【原】EasyUI ComboGrid 集成分页、按键示例
需求:
1、下拉框下拉时出现表格;
2、表格带分页功能;
3、可以使用向上键、向下键在表格中移动选择行数据;
4、可以使用回车键在表格中选中行数据;
5、在下拉框的文本框中输入内容,能查询表格;
6、下拉框的文本框的内容变化时,表格数据按分页设置显示
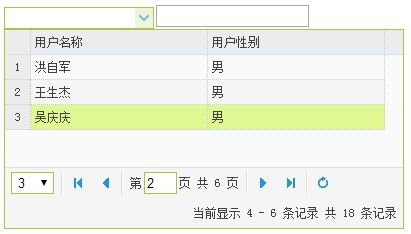
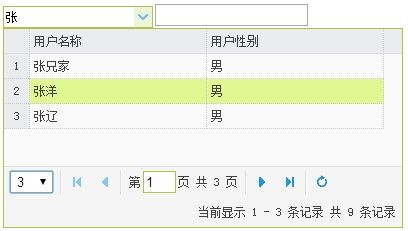
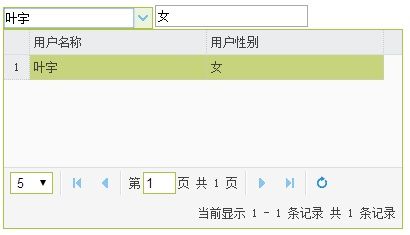
效果如下:
图1、
图2、
图3、
图4、
思路:
很简单,分拆为combo、datagrid、pagination三个组件分别操作,注意结合的操作就好。
在制作的过程中,比较头痛的是整合, 大体上代码中都加了注释,有些情况大家自己试一下就明白为什么要那样做了,
比如:在分页的页改变事件中要设置表格的pageSize,是为了在文本框变化时,能强制表格按分页的pageSize显示数据。
代码:
1、html代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <link href="style/js/easyui/themes/metro-green/easyui.css" rel="stylesheet" type="text/css" /> <link href="style/js/easyui/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="style/js/easyui/jquery.min.js" type="text/javascript"></script> <script src="style/js/easyui/jquery.easyui.min.js" type="text/javascript"></script> <script src="style/js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> <script src="style/js/biz/comboGridBiz.js" type="text/javascript"></script> </head> <body> <h3>EasyUI ComboGrid 集成分页示例</h3> <div><input id="cg" style="width:150px" /><input type="text" id="txtGender" /></div> <input type="hidden" id="hdKeyword" /> </body> </html>
2、js代码

1 $(function () { 2 $('#cg').combogrid({ 3 panelWidth: 400, 4 idField: 'PersonId', //ID字段 5 textField: 'PersonName', //显示的字段 6 url: "ashx/ComboGridHandler.ashx?action=search", 7 fitColumns: true, 8 striped: true, 9 editable: true, 10 pagination: true, //是否分页 11 rownumbers: true, //序号 12 collapsible: false, //是否可折叠的 13 fit: true, //自动大小 14 method: 'post', 15 columns: [[ 16 { field: 'PersonId', title: '用户编号', width: 80, hidden: true }, 17 { field: 'PersonName', title: '用户名称', width: 150 }, 18 { field: 'Gender', title: '用户性别', width: 150 } 19 ]], 20 keyHandler: { 21 up: function () { //【向上键】押下处理 22 //取得选中行 23 var selected = $('#cg').combogrid('grid').datagrid('getSelected'); 24 if (selected) { 25 //取得选中行的rowIndex 26 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected); 27 //向上移动到第一行为止 28 if (index > 0) { 29 $('#cg').combogrid('grid').datagrid('selectRow', index - 1); 30 } 31 } else { 32 var rows = $('#cg').combogrid('grid').datagrid('getRows'); 33 $('#cg').combogrid('grid').datagrid('selectRow', rows.length - 1); 34 } 35 }, 36 down: function () { //【向下键】押下处理 37 //取得选中行 38 var selected = $('#cg').combogrid('grid').datagrid('getSelected'); 39 if (selected) { 40 //取得选中行的rowIndex 41 var index = $('#cg').combogrid('grid').datagrid('getRowIndex', selected); 42 //向下移动到当页最后一行为止 43 if (index < $('#cg').combogrid('grid').datagrid('getData').rows.length - 1) { 44 $('#cg').combogrid('grid').datagrid('selectRow', index + 1); 45 } 46 } else { 47 $('#cg').combogrid('grid').datagrid('selectRow', 0); 48 } 49 }, 50 enter: function () { //【回车键】押下处理 51 //设置【性别】文本框的内容为选中行的的性别字段内容 52 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender); 53 //选中后让下拉表格消失 54 $('#cg').combogrid('hidePanel'); 55 }, 56 query: function (keyword) { //【动态搜索】处理 57 //设置查询参数 58 var queryParams = $('#cg').combogrid("grid").datagrid('options').queryParams; 59 queryParams.keyword = keyword; 60 $('#cg').combogrid("grid").datagrid('options').queryParams = queryParams; 61 //重新加载 62 $('#cg').combogrid("grid").datagrid("reload"); 63 64 $('#cg').combogrid("setValue", keyword); 65 //将查询条件存入隐藏域 66 $('#hdKeyword').val(keyword); 67 } 68 }, 69 onSelect: function () { //选中处理 70 $('#txtGender').val($('#cg').combogrid('grid').datagrid('getSelected').Gender); 71 } 72 }); 73 74 //取得分页组件对象 75 var pager = $('#cg').combogrid('grid').datagrid('getPager'); 76 77 if (pager) { 78 $(pager).pagination({ 79 pageSize: 10, //每页显示的记录条数,默认为10 80 pageList: [10, 5, 3], //可以设置每页记录条数的列表 81 beforePageText: '第', //页数文本框前显示的汉字 82 afterPageText: '页 共 {pages} 页', 83 displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录', 84 //选择页的处理 85 onSelectPage: function (pageNumber, pageSize) { 86 //按分页的设置取数据 87 getData(pageNumber, pageSize); 88 //设置表格的pageSize属性,表格变化时按分页组件设置的pageSize显示数据 89 $('#cg').combogrid("grid").datagrid('options').pageSize = pageSize; 90 //将隐藏域中存放的查询条件显示在combogrid的文本框中 91 $('#cg').combogrid("setValue", $('#hdKeyword').val()); 92 $('#txtGender').val(''); 93 }, 94 //改变页显示条数的处理 95 //(处理后还是走onSelectPage事件,所以设置也写到onSelectPage事件中了) 96 onChangePageSize: function () { }, 97 //点击刷新的处理 98 onRefresh: function (pageNumber, pageSize) { 99 //按分页的设置取数据 100 getData(pageNumber, pageSize); 101 //将隐藏域中存放的查询条件显示在combogrid的文本框中 102 $('#cg').combogrid("setValue", $('#hdKeyword').val()); 103 $('#txtGender').val(''); 104 } 105 }); 106 } 107 108 var getData = function (page, rows) { 109 $.ajax({ 110 type: "POST", 111 url: "ashx/ComboGridHandler.ashx?action=search", 112 data: "page=" + page + "&rows=" + rows + "&keyword=" + $('#hdKeyword').val(), 113 error: function (XMLHttpRequest, textStatus, errorThrown) { 114 alert(textStatus); 115 $.messager.progress('close'); 116 }, 117 success: function (data) { 118 $('#cg').combogrid('grid').datagrid('loadData', data); 119 } 120 }); 121 }; 122 });
3、ashx代码

1 /// <summary> 2 /// ComboGridHandler 的摘要说明 3 /// </summary> 4 public class ComboGridHandler : IHttpHandler 5 { 6 /// <summary> 7 /// 8 /// </summary> 9 /// <param name="context"></param> 10 public void ProcessRequest(HttpContext context) 11 { 12 context.Response.ContentType = "application/json"; 13 string action = context.Request.Params["action"]; 14 15 //页数 16 int PageNum = Convert.ToInt32(context.Request["page"]); 17 //每一页多少条数据 18 int Record = Convert.ToInt32(context.Request["rows"]); 19 20 //模拟数据 21 List<Person> list = MockData(); 22 23 Dictionary<string, object> resultDic = new Dictionary<string, object>(); 24 25 switch (action) 26 { 27 case "search": 28 29 var condition = context.Request["keyword"] ?? string.Empty; 30 31 List<Person> result = (from item in list 32 where item.PersonName.Contains(condition) //条件查询 33 select item).ToList<Person>(); 34 35 resultDic.Add("total", result.Count); 36 resultDic.Add("rows", (result.Skip(Record * (PageNum - 1)).Take(Record)).ToList()); 37 38 break; 39 } 40 41 JavaScriptSerializer serializer = new JavaScriptSerializer(); 42 43 context.Response.Write(serializer.Serialize(resultDic)); 44 } 45 46 public bool IsReusable 47 { 48 get 49 { 50 return false; 51 } 52 } 53 54 /// <summary> 55 /// 模拟数据 56 /// </summary> 57 /// <returns></returns> 58 public List<Person> MockData() 59 { 60 List<Person> list = new List<Person>() { 61 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "叶宇", Gender = "女" }, 62 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张兄家", Gender = "男" }, 63 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张洋", Gender = "男" }, 64 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "洪自军", Gender = "男" }, 65 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "王生杰", Gender = "男" }, 66 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "吴庆庆", Gender = "男" }, 67 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "武建昌", Gender = "男" }, 68 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘瑞", Gender = "男" }, 69 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张辽", Gender = "男" }, 70 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张颌", Gender = "男" }, 71 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘备", Gender = "男" }, 72 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘禅", Gender = "男" }, 73 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "刘表", Gender = "男" }, 74 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张震岳", Gender = "男" }, 75 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张学友", Gender = "男" }, 76 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张信哲", Gender = "男" }, 77 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张悬", Gender = "女" }, 78 new Person(){ PersonId = Guid.NewGuid().ToString(), PersonName = "张惠妹", Gender = "女" } 79 }; 80 81 return list; 82 }
4、实体类代码

1 [Serializable] 2 public class Person 3 { 4 public string PersonId { get; set; } 5 6 public string PersonName { get; set; } 7 8 public string Gender { get; set; } 9 }
------------------------------------------------------------------------------
抛砖完毕,还请聪明的你给出更好更漂亮的解决方案哦
且做且珍惜
附件:完整代码下载
