Unity3d之ScrollView实现图片浏览切换功能----折磨的学习
由于项目需要,需要用NGUi实现一个图片浏览切换的功能,于是参考官方NGUI例子的ScrollView做了一个例子,初始看上去基本实现了自己想要的功能。
但是测试后发现当隐藏其中一张图片后,后面图片不能自动跟上排列,于是折腾半天终于发现可以通过设置脚本的一个方法重置位置。
解决:UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
此时可以让位置重新排列,隐藏其中一张都没问题了。
但是,接着测试又发现当第一张图片和最后一张图片隐藏时,图片到最前最后一张拖动时,都会直接没了,不会碰到边界弹回来。这个问题折腾了一天,各种晕!
今天耐心把脚本的一个个参数设置过去,终于搞定了!
解决:在UIPanel脚本里面Clipping这项设置成softClip,并把size设置你图片的大小,后面softness设置成图片的一半(这个参数大家可以随意调下,有不同效果)
还有在UIDraggablePanel脚本里面把Drag Effect 设置成None。
实现步骤:
1.创建一个NGUI 2D UI
2.重命名Anchor为Anchor-Center。添加UIDraggablePanel、SpringPanel脚本到ScrollPanel上
3.创建一个游戏空对象,重名名WindowRoot,移动到Anchor-Center下 ,并记得reset下
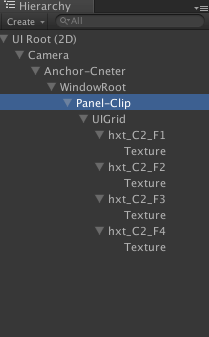
4.在WindowRoot下创建一个NGUI的panel,重名名为Panel-Clip
5.再创建一个游戏空对象,重命名UIGrid,并reset下
6.在UIGrid,再创建一个游戏空对象命名为hxt_C2_F1,reset下
7.在hxt_C2_F1,添加一个NGUI的texture,作为设置图片的控件,然后复制3个,修改名字,如图
8.为UIGrid添加,Component->NGUI->Interaction->Grid和Component-> NGUI -> Interaction -> CenterOnChild
9.接着为UIGrid的四个子对象,添加GUI->Attach a collider和Component->NGUI->Interaction->Drag Panel Contents
10.接着为Panel-Clip添加Component->NGUI-> Interatcion->Draggable Panel
11.接着调整我上面讲到的问题,设置相应脚本参数,还有图片正常大小。
12.在UIGrid下绑定如下脚本内容:
void Start()
{
UIGrid grid = (UIGrid)transform.GetComponent("UIGrid");
grid.Reposition();
}
13.OK,几乎不用写代码一个切换浏览图片的功能就完成了!

感慨下,不懂脚本参数干吗用的孩子,学习unity3d伤不起!