Lodash笔记
文章目录
- Lodash
-
- Lodash介绍
- Lodash环境搭建
- 演示lodash
- 纯函数的好处
- 柯里化演示
- lodash中的通用的柯里化方法curry方法
- 柯里化案例
- 柯里化原理模拟
- lodash柯里化总结
Lodash
Lodash介绍
Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库。
Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。
Lodash 的模块化方法 非常适用于:
1.遍历 array、object 和 string 。
2.对值进行操作和检测 。
3.创建符合功能的函数
Lodash环境搭建
新建一个demo文件夹
安装lodash
npm init -y
初始化一个package.json
npm i lodash
运行
node 20200921-curry.js

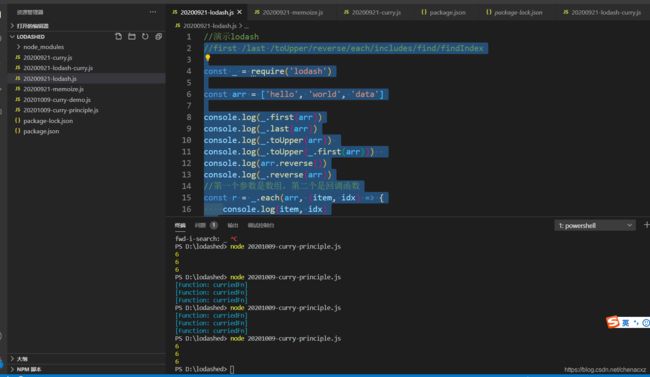
演示lodash
//first /last /toUpper/reverse/each/includes/find/findIndex
const _ = require('lodash')
const arr = ['hello', 'world', 'data']
console.log(_.first(arr))
console.log(_.last(arr))
console.log(_.toUpper(arr))
console.log(_.toUpper(_.first(arr)))
console.log(arr.reverse())
console.log(_.reverse(arr))
//第一个参数是数组,第二个是回调函数
const r = _.each(arr, (item, idx) => {
console.log(item, idx)
})
console.log(r)
纯函数的好处
//纯函数的好处
//可缓存,因为纯函数对相同的输入有相同的输出,所以可以把纯函数的结果缓存起来
const _ = require('lodash')
//计算圆的面积,r是半径
function getArea(r) {
console.log(r)
return Math.PI*r*r
}
//执行多次结果人仍然一样
//获取返回结果
// let getAreaWidthData = _.memoize(getArea)
// console.log(getAreaWidthData(3))
// console.log(getAreaWidthData(3))
// console.log(getAreaWidthData(3))
// console.log(getAreaWidthData(3))
//模拟memoize的实现
//需要接收一个参数,参数是一个方法
function memoize (fun) {
//定义一个对象
let cache = {
}
//判断是否
return function () {
let key = JSON.stringify(arguments)
cache[key] = cache[key] || fun.apply(fun,arguments)
return cache[key]
}
}
let getAreaWidthData = memoize(getArea)
console.log(getAreaWidthData(3))
console.log(getAreaWidthData(3))
console.log(getAreaWidthData(3))
//可测试
//可以让测试更方便
//并行处理
//多线程并行操作共享内存可能会出现意外的情况
//纯函数不需要访问共享的内存数据,所以在并行的环境可以任意运行纯函数
//纯函数对于相同的输入永远会得到相同的输出,而且没有可观察的副作用
//如果一个函数依赖于外部的状态无法保证输出相同,就会导致函数的不纯
//类似于外部的全局变量
//配置文件,数据库。获取用户的输入
//所有的外部交互都有可能带来副作用,但是副作用不能完全禁止,尽可能控制在可控范围内
柯里化演示
//柯里化演示
//解决硬编码的问题
// function checkAge () {
// let min = 18
// return age >= min
// }
//普通的纯函数
// function checkAge(min, age) {
// return age >= min
// }
// console.log(checkAge(18, 20))
// console.log(checkAge(18, 24))
// console.log(checkAge(22, 21))
//函数的柯里化, 当函数有多个参数时,可以对这个函数进行改造,可以调用一个函数只传入部分参数,(这部分参数以后永远都不会发生变化)
//并让这个函数返回一个新的函数,新的函数传入剩余的参数,并且返回结果
// function checkAge (min) {
// return function (age) {
// return min >= age
// }
// }
let checkAge = min => (age => min >= age)
let checkAge18 = checkAge(18)
let checkAge20 = checkAge(20)
console.log(checkAge18(20))
console.log(checkAge18(24))
console.log(checkAge20(20))
console.log(checkAge20(24))
lodash中的通用的柯里化方法curry方法
//lodash中的通用的柯里化方法curry方法
// _.curry(fun)
// 功能:创建一个函数,
// 该函数接收一个或者多个fun参数,
// 如果fun所需要的参数都被提供则执行fun并返回执行的结果,
// 否则继续返回该函数并等待接收剩余的参数
// 参数:需要柯里化的函数
// 返回值:柯里化后的函数
//将任意多元函数转换成一元函数
const _ = require('lodash')
function getSum (a, b, c) {
return a + b + c
}
const curried = _.curry(getSum)
console.log(curried(1, 2, 3))
console.log(curried(1)(2, 3))
console.log(curried(1, 2)(3))
柯里化案例
//柯里化案例
const _ = require('lodash')
//判断字符串是否含有空格
// function match(reg, str) {
// return str.match(reg)
// }
const match = _.curry(function(reg, str) {
return str.match(reg)
})
const hasSpace = match(/\s+/g)
const hasNum = match(/\d+/g)
console.log(hasSpace('hello world'))
console.log(hasNum('123abc'))
console.log(hasNum('abc'))
let arrayData = ['find space', 'find_data']
// const filter = _.curry(function(fun, arr) {
// return arr.filter(fun)
// })
const filter = _.curry((fun, arr) => arr.filter(fun))
const findSpace = filter(hasSpace)
console.log(filter(hasSpace,arrayData))
console.log(findSpace(arrayData))
柯里化原理模拟
//柯里化原理
//const _ = require('lodash')
//形参
function getSum (a, b, c) {
return a + b + c
}
const curried = curry(getSum)
console.log(curried(1, 2, 3))
console.log(curried(1)(2, 3))
console.log(curried(1, 2)(3))
function curry(fun) {
//实参
return function curriedFn(...args) {
//判断实参和形参的长度
if(args.length < fun.length) {
return function() {
return curriedFn(...args.concat(Array.from(arguments)))
}
}
return fun(...args)
}
}
lodash柯里化总结
//函数的柯里化可以让我们给一个函数传递较少的参数得到一个已经记住了某些固定参数的新参数
//这是一种对函数的缓存
//让函数变得更灵活,让函数的粒度变得更小
//可以把多元函数变成一元函数,可以组合使用函数产生更大的功能