Swift Playgrounds book开发流程简介
Swift Playgrounds 是一款革命性的 iPad 应用,可以用强大的 Swift 语言进行教学。苹果推崇在 Swift Playgrounds 上人人都能使用 Swift 编程的原则,让所有人都能学习、编码以及教授代码课程。
苹果在 Swift Playgrounds 应用上提供了很多学习编程相关的 Playground Book,本文就通俗的称之为电子书。
-
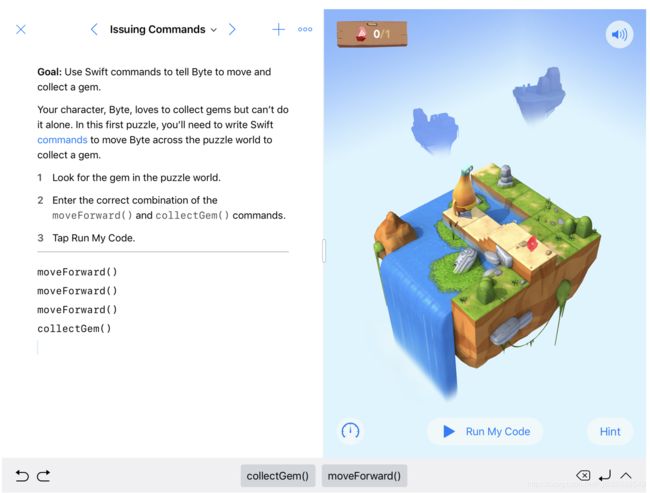
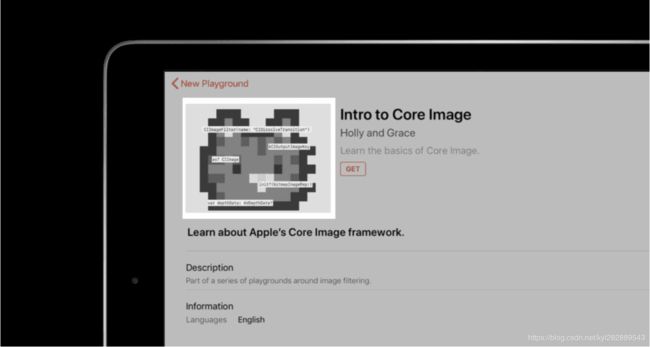
Playground 电子书(.playgroundbook),它能够帮助你管理内容,生成浏览目录,使你更容易找到自己想要学习的章节及页面,下面是 Playground 电子书页面的一张截图,感受一下:
图的左边是源代码编辑器,右边是“所见即所得”的实时视图.
1. Swift Playgrounds app 项目结构
1.1 Playground book总的结构
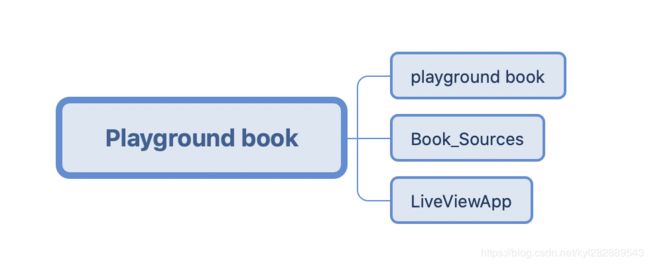
一个Playground book有三大部分构成:
- PlaygroundBook : 左侧展示书籍的章节描述信息
- Book_Sources : 资源包
-
LiveViewApp : 右侧展示的LiveView场景内容
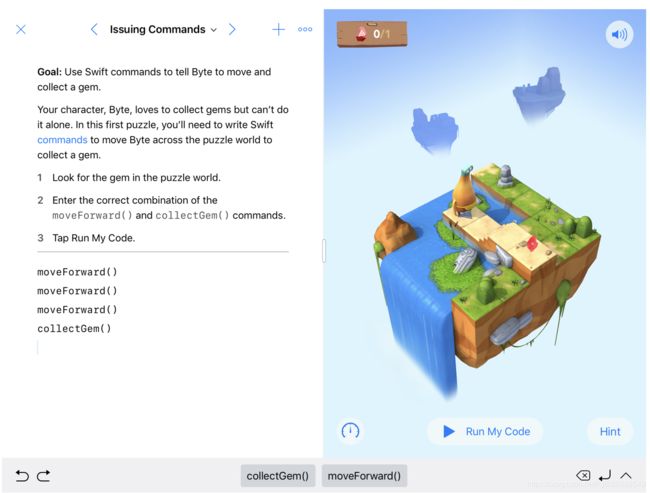
最终显示结果如下:
- 如上图,你在左侧可以编写相关swift代码,点击运行Run My Code 便可以在右侧场景看到代码执行的效果。
- 左侧的章节对应的右PlaygroundBook工程开发,不能实时联机调式
- 右侧的实时场景是由LiveViewTestApp工程开发,可以连接调试。
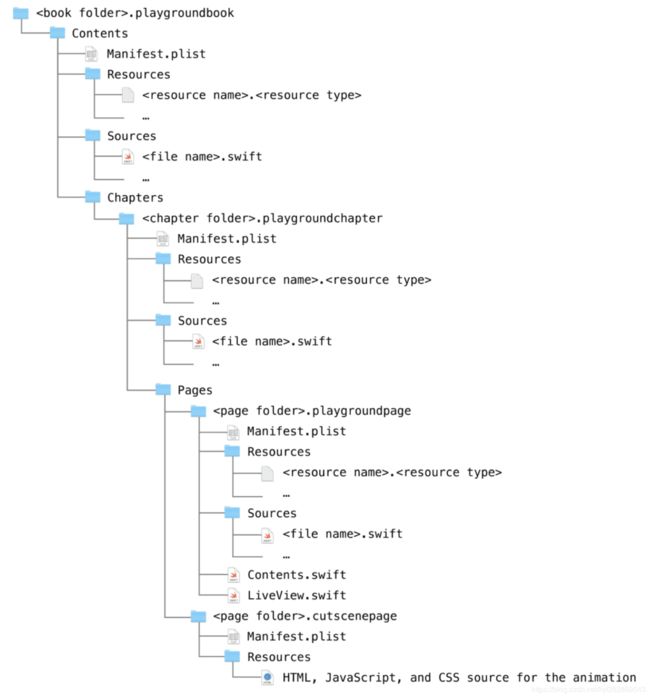
1.2 Playground 电子书的目录格式
- Playground 电子书,是一个带有 .playgroundbook 后缀名的文件,可以理解为一个文件夹资源包,它是一个嵌套的文件夹结构格式,其中包括所有资源文件。
我们根据目录结构主要把它区分三个层次:
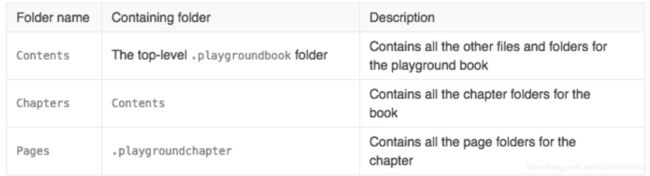
Contents :Playground 电子书根目录,包含所有资源文件,属于最高层级,其中包含 Chapters 文件夹以及一个配置文件 Manifest.plist。
Chapters :总章节文件夹,包含所有章节文件夹。每个章节文件夹都带有 .playgroundchapter 后缀,并且其目录下都包含 Pages 文件夹以及一个配置文件 Manifest.plist。
Pages : 总页面文件夹,包含所有页面文件夹,每个页面文件夹都带有 .playgroundpage 后缀,其目录下都包含着自己运行所需要的所有资源以及一个配置文件 Manifest.plist。
上述的三个目录下都有属于自己 Manifest 配置文件,有什么作用呢?
- Contents 下的Manifest.plist 用于描述电子书的信息
- Chapters下面的Manifest.plist用于描述章节及目录信息
- Pages下面的Manifest.plist用于描述页面信息以及其行为
此外还有两种文件夹,一般放置与 Contents 目录下:
- Sources:辅助的 Swift 源文件,如果放置在 Contens 目录下,意味着所有 Page 都能访问,属于全局范畴。
- Resources:电子书的资源文件,一般放置一些图片、音频文件等等,其他类似于 Sources 文件夹。
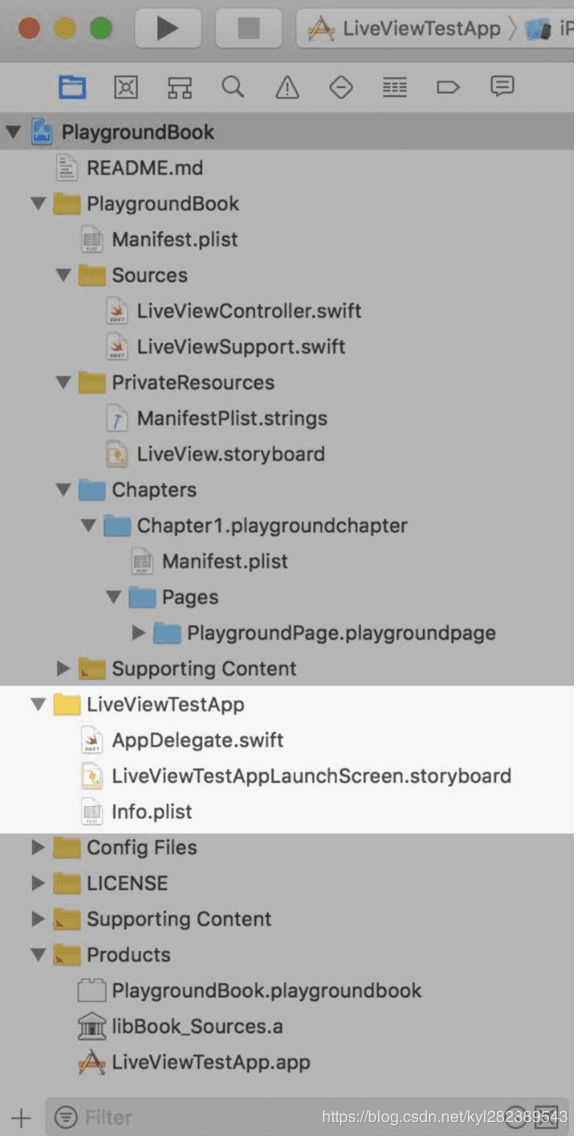
1.3 PlaygroundBook模板工程目录结构
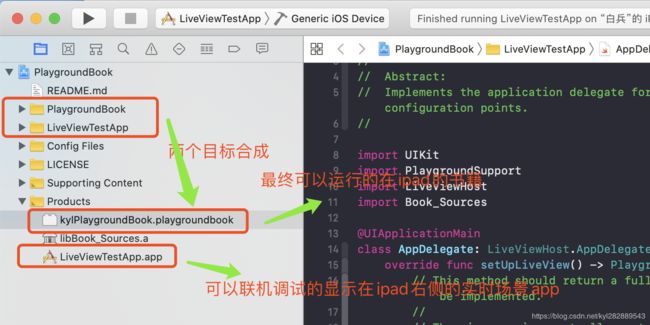
- 如上图所示, 最终生成的
kylPlaygroundBook.playgroundbook是可以发布的产品,可以通过airdrop 发送到ipad上面的playground运行。 - 工程主要有两部分组成PlaygroundBook和LiveViewTestApp. 以前meebot1.0 是分别新建的两个项目,最后合成在一起。
- PlaygroundBook是左侧用于显示的章节内容信息。
- LiveViewTestApp 是用于右侧实时展示的场景。
1.3.1 PlaygroundBook工程结构
1.3.1.1 Manifest.plist配置文件
- Manifest.plist是Playground Book 的配置信息文件,可以在这个配置文件中加入 书名、封面图片、版本等信息。
对应必选的字段如下:
- Name: Playground Book 的名字,会在 Swift Playgrounds 被学习者看到。
- Version:Playground Book 所用的格式版本号,使用固定字符串:6.0
- ContentVersion: Playground Book 的版本号,如 1.0.2, 用于 Book 更新。
- ContentIdentifier: Playground Book 的唯一标识符,用于区别不同的 Playground Book,采用 reverse-DNS 命名规则,如:com.ubtech.playgroundbook.
- DeploymentTarget: 对 iOS 设备的系统版本最低要求,如设置为: ios11.3, 则说明只有 iOS11.3以上的设备才能运行你的 Playground Book。
- DevelopmentRegion: 默认语言和区域。
- UserModuleMode: 用于确定学习者对书中用户可编辑模块的控制程度的字符串,必须为以下字符串中的某一个:(Full ,Limited ,Disabled)
- Chapters: Playground Book 所包含的章节信息。Chapters 的内容为包含章节名字的有序数组。如:
Chapter1.playgroundchapter
Chapter2.playgroundchapter
对应可选的字段如下:
- ImageReference: Playground Book 封面图片,宽高比必须为4:3,格式为 .png, 建议大小为 400 x300
- SwiftVersion: Playground Book 使用的 Swift 版本号,默认为: 5.0
- MinimumSwiftPlaygroundsVersion: Playground Book 对 Swift Playgrounds app的最低版本号要求。默认为 1.2
2. Swift Playgrounds book 开发
- 从 WWDC 2016 Swift Playground Books 诞生开始,制作 Playground 电子书是比较麻烦的。
- 你要严格按照上述所说的文件目录结构的格式来整理你的文件,如果万一中间某个处弄错了,那么在 iPad 上就无法正常运行。像这种操作应该实现自动化生成文件目录结构,让开发者更加关注其实现。
- 从上面这一条可以看出,调试起来是个坑,很难定位的自己是哪出错了。在程序上,调试只能以打印 Log 的方式进行,无法进行断点调试也是个痛点。
- 为了方便开发,苹果提供了模板,苹果推荐按照其模板去开发,不要修改模板工程结构。
2.1 Swift Playgrounds 模板
先下载模板代码 苹果官方模板下载
Swift Playgrounds 模板是一个帮助制作者调试、快速创建的一个 Xcode 工程,让制作者更加关注于内容的创建。
-
这个 Xcode 工程有三个不同的 Target 来帮助你创作属于你的 Playground 电子书:
2.1.1 PlaygroundBook Target
-
这个 Target 主要用于自动生成 Playground 电子书.
PlaygroundBook Target 通过 Xcode 目录可知,这个 Target 所有文件都在 PlaygroundBook 文件夹下,其中包含文章前所说的 Sources 和 PrivateResources(Resources) 文件夹,还有默认包含一个章节以及一个页面。
2.1.2 Book_Sources Target
-
这个 Target 我们可以简单理解为把 Sources 源文件编译成一个静态库,供 LiveViewTestApp Target 使用,这里有个点需要注意,如果你创建了多个 Page,并且需要进行调试的时候要明确你要调试那个 LiveView,从而并进行 Debug 视图切换。
Book_Sources Target
2.1.3 LiveViewTestApp Target
-
这个 Target 目的已经很明确了,就是针对 LiveView 进行调试的, 可以直接连接ipad进行调式。
2.1.4 模板 三个Target交互
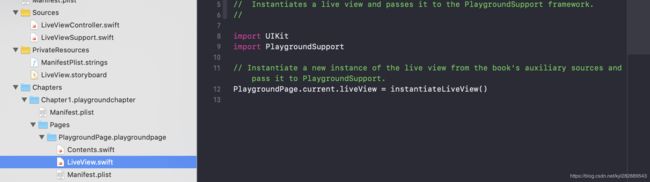
- 在 Sources 文件夹中有两个源文件:
- LiveViewController.swift
//
// See LICENSE folder for this template’s licensing information.
//
// Abstract:
// An auxiliary source file which is part of the book-level auxiliary sources.
// Provides the implementation of the "always-on" live view.
//
import UIKit
import PlaygroundSupport
@objc(Book_Sources_LiveViewController)
public class LiveViewController: UIViewController, PlaygroundLiveViewMessageHandler, PlaygroundLiveViewSafeAreaContainer {
/*
public func liveViewMessageConnectionOpened() {
// Implement this method to be notified when the live view message connection is opened.
// The connection will be opened when the process running Contents.swift starts running and listening for messages.
}
*/
/*
public func liveViewMessageConnectionClosed() {
// Implement this method to be notified when the live view message connection is closed.
// The connection will be closed when the process running Contents.swift exits and is no longer listening for messages.
// This happens when the user's code naturally finishes running, if the user presses Stop, or if there is a crash.
}
*/
public func receive(_ message: PlaygroundValue) {
// Implement this method to receive messages sent from the process running Contents.swift.
// This method is *required* by the PlaygroundLiveViewMessageHandler protocol.
// Use this method to decode any messages sent as PlaygroundValue values and respond accordingly.
}
}
- 这里需要注意的是 Swift 类被起了个别名
@objc(Book_Sources_LiveViewController) 暴露给 Objective-C。
- LiveViewSupport.swift
//
// See LICENSE folder for this template’s licensing information.
//
// Abstract:
// Provides supporting functions for setting up a live view.
//
import UIKit
import PlaygroundSupport
/// Instantiates a new instance of a live view.
///
/// By default, this loads an instance of `LiveViewController` from `LiveView.storyboard`.
public func instantiateLiveView() -> PlaygroundLiveViewable {
let storyboard = UIStoryboard(name: "LiveView", bundle: nil)
guard let viewController = storyboard.instantiateInitialViewController() else {
fatalError("LiveView.storyboard does not have an initial scene; please set one or update this function")
}
guard let liveViewController = viewController as? LiveViewController else {
fatalError("LiveView.storyboard's initial scene is not a LiveViewController; please either update the storyboard or this function")
}
return liveViewController
}
- 这个源文件仅仅声明了一个 public 方法,并返回 Storyboard 中的一个控制器实例。
- 这里可能有个疑惑:LiveViewController 貌似没有遵循 PlaygroundLiveViewable 协议,怎么没有报编译错误?原因是在 PlaygroundSupport 组件中就给 UIViewController 加了个扩展,并遵循其协议。
- 下面我们来看看是如何在 Pages 中的 LiveView 引用的:
// Abstract:
// Instantiates a live view and passes it to the PlaygroundSupport framework.
//
import UIKit
import PlaygroundSupport
// Instantiate a new instance of the live view from the book's auxiliary sources and pass it to PlaygroundSupport.
PlaygroundPage.current.liveView = instantiateLiveView()
- 这里可能有个疑惑:instantiateLiveView 在 Pages 是怎么识别的?
原因是:Sources 文件夹中的源文件属于 Global files,并且该方法还是 public
- 我们再来看看 LiveViewTestApp Target 中的 AppDelegate.swift:
import UIKit
import PlaygroundSupport
import LiveViewHost
import Book_Sources
@UIApplicationMain
class AppDelegate: LiveViewHost.AppDelegate {
override func setUpLiveView() -> PlaygroundLiveViewable {
// This method should return a fully-configured live view. This method must be implemented.
//
// The view or view controller returned from this method will be automatically be shown on screen,
// as if it were a live view in Swift Playgrounds. You can control how the live view is shown by
// changing the implementation of the `liveViewConfiguration` property below.
return Book_Sources.instantiateLiveView()
}
override var liveViewConfiguration: LiveViewConfiguration {
// Make this property return the configuration of the live view which you desire to test.
//
// Valid values are `.fullScreen`, which simulates when the user has expanded the live
// view to fill the full screen in Swift Playgrounds, and `.sideBySide`, which simulates when
// the live view is shown next to or above the source code editor in Swift Playgrounds.
return .fullScreen
}
}
setUpLiveView方法是直接调用Book_Sources Target生成的静态库调用其方法实现的,当有多个不同的LiveView进行调试时,此处要记得更改。运行LiveView默认是
.fullScreen全屏模式,可以自己修改为.sideBySide半屏模式。总结一下,交互流程就是:Book里面章节里面的相关代码最终都会打包成一个
Book_Sources Target生成的静态库. 开发是是通过直接调试LiveView target 里面编写相关代码,去调用静态库里面提供的方法。
3. Swift Playgrounds book 打包发布
3.1 安装电子书到ipad
如何把制作好的 Playground 电子书安装到 iPad?
这里有两种较为常用的方法:
AirDrop : 直接把
xx.playgroundbook文件通过 AirDrop 丢给 iPad。必须现在ipad安装苹果的playground app,如果安装了playground app ,当你在电脑上通过AirDrop共享xx.playgroundbook电子书发送给ipad ,iPad会自动将它安装到playground里面。iCloud Drive(iCloud 云盘)
3.2 Swift Playgrounds 订阅 Feeds 格式
- 我们如何把制作的电子书分享给他人学习呢?
- 我们一般把一系列的
Playground电子书相关资源托管至远端,并把其描述成一个Feeds JSON文件,然后Swift Playgrounds再通过解析其内容来达到订阅的目的。下面我们来了解一下该JSON的数据格式及结构。
{
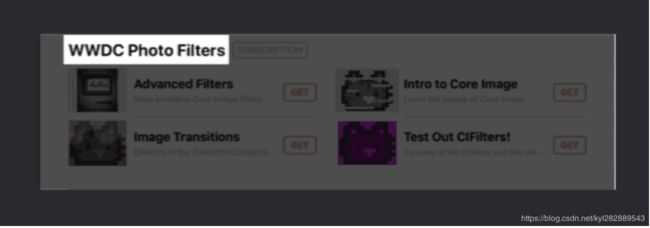
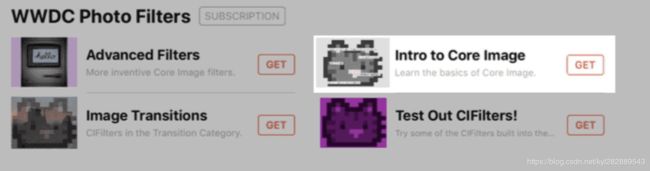
"title": "WWDC Photo Filters",
"subtitle": "A Collection of Swift Lessons",
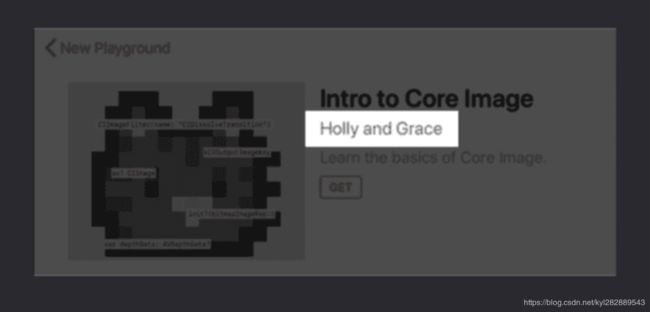
"publisherName": "Holly and Grace",
"feedIdentifier": "io.github.WWDCPhotoFilters",
"contactURL": "mailto:[email protected]", // 订阅发布者的联系方式
"formatVersion": "1.0", //订阅 Feed 发布版本号
"documents": [
{
"title": "Image Transitions",
"overviewSubtitle": "CIFilters in the Transition Category.",
"detailSubtitle": "Filters in CICategoryTransition.",
"description": "Learn some ways to use Core Image to transition between images.",
"contentIdentifier": "io.github.WWDCPhotoFilters.imageTransitions",
"contentVersion": "1.0",
"url": "https://WWDCPhotoFilters.github.io/ImageTransitions/ImageTransitions.playgroundbook.zip",
"publishedDate": "2018-05-18T12:00:00+00:00",
"lastUpdatedDate": "2018-05-18T12:00:00+00:00",
"thumbnailURL": "ImageTransitions/thumbnail.png",
"bannerImageURL": "ImageTransitions/bannerImage.png",
"additionalInformation": [
{
"name": "Languages",
"value": "English"
}
],
"previewImageURLs": [
"keypaths/preview-1.png"
]
}
]
}
3.2.1 订阅 Feeds JSON 数据分两部分:订阅 Feed 相关信息, document 即电子书相关信息
3.2.1.1 订阅 Feed 相关信息
-
title :订阅 Feed 的标题
-
publisherName :订阅发布者的名称
feedIdentifier :订阅 Feed 的唯一ID,一般直接用翻转域名来标识
3.2.1.2 document:即电子书相关信息
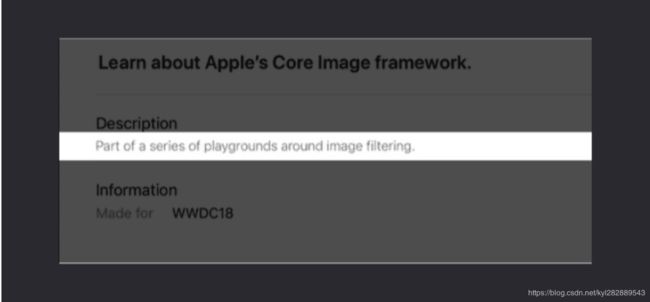
title :电子书的标题
-
overviewSubtitle :电子书概览标题
-
detailSubtitle :电子书更加具体的标题
-
description :电子书相关信息的一些描述
contentIdentifier : 电子书的唯一ID,一般是在 feedIdentifier 的基础上拼接电子书的名称
contentVersion :电子书发布版本号
-
thumbnailURL :电子书 icon
-
bannerImageURL :电子书 banner,用于展示及推广相关视觉图
additionalInformation :额外信息,采用 Key-Value 的方式
-
previewImageURLs :电子书预览图
3.3. 托管你的订阅源
- 了解了订阅 Feeds JSON 数据格式后,那么如何托管自己的订阅源并分享给他人,我们可以把一系列 Playground 电子书的所有资源托管至第三方,创建自己的 JSON 文件,生成自己的订阅链接,然后再通过 Safari 进行订阅。
- 下面我们以 GitHub Page 为例,来展示如果托管自己的订阅源:
-
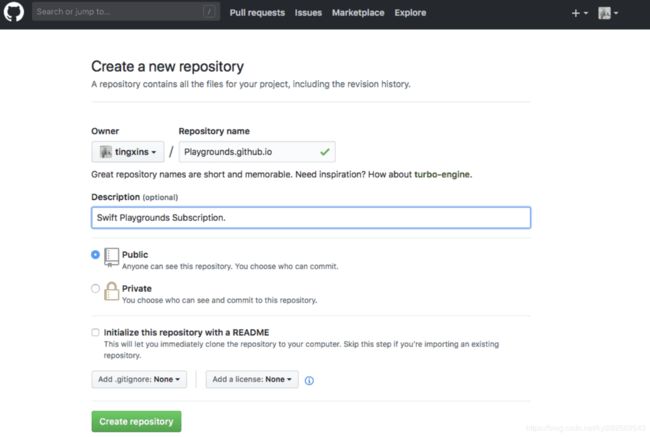
首先创建一个属于自己的 GitHub Page
-
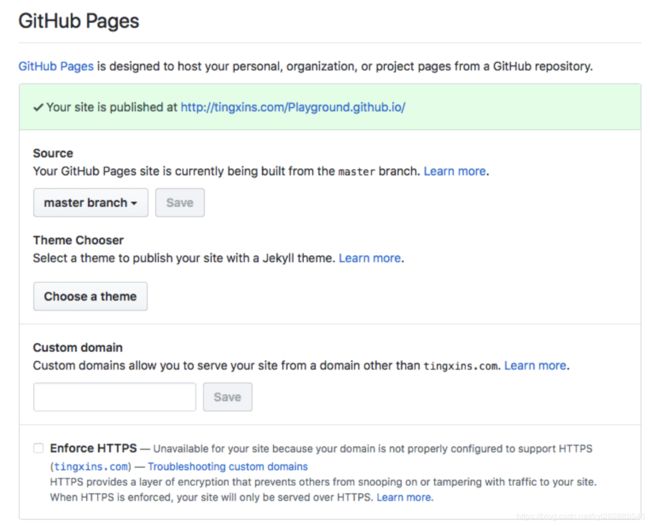
然后在仓库设置中配置好 GitHub Page。
- 创建 Feeds JSON 文件
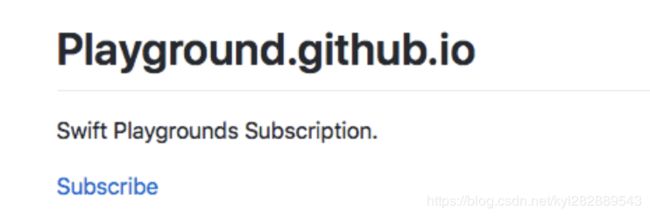
- 在仓库中新建一个 index.html 或 README.md 文件,并把自己的订阅链接放入其中。
- 都配置好后,我们的订阅源已经托管至GitHub了,现在可以分享给其他小伙伴了,如何分享呢?
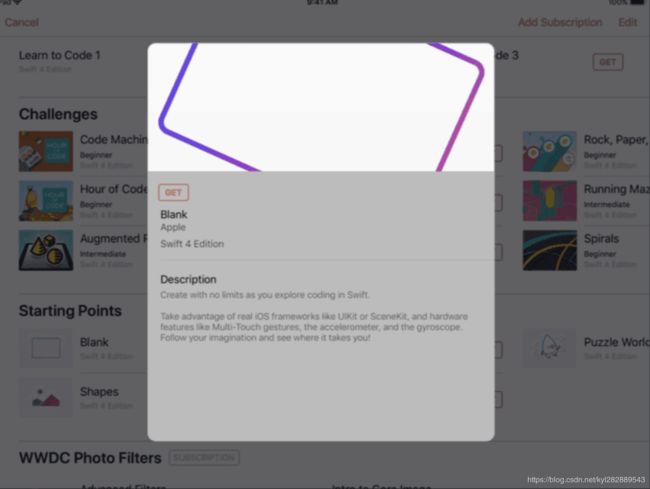
- 通过装有 Swift Playgrounds 应用的 iPad,使用 Safari 访问 GitHub Page,即 http://tingxins.com/Playground.github.io 。 点击之前已配置好的链接进行访问,即点击 Subscribe,然后系统会自动调取 Swift Playgrounds 应用。
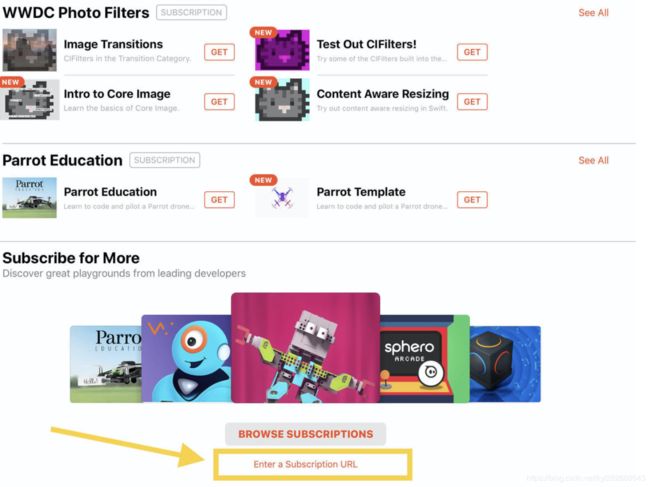
直接在 Swift Playgrounds 应用内进行收到添加订阅链接的方式进行订阅。