Canvas 绘制矩形,圆形,不规则图形(线条),渐变等图像效果
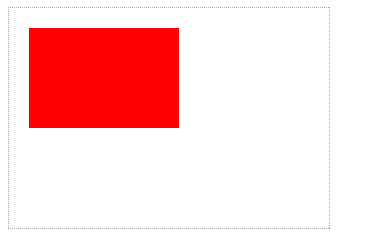
绘制矩形:
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> #myCanvas{ border: 1px dotted #aaaaaa; padding:10px; } </style> </head> <body> <canvas id="myCanvas" width="300" height="200"> </canvas> <script> var c = document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(10,10,150,100); </script> </body> </html>
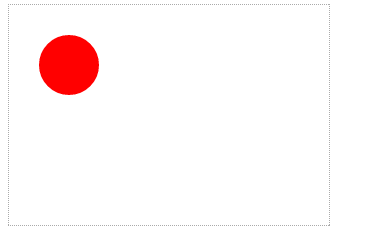
绘制圆形:
创建圆形路径时需要用到对象的arc方法,方法定义如:XXX.arc(x,y,radius,startAngle,endAngle,anticlockwise)
x为圆形起点的横坐标,y为圆形起点的纵坐标,radius为圆形半径,startAngle为开始角度,endAngle为结束角度,anticlockwise是否按顺时针方向进行绘制。
XXX.beginPath() 创建路径,XXX.closePath() 结束路径,然后XXX.fill() 渲染即可。

<script>
var c = document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#ff0000";
cxt.beginPath();
cxt.arc(50,50,30,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
</script>
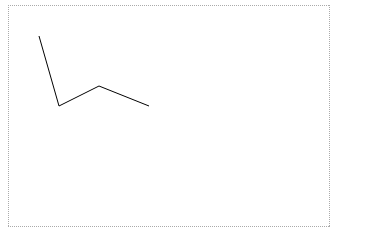
绘制线条形:
moveTox,y)指定从何处(x,y)开始,lineTo指定在何处结束,来绘制一条线:
然后 调用stroke()实现绘制。

<script>
var c = document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(20,20);
cxt.lineTo(40,90);
cxt.lineTo(80,70);
cxt.lineTo(130,90);
cxt.stroke();
</script>
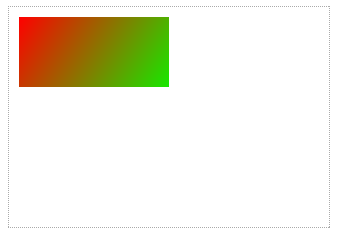
绘制渐变效果:
使用您指定的颜色来绘制渐变背景,跟绘制普通矩形差不多,只是fillStyle的值为渐变色了而已。
线性渐变:

方法 createLinearGradient(0,0,150,100); 指定了创建线性渐变色范围
方法 grd.addColorStop(0,"#ff0000");
grd.addColorStop(1,"#00ff00"); 为渐变色指定渐变“开始与结束”
假如你想实现一个上下的线性渐变的效果,那么你应该在调用createLinearGradient(x0,y0,x1,y1) 创建渐变的时候保证点(x0,y0),点(x1,y1)连成的直线为竖直直线,也就是x0=x1。
当然你也可以实现对角线渐变的效果,只要(x0,y0) (x1,y1)组成一条对角线就可以了。
创建上下渐变和对角线渐变可以这样来:
createLinearGradient(0,0,0,300); // 创建上下渐变
createLinearGradient(10,10,300,300); // 创建对角线渐变
<script>
var c = document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var grd = cxt.createLinearGradient(0,0,150,100);
grd.addColorStop(0,"#ff0000");
grd.addColorStop(1,"#00ff00");
cxt.fillStyle = grd;
cxt.fillRect(0,0,150,70);
</script>
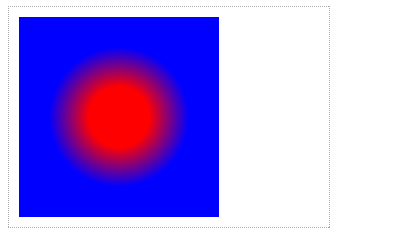
径向渐变:
createRadialGradient(x0,y0,r0,x1,y1,r1)
创建一个沿两个圆之间的锥面绘制渐变。前三个参数代表一个圆心为(x0,y0)半径为r0的开始圆,后三个参数代表圆心为(x1,y1)半径为r1的结束圆。
比如 var grd = cxt.createRadialGradient(100,100,30,100,100,70)
就创建了一个由圆心(100,100)半径为30的圆 ---》 圆心(100,100)半径为70的圆 的渐变效果。