1:XMLHttpRequest 对象
XMLHttpRequest 对象用于在后台与服务器交换数据
有现代浏览器(IE7+、Firefox、Chrome、Safari 和 Opera)都有内建的 XMLHttpRequest 对象
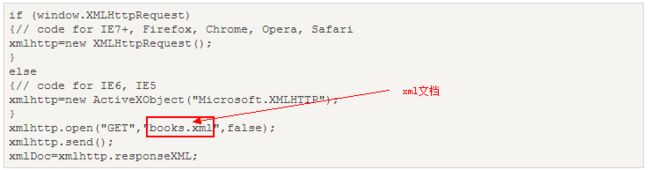
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
旧版本的Internet Explorer(IE5和IE6)中使用 ActiveX 对象:
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
2:XML解析器
XML 解析器把 XML 文档转换为 XML DOM 对象 - 可通过 JavaScript 操作的对象
解析 XML 文档。下面的代码片段把 XML 文档解析到 XML DOM 对象中:
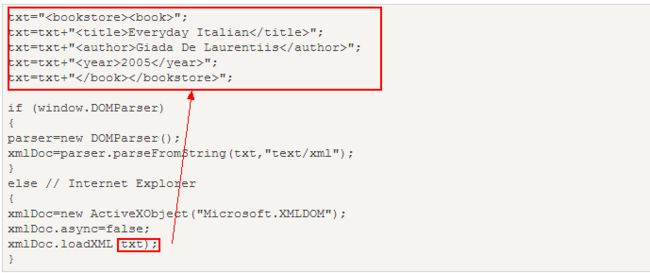
解析 XML 字符串。下面的代码片段把 XML 字符串解析到 XML DOM 对象中
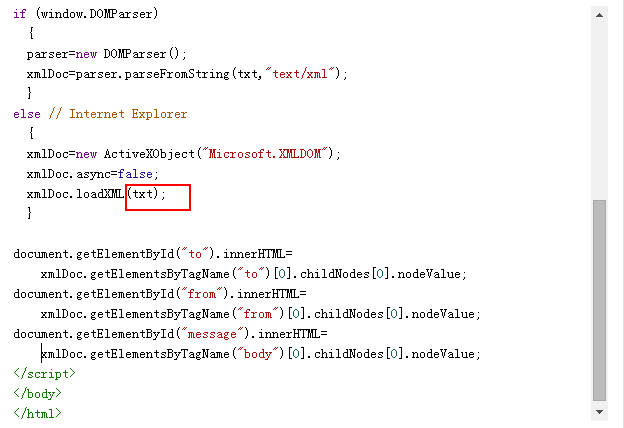
Internet Explorer 使用 loadXML() 方法来解析 XML 字符串,而其他浏览器使用 DOMParser 对象
3:XML DOM
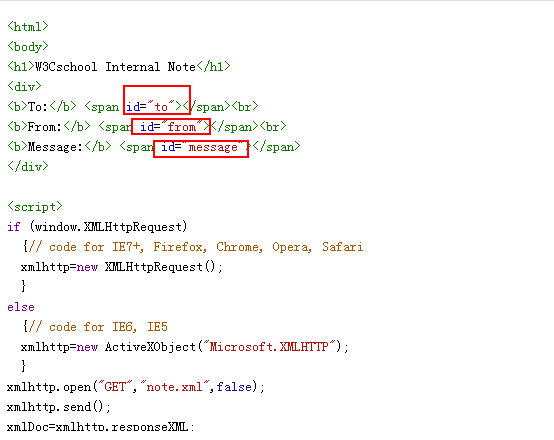
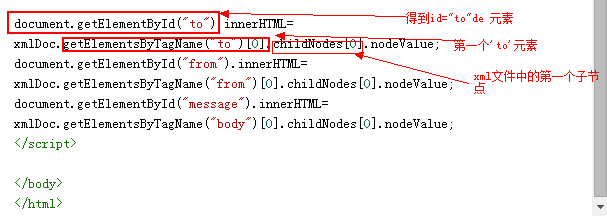
加载一个xml文件:下面的实例把 XML 文档("note.xml")解析到 XML DOM 对象中,然后通过 JavaScript 提取一些信息:
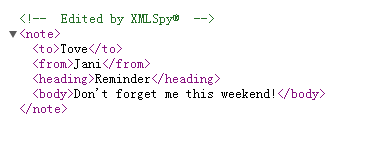
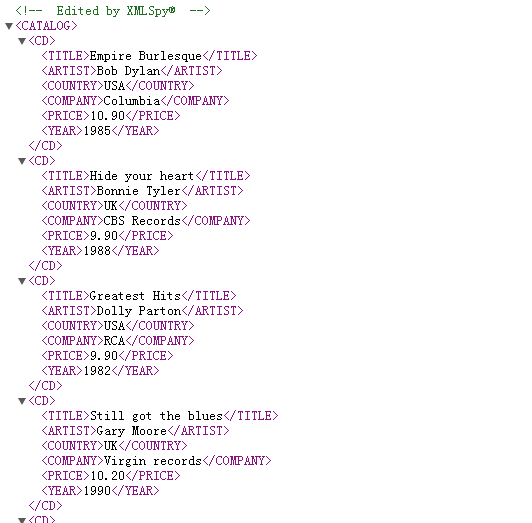
先看看xml文件内容
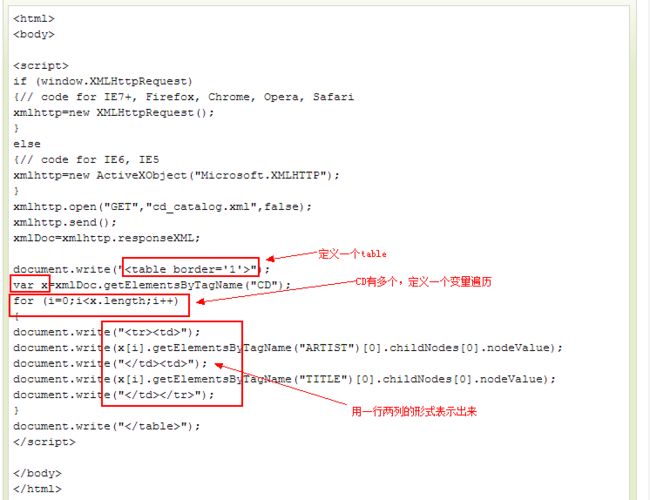
这是html文件
(即使 XML 文件只包含一个 元素,您仍然必须指定数组索引 [0]。这是因为 getElementsByTagName() 方法返回一个数组。)
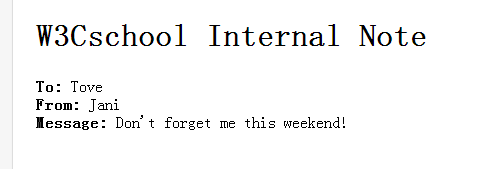
这是运行之后的结果
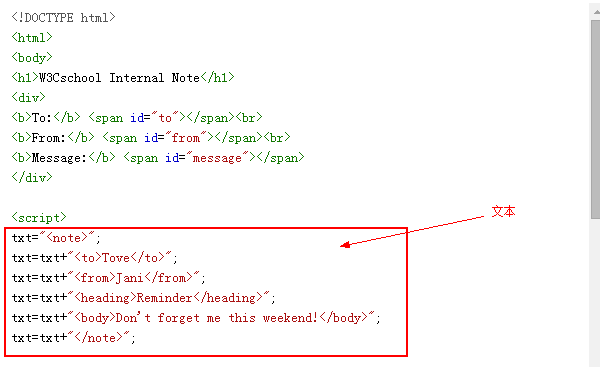
加载一个 XML 字符串:下面的实例把 XML 字符串解析到 XML DOM 对象中,然后通过 JavaScript 提取一些信息:
4:HTML页面显示XML数据
还是先看xml文件内容
在下面的实例中,我们打开一个 XML 文件("cd_catalog.xml"),然后遍历每个 CD 元素,并显示HTML 表格中的 ARTIST 元素和 TITLE 元素的值:
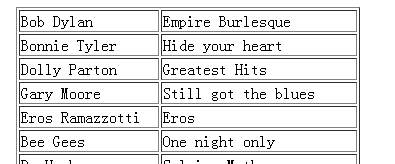
运行之后的结果
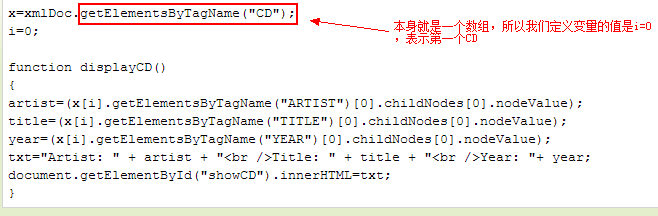
6:HTML应用程序
在 HTML div 元素中显示第一个 CD:下面的实例从第一个 CD 元素中获取 XML 数据,然后在 id="showCD" 的 HTML 元素中显示数据。displayCD() 函数在页面加载时调用: