wxWidgets Ubuntu下安装 配置 编译 创建项目 实现“hello world”(CodeBlocks)详细图文教程
3.2 安装CodeBlocks编译环境
3.2.1 安装build-essential
输入命令:
sudo apt-get install build-essential
3.2.2 安装gdb
输入命令:
sudo apt-get install gdb
3.3 安装Code::Blocks
3.3.1 安装Code::Blocks
输入命令:
sudo apt-get install codeblocks
3.3.2 安装codeblocks-dbg
输入命令:
sudo apt-get install codeblocks-dbg
执行Y确认后,等待系统自动安装。在安装过程中可能会出现如下错误:“E: Unable to fetch some archives, maybe run apt-get update or try with –fix-missing?”。针对该错误的解决方案如下:
1)执行命令:
sudo apt-get update
2)重新执行安装codeblocks-dbg命令。
3.3.3 安装wxformbuilder
注意:
该项不是必须的,如果不适用wxformbuilder,可以不用安装。
输入命令:
sudo apt-get install wxformbuilder
等待系统自动安装。在安装过程中可能会出现如下错误:“E: Unable to locate package wxformbuilder”。针对该错误的解决方案如下:
1)执行命令:
sudo add-apt-repository -y ppa:wxformbuilder/wxwidgets
sudo apt-get update
2)重新执行安装wxformbuilder的命令。
3.3.4 安装codeblocks-contrib
输入命令:
sudo apt-get install codeblocks-contrib
等待系统自动安装。
3.4 安装wxWidgets3.0
3.4.1 安装libwxgtk3.0-dev
输入命令:
sudo apt-get install libwxgtk3.0-dev
输入Y确认后,系统自动进行安装。
3.4.2 安装wx3.0-doc
输入命令:
sudo apt-get install wx3.0-doc
3.4.3 安装wx3.0-examples
输入命令:
sudo apt-get install wx3.0-examples
3.5 安装依赖库
依次执行命令:
sudo apt-get install libcurl4-openssl-dev zlib1g-dev checkinstall
sudo apt-get install libwxgtk3.0-dev xterm
输入Y确认后,等待系统安装完成。
注意:
该步中的依赖库需要安装。如果不安装的话,Code::Blocks新建的wxWidgets工程编译会报错。错误为:“wxisBusy was not declared”。
3.6 启动Code::Blocks程序
终端输入:codeblocks
3.7 新建GUI程序
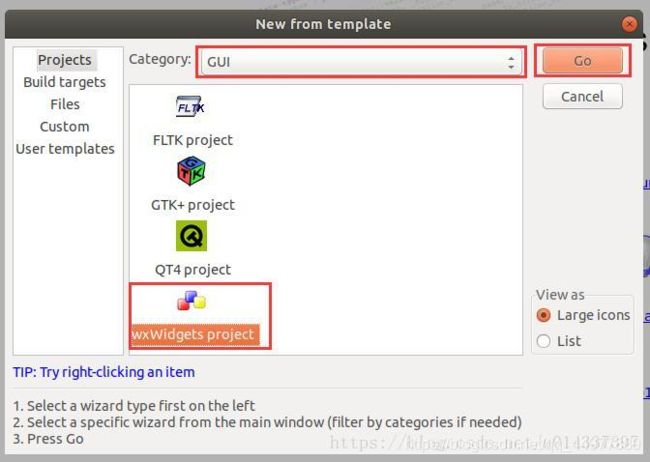
(1)选择“File”菜单中的”New”-“Project…”菜单项,打开新建对话框,界面截图如下:

(2)参考上图,选择”wxWidgets project”,并点击”Go”按钮,弹出如下界面:

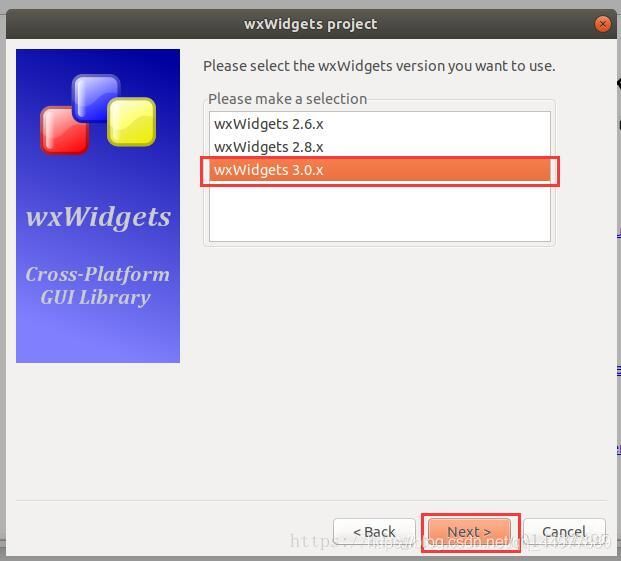
(4)由于我们安装wxWidgets版本是3.0,所以选择“wxWidgets 3.0.x”,然后点击“Next”按钮,弹出如下界面:

(5)输入项目名称和选择项目保存位置后,点击”Next”按钮,弹出如下界面:

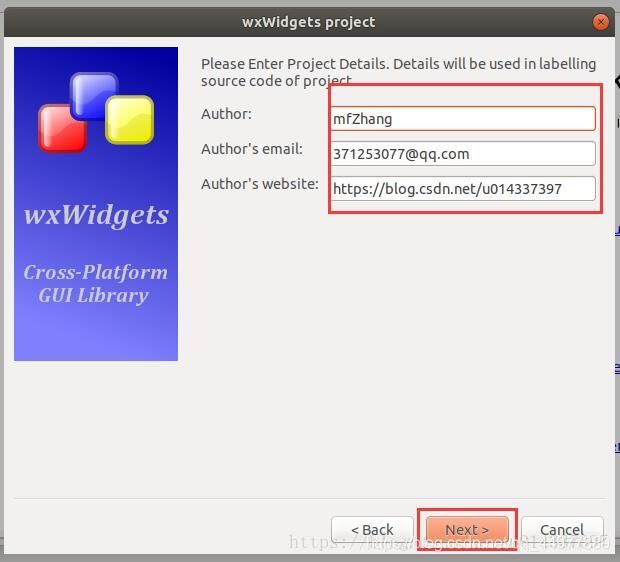
(6)输入作者相关信息(可不填写)后,点击”Next”,弹出如下窗口:

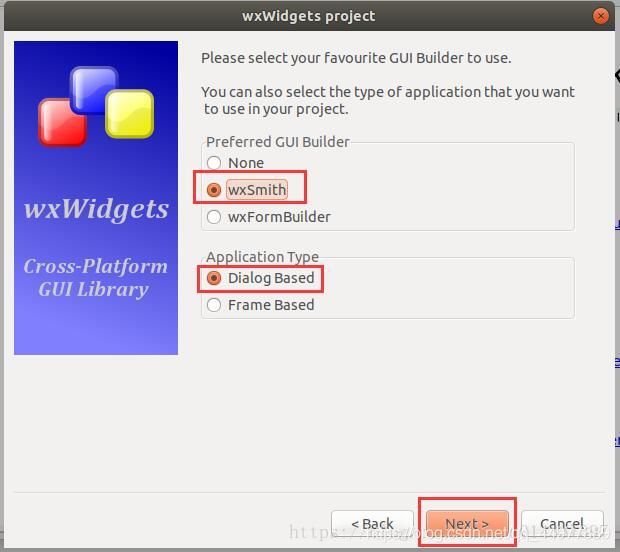
(7)在这里,我们使用的是“wxSmith”,创建的是“Dialog Based”程序,然后点击“Next”按钮,弹出如下窗口:

注意:
1.Builder选择说明:
(1)wxSmith和wxFormBuilder都是基于wxWidget的GUI设计器;
(2)wxformbuilder是一个独立的应用程序,其项目文件fpb可以被CodeBlocks IDE识别。但是在Code::Blocks不能直接进行控件的拖动操作;
(3)wxSmith是CodeBlocks IDE中的一个插件形式,随CodeBlocks安装一起安装,与CodeBlocks的集成更紧密,在CodeBlocks中使用更方便,支持直接拖动控件;
2.应用类型选择说明:
(1)Dialog Based是对话框类型的程序。类似于MFC中的基于对话框的程序;
(2)Frame Based是框架类型的程序。类似于MFC中的单文档程序。
(8)选择编译器类型后,点击“Next”按钮,弹出如下窗口:

(9)单击”Finish”按钮,完成工程的创建。
3.8 代码编写
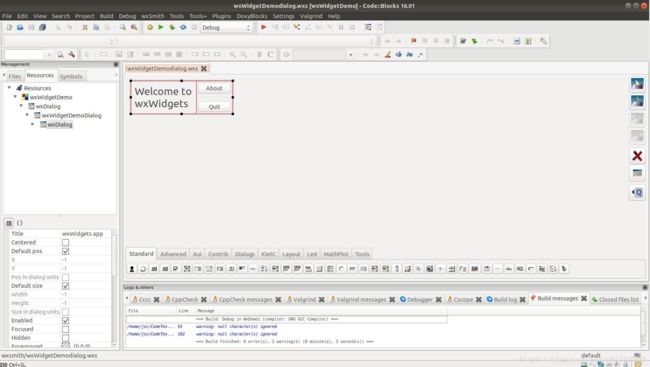
(1)新建工程完成后,Code::Blocks程序的主界面如下所示:

(2)在主窗口左侧的”Resources”选项卡中,我们可以看到界面所用到相关控件。右侧窗口中显示了当前界面的预览效果。左下方窗格中显示了选中控件的属性。具体控件修改操作,本文不再赘述,建议参考相关文档。
3.3 编译和运行
(1)选择“Build”菜单中的“Build”菜单项,开始编译操作;
(2)选择“Build”菜单中的”Run”菜单行,运行程序。运行程序的截图如下:

至此,我们的第一个GUI程序就建立完成了。
既来之~
则赞之~
如有疑问~
畅所欲言~
感谢参考!:
https://blog.csdn.net/u014337397/article/details/80925742
https://blog.csdn.net/u014337397/article/details/80935516