Charles MOCK 数据
charles下载地址:
https://www.charlesproxy.com/
我用的V4.2.7版本
第一节:背景
第二节:组件mock测试
第三节:charles安装及配置(https)
第一节:背景
测试存在问题:
1、测试环境接口不稳定
2、业务系统不是孤立存在的,关联方太多,而且关联系统常常出现不稳定的情况
3、暂时无可用Mock server工具
4、接口未提测验收完成,前端测试提前介入
影响:
测试依赖数据,依赖接口阻塞导致测试延期,干耗时间成本人力成本
解决方案:
引入Mock测试,有了Mock,测试童鞋在后端接口未准备好时按照接口文档就可以开始造数据进行测试工作,不会出现测试一直等待开发的情况,也可以开发联调与测试进行。这样的话,开发自测阶段就可以及早开展,从而发现缺陷的时机也提前了,有利于整个产品app测试覆盖率提升和产品项目进度的保证
第二节:组件mock测试
2.1编辑网络请求数据了解
实现修改服务器返回内容,Charles 提供了 三种方法,如下:
a、 Map 功能、
b、Rewrite 功能
c、Breakpoints 功能(打断点)
这三者在功能上的差异是:
Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。
Rewrite 功能适合对网络请求进行一些正则替换。
Breakpoints 功能适合做一些临时性的修改.
2.1.1 Map功能
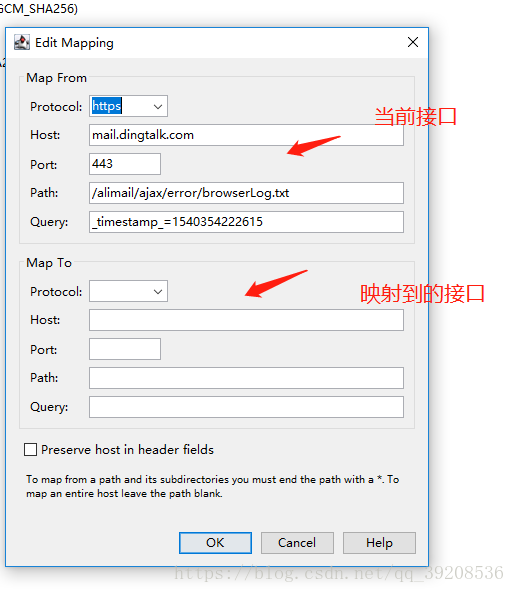
就是重定向,比如你想将一个测试环境的接口,换成线上环境的接口,如下配置即可:
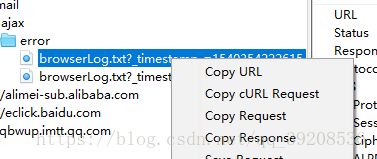
右键URL,点击 Map Remote。
看图就可以了
2.1.2 调试不同url的网络请求 Edit/Compose
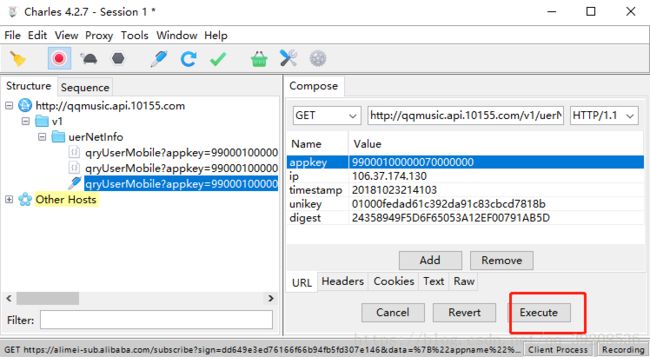
为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”(Compose, 最新版本的是Compose,老版本是Edit),即可创建一个可编辑的网络请求。如下所示:
我们可以修改该请求的任何信息,包括 URL 地址、端口、参数等,之后点击 “Execute” 即可发送该修改后的网络请求(如下图所示)。
edit/Compose网络请求
Charles 支持我们多次修改和发送该请求,这对于我们和服务器端调试接口非常方便
2.1.3 打断点 (覆盖服务器接口返回的不同异常情况)
举个例子:有一个订单状态接口 order_state,有已过期、已失效、已支付、待支付、已取消、待审核等10个状态返回,如果是在没有mock的情况下,我们需要实际造10个状态的订单数据,甚至去修改数据库订单字段状态来看前端订单显示情况。利用Mock方法,我们可以借助一些工具例如charles打断点,截取接口返回的response的json数据,进行一些模拟
breakpoints方法实践过程:
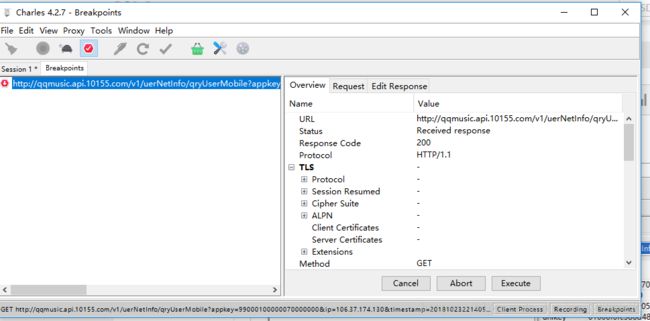
第一种打断点方法:
在charless上要mock数据的url上右点击,弹出的列表选中breakpoint ,要点击两次 Excute 才能完成一次 HTTP 请求,原因是,Charles 的断点功能分别提供了修改 HTTP Request 和 Response 的机会重定向本地文件。
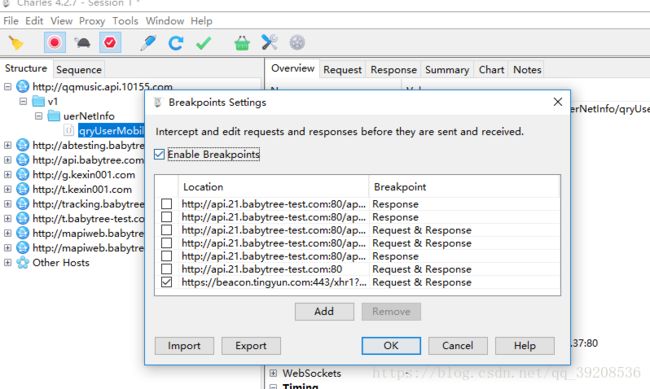
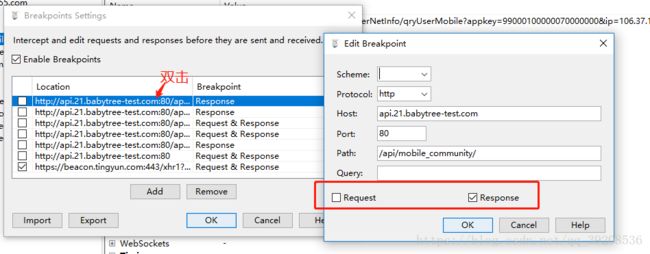
第二种打断点方法:点击顶部 Proxy >>> BreakPoint Settting,
添加Add,或者双击某个URL,勾选Reuest 或者勾选Response ,来实现请求之前,或返回数据前打断点。
设置完成后,刷新页面(重新请求该接口),如图,可以修改request
修改请求数据后,点击Execute。
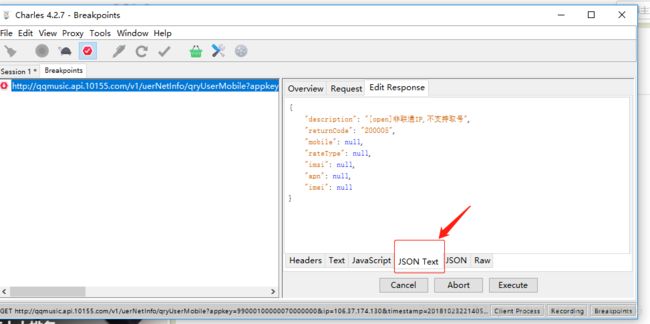
点击Execute,会再次弹出一次,此时可以修改Response.
这里有个小小的修改Response的技巧。快速修改Response,现在txt上编辑好返回数据,然后点击JSON Text,直接把数据粘过来。如下图:
2.2 修改response请求json记录
修改response请求json记录,有两种方式:
一是直接在charels设置好断点,请求相应的接口时修改编辑response里面json格式的相关数据后点击excute执行模拟请求提交
二是将所有接口的json数据在一个Sublime text 中以json格式保存,进行数据管理,最后利用 charles Map 规则的导入导出功能,方法是点击菜单 Tools → Map Local,在弹出界面中点击 Export
OK,现在一起来试验一下。
2.2.1第一种方式
注意哟:测试数据为json格式
连接好手机和电脑,在手机上打开应用。
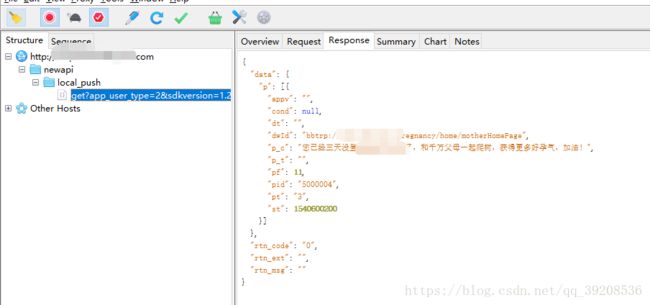
我们找到如图这个接口(右键URL,点击Foucus是可以对接口过滤的,过滤效果如下图)
我们将测试输入,保存为json格式(修改后缀名为.json)
如下是我们的测试数据:
{
"data": {
"p": [{
"appv": "",
"cond": null,
"dt": "",
"dwId": "bbtrp:/ge",
"p_c": "您啦啦啦啦啦啦啦啦,加油!,加油!",
"p_t": "",
"pf": 11,
"pid": "5000004",
"pt": "3",
"st": 1540600200
}]
},
"rtn_code": "0",
"rtn_ext": "",
"rtn_msg": ""
}将测试数据保存为123.json
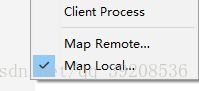
右键URL,点击map local
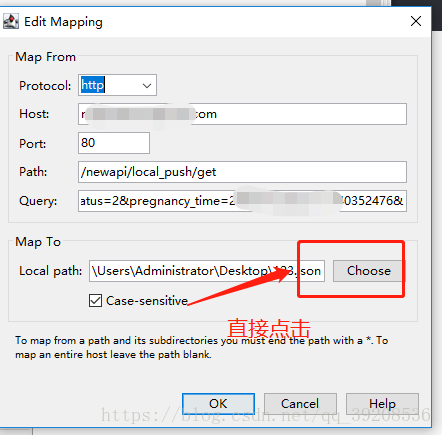
在弹出的对话框直接点击Choose,选择123.json。点击OK
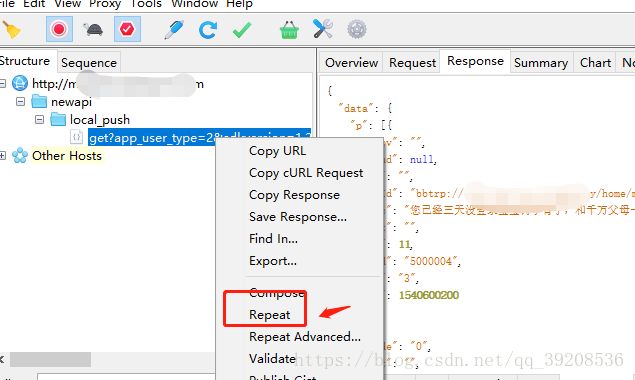
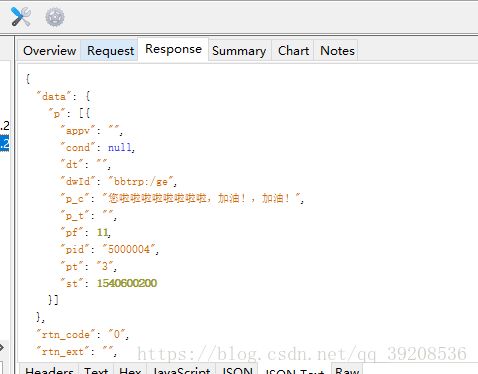
再次右键URL,点击Repeat。如图,返回值就是我们的测试数据啦。
2.2.2第二种方式
a.我们把这个请求URL复制下来
http://qqmusic.api.10155.com/v1/uerNetInfo/qryUserMobile?appkey=99000100000070000000&ip=106.37.174.130×tamp=20181023224423&unikey=01000f8f0d0015ab04d438d0856c52ac&digest=F06ABC070702A15FB37A187B04E1CCDB
点击菜单 Tools → Map Local
点击Add,直接将URL粘贴到Host,会自动生成Path和Query
然后Choose 选择123.json。如图
测试数据一定要保存为JSON格式。(下图配图错了,其实是123.JSON,不是123.txt)
第三节:charles安装及配置(https)
3.1 win配置
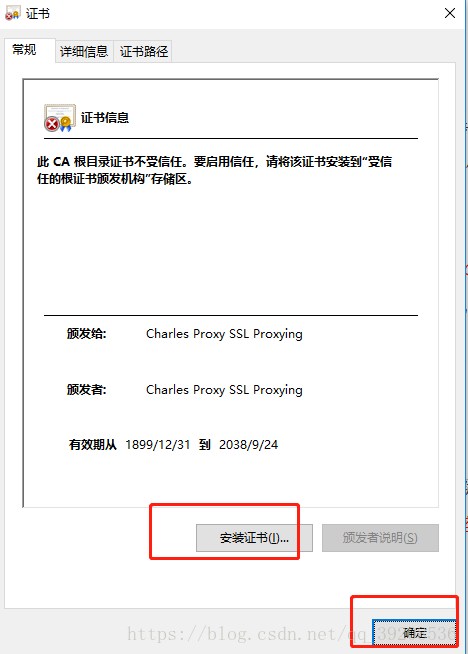
PC 端证书安装:
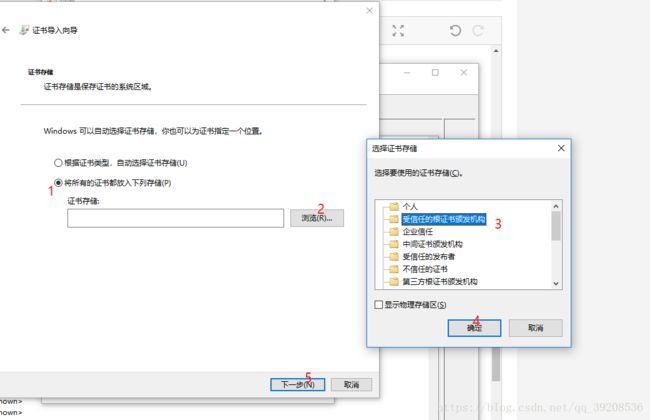
点击 Help >>> SSL Proxying >>>Install Charles Root Certificate >>>点击安装证书,点击确定>>>>将所有的证书都放入下列存储>>>点击浏览>>>点击受信任的跟证书颁发机构,点击确定>>>点击下一步
具体安装步骤如下图:
提示:
由于CA 根证书不在“受信任的根证书颁发机构”存储区中,所以它不受信任。
移动端安装证书:
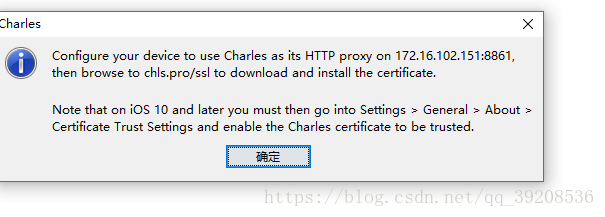
点击 Help >>> SSL Proxying >>>Install Charles Root Certificate on a Mobile Device or Remote Browser
注意:
IOS: 手机要(1)设置好手机HTTP代理 (2)电脑上Charles要开着,再访问这个地址 https://chls.pro/ssl,iOS 10.3系统,需要在 设置→通用→关于本机→证书信任设置 里面启用完全信任Charles证书
IOS手机访问 https://chls.pro/ssl 并安装证书。
Android:
。。。
安装证书
Charles设置:
到这里还没完事,我们需要继续设置Charles。
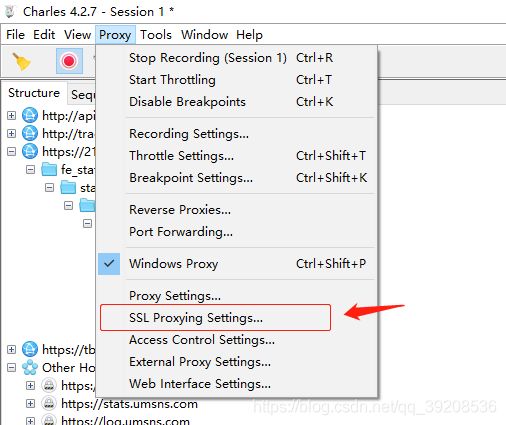
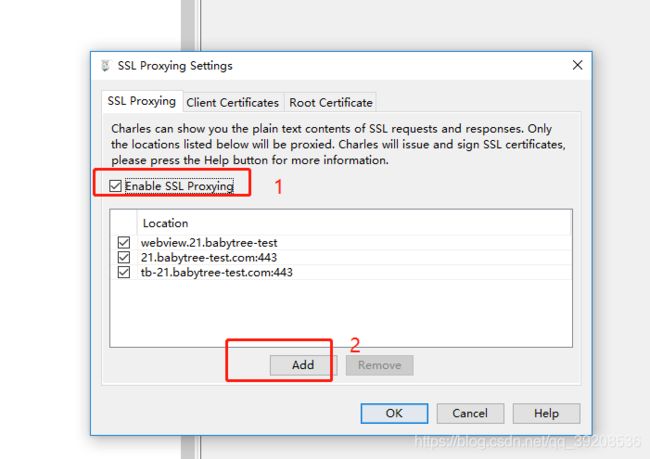
Proxy>>SSL Proxying Settings...
然后我们勾选Enable SSL Proxying
点击add,来添加我们想抓的接口。
Host填写:我们想抓的接口,例如:21.babytree-test.com
Port填写:443
完成这一切后,重启一下Charles ,就可以正常抓https了
3.2 mac 配置
公司没给我配mac,哪儿来的Mac教程。。。。。。。