问题背景
通常,在业务开发中,我们经常会碰到这样的需求。通过前台控制子页面的日期选择范围限定在父页面的日期选择的区间内。就像如下这个例子一样,采购员授权明细界面的起始日期、失效日期可选择的值要限定在采购员tab页的授权起始日期和授权终止日期所限定的区间内。
要达到这种效果,一般的实现思路是这样:
1.封装一个方法openPurAuthDetail(e,startDate,endDate),在方法中用kendoWindow来打开明细页面,并将授权起始日期和授权终止日期传到明细页面。
function openPurAuthDetail(e,startDate,endDate) {
var authDetail = $("#auth-detail-purchaser").kendoWindow({
actions: ["Close"],
width: 700,
height: 300,
title: "采购员"+'<@spring.message "gxp.cus.authdetail"/>',
visible: false,
iframe: true,
modal: true,
content: '${base.contextPath}/gxp/entp/tab/gxp_entp_purchaser_auth.html?startDate='+startDate+'&endDate='+endDate,
}).data("kendoWindow");
authDetail.maximize();
authDetail.center().open();
};
2.在grid的columns的授权明细列中将openPurAuthDetail添加为点击事件
{
title:"授权明细",
width: 120,
headerAttributes: {
style: "text-align: center"
},
attributes: {style: "text-align:center;white-space:nowrap;text-overflow:ellipsis;"},
template:function (item) {
var v = " 授权明细";
if(!item.purchaserId){
v = "";
}
return v;
}
}
3.在授权明细界面收startDate和endDate(此时startDate和endDate均为字符串类型),然后通过new Date将startDate和endDate转为Date类型,并设置到kendoDatePicker的min、max配置中。
var startDate = '${RequestParameters.startDate}';
var endDate = '${RequestParameters.endDate}';
...
{
field:'startDate',
title:'<@spring.message "gxp.cus.startdate"/>',
headerAttributes: {
style: "text-align: center"
},
attributes: {style: "white-space:nowrap;text-overflow:ellipsis;"},
format: "{0:yyyy-MM-dd}",
width:120,
editor: function(container, options){
//获得到期时间
var end = options.model.endDate;
var opts={
format:"yyyy-MM-dd"
}
if(end){
opts.max=end;
}
if(startDate!="null"&&startDate!="")
{
opts.min=new Date(startDate);
}
if(endDate!="null"&&endDate!="")
{
var endDateTem=new Date(endDate);
if(end){
endDateTem=end问题描述
通过以上方法实现的效果只能在chrome中显示,在Firefox和Edge中均不能显示
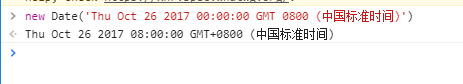
打开调试器,发现startDate从字符串转成Date类型时出现了错误,只有chrome能正常解析
解决方法
将传递到明细页面的日期的格式转换成chrome、Firefox、Edge都能解析的格式(如“yyyy-MM-dd”)即可
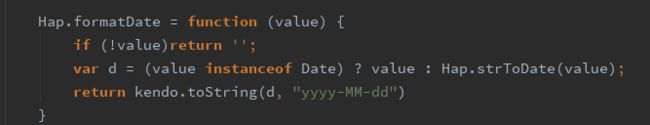
在hap框架中,就有这样的方法
那么,只需要在传递日期时,调用这个方法即可
onclick='openPurAuthDetail(event"+",\""+Hap.formatDate(item.authStartDate)+"\",\""+Hap.formatDate(item.authEndDate)+"\")' class='btn btn-primary k-grid-view'> 授权明细";