关于可视化Echarts柱状图自定义tooltip数值显示以及图表上方显示自定义数值
这是做项目的时候遇到需要用echarts展示数据:
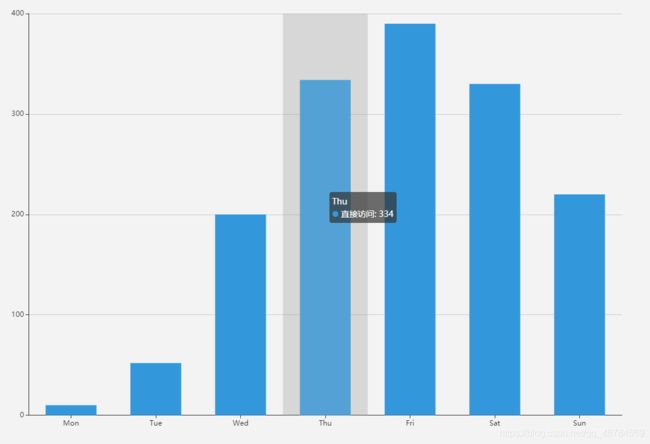
官方柱状图:
option = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};

我们自定义tooltip:(核心是利用了tooltip下的formatter函数)
tooltip: {
// trigger: 'axis',
formatter(params) {
console.log(params) //我们可以打印该值
},
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
打印params发现是一个对象:找到data属性

这个data属性对应的值就是设定的series里的data数据的数据值:
series: [{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}]
现在我们就可以通过改变这个data值:
data: [{
title:'第一天',
value: 10
}, {
title: '第二天',
value: 52
}, {
title: '第三天',
value: 220
}]
再次打印params:

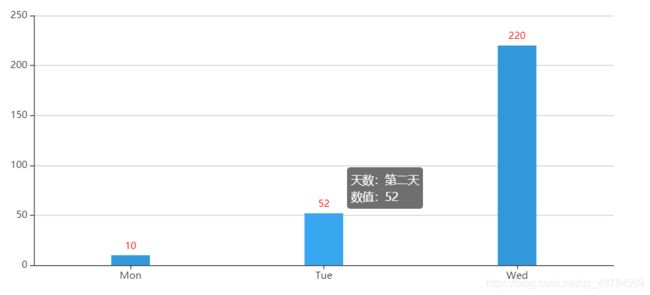
现在就可以params参数做自定义hover数据展示效果了:
tooltip: {
// trigger: 'axis',
formatter(params) {
// 返回值就是html代码可以使用标签
return `
天数:${
params.data.title}
数值:${
params.data.value}
`;
},
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
结果显示:

好了,我们接下来操作柱状图上方显示自定义数值:
series下有一个属性itemStyle,里面设定自定义显示数字:(同样用到了formatter函数)
itemStyle: {
normal: {
label: {
show: true, //开启显示
formatter(params) {
return params.data.value
},
position: 'top', //在上方显示
textStyle: {
//数值样式
color: '#ff0000',
fontSize: 12
}
}
}
}
当然也可以显示百分数:改下formatter函数formatter: '{c}%',

下面是做vue项目时用到的echarts:
用了一个三元表达式是为了防止各条数据数值差距过大,引起柱状图高低明显,这里我先是在tooltip里缩小数值过大的比值,然后在显示时恢复过来:
tooltip: {
// trigger: 'item',
formatter: function (params) {
// 自定义显示hover数据
return `${
params.data.title}:${
params.data.flag ? params.data.value * 100 : params.data.value}
漫画名:${
params.data.cartonTitle}`;
},
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
},
series: [{
type: 'bar',
barWidth: "50%",
data: dataAry,
itemStyle: {
barBorderRadius: 5,
normal: {
label: {
show: true, //开启显示
formatter(params) {
// 处理数值显示格式
return params.data.flag ? params.data.value * 100 : params.data.value
},
position: 'top', //在上方显示
textStyle: {
//数值样式
color: '#ff0000',
fontSize: 12
}
}
}
}
}]