手把手快速安装Deveco studio
下载Deveco Studio
步骤 1 点击链接下载DevEco Studio安装包。
下载DevEco Studio需要使用华为帐号登录HarmonyOS应用开发者门户。同时,使用DevEco Studio远程模拟器需要您的华为帐号进行实名认证,建议您在注册华为账号后,立即提交实名认证审核,审核周期为1~3个工作日,详情请参考注册华为帐号。
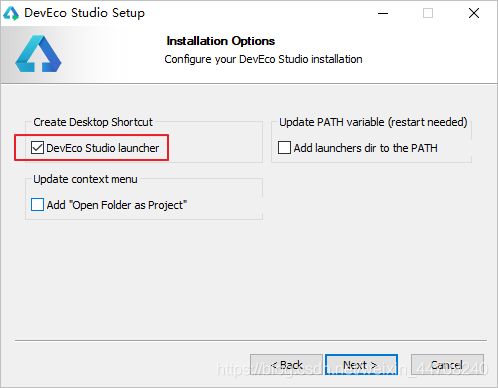
步骤 2 双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下安装选项界面勾选DevEco Studio launcher后,点击Next,直至安装完成。

下载和安装Node.js
Node.js软件仅在您使用到JS语言开发HarmonyOS应用时才需要安装。使用其它语言开发,不用安装Node.js,请跳过此章节。
步骤 1 登录Node.js官方网站,下载Node.js软件包。请选择LTS版本,Windows 64位对应的软件包,一直安装。
1.1配置开发环境
DevEco Studio开发环境需要依赖于您的网络环境,需要连接上网络才能确保工具的正常使用,您可以根据如下两种情况来配置开发环境:
l 如果您可以直接访问Internet,您只需进行下载HarmonyOS SDK操作。
l 如果您的网络不能直接访问Internet,需要通过代理服务器才可以访问,您需要按照以下的内容指导(包括设置npm代理、设置Gradle代理、设置DevEco Studio代理和下载HarmonyOS SDK),逐条设置开发环境。
设置npm代理
只有在同时满足以下两个条件时,需要配置npm代理,否则,请跳过本章节。
l 您需要使用JS语言开发HarmonyOS应用。
l 您的网络不能直接访问Internet,而是需要通过代理服务器才可以访问。这种情况下,配置npm代理,便于从npm服务器下载JS依赖。
打开命令行工具,按照如下方式进行npm代理设置和验证。
l 步骤 1 执行如下命令设置npm代理。
l 如果您使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)。
npm config set proxy http://user:password@proxyserver:port
npm config set https-proxy http://user:password@proxyserver:port
l 如果您使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置。
npm config set proxy http:proxyserver:port
npm config set https-proxy http:proxyserver:port
步骤 2 代理设置完成后,执行如下命令进行验证。
npm info express
设置Gradle代理
如果您的网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,您需要设置Gradle代理,来访问和下载Gradle所需的依赖。否则,请跳过本章节。
步骤 1 打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面。
步骤 2 创建一个文件夹,命令为.gradle。如果已有.gradle文件夹,请跳过此操作。
步骤 3 进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties。
步骤 4 打开gradle.properties文件中,添加如下脚本,然后保存。
其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的“nonProxyHosts”的配置间隔符是 “|”。
systemProp.http.proxyHost=proxy.server.com
systemProp.http.proxyPort=8080
systemProp.http.nonProxyHosts=*.company.com|10.*|100.*
systemProp.http.proxyUser=userId
systemProp.http.proxyPassword=password
systemProp.https.proxyHost=proxy.server.com
systemProp.https.proxyPort=8080
systemProp.https.nonProxyHosts=*.company.com|10.*|100.*
systemProp.https.proxyUser=userId
systemProp.https.proxyPassword=password
步骤 5 Gradle代理设置完成后,在DevEco Studio中,点击最右侧Gradle,在Gradle工具中点击类似循环,重新执行Gradle同步。
同步成功后,在Build工具窗口会出现“ProjectName: successful”。
----结束
设置DevEco Studio代理
如果您的网络不能直接访问Internet,而需要通过代理服务器才可以访问,这种情况下,您需要设置DevEco Studio代理,来访问和下载外部资源。否则,请跳过本章节。
步骤1 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK。
步骤2 根据DevEco Studio欢迎界面的提示,点击Setup Proxy。
步骤3 设置DevEco Studio的HTTP Proxy信息。
l HTTP配置项,设置代理服务器信息。
l Host name:代理服务器主机名或IP地址。
− Port number:代理服务器对应的端口号。
− No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
l Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置。否则,请跳过该配置项。
− Login:访问代理服务器的用户名。
− Password:访问代理服务器的密码。
− Remember:勾选,记住密码。
步骤4 配置完成后,点击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
步骤5 点击OK按钮完成DevEco Studio代理配置。
下载HarmonyOS SDK
DevEco Studio提供SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链。
SDK Manager提供多种编程语言的SDK包,各SDK包的说明请参考:
l Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API参考》。
l JS:JS语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API参考》。
l Java:Java语言SDK包,首次下载SDK时默认下载。对应的接口文档请参考《Java API参考》。
同时还提供SDK对应的工具链:
l Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
l Previewer:Lite Wearable预览器,您在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
首次下载HarmonyOS SDK时,只会默认下载Java SDK和Toolchains。因此,如果您还需要使用JS或C/C++语言开发应用时,需手动下载对应的SDK包。
步骤1 在菜单栏点击File > Settings 或者默认快捷键Ctrl+Alt+S,打开Settings配置界面。
步骤2 进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径。
步骤3 选择HarmonyOS SDK存储路径,然后点击Next。在弹出的License Agreement窗口,点击Accept开始下载SDK。如果您本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链。
步骤4 等待HarmonyOS SDK及工具下载完成,点击Finish,可以看到默认的Java SDK及工具链toolchains已完成下载。
步骤5 如果您的工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,点击Apply,SDK Manager会自动将SDK包和工具链,下载到步骤3中设置的SDK存储路径中。

1.2 运行Hello World
DevEco Studio配置开发环境完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。以Wearable工程为例,在Wearable远程模拟器中运行该工程。
步骤1 打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程。
步骤2 选择设备类型和模板,以Wearable为例,选择Empty Feature Ability(JS),点击Next。
步骤3 填写项目相关信息,保持默认值即可,点击Finish。
步骤4 工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。

步骤5 在DevEco Studio菜单栏,点击Tools > HVD Manager。
步骤6 在浏览器中弹出华为帐号登录界面,请输入已实名认证的华为帐号的用户名和密码进行登录。
步骤7 登录后,请点击界面的允许按钮进行授权。
步骤8 在设备列表中,选择Wearable设备,并点击类似播放的按钮,运行模拟器。

步骤9 点击DevEco Studio工具栏中的类似播放的按钮运行工程,或使用默认快捷键Shift+F10运行工程。
步骤10 在弹出的Select Deployment Target界面选择Connected Devices,点击OK按钮。
步骤11 DevEco Studio会启动应用的编译,编译完成后应用即可运行在Remote Device上。
原文链接:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202347337194250475&fid=0101303901040230869
作者:kelly
