- JavaScript 图片画廊设计案例
不正经的程序员
javascript
JavaScript图片画廊设计案例项目简介本项目展示了如何通过JavaScript构建一个交互式的图片画廊。用户可以点击画廊中的图片以查看其大图,并通过左右箭头切换显示的图片。项目中还包括了基本的动画效果,提升用户体验。技术栈HTMLCSSJavaScript设计目标显示缩略图:用户可以查看多个小图作为画廊的缩略图。查看大图:点击某个缩略图后,展示该图片的放大版。切换图片:通过左右箭头切换显示的
- JavaScript网页设计高级案例:构建交互式图片画廊
trust Tomorrow
JSjavascripthtmlcss
JavaScript网页设计高级案例:构建交互式图片画廊在现代Web开发中,交互式元素已成为提升用户体验的关键因素。本文将通过一个高级案例-构建交互式图片画廊,展示如何结合HTML和JavaScript创建引人入胜的网页应用。这个案例不仅涵盖了基础的Web开发技术,还融入了性能优化和现代设计模式。项目概述我们将构建的交互式图片画廊具有以下功能:响应式布局,适应不同设备尺寸图片类别筛选功能点击图片展
- 分类任务-
Kriol
深度学习初学分类数据挖掘人工智能
importrandomimporttorchimporttorch.nnasnnimportnumpyasnpimportosfromPILimportImage#读取图片数据fromtorch.utils.dataimportDataset,DataLoaderfromtqdmimporttqdmfromtorchvisionimporttransformsimporttimeimportma
- ElementUI dropdown触发显示时阻止事件冒泡
了不起的码农
elementuivue.js前端
我们设法一个场景:如果el-tree自定义节点包含el-dropdown,为了防止点击el-dropdown的触发按钮而执行el-tree的node-click事件。实现:最外层添加div,给div绑定事件并添加事件修饰符(stop)图片中的代码,可以复制下来去用。好了,今天的文章就到这里了,还有疑问的话可以留言一起探讨哦~
- ElementUI的<el-image>组件引用网络图片加载失败
又迷茫了
框架使用elementui前端javascript
1.验证图片URL是否有效直接访问图片链接,确保URL正确且可公开访问如果浏览器无法加载图片,可能是图片服务器限制了外链或已失效。解决方法:更换为可用的图片URL。2.检查浏览器开发者工具打开浏览器开发者工具(F12),查看以下信息:Network标签:检查图片请求的状态码。状态码403:服务器拒绝访问(常见于防盗链)。状态码404:图片路径错误。Console标签:查看是否有跨域错误(如CORS
- ElementUI的<el-image>组件引用网络图片加载失败-解决办法
又迷茫了
框架使用大数据vue
1.验证图片URL是否有效直接访问图片链接,确保URL正确且可公开访问如果浏览器无法加载图片,可能是图片服务器限制了外链或已失效。解决方法:更换为可用的图片URL。2.检查浏览器开发者工具打开浏览器开发者工具(F12),查看以下信息:Network标签:检查图片请求的状态码。状态码403:服务器拒绝访问(常见于防盗链)。状态码404:图片路径错误。Console标签:查看是否有跨域错误(如CORS
- elementUI el-image图片加载失败解决
梦想家加一
elementuivue.jsjavascript
是不是,在网上找了一些,都不行,这里一行代码,解决,后端返回图片路径,el-image图片加载失败的问题解决办法,vue项目里,index.html文件里加一行代码就可这样就解决了,不用在加这个方法,那个方法,而且还不好用
- 前端性能优化深入解析:提升用户体验的几个关键点
布兰妮甜
前端安全实践前端性能优化ux
文章目录前言一、代码分割与动态导入二、图片和脚本的懒加载三、缓存策略四、如何根据项目特点选择合适的前端性能优化策略?结语前言在当今的互联网环境中,网页加载速度直接影响到用户的满意度和留存率。因此,前端性能优化对于提高用户体验至关重要。本篇文章将深入探讨几种高效的前端性能优化方法,包括但不限于代码分割、图片和脚本的懒加载以及缓存策略。一、代码分割与动态导入代码分割是现代前端框架(如React、Vue
- blender的动画到底导出图片序列形式还是视频形式
Jacob Piao
blender动画
Blender可以将动画导出为图片序列或视频形式。在Blender中,你可以通过渲染菜单中的"渲染"选项来将动画导出为视频文件,或者通过渲染菜单中的"图像序列"选项来将动画导出为图像序列。导出为视频文件的好处是可以很方便地将动画共享或播放,而导出为图像序列的好处是可以在其他软件中进行后期处理或编辑。选择导出为哪种格式取决于你的需求,你可以根据自己的需要来选择适合自己的格式。
- 接口自动化测试,使用Python的pymysql模块连接数据库,实现增删改查操作
luoluoxx0115
自动化测试python数据库软件测试
文章目录1、需求场景2、需求实现1、需求场景接口自动化测试中,需要测试A接口,该接口是获取当前图片的相关图片数据,匹配规则是:相关图片至少有4个指定标签组下的标签,需与主图片(当前图片)的标签相同。手工测试的步骤是:1、先到数据库resources_attrs表查询主图片关联的标签属性是哪些:结果12、请求相关图片接口,获取到该接口返回的相关图片ID3、拿相关图片ID,去数据库resources_
- 多模态生成|细粒度控制+跨模态并行:创作耗时直降65%!百度突破AIGC精度瓶颈
CodePatentMaster
百度AIGC
一、技术原理深度剖析痛点定位:当前多模态内容生成存在两大瓶颈:控制粒度粗糙:用户指令只能作用于整体素材(如整段文本/整张图片)模态协同低效:跨模态对齐耗时长(文本-图像对齐延迟>800ms)算法突破:基于专利CN202411604325.0的核心公式:C_{output}=\sum_{i=1}^n\alpha_i\cdot\text{Attn}(E_m(S_i),E_u(I_j))(其中SiS_i
- Stable Diffusion 1 - 初识跑通 文字生成图片
知识搬运bot
LLM&AIGCstablediffusion
LLM、AIGC、RAG开发交流裙:377891973文章目录关于StableDiffusionLexica代码实现安装依赖库登陆huggingface查看huggingfacetoken下载模型计算生成设置宽高测试迭代次数生成多列图片关于StableDiffusionAlatenttext-to-imagediffusionmodelStableDiffusion是一个文本到图像的潜在扩散模型,
- 获取和拉取有什么区别和联系?通俗易懂版!
瑞金彭于晏
gitspringcloudintellij-ideajavamysqlide
据你的图片和实际使用场景,我用最直白的方式解释「获取」和「拉取」的区别与联系:举个生活例子想象你和其他人共用一个共享文档:•「获取」相当于刷新页面,看到别人最新修改的内容,但不会自动合并到你的文档里。•「拉取」相当于刷新页面+自动把别人的修改复制到你的文档,可能导致冲突需要手动解决。看图说话(对照你的界面)1.「获取」(Fetch)•操作位置:点击顶部工具栏的「获取」按钮(图中蓝色箭头图标)。•作
- 【Python高级374】正则表达式
我叫czc
pythonpython正则表达式mysql
正则表达式(字符串的匹配规则)在实际开发过程中经常会有查找符合某些复杂规则的字符串的需要比如:邮箱、图片地址、手机号码等这时候想匹配或者查找符合某些规则的字符串就可以使用正则表达式了什么是正则表达式正则表达式(regularexpression)描述了一种字符串匹配的模式,可以用来检查一个串是否含有某种子串、将匹配的子串做替换或者从某个串中取出符合某个条件的子串等。模式:一种特定的字符串模式,这个
- http与tcp的关系
越甲八千
【协议】网络httptcp/ip网络
HTTP协议和TCP/IP协议有以下区别:概念层次HTTP协议:是一种应用层协议,主要用于在网络中传输超文本数据,如网页内容、图片、视频等,规定了客户端和服务器之间请求和响应的格式及交互方式。TCP/IP协议:是一个协议族,包含了多个层次的协议,如网络层的IP协议、传输层的TCP协议和UDP协议等,它是互联网的基础通信架构,负责实现不同设备之间的通信和数据传输。功能作用HTTP协议:负责定义客户端
- 小爱控制via电视浏览器搜索图片-Homeassistant重制上一个自动化
wjcroom
智能音箱电视盒自动化python
制作自动化详情为了完成图片搜,暂定指令找找{描述}在执行脚本的adb地方输入以下指令,百度因安全不让在图片地址直接搜转用bing>->amstart-nmark.via.gp/mark.via.Shell-aandroid.intent.action.VIEW-dhttps://cn.bing.com/images/search?q={{state_attr('sensor.xiaomi_lx06
- C#语言调用发票查验接口说明-发票OCR-数电票查验
翔云API
apiocr
说起发票录入、发票查验工作,无疑不让财务人员感到头疼。传统依赖于人工录入发票信息的方式,速度慢、效率低,最主要的是准确率没有保障,不仅会为企业带来财税风险,财务自身也可能需要承担一定的责任,因为,发票识别、发票查验接口软件应用而生。发票识别+发票查验接口,仅需上传发票图片,即可实现发票信息的快速、精准录入与真伪查验,集成简单方便,以发票查验接口为例,接口说明如下:接口说明接口地址:https://
- 使用Python爬虫按图搜索1688商品(拍立淘)
API小爬虫
python爬虫图搜索算法
在电商领域,按图搜索商品(如1688的“拍立淘”功能)已成为一种非常实用的功能,尤其适合用户通过图片快速查找相似商品。1688开放平台提供了按图搜索商品的API接口,允许开发者通过图片获取相关的商品信息。本文将详细介绍如何使用Python爬虫技术调用1688的按图搜索API接口,并解析返回的数据。一、准备工作1.注册1688开放平台账号首先,你需要在1688开放平台注册一个开发者账号,并申请相应的
- /LGC图形渲染
大吉机器人
friendlyGT开发software图形图像处理linuxnvidiacuda编程optimization
图形渲染作者:刘鹏整理日期:2010-11-08缩放图片长和宽控制图片文件尺寸本文详细研究了如何通过缩放图片来控制图片文件大小。flag(wavingtexture)特效的实现本文详细介绍了如何实现3D的旗帜(wavingtexture)特效。3D图形编程的数学基础(1)向量及其运算本文介绍了向量的定义、模、三维空间中两点间的距离,向量的规范化,向量的基本运算等。倒影(reflection)特效的
- 【实战】解决图片 Hover 抖动问题的完整指南
oliver.chau
前端开发前端
在开发网站时,很多人都会遇到一个常见问题:鼠标移动到图片上,图片放大,结果发生抖动或闪烁。这个问题往往伴随着后端接口请求、JS动态追加DOM等复杂行为。本文将深入剖析这个问题的成因,并提供一套彻底的解决方案,适合所有在前端开发中遇到此类困扰的朋友。问题现象鼠标移动到图片上,图片被放大(hover效果)图片出现抖动/闪烁/重排现象使用了innerHTML+=方式追加HTML每次hover时,JS/后
- 向量数据库的适用场景与局限性分析
CoreFMEA软件
技术算法数据库向量数据库
一、核心适用场景1.多模态内容检索电商智能搜索:支持“以图搜图”“以文搜图”,例如用户上传一张碎花裙照片,系统可精准匹配相似款式商品,同时结合文本描述(如“雪纺材质”“夏季新款”)进行过滤,提升搜索效率。阿里云向量检索服务(VRS)在某电商平台实现亿级商品图片毫秒级检索,点击率提升35%。医疗影像分析:存储CT、MRI等医学影像的向量特征,支持病灶相似度匹配。例如,输入肺部结节影像,系统可快速检索
- 批量将PPT文件中所有图片无损另存出来
Darwin2018
powerpointpython
用PPT有时候需要把其实的大部分图片无压缩另存出来,手动右键太慢了,写了个python,优化了一下,可以根据图片的格式另存出对应后缀的图片,避免放入PS编辑不了。注意如果是python3.9以上版本,要先修改pptx库中的compat/__init__.py文件。一、主要代码1、安装库pipinstallpython-pptx2、核心代码,复制运行就可以,如果出错就看下一步frompptximpo
- 利用c#书写调用MVS书写的图片处理文件.sol
A_nanda
c#开发语言
以下是使用C#调用基于Solidity编写的图片处理智能合约的完整指南,假设合约已使用MVS(MetaverseSmartContract)标准实现:1.智能合约准备(示例合约)solidity//SPDX-License-Identifier:MITpragmasolidity^0.8.0;contractImageProcessor{structImageRecord{stringipfsHa
- 智慧医疗胃癌检测数据集VOC+YOLO格式487张2类别
FL1623863129
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):487标注数量(xml文件个数):487标注数量(txt文件个数):487标注类别数:2标注类别名称(注意yolo格式类别顺序不和这个对应,而以labels文件夹classes.txt为准):["cancer","non
- TensorFlow\Keras实战100例——结合CNN和RNN神经网络~CIFAR-10图像分类识别
AI街潜水的八角
tensorflowkeras神经网络
一.原理说明现在热火朝天的多模态中,就会将图片和文本等融合到一起,CNN网络,从事图像处理的工程师一般特别熟悉,如果不了解,可以参见我的另外一篇博客:TensorFlow\Keras实战100例——三种方式实现BP神经网络~CIFAR-10图像分类识别-CSDN博客LSTM网络介绍如下:长短期记忆网络(LongShort-TermMemory,LSTM)是一种特殊类型的循环神经网络(RNN),由H
- AI 生成内容(AIGC):从文本到视频的完整流程
萧鼎
python基础到进阶教程人工智能AIGC音视频
近年来,AI生成内容(AIGC,AI-GeneratedContent)迅速发展,从文本、图片到音频、视频,AI在创意内容生成方面展现出了惊人的能力。AIGC不仅提升了内容创作效率,还降低了成本,使得普通用户也能轻松创作高质量的图像、动画和视频。本篇博客将带你深入了解AIGC的完整工作流程,涵盖文本生成、图片生成、音频合成、视频生成等核心环节,最终完成从文本到视频的全自动AI生成过程。1.AIGC
- Canvas 示例:4种超炫的网站动画背景效果
「已注销」
前端css3html5canvas
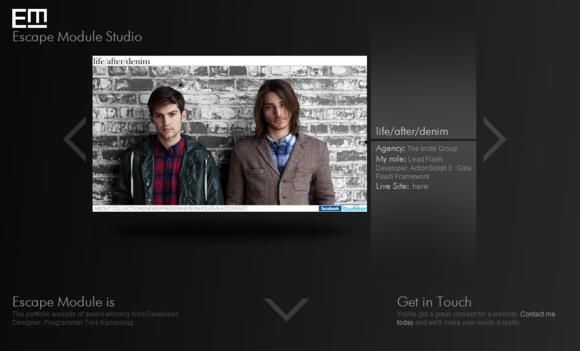
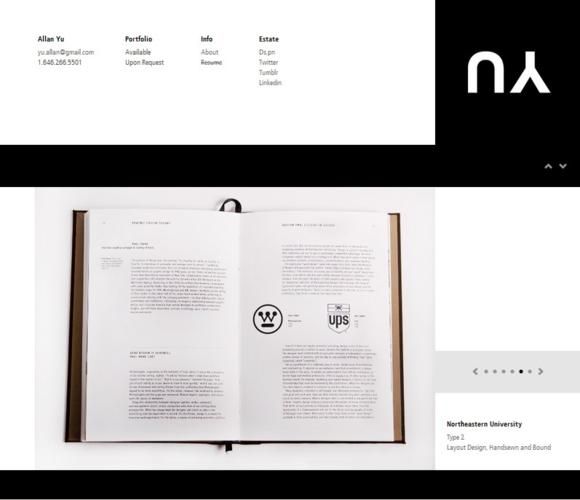
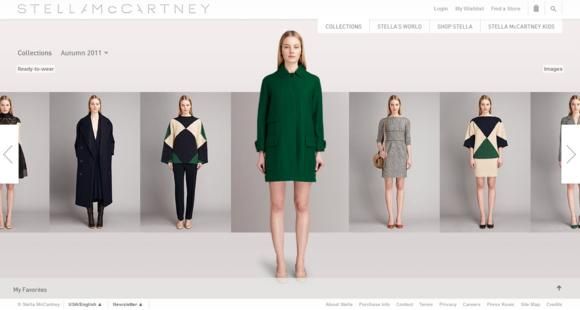
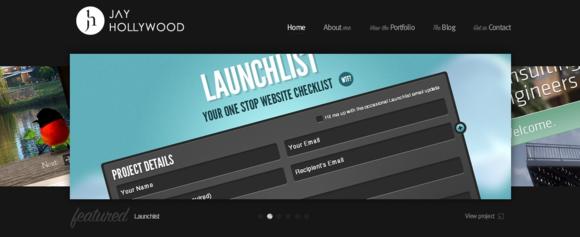
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用JavaScript和Canvas创建不同页眉的动画示例。在线演示立即下载您可能感兴趣的相关文章网站开发中很有用的jQuery效果【附源码】分享35个让人惊讶的CSS3动画效果演示十分惊艳的8个HTML5&JavaS
- FFMpeg-从安装到使用
音视频开发老马
ffmpeg
一、写在前面记录FFMpegPHP使用的点滴,它可以处理音视频(提取图片,进行转码,添加水印,旋转等等),对我们来说是一个强大的轮子。二、安装步骤1.添加包依赖,前提是composer已加载。composerrequirephp-ffmpeg/php-ffmpegrequiresphp:^5.3.9||^7.0顺利的话,composer.json里已经有了:"php-ffmpeg/php-ffmp
- Python:利用cv2模块对图片进行高斯模糊
玩转测试开发
python开发语言
简介:高斯模糊(英语:GaussianBlur),也叫高斯平滑,是在AdobePhotoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。这种模糊技术生成的图像,其视觉效果就像是经过一个毛玻璃在观察图像,这与镜头焦外成像效果散景以及普通照明阴影中的效果都明显不同。历史攻略:Python:利用cv2模块对照片进行多个人脸检测Pytho
- Android自定义控件:imageview重写onMeasure方法实现图片按指定比例显示,拉伸永不变形,解决屏幕适配问题
伊特君
UI控件imageview自定义控件Imageview按比例显示
使用ImageView会遇到的问题在Android应用中,都少不了图片的显示,ImageView,轮播图,ViewPager等等,很多都是来显示图片的,比如一个广告条的轮播效果,参看博客:广告条效果实现----ViewPager加载大图片(LruCache)以及定时刷新,很多时候,我们都希望图片能够在宽度上填充父窗体,这样比较符合人的审美观点,但是问题就随之而来了,那就是高度如何定义??先来看一个
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情