一、前言
- 每一种编程语言都包含各自的开发平台、标准库、API函数
- JavaScript 语言核心针对文本、数组、日期、正则表达式的操作定义了部分API(不包括输入输出功能)
- 括输入输出功能由JS所属的宿主环境提供(WEB浏览器)
- 每一个web 浏览器都包含JavaScript 解释器
- 区分大小写
一些简单写法,及说明。(此文属于JavaScript学习提升笔记,旨在记录一些易混淆的知识点)
js调试的方法,收藏的,现在也有译文了:
原文 译文
两个不错的学习网站
js 菜鸟教程 比较详细
w3school 教程 适合快速学习
//通过var声明变量
var x;
//js支持的数据类型
x = 1; //数字
x = 0.01; //整数和实数共用一种数据类型
x = "hello world"; //双引号构成字符串
x = 'hello world'; //单引号构成字符串
x = true; //布尔值
x = false; //布尔值
x = null; //空值
x = undefined; //未定义,和null 类似
//js 对象
var book = {
name:"java",
price:38.90
};
//访问对象属性
book.name;
book["price"];
book.author = "Jony";
//数组,通过下标访问
var arrayEmpty = []; //空数组
var arrayBasic = [1, 2, 3];
var arrayPoints = [ //数组中存储对象
{x:0, y:0},
{x:1, y:1}
];
var data = { //数组中包含两个属性的对象
arryArray1:[[1, 2], [3, 4]], //每个属性都是数组
arryArray2:[[5, 6], [7, 8]], //数组的元素也是数组
};
arrayBasic[arrayBasic.length - 1]; //数组最后一个元素
//load 事件在文档加载完成后执行
window.onload = function () {
};
//load 事件在文档加载完成后执行
window.onload = function () {
};
//可选分号
var a
a
=
3
console.log(a)
//解析结果var a; a=3;console.log(a);
return
true;
//结果return;true;
二、JavaScript语言核心
2.1 词法结构
- JavaScript 语言是区分大小写的(注:而HTML 是不区分大小写的,XHTML严格讲也是区分大小写,但一般会被浏览器纠正)
- 忽略标识之间的空格,一般也会忽略换行符
- Unicode 转义序列 由6个ASCII 字符表示任意的16位Unicode 内码,写法以'\u'为前缀,其后跟4个十六进制数,如标识“é”,“\u00e9”,也可以通过语调符“e\u0301”(这两种方式仅仅显示结果相同,编码是完全不同的)
- 标识符
开头:字母、下划线、美元符;
后续:字母、数字、下划线、美元符 - 保留字
除过一些js常用的关键字,ECMAScript 5保留了一些关键字,还有一些在严格模式下是保留字,js还预定义了很多全局变量函数,所以常用的编程关键字或疑似尽量都不要使用,此处也不一一列举。 - 可选的分号
如果语句独占一行,通常可以省略分号(右花括号之前的分号也可省略)
风格1:全部使用分号,以此明确标记语句的结束;
风格2:可以省略分号的地方都省略。
注:js并不是在所有没有分号的换行处都自动填补分号,只有当因缺少分号无法正确解析时才添加,所以,虽然大篇幅的代码只用零星的分号看起来很酷,但在没把握的情况下还是使用分号。
2.2 类型&值&变量
2.2.1 类型
js类型分为两类原始类型和对象类型
- 原始类型(primitive type)
数字、字符串、布尔值
两个原始值:null 和undefined - 对象类型(object type)
对象是属性的集合,属性由“名/值对”(值可以是原始值或对象)构成
特殊对象1:global object
特殊对象2:array 一般js 对象是“命名值”的无序集合,而数组是带编号值得有序集合
特殊对象3:函数 是具有与它相关联的可执行代码的对象,都是真值,并js 将它们当做普通对象对待。
2.2.2 数字
- 不区分整数和浮点,统一64位浮点表示
- 实际操作(如数组索引、位操作符)基于32位整数
- 数字直接量(numeric literal) 直接出现在js程序中的数字
- 全局变量Infinity和NaN,表示正无穷大和非数字值
- 常用Math对象处理数字
- 二进制浮点数表示法无法精确的表示类似0.1这样简单的数字(也就是0.3-0.2 不等于0.2-0.1,两者计算结果精度不同),所以在重要的计算时,尽量采用单位小的整数进行运算,如计算钱相关用‘分’而非“元”
- Date对象
//Date
var now = new Date();
var then = new Date(2008, 8, 8);
var later = new Date(2008, 8, 8, 12, 0, 0); //2008.8.8 12:0:0
var elapsed = later - then; //计算时间间隔的毫秒数
now :Tue Nov 14 2017 09:40:01 GMT+0800 (CST)
now.getFullYear() :2017
now.getMonth() :10
now.getDate() :14
now.getDay() :2
now.getHours() :9
now.getMinutes() :40
now.getSeconds() :1
now.getTime() :1510623601018
2.2.3 字符串
- string 是一组由无符号16位值组成的不可变的有序序列,每个字符通常来自于Unicode 字符集,js定义的各式操作方法均作用于16位值,而非字符,且不会对代理项对(两个16位值组成的一个序列)做单独处理,同样js不会对字符串做标准化加工,甚至不能保证字符串是合法的UTF-16格式。
- 字符串的长度是其所含16位值得的个数,下标位置和数组相同
- 换行
- 转义字符
- 使用
//string
var str = "hello, "+"world";
console.log("str: "+str)
console.log("str.length: "+str.length)
console.log("str.charAt(0): "+str.charAt(0))
console.log("str.substr(3, 6): "+str.substr(3, 6))
console.log("str.slice(3, 6): "+str.slice(3, 6))
console.log("str.slice(-3): "+str.slice(-3))
console.log("str.indexOf(\"o\"): "+str.indexOf("o"))
console.log("str.lastIndexOf(\"0\"): "+str.lastIndexOf("0"))
console.log("str.indexOf(\"o\", 5): "+str.indexOf("o", 5))
var strsubs = str.split(", ")
console.log("str.split(\", \"): "+"strsub1:"+strsubs[0]+" strsub2:"+strsubs[1])
console.log("str.replace(\"l\", \"L\": "+str.replace("l", "L"))
console.log("str.toUpperCase(): "+str.toUpperCase())
console.log("str.toLowerCase(): "+str.toLowerCase())
- 模式匹配
2.2.4 布尔值
2.2.5 null & undefined
2.2.6 全局对象
2.2.7 包装对象
//包装对象
var str1 = "hello";
str1.tag = 3;
var tag = str1.tag;
console.log(tag);
结果是undefined,在str1.tag添加属性赋值时,其实是创建了临时对象,修改只是发生在临时对象身上,执行完后就立即销毁了,后面就无法访问到了。
- 字符串、数字、布尔值的属性都是只读的
- 包装对象 存取字符串、数字、布尔值的属性时创建的临时对象,用来区分字符串值(数字、布尔)和字符串(数字、布尔)对象。
- 通过构造函数显式创建包装对象
var s = "hello", num = 3, is = true;
var sObject = new String(s);
var numObject = new Number(num);
var isObject = new Boolean(is);
2.2.8 不可变的原始值和可变的对象引用
- 原始值与对象有个根本区别,原始值是不可更改的
- 字符串理论上可更改,但js禁止这样做,通过字符串方法更改实际上是返回了一个新的字符串
- 原始值比较时,只有值相等才算相等
- 字符串相等,需要长度以及每个对应的索引都相等
- 对象(除过字符串)即使包含的属性和值都相等,两个对象也是不相等的(各个索引元素完全相等的两个数组也是不等的)
- 通常将对象称为引用类型(reference type),以此来和js的基本类型区分,对象值就是引用,对象的比较均为引用的比较,当且仅当它们引用同一个基对象时才相等。
2.2.9 类型转换
2.2.10 变量声明
2.2.11 变量作用域
2.2 表达式 & 运算符
- 典型的函数表达式,关键字function,圆括号内的参数列表,最后花括号
- 如果new一个对象不需要任何参数,则后面的圆括号可省略
- 运算符和其他语言基本相同,贴个图方便查阅
- 运算符优先级运算顺序啥的,一般是学生玩的,咱们讲究代码简洁明了,要是你写的需要分析,劝你删了重新写吧
- typeof
- delete
- void
- in
- instanceof
- 逗号运算符
- 表达式计算 & eval()函数
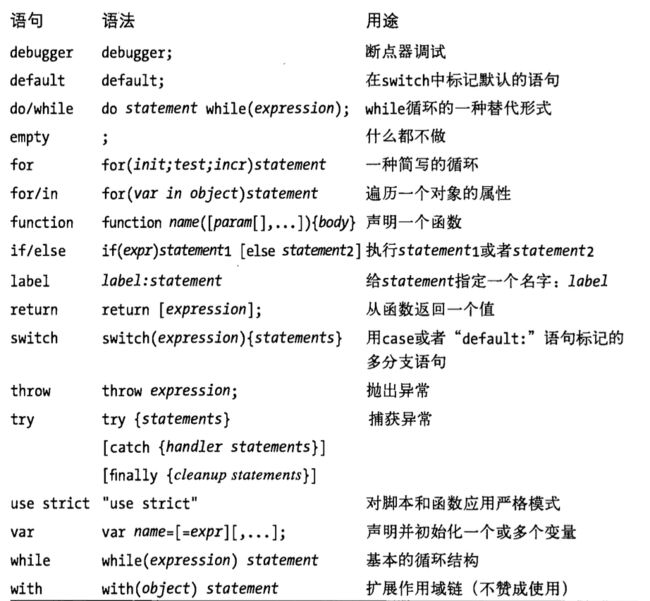
2.3 语句
2.4 对象
2.4.1 对象创建
- 通过对象直接量、关键词new、Object.create()函数(ES5)三种方式创建对象
2.5 数组
2.6 函数
- 函数既对象
2.7 类和模块
- 类的实现基于其原型继承机制,类的所有实例对象都从同一个原型对象上继承属性
- 重要特性:动态可继承
2.8 正则表达式的模式匹配
- 正则表达式(Regular Expression)是描述字符模式的对象,JS的正则表达式用RegExp对象表示
- JS的正则表达式语法是Perl5的正则表达式语法的大型子集
- 创建
直接量定义语法:/正则表达式主体/修饰符(可选),如var pattern = /s$/
RegExp构造函数:var pattern = new RegExp("s$")
2.9 JavaScript 的子集和扩展
2.7 服务器端 JavaScript
2.7.1 用Rhino 脚本化Java
2.7.2 用Node 实现异步I/O
三、 客户端的 JavaScript
3.1 Web 浏览器中的JavaScript
- 文档(document) web浏览器静态信息的页面,所有的信息本身都是静态的
- setTimeout() & setInterval()
- 很多不是很懂
3.2 Window 对象
3.2.1 计时器
setTimeout(code, milliseconds, param1, param2, ...)
setTimeout(function, milliseconds, param1, param2, ...)
code/function必须,milliseconds默认为0(放到队列,待前面等待的事件处理程序完全执行完后,立即执行),延迟执行函数,返回一个ID值,可以用于clearTimeout()取消这个函数的执行setInterval(code, milliseconds)
setInterval(function, milliseconds, param1, param2, ...)
code和 milliseconds参数必须,间隔重复调用code/function,同样返回ID值,可以用于clearInterval()取消调用
注:param可选,传给执行函数的其他参数(IE9 及其更早版本不支持该参数)
3.2.2 浏览器定位和导航
- window 的location属性引用Location对象
- Document 的location 引用了Location对象
3.2.3 浏览历史
- Window 对象的history 属性引用的是该窗口的History 对象
3.2.4 浏览器和屏幕信息
- Window 对象的navigator 属性引用的是Navigator 对象
- Window 对象的Screen 属性引用的是Screen 对象
3.2.5 对话框
Window 提供了三个方法向用户显示简单的对话框
- alert() 显示一条消息,并等待用户关闭对话框
- confirm() 显示一条消息,要求用户单击“确定”或“取消”按钮,并返回一个布尔值
- prompt() 显示一条消息,等待用户输入字符串,并返回该字符串
3.2.6 错误处理
- Window 对象的onerror 属性
3.2.8 作为Window 对象属性的文档元素
3.2.9 多窗口和窗体
- Window 对象的open() 方法
- Window 对象的close() 方法
3.3 脚本化文档
3.4 脚本化CSS
3.5 事件处理
3.6 脚本化HTTP
- HyperText Transfer Protocol 用户点击链接、提交表单、输入URL时Web服务器和客户端基于HTTP协议请求响应
- 一般HTTP 不在脚本的控制下,但js操作HTTP 是可行的,如设置Window 对象的location 属性、调用表单的submit() 方法,都会初始化HTTP请求加载新页面。
- Comet 和Ajax 相反,Web服务器发起通信并异步发送消息到客户端,当客户端需要响应该消息时,则会使用Ajax 发送或请求数据
- 在