Ext.tab.Panel页签
Ext.tab.Panel页签组件的每个tab都是一个Ext.panel.Panel,一般情况会有多个tab同时存在,但是同一时刻只有一个处于激活状态。
Ext.tab.Panel主要配置项目表:
| 配置项 | 参数类型 | 说明 |
|---|---|---|
| activeTab | String/Number | 设置默认激活的tab也,参数为tab页的id或索引值 |
| layout | Object | tabPanel内置的card布局 |
| minTabWidth | Number | tab标签的最小宽度,默认为30 |
| plain | Boolean | true则不显示TabBar的完整背景,默认为false |
| removePanelHeader | Boolean | true则通知子元素全部不渲染header标题栏,这样可以防止子元素标题重复显示2次,默认为true |
| tabBar | Object | 配置内置Ext.tab.TabBar的配置对象 |
| tabPosition | String | 设置页签按钮的显示位置,有效值为top和bottom,默认为top |
Ext.tab.Bar主要配置项目表:
| 配置项 | 参数类型 | 说明 |
|---|---|---|
| maxTabWidth | Number | 设置标签按钮的最大宽度 |
| minTabWidth | Number | 设置标签按钮的最小宽度 |
| plain | Boolean | true则不显示TabBar的完整背景,默认为false |
1、通过items添加标签页
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head runat="server"> 4 <title>Ext.tab.Panel</title> 5 <link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> 6 <script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 Ext.onReady(function () { 9 Ext.create("Ext.tab.Panel", { 10 title: "Ext.tab.Panel示例", 11 frame: true, 12 height: 150, 13 width: 300, 14 activeTab: 1, // 默认激活第2个tab页 15 renderTo: Ext.getBody(), 16 items: [{ 17 title: "tab标签页1", 18 html: "tab标签页1内容" 19 }, { 20 title: "tab标签页2", 21 html: "tab标签页2内容" 22 }, { 23 title: "tab标签页3", 24 html: "tab标签页3内容" 25 }, { 26 title: "tab标签页4", 27 html: "tab标签页4内容" 28 }, { 29 title: "tab标签页5", 30 html: "tab标签页5内容" 31 }, { 32 title: "tab标签页6", 33 html: "tab标签页6内容" 34 }] 35 }); 36 }); 37 </script> 38 </head> 39 <body> 40 </body> 41 </html>
效果图:

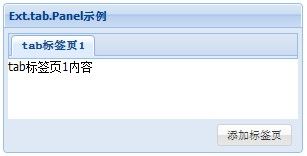
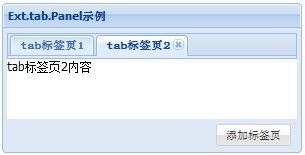
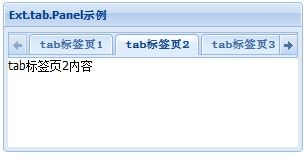
2、动态添加标签页
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head runat="server"> 4 <title>Ext.tab.Panel</title> 5 <link href="ext-4.0.7-gpl/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> 6 <script src="ext-4.0.7-gpl/bootstrap.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 Ext.onReady(function () { 9 var tabPanel = Ext.create("Ext.tab.Panel", { 10 title: "Ext.tab.Panel示例", 11 frame: true, 12 height: 150, 13 width: 300, 14 activeTab: 0, // 默认激活第一个tab页 15 renderTo: Ext.getBody(), 16 items: [{ 17 title: "tab标签页1", 18 html: "tab标签页1内容" 19 }], 20 buttons: [{ 21 text: "添加标签页", 22 handler: addTab 23 }] 24 }); 25 26 function addTab() { 27 var index = tabPanel.items.length + 1; 28 var tab = tabPanel.add({ 29 title: "tab标签页" + index, 30 html: "tab标签页" + index + "内容", 31 closable: true // 允许关闭 32 }); 33 34 tabPanel.setActiveTab(tab); // 设置当前tab页 35 } 36 }); 37 </script> 38 </head> 39 <body style="margin: 10px;"> 40 </body> 41 </html>
效果图: