap": true,
"strictNullChecks": true,
"resolveJsonModule": true,
"target": "es2017",
"module": "commonjs",
"baseUrl": "./",
"typeRoots": [
"node_modules/@types",
"types"
]
},
"compileOnSave": false,
"exclude": [
"node_modules/*",
"dist/*"
]
}
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"jsx": "react",
"jsxFactory": "React.createElement",
"moduleResolution": "node",
"noImplicitAny": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"preserveConstEnums": true,
"skipLibCheck": true,
"sourceMap": true,
"strictNullChecks": true,
"resolveJsonModule": true,
"target": "es5",
"module": "es6",
"downlevelIteration": true,
"baseUrl": ".",
"types": ["node"],
"allowJs": true,
"checkJs": false
},
"compileOnSave": false,
"exclude": [
"node_modules/*",
"dist/*"
],
"include": [
"src/**/*"
]
}

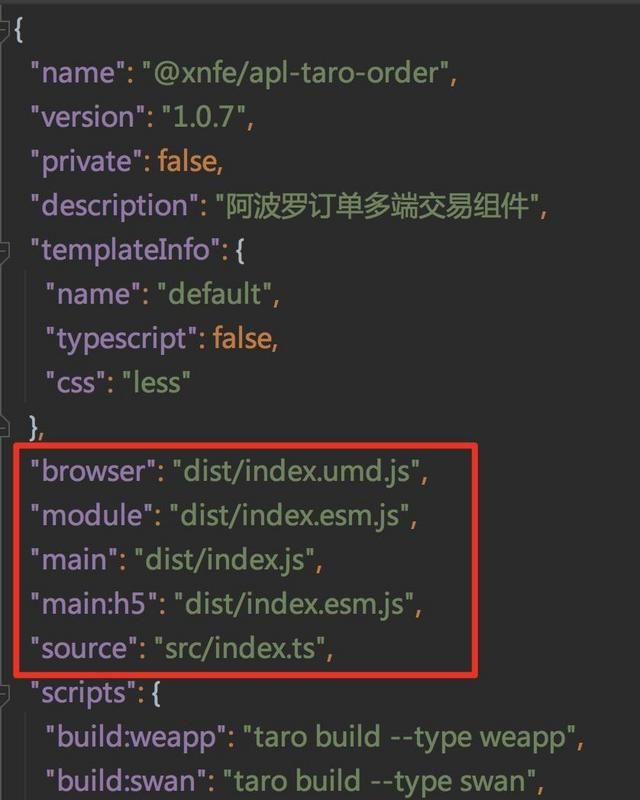
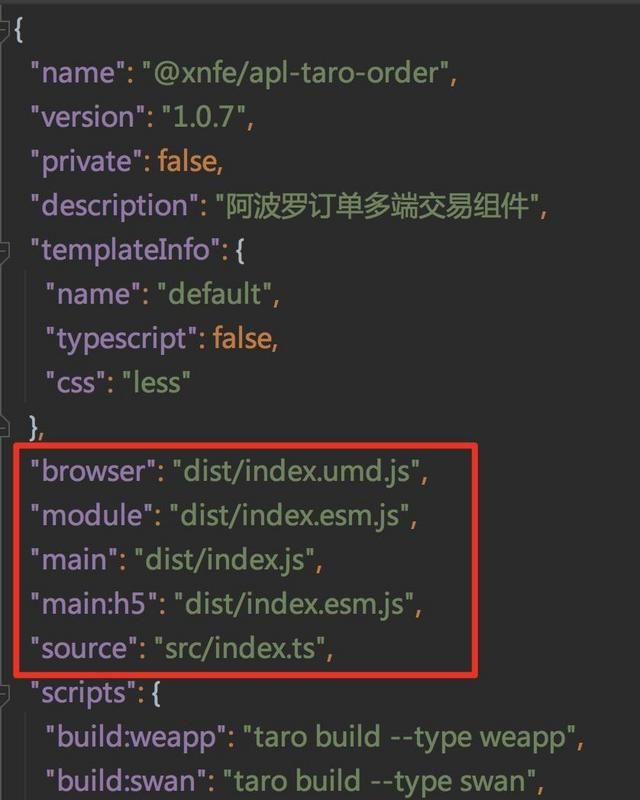
{
"browser": "dist/index.umd.js",
"module": "dist/index.esm.js",
"main": "dist/index.js",
"main:h5": "dist/index.esm.js",
"source": "src/index.ts",
}
- package.json文件可以打包成功,是依赖一些插件的,具体如,如果你打包失败,根据报错排查相关依赖是否安装
{
"devDependencies": {
"rollup": "^2.3.1",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-copy": "^3.3.0",
"rollup-plugin-jsx": "^1.0.3",
"rollup-plugin-node-resolve": "^5.2.0",
"rollup-plugin-typescript2": "^0.27.1",
"rollup-plugin-visualizer": "^4.0.2",
"@rollup/plugin-commonjs": "^11.0.2",
"@rollup/plugin-json": "^4.0.2",
"@rollup/plugin-node-resolve": "^7.1.1",
"rollup-plugin-postcss": "^3.1.6",
"@rollup/plugin-alias": "^3.1.1",
"@rollup/plugin-replace": "^2.3.3",
"@babel/plugin-proposal-class-properties": "^7.10.4",
"@babel/plugin-transform-react-jsx": "^7.10.4",
"@babel/preset-env": "^7.10.4",
"@babel/preset-react": "^7.10.4",
"@babel/preset-typescript": "^7.10.4",
"babel-plugin-external-helpers": "^6.22.0",
"babel-preset-latest": "^6.24.1"
}
}
- 为了方便你排查问题,贴上我的全部package.json文件
{
"name": "@xnfe/apl-taro-order",
"version": "1.0.7",
"private": false,
"description": "",
"templateInfo": {
"name": "default",
"typescript": false,
"css": "less"
},
"browser": "dist/index.umd.js",
"module": "dist/index.esm.js",
"main": "dist/index.js",
"main:h5": "dist/index.esm.js",
"source": "src/index.ts",
"scripts": {
"build:weapp": "taro build --type weapp",
"build:swan": "taro build --type swan",
"build:alipay": "taro build --type alipay",
"build:tt": "taro build --type tt",
"build:h5": "taro build --type h5",
"build:rn": "taro build --type rn",
"build:qq": "taro build --type qq",
"build:jd": "taro build --type jd",
"build:quickapp": "taro build --type quickapp",
"dev:weapp": "npm run build:weapp -- --watch",
"dev:swan": "npm run build:swan -- --watch",
"dev:alipay": "npm run build:alipay -- --watch",
"dev:tt": "npm run build:tt -- --watch",
"dev:h5": "npm run build:h5 -- --watch",
"dev:rn": "npm run build:rn -- --watch",
"dev:qq": "npm run build:qq -- --watch",
"dev:jd": "npm run build:jd -- --watch",
"dev:quickapp": "npm run build:quickapp -- --watch",
"build": "yarn run build:rollup && yarn run build:lib",
"build:lib": "tsc --project ./tsconfig.build.json",
"build:rollup": "rollup --config ./config/rollup.config.js"
},
"browserslist": [
"last 3 versions",
"Android >= 4.1",
"ios >= 8"
],
"author": "",
"dependencies": {
"@babel/helper-create-regexp-features-plugin": "^7.10.4",
"@babel/runtime": "^7.7.7",
"@tarojs/components": "3.0.7",
"@tarojs/react": "3.0.7",
"@tarojs/runtime": "3.0.7",
"@tarojs/taro": "3.0.7",
"classnames": "^2.2.6",
"clipboard": "^2.0.6",
"less": "^3.12.2",
"react": "^16.10.0",
"react-dom": "^16.10.0",
"rollup-plugin-terser": "^7.0.1"
},
"devDependencies": {
"@babel/core": "^7.8.0",
"@babel/plugin-proposal-class-properties": "^7.10.4",
"@babel/plugin-transform-react-jsx": "^7.10.4",
"@babel/preset-env": "^7.10.4",
"@babel/preset-react": "^7.10.4",
"@babel/preset-typescript": "^7.10.4",
"@jdreact/wx-min-crypto": "^1.0.0",
"@rollup/plugin-alias": "^3.1.1",
"@rollup/plugin-commonjs": "^11.0.2",
"@rollup/plugin-json": "^4.0.2",
"@rollup/plugin-node-resolve": "^7.1.1",
"@rollup/plugin-replace": "^2.3.3",
"@tarojs/mini-runner": "3.0.7",
"@tarojs/webpack-runner": "3.0.7",
"@types/react": "^16.0.0",
"@types/webpack-env": "^1.13.6",
"babel-plugin-external-helpers": "^6.22.0",
"babel-preset-latest": "^6.24.1",
"babel-preset-taro": "^3.0.2",
"eslint": "^6.8.0",
"eslint-config-taro": "3.0.7",
"eslint-plugin-import": "^2.12.0",
"eslint-plugin-react": "^7.8.2",
"eslint-plugin-react-hooks": "^1.6.1",
"husky": "^4.2.3",
"lint-staged": "7.2.2",
"prettier": "^2.0.4",
"rollup": "^2.3.1",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-clear": "^2.0.7",
"rollup-plugin-copy": "^3.3.0",
"rollup-plugin-jsx": "^1.0.3",
"rollup-plugin-node-resolve": "^5.2.0",
"rollup-plugin-postcss": "^3.1.6",
"rollup-plugin-terser": "^7.0.1",
"rollup-plugin-typescript2": "^0.27.1",
"rollup-plugin-uglify": "^6.0.4",
"rollup-plugin-visualizer": "^4.0.2",
"stylelint": "9.3.0"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"linters": {
"*.{js,jsx}": [
"prettier --write",
"eslint",
"git add"
]
},
"ignore": [
"dist_h5/**/*.js",
"dist_jd/**/*.js",
"dist_weapp/**/*.js",
"dist_tt/**/*.js",
"dist_qq/**/*.js",
"jd_weapp/**/*.js",
"src/pages/login/loginSdk/beta/*.js",
"src/pages/login/loginSdk/prod/*.js",
"src/utils/taroAppReport.js",
"lib/**/*.js",
"dist/**/*.js",
"public/**/*.js"
]
}
}
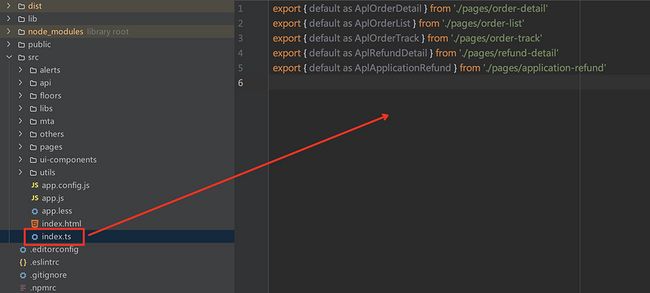
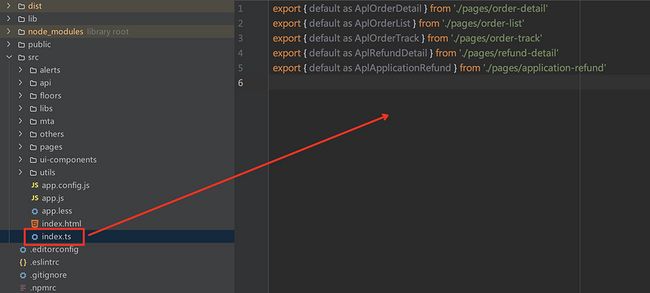
- 现在在我们的src下添加index.ts文件,内容包含你要导出的组件或者封装的js方法

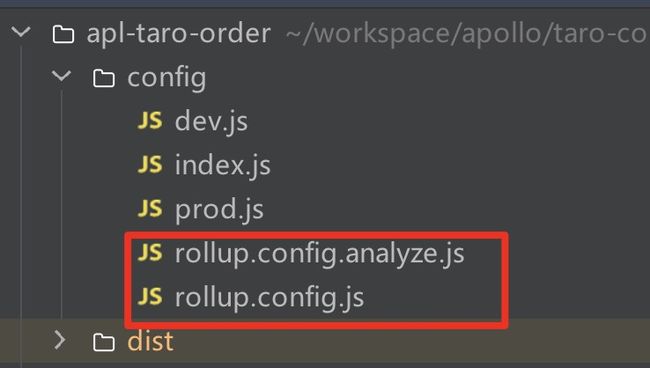
- 然后在我们的config目录下,新建rollup.config.js

- rollup.config.analyze.js代码如
import RollupVisualizer from 'rollup-plugin-visualizer'
import defaultConfig from './rollup.config'
export default Object.assign({}, defaultConfig, {
plugins: [...defaultConfig.plugins, RollupVisualizer()],
})
import NodePath from 'path'
import RollupJson from '@rollup/plugin-json'
import RollupNodeResolve from '@rollup/plugin-node-resolve'
import RollupCommonjs from '@rollup/plugin-commonjs'
import RollupTypescript from 'rollup-plugin-typescript2'
import RollupCopy from 'rollup-plugin-copy'
import RollupBabel from 'rollup-plugin-babel'
import RollupPostCss from 'rollup-plugin-postcss'
import RollupReplace from '@rollup/plugin-replace'
import RollupClear from 'rollup-plugin-clear'
import { terser } from 'rollup-plugin-terser'
import Package from '../package.json'
const resolveFile = (path) => NodePath.resolve(__dirname, '..', path)
const externalPackages = ['react', 'react-dom', '@tarojs/components', '@tarojs/runtime', '@tarojs/taro', '@tarojs/react']
export default {
input: resolveFile(Package.source),
output: [
{
file: resolveFile(Package.main),
format: 'cjs',
sourcemap: true,
},
{
file: resolveFile(Package.module),
format: 'es',
sourcemap: true,
},
{
file: resolveFile(Package.browser),
format: 'umd',
name: '@xnfe/apl-taro-order',
sourcemap: true,
globals: {
react: 'React',
'@tarojs/components': 'components',
'@tarojs/taro': 'Taro',
},
},
],
external: externalPackages,
plugins: [
RollupClear({
targets: ['dist'], // 每次打包清空dist目录,重新生成
watch: true,
}),
RollupPostCss({
use: [
[
'less',
{
javascriptEnabled: true,
},
],
],
extract: `style/index.css`,
extensions: ['.css', '.less'],
}),
RollupReplace({
public: './public', //替换字符用
include: 'src/mta/taroMta.js', //一定要指定include 不是仅仅引用会替换,全部都会
}),
RollupNodeResolve({
customResolveOptions: {
moduleDirectory: 'node_modules',
},
}),
RollupCommonjs({
include: [/\/node_modules\//],
}),
RollupJson(),
RollupBabel({
exclude: ['node_modules/**'],
presets: ['@babel/env', '@babel/preset-react'],
plugins: ['@babel/plugin-proposal-class-properties'],
runtimeHelpers: true,
}),
RollupTypescript({
tsconfig: resolveFile('tsconfig.rollup.json'),
}),
RollupCopy({
targets: [
{
src: resolveFile('src/style'),
dest: resolveFile('dist'),
},
{
src: resolveFile('public'),
dest: resolveFile('dist'),
},
],
}),
terser(),
],
}
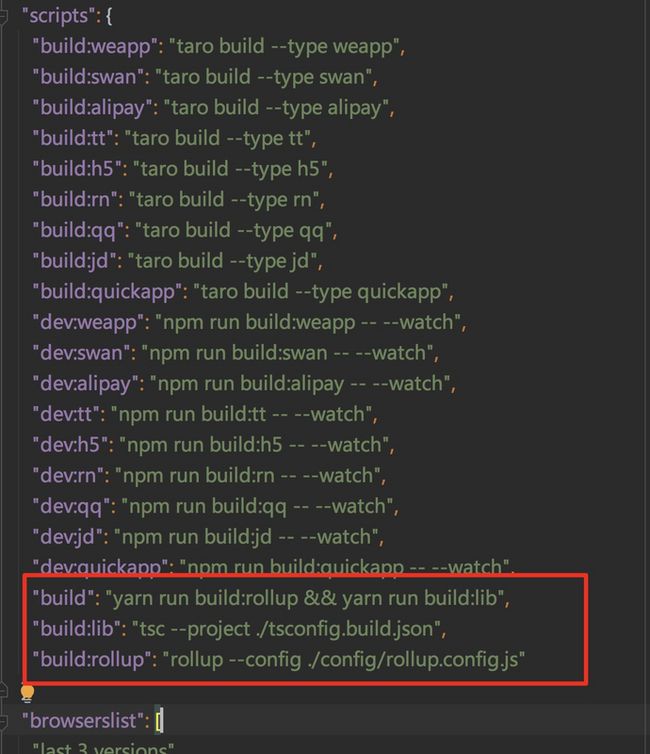
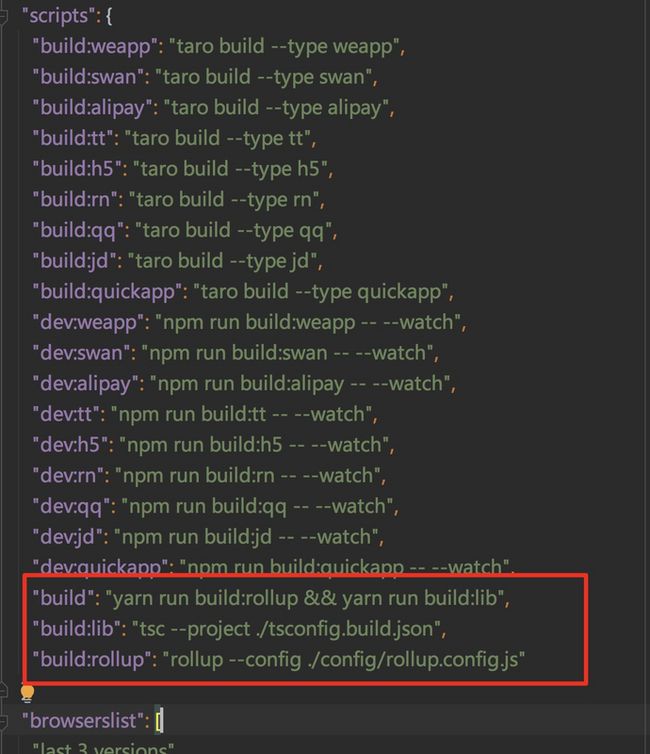
- 添加完如上配置之后,在我们的package.json的scripts中,新增rollup build命令,如

--代码
"scripts": {
"build": "yarn run build:rollup && yarn run build:lib",
"build:lib": "tsc --project ./tsconfig.build.json",
"build:rollup": "rollup --config ./config/rollup.config.js"
},
- 最后执行 npm run build即可呀。
- 如果关于rollup.config.js中插件及相关配置不知道是什么用的,我下次做一个介绍。
- 如果那你使用过程中有什么问题可以留言呀。