网页布局总的来说经历了以下四个阶段:
1、古老的table表格布局,现在基本已被淘汰。
2、float浮动布局(或者position定位布局),借助float、position 等属性等进行布局,这种方法很成熟,兼容性非常好,现在使用的比较多,但比较繁琐。
3、flex弹性布局,革命性的突破,解决传统布局的痛点。这种方法兼容性不错(除个别浏览器外),很成熟,使用起来很简单,使用的比较多。
4、grid布局,相比flex布局功能有了非常大的提升,是真正的用于网页布局中新方案。如果说flex布局革命性的突破,那么grid布局就是彻底的革命性突破。这种方法,兼容性基本没有大问题,现在使用的越来越多了,不久的将来必是grid布局的兴起的时候。
实际应用中,我们往往在网页整个布局中应用grid布局,局部网页(主要是一维方向上)应用flex布局,一些细枝末节中用position。(float呢?float将来可能就退出历史舞台了,回到它的老本行-图文环绕)
与flex分为伸缩容器和伸缩项目类似,grid也分为网格容器和网格项目
采用网格布局的区域,称为"网格容器"(container)。容器内部采用网格定位的直接子元素,称为"网格项目"(item)。
我的博客-轻轻松松学CSS:Flex布局 介绍过传统经典布局-圣杯布局或双飞翼布局, 页面分为头部(HEADER)、导航(NAV)、主栏(MAIN)、侧栏(ASIDE)、尾部(FOOTER)等五个部分,其中头部、尾部定高,躯干(包含导航、主栏、侧栏)高度自适应,导航和侧栏定宽,主栏的宽度自适应。
以前的传统代码用到了浮动,代码稍显繁琐,在那篇博客中我采用了flex布局,代码简洁不少。flex布局相比较传统布局有了革命性突破,颠覆了传统认知,其实也可以采用grid布局,这样会有更大的突破,可以说grid布局就是页面整体布局而生的。
为了便于flex布局,还增加了
回忆一下flex布局的DOM结构
<body> <header>HEADERheader> <div class="container"> <nav>NAVnav> <main>MAINmain> <aside>ASIDEaside> div> <footer>FOOTERfooter> body>
现在看看grid布局的DOM结构,注意和上一段代码比较,缺少了container那层div(为突出重点,代码都是分段给出的,本文的最后会给出完整的代码)
<body> <header>HEADERheader> <nav>NAVnav> <main>MAINmain> <aside>ASIDEaside> <footer>FOOTERfooter> body>
效果图是一样的,如下:
以下的CSS代码跟grid布局无关,它能影响背景色、固定高度值、固定宽度值等,读者了解即可,这不是本文的重点。
1 html{ 2 height: 100%; 3 text-align:center; 4 } 5 body{ 6 margin:0; 7 height:100%; 8 color:red; 9 } 10 header{ 11 height: 120px; 12 background-color: cornflowerblue; 13 } 14 15 16 footer{ 17 height: 50px; 18 background-color: #000; 19 line-height:50px; 20 text-align:center; 21 } 22 nav{ 23 background-color: lightgreen; 24 } 25 main{ 26 background-color:#ccc; 27 } 28 aside{ 29 background-color: orange; 30 }
以下的CSS代码跟grid布局有关
body{ display:grid; grid-template-columns:200px auto 150px; grid-template-rows:120px auto 50px; grid-template-areas: "header header header" "nav main aside" "footer footer footer"; } header{ grid-area:header; } nav{ grid-area:nav; } main{ grid-area:main; } aside{ grid-area:aside; } footer{ grid-area:footer; }
其中body(display:grid)是父容器,,就是本文所指的“网格容器(Grid container)”,header、nav、main、aside、footer是子元素,就是本文所指的“网格项目(Grid item)",或者叫”项目“
在Flex布局那篇博客中,提到“Flex布局和多媒体查询结合,使响应式布局更加简便”,现在应该这么说“Grid布局和多媒体结合无缝对接,使响应式布局异常简便”
/*中等屏幕*/ @media (max-width:992px){ body{ grid-template-columns:1fr 1fr; grid-template-rows:120px 200px auto 50px; grid-template-areas:"header header" "nav aside" "main main" "footer footer"; } } /*小屏幕*/ @media (max-width:768px){ body{ grid-template-columns:auto; grid-template-rows:120px 100px 100px auto; grid-template-areas:"header" "nav" "aside" "main" "footer"; }
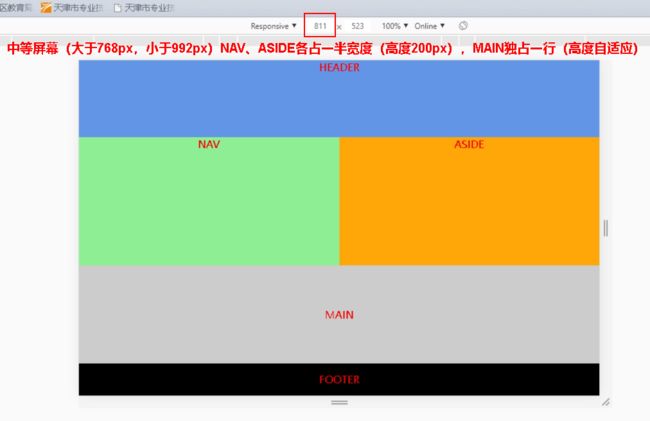
中等屏幕效果图如下:
小屏幕效果图如下:

怎么样?grid布局够强大的吧?!够简便的吧?!下面是完整的代码
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>testtitle> 8 <style> 9 html{ 10 height: 100%; 11 text-align:center; 12 } 13 body{ 14 margin:0; 15 height:100%; 16 color:red; 17 18 display:grid; 19 grid-template-columns:200px auto 150px; 20 grid-template-rows:120px auto 50px; 21 grid-template-areas: 22 "header header header" 23 "nav main aside" 24 "footer footer footer"; 25 } 26 header{ 27 grid-area:header; 28 background-color:cornflowerblue; 29 } 30 nav{ 31 grid-area:nav; 32 background-color:lightgreen; 33 } 34 main{ 35 grid-area:main; 36 background-color:#ccc; 37 } 38 aside{ 39 grid-area:aside; 40 background-color:orange; 41 } 42 footer{ 43 grid-area:footer; 44 background-color:#000; 45 line-height:50px; 46 } 47 48 /*中等屏幕*/ 49 @media (max-width:992px){ 50 body{ 51 grid-template-columns:1fr 1fr; 52 grid-template-rows:120px 200px auto 50px; 53 grid-template-areas:"header header" 54 "nav aside" 55 "main main" 56 "footer footer"; 57 } 58 } 59 /*小屏幕*/ 60 @media (max-width:768px){ 61 body{ 62 grid-template-columns:auto; 63 grid-template-rows:120px 100px 100px auto; 64 grid-template-areas:"header" 65 "nav" 66 "aside" 67 "main" 68 "footer"; 69 } 70 style> 71 head> 72 <body> 73 <header>HEADERheader> 74 <nav>NAVnav> 75 <main>MAINmain> 76 <aside>ASIDEaside> 77 <footer>FOOTERfooter> 78 body> 79 html>