一、fiddler的替换js
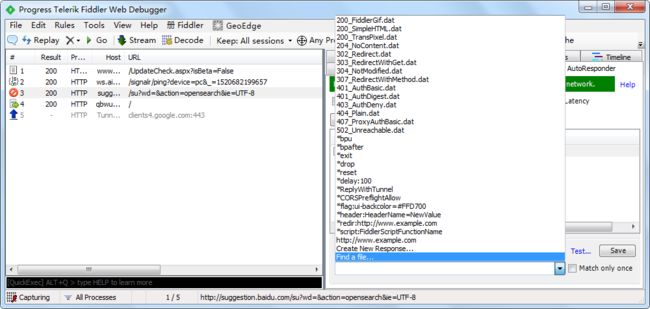
fiddler能够将js替换为指定的js文件,方便调试也许还能做更多的事情,在js中可以配置好假想返回的数据,更加方便的调试。
二、js的调用和有ajax函数时候的执行顺序
1.三种定义方式
声明式:function functionName(){};
匿名赋值给变量的形式:var func = function(){};
构造函数:new Function(arguments,...,funcbody),其中的functionbody就是可运行的js代码字符串,
2、调用方式
函数模式单独使用,一般为声明式,可以理解为是window对象的内部方法,
方法调用式,就是使用对象.方法进行调用
构造器模式,一般用来创建对象使用,使用new关键字进行引导,
还有就是上下文调用式,使用call,和apply关键字,
3、call、apply、bind
1语法
方法.call([obj|null],参数1,参数2,...)
方法.apply([obj|null],[参数1,参数2,参数3...])
使用 apply 进行调用, 如果函数是带有参数的. apply 的第一个参数要么是 null 要么是对象如果是 null 就是函数调用如果是 对象就是 方法调用, 该对象就是宿主对象, 后面紧跟一个数组参数, 将函数所有的参数依次放在数组中.在使用 apply 调用的时候, 函数参数, 必须以数组的形式存在. 但是有些时候数组封装比较复杂所以引入 call 调用, call 调用与 apply 完全相同, 唯一不同是 参数不需要使用数组
函数调用:函数名.call( null, 参数1,参数2,参数3… );
方法调用: 函数名.call( obj, 参数1,参数2, 参数3… );
4自执行的匿名函数(function(){})();
1. 什么是自执行的匿名函数?
它是指形如这样的函数: (function {// code})();
2. 疑问
为什么(function {// code})();可以被执行, 而function {// code}();却会报错?
3. 分析
(1). 首先, 要清楚两者的区别:
(function {// code})是表达式, function {// code}是函数声明.
(2). 其次, js"预编译"的特点:
js在"预编译"阶段, 会解释函数声明, 但却会忽略表式.
(3). 当js执行到function() {//code}();时, 由于function() {//code}在"预编译"阶段已经被解释过, js会跳过function(){//code}, 试图去执行();, 故会报错;
当js执行到(function {// code})();时, 由于(function {// code})是表达式, js会去对它求解得到返回值, 由于返回值是一 个函数, 故而遇到();时, 便会被执行.
5ajax函数的执行顺序
在使用的时候我需要一组ajax函数按照顺序执行,因为后面的函数需要前面的ajax获取的值,但是在执行的时候debug直接通过方法,而不进入方法的内部,可能是由于没有设置ajax的属性
async:false,默认的是true代表的是异步执行,就是js运行到ajax函数的时候不需要等待ajax返回就可以继续向下运行,类似于多线程运行,设置成false就是关闭异步运行,需要等待ajax程序的返回,相当于单线程的压栈动作。