1 基础语法
比较运算符
=
== //等于(类型不同,值一样,也会判断为true)
=== //绝对等于(类型一样,值一样,结果才为true)这是一个JS的缺陷,坚持不要使用 == 比较
须知:
- NaN===NaN返回false,NaN与所有数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
尽量避免使用浮点数进行运算,存在精度问题
Math.abs(1/3-(1-2/3))<0.000000001严格检查模式
全局变量 i = 1;
局部变量 var i = 1; let i = 1;(ES6建议使用let)
严格检查模式
‘use strict'; 严格检查模式,预防JavaScript的随意性导致产生的一些问题
字符串
多行字符串:
`XXX
XXX`
模板字符串
`hello,${变量}`
str.length str[0] str.toUpperCase() str.toLowerCase()
str.subsring(X,Y)返回str[X,Y)
数组
var arr = [1,2,3,4,5,'hello',null,true];
new Array(1,2,3,4,5,'hello',null,true);取数组下标,如果越界(arr[8]),就会提示undifined
假如给数组的长度arr.length赋值,数组大小就会发生变化
indexOf:通过元素获得下标索引
slice()截取Array的一部分,类似字符串中的substring
arr.push(),arr.pop() // 尾部
arr.unshift(),shift() // 头部
arr.sort()
arr.reverse()
arr.concat() // 不会改变原数组
arr.join('-') // 连接符 打印
arr.fill(X)
对象
每个属性之间使用逗号隔开,最后一个不需要添加
var person = {
name:"XXX",
age:18,
tags:['js','java','...']
}对象赋值:person.name = "XXX"
取对象的值:person.name
使用一个不存在的对象属性,不会报错!undefined
动态删除,添加对象的属性:delete person.name person.XXX=XXX
JavaScript中所有键都是字符串,值是任意对象
判断属性值是否在这个对象中!'XXX' in XXX
判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
流程控制
arr.forEach(function (value){ // ES5.1
console.log(value)
})
for(var i in arr){ // i为数组下标
}
for(var e of arr){ // e为数组元素
}Map和Set
ES6的新特性
var map = new Map([['tom',100],['jack',90]]);
var name = map.get('tom');
map.set('admin',123); // 新增
map.delete('XXX');
console.log(name);
var set = new Set(1,1,1,3); // 去重
set.add(x);
set.delete(x);
set.has(x);iterater ES6新特性
函数
function abs(x){ //定义方式一
//...
}
var abs = function(x){ //定义方式二
//...
}如果没有执行return,函数执行完也会返回结果:undefined
JavaScript可以传任意参数,也可以不传参数
var abs = function(x){
//手动抛出异常
if(typeof x != 'number'){
throw 'Not a Number';
}
if(x >= 0){
return x;
}else{
return -x;
}
}arguments参数表示函数传入的所有参数,是一个数组
rest剩余参数,只能写在最后面,必须用...表示
function aaa(a,b,...rest){
consloe("a->"+a);
consloe("b->"+b);
consloe("rest->"+rest);
}全局对象 window
所有全局变量都绑定在全局对象window上的
window.x(全局变量)
windows.alert(window.x)
var old_alert = window.alert;
//old_alert(x);
window.alert = function(){
};
window.alert(123); //失效
//恢复
window.alert = old_alert;
window.alert(456);全局变量→冲突
//唯一全局变量
var App = {};
//定义全局变量
App.name = 'XXX';
App.add = function (a,b) {
return a + b;
}把自己代码全部放入自己定义的唯一命名空间中,降低全局命名冲突的问题(JQuery)
ES6建议使用let关键字去定义局部作用域的变量(解决局部作用域冲突的问题),使用const定义常量const PI = '3.14'
方法
var XXX = {
name:'xxx',
birth:2020,
//方法
age:function(){
var now = new Date().getFullYear();
return now - this.birth;
}
}
XXX.name
XXX.age()apply在js中可以控制this指向,通过 apply() 方法,能够编写用于不同对象的方法。函数.apply(对象,参数列表)this指向apply的对象
2 内部对象
标准对象
number, string, boolean, object
typeof NaN
"number"
typeof []
"object"
typeof undefined
"undefined"2.1 Date
var now = new Date();
now.getFullYear(); // 年
now.getMonth(); //月(0-11)
now.getDate(); //日
now.getDay(); //星期几
now.getHours(); //时
now.getMinutes(); //分
now.getSeconds(); //秒
now.getTime(); //时间戳 1970.1.1 00:00 - ms
console.log(new Date(113224222)) //时间戳转为时间
//转换为字符串
now.toLocaleString()
now.toGMTString()2.2 JSON
JSON(JavaScript Object Notation, JS 对象表示法) 是一种轻量级的数据交换格式。
特点:简洁,清晰的层次结构;易于人阅读和编写,同时也易于机器解析和生成,有效提升网络传输效率
在JavaScript中一切皆对象,任何JS支持的类型都可以用JSON来表示
格式:
- 对象:{}
- 数组:[]
- 键值对:key:value
JSON字符串和JS对象的转化
var user = {
name: "XXX",
age: 3,
sex: '男'
}
//对象转化为JSON对象
var jsonUser = JSON.stringify()
//json字符串转化为对象,参数为json字符串
var obj = JSON.parse('{"name":"XXX","age":3,"sex":"男"}')2.3 Ajax
- 原生的js写法 xhr异步请求
- JQuery封装好的方法 $("#name").ajax("")
- axios 请求
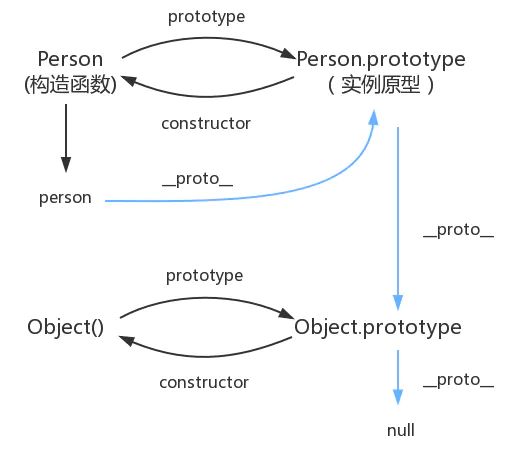
3 面向对象编程
原型:子类(对象).__proto__ = 父类(原型对象); //子类的原型是父类
随意指向
class关键字是在ES6引入的
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class pupil extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello();原型链:__proto__
4 操作BOM对象(重点)
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
浏览器:
内核:IE, Chrome, Safari, FireFox
三方:QQ,360
4.1 window
window代表浏览器窗口
window.alert(1)
// 调整浏览器窗口大小
window.innerHeight
window.innerWidth
window.outerHeight
window.innerWidth4.2 navigator
navigator封装了浏览器的信息
navigator.appName
navigator.appVersion
navigator.userAgent
navigator.platform一般不使用,因为会被人为修改,不建议用这些属性来判断浏览器版本
4.3 screen
screen代表屏幕尺寸
screen.width
screen.height4.4 location(重要)
location代表当前页面的URL信息
host: "www.bilibili.com"
hostname: "www.bilibili.com"
href: "https://www.bilibili.com/video/BV1JJ41177di?p=19"
protocol: "https:"
reload: ƒ reload() // 刷新页面
// 设置新的地址
location.assign('https://...')4.5 document
document代表当前的页面(document.),HTML DOM文档树
//获取具体的文档树节点
- Java
- JavaSE
获取cookie
document.cookie
"finger=158939783; _uuid=C56A5201-E5AB-30A7-6A3D-33573CFAEC4B75115infoc; buvid3=2DE4F72B-D52C-4628-B6F6-D25A79D4DFBD155818infoc; sid=jsr4r70q; im_notify_type_775959=0; LIVE_BUVID=AUTO6215819975268326; LIVE_PLAYER_TYPE=2; DedeUserID=775959; DedeUserID__ckMd5=5a93072db131a757; bili_jct=e4c30825e9523f0d624509aa21012a7e; rpdid=|(J~RllJRmlY0J'ulm)RkRm)l; blackside_state=1; CURRENT_FNVAL=80; bp_t_offset_775959=434460479141307658; Hm_lvt_8a6e55dbd2870f0f5bc9194cddf32a02=1600696828; CURRENT_QUALITY=80; bp_video_offset_775959=438421933640865406; finger=158939783; PVID=3"劫持cookie原理
www.taobao.com
服务器可以设置:httpOnly(安全)
4.6 history
history代表浏览器的历史记录(不建议使用)
history.back()
history.forward()5 操作DOM对象(重点)
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。
浏览器网页就是一个DOM树形结构,要操作一个DOM节点,就必须先获得这个DOM节点
5.1 获得DOM节点
标签选择器:document.getElementsByTagName('h1')(返回数组)
id选择器:documen.getElementById('id')
class选择器:document.getElementByClassName('class')(返回数组)
获得子节点:Node.children
5.2 更新DOM节点
修改文本值:
Node.innerText = 'xxx'
Node.innerHTML = 'xxx'(超文本)
设置样式:
Node.style.color/fontSize/... = 'xxx'(驼峰命名)
5.3 删除DOM节点
先获取父节点,再通过父节点删除自己
Node.parentElement.removeChild(Node)(只能通过id选择器选择节点删除)
注意:删除节点过程中,父节点的children是动态变化的
5.4 插入DOM节点
获得的DOM节点若为空节点,可以通过innerText增加元素
追加节点:Node1.append(Node2)
创建新节点:document.createElement('p')
设置节点属性:Node = setAttribute('属性名','属性值')
插入节点:Node.insertBefore(newItem,existingItem);
6 操作表单(验证)
表单的目的:提交信息
获得要提交的信息
input_text.value
boy_radio.checked //booleanMD5加密密码
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数,返回布尔值(return false:不提交表单)
7 jQuery
公式:$(selector).action()
$('#id').click(function(){
//...
})
//当网页元素加载完毕之后,响应事件
$(document).ready(function(){
//...
})
//↑简写,获取坐标
$(function(){
$('#divMove').mousemove(function(e){
$('mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
})文档工具站:https://jquery.cuishifeng.cn/
操作DOM:
$('#test-ul li[name=python]').css({"color","red"})
$('#test-ul li[name=python]').show()/hide()
$(window).widthLayUI 弹窗组件
ElementUI 样式好看