Core Animation是Apple提供的一套功能特别强大的动画库,可以帮助我们开发人员实现很多炫酷一点的效果,当然apple还给我们封装了一些基础的动画比如UIView的一些API方法,可是封装的东西都不是很灵活,所以我们还是很有必要了解一波CAAnimation这个类,不过在这之前,必须要了解的一个东西就是CALayer这个对象。
1.CALayer
为什么一定要说CALayer呢?因为CAAnimation的动画都是在CALayer层进行的,什么是CALayer呢?请看下图Apple给的官方文档解释:
说了那么多,其实就是一句话:动画都是在CALayer层上进行的并且渲染、绘制都是在此上面进行的,点进去看一下CALayer的interface,我们可以看到一些UIView的一些属性,那么UIView和CALayer有什么区别呢?
我们可以看到CALayer继承于NSObject而UIView继承于UIResponder,为了能响应事件,UIView应运而生,
CALayer和UIView最大的区别就是UIView能响应事件,而Layer不能,Layer负责渲染,而UIView不能.
看下图CALayer的interface:
可以看到关键字 "Animatable",可以看到代表是可以进行动画的,作为主要负责渲染绘制的一个类,所以图像的一些基本属性它是都拥有的,有些什么属性,这里不做介绍,请大家自行去API看。
2.CAAnimation
让我们看下这个类的官方文档解释:
CAAnimation作为Core Animations的抽象类,我们具体使用是使用它的子类:CABasicAnimation、CAKeyframeAnimation、CAAnimationGroup、CATransition
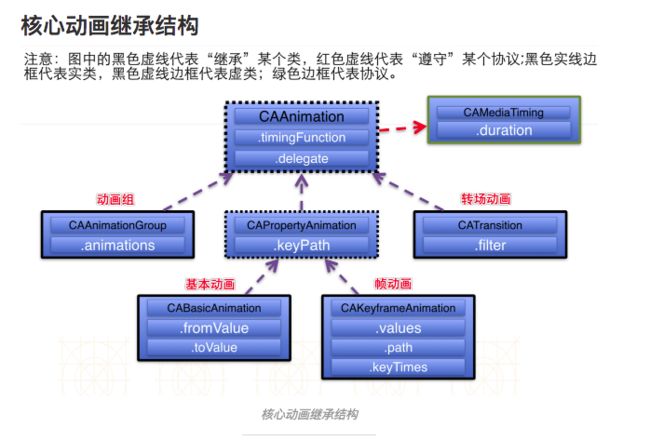
看下图的层级结构图:
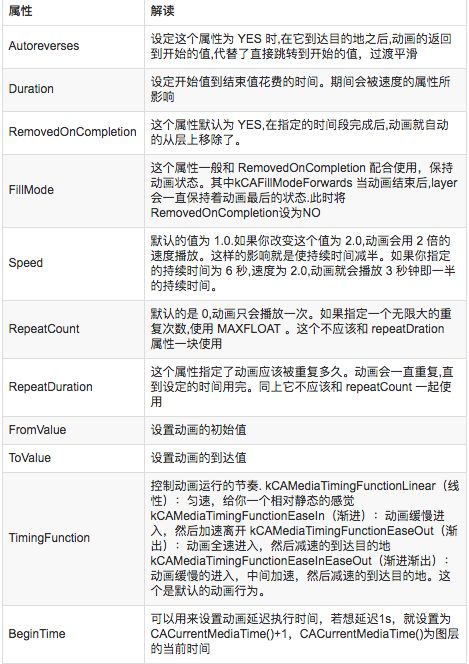
下面我们来看看CAAnimation的相关属性:
在初始化CAAnimation对象的时候使用的类方法里面需要指定一个keyPath:
CABasicAnimation只是基础的动画只是一个单一的动画效果(从一个数值fromValue到另外一个数值toValue),而CAKeyFrameAnimation会使用一个NSArray来保存这些数值,相比于CABasicAnimation是一种更加灵活的动画方式,而CAAnimationGroup用于保存多种动画效果(相当于同时进行)而CATransition用于做转场动画,为view提供移出或者进入屏幕的动画效果, 由于本人技术有限,其实这里讲的只是CoreAnimation的一小部分,重在代码实践,用的多了自然会熟悉些,进而实现更复杂的动画效果,废话不多说,直接上代码:
//
// CircleView.m
// AnimationDemo
//
// Created by Chan on 2018/1/18.
// Copyright © 2018年 Chan. All rights reserved.
//
#import "CircleView.h"
@interface CircleView(){
UIView *_dotView;
}
@end
@implementation CircleView
#pragma mark --initialize Method
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor whiteColor];
_dotView = [[UIView alloc] initWithFrame:CGRectMake(self.bounds.size.width/ 2.0 - 10, self.bounds.size.height - 10, 20, 20)];
_dotView.backgroundColor = [UIColor orangeColor];
_dotView.clipsToBounds = YES;
_dotView.layer.cornerRadius = 10;
[self addSubview:_dotView];
}
return self;
}
#pragma mark --private Method
- (void)startAnimation {
/*CGMutablePathRef path = CGPathCreateMutable();
CGPathAddArc(path, nil, self.frame.size.width / 2.0
, self.frame.size.height / 2.0, self.frame.size.height * 0.5 - 10, 0, 2*M_PI, 0.0);*/
// UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.bounds.size.width / 2, self.bounds.size.height / 2.0) radius:self.bounds.size.height / 2.0 startAngle:0 endAngle:2*M_PI clockwise:YES];
UIBezierPath *path = [UIBezierPath bezierPath];
// [path addQuadCurveToPoint:CGPointMake(self.bounds.size.width, self.bounds.size.height) controlPoint:CGPointMake(self.bounds.size.width,0)];
[path addArcWithCenter:CGPointMake(self.bounds.size.width / 2, self.bounds.size.height / 2.0) radius:self.bounds.size.height / 2.0
startAngle:0
endAngle:2 * M_PI clockwise:YES];
//圆形路径
CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
animation.repeatCount = HUGE_VAL;
animation.duration = 10.0;
animation.speed = 5.0;
animation.path = path.CGPath;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
[_dotView.layer addAnimation:animation forKey:@"circleAnimation"];
//透明度
CABasicAnimation *opacityAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
opacityAnimation.repeatCount = HUGE_VAL;
opacityAnimation.fromValue =@(1.0);
opacityAnimation.toValue = @(0);
opacityAnimation.duration = 10.0;
opacityAnimation.removedOnCompletion = NO;
opacityAnimation.fillMode = kCAFillModeForwards;
//放大
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.repeatCount = HUGE_VAL;
scaleAnimation.fromValue = @(0);
scaleAnimation.toValue = @(1.0);
scaleAnimation.duration = 10.0;
scaleAnimation.removedOnCompletion = NO;
scaleAnimation.fillMode = kCAFillModeForwards;
//动画组
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[opacityAnimation,scaleAnimation];
group.repeatCount = HUGE_VAL;
group.duration = 10.0;
group.speed = 5.0;
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeForwards;
[self.layer addAnimation:group forKey:@"opacityAndScaleAnimation"];
}
- (void)drawRect:(CGRect)rect {
//注意这里不需要调用superdrawRect方法
CGContextRef ref = UIGraphicsGetCurrentContext(); //画布
CGContextSetRGBStrokeColor(ref, 1.0, 0, 0, 1); //设置画笔颜色
CGContextSetRGBFillColor(ref, 0, 0, 1.0, 1.0); //设置填充色
CGContextSetLineWidth(ref, 2.0); //设置线条粗细
CGContextSetAlpha(ref, 0.8); //设置透明度
CGContextAddArc(ref, self.bounds.size.width *0.5,self.bounds.size.height*0.5,self.bounds.size.height* 0.5 , 0,2*M_PI, 0);
// CGContextAddEllipseInRect(ref, CGRectMake(rect.origin.x + 5, rect.origin.y + 5, rect.size.width - 5, rect.size.height - 5)); //画椭圆
CGContextDrawPath(ref, kCGPathFillStroke); //推荐使用这个 可以同时指定线条或者填充
// CGContextStrokePath(ref); //线条路径
// CGContextFillPath(ref);//填充路径
}
@end
其动画效果如下所示: