- cocos creator从零开发简单框架(16)-Panel位移显示
cocos
Panel的位移显示包括从上、下、左、右到中间的移动,因为只有初始点位置不一样,这里抽成一个方法。编辑framework/scripts/view/PanelMgr.ts,增加showSideToCenter方法。/**从四边移动到中间*/privatestaticshowSideToCenter(go:PanelBase,from:cc.Vec3,isOpen:boolean){this.sho
- Antd使用日期RangePicker框,实现左侧有时间区间选择 本月、上月、过去7天、过去30天等
孜然卷k
css前端
产品要求:在原有日期框的左侧,添加本月、上月、过去7天、过去30天等选项。看Antd组件RangePicker:只存在底下的选择采用CSS去改变样式达到左侧展示的需求:global{.ant-calendar-panel{display:flex;}}效果:在详细的去控制一下元素样式属性:记得给到RangePicker的dropdownClassName属性:global{.ant-calenda
- cocos creator从零开发简单框架(19)-Panel从Bundle加载
cocos
创建bundles/view目录,点击view目录,右侧属性面板配置为Bundle勾选,点击应用按钮。复制resources/PanelYellow到bundles/view目录下面并重命名为PanelGreen,并修改背景颜色为绿色(不是必须,只是用来区分黄色面板)。新建scripts/PanelGreen.ts,内容如下。importAppConstantsfrom"../framework/
- cocos creator从零开发简单框架(18)-Panel缓存
cocos
当Panel切换频繁,为了避免频繁加载资源,给Panel设置是否缓存的选项,当开启缓存时关闭Panel时把Panel对象隐藏,打开时显示Panel对象。编辑scripts/PanelYellow.ts,开启缓存,内容如下。publicpanelShowStyle:number=AppConstants.panelShowStyle.Custom//自定义显示方式publiccache:boolea
- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- cocos creator从零开发简单框架(14)-Panel遮罩
cocos
遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()
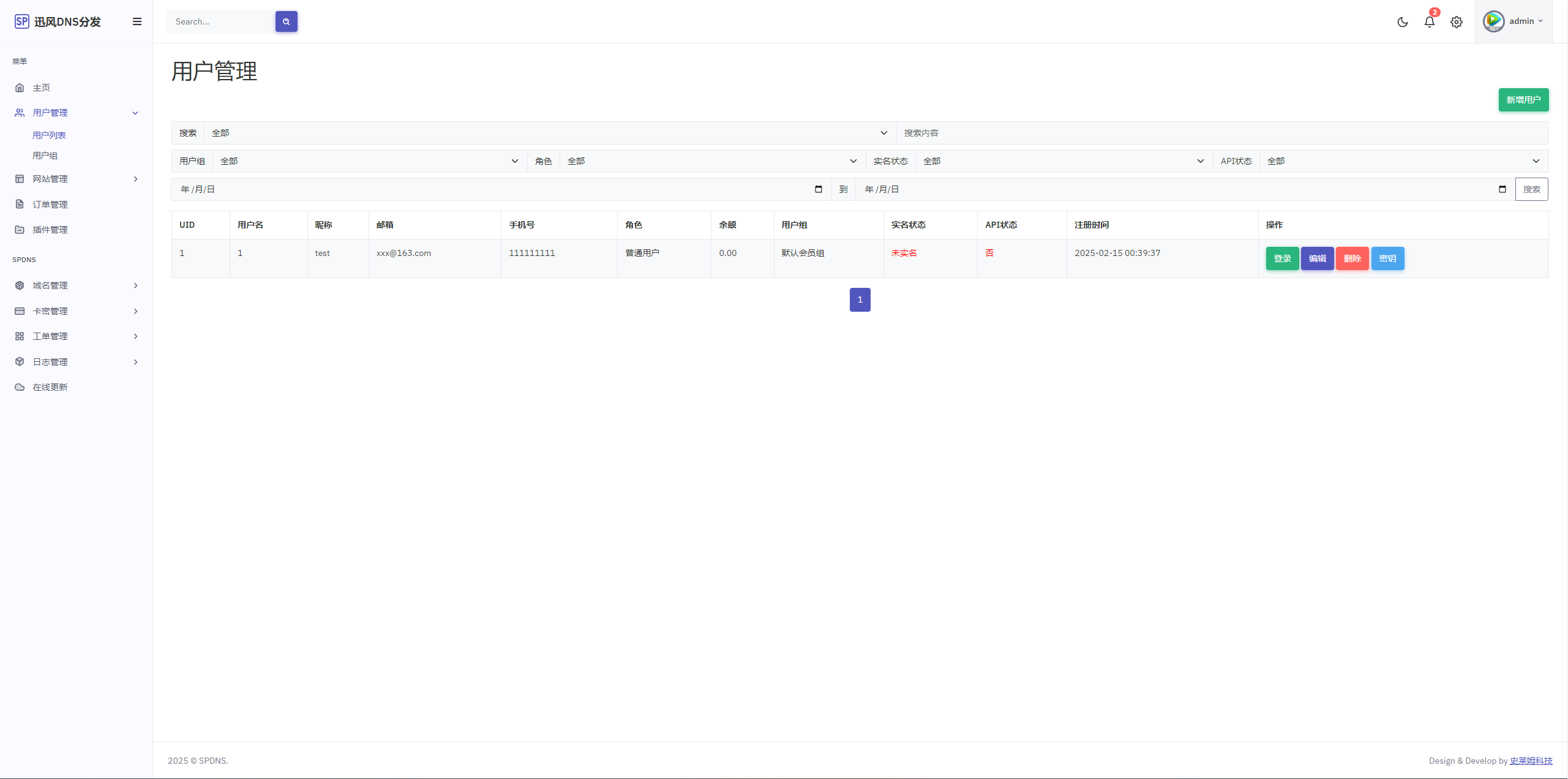
- 2025最新版二级域名分发最新开心版 支持易支付接口和聚合登录接口
专业软件系统开发
源码下载付费域名分发域名分发系统源码
内容目录一、详细介绍宝塔面板环境PHP版本8.0至8.3PHP扩展SG15Mysql5.6或5.71Panel环境二、效果展示1.部分代码2.效果图展示请添加图片描述三、学习资料下载一、详细介绍一站式对域名进行二级分发,自助添加,自助修改
- Codejock Task Panel ActiveX Crack
SEO-狼术
CrackDelphiDelphi
CodejockTaskPanelActiveXCrackActiveXCOM的Codejock任务面板为Windows开发人员提供了一个复杂的Office任务面板,类似于在MicrosoftOffice和Windows资源管理器中看到的内容。TaskPanel甚至可以用作VisualStudio风格的工具箱。功能概述ActiveXCOM的Codejock任务面板提供了几个选项可供选择,包括项目类
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- KaiOS 4.0 APN List 界面加载debug
Dic-
KaiOSTelephony#DataNetwork(APN)自学笔记KaiOSAPNjavascript
问题背景在列表选中APN进入编辑后,退出返回列表界面时无法焦点选中编辑的APN。代码分析路径:gaia/apps/settings/js/panels/apn_list/panel.js分析SettingsPanel界面加载的步骤逻辑onBeforeShow->onShow->onBeforeHide->onHidereturnSettingsPanel({//初始化onInit:function
- video标签进行css样式修改
codekjy
csshtml前端
video::-webkit-media-controls-panel{//全屏按钮display:none!important;-webkit-appearance:none;}video::-webkit-media-controls-play-button{//播放按钮display:none!important;-webkit-appearance:none;}video::-webkit
- 1Panel 安装常见问题与解决方案指南
Anyexyz
1Panel应用安装使用指南1panel运维docker
安装参考1Panel文档-在线安装部分,这里仅作常见安装失败的问题解析。常见Q&A收集自1Panel微信群,论坛以及GitHubissueQ1.安装过程中提示docker安装失败[1PanelLog]:…启动dockerFailedtoenableunit:Unitfiledocker.servicedoesnotexist.Failedtostartdocker.service:Unitdock
- 使用MaxKB及deepseek搭建本地AI知识库
deepseek
序本文主要研究一下如何MaxKB及deepseek搭建本地AI知识库步骤拉取MaxKB镜像dockerpullcr2.fit2cloud.com/1panel/maxkb如果拉取不下来就用docker.1ms.run/1panel/maxkb启动MaxKBdockerrun-d--name=maxkb--restart=always-p8080:8080\-v~/.maxkb:/var/lib/p
- 【ROS2】RViz2自定义面板插件(rviz_common::Panel)的详细步骤
郭老二
ROSQtROS2
【ROS】郭老二博文之:ROS目录1、简述RViz2的插件基于ROS2的插件库(pluginlib)机制,通过动态加载共享库实现功能扩展。注意:RViz2使用QT作为UI框架,虽然QT也有插件机制,但是RViz2并没有使用QT的插件机制,而是通过pluginlib加载功能模块来实现。2、插件类型每个插件必须继承相应的基类,才能被RViz识别。RViz2中共有5类插件:插件类型基类Display(显
- element-plus Cascader 第一级隐藏checkbox或者radio
1.通过css隐藏//添加样式名称//添加全局样式单选、多选影藏.myCascader.el-cascader-panel.el-cascader-menu:first-child.el-scrollbar__wrapullilabel,.myCascader.el-cascader-panel.el-cascader-menu:first-child.el-scrollbar__wrapulli
- 通过docker部署grafana和mysql
jh035
dockergrafanamysql
1.简介2.网络设置-2.1docker网络设置-2.2防火墙设置3.MySQL-3.1启动MySQL-3.2配置mysql-3.3创建只读用户-3.4创建数据库4.Grafana-4.1启动Grafana-4.2配置数据源-4.3dashboard与panel5.参考1.简介grafana是一个数据可视化程序,可通过浏览器查看
- 阿里云宝塔在线安装步骤
赖龙
kalehuLinux阿里云云计算
服务器类型:AlibabaCloudElasticComputeService阿里云宝塔在线安装步骤No1安装脚本url=https://download.bt.cn/install/install_panel.sh;if[-f/usr/bin/curl];thencurl-sSO$url;elsewget-Oinstall_panel.sh$url;fi;bashinstall_panel.sh
- 1Panel应用推荐:Halo开源建站工具
FIT2CLOUD飞致云
开源面板运维1Pane应用推荐Linux
1Panel(github.com/1Panel-dev/1Panel)是一款现代化、开源的Linux服务器运维管理面板,它致力于通过开源的方式,帮助用户简化建站与运维管理流程。为了方便广大用户快捷安装部署相关软件应用,1Panel特别开通应用商店,精选各类高质量的开源工具和应用软件,为用户的应用安装与升级操作提供便利。目前,1Panel应用商店已经上架了超过100款精品软件并且定期更新维护,基本
- 1Panel开源面板全平台下载总量突破1,000,000次!
FIT2CLOUD飞致云
开源1Panel面板运维
截至2024年12月13日,FIT2CLOUD飞致云旗下开源项目——1Panel开源Linux服务器运维管理面板全平台下载总量突破1,000,000次!
- Java实现生命游戏Plus
公众号:重生之成为赛博女保安
Javajava
目录生命游戏1生命游戏的规则2生命游戏的意义对生命游戏进行抽象(属性部分)1建立基础的生命游戏类2特殊要求对生命游戏进行抽象(方法部分)1回合变动更新方法2设置棋盘初值(初始态)方法3绘制棋盘的方法源代码1Cell.java2Board.java3Panel.java生命游戏生命游戏是一种零玩家的数学游戏,它的前身是约翰·何顿·康威发明的细胞自动机(又称元胞自动机,细胞自动机是一种研究模型,生命游
- 飞牛NAS安装过程中的docker源问题
小枫小疯
docker容器运维
采用CloudFlare进行飞牛NAS的远程访问【安全免费】无需公网IP、端口号,NAS外网访问新方法_网络存储_什么值得买sudomkdir-p/etc/dockersudotee/etc/docker/daemon.json<
- 1Panel服务器运维管理面板
安星辰
综合web运维服务器
1Panel是一个现代化、开源的Linux服务器运维管理面板,类似于宝塔1产品优势¶快速建站:深度集成Wordpress和Halo,域名绑定、SSL证书配置等一键搞定;高效管理:通过Web端轻松管理Linux服务器,包括应用管理、主机监控、文件管理、数据库管理、容器管理等;安全可靠:最小漏洞暴露面,提供防火墙和安全审计等功能;一键备份:支持一键备份和恢复,备份数据云端存储,永不丢失。在线安装:1环
- centos安装1Panel管理面板
l1677516854
系统搭建centoslinux运维
简介1Panel是一个现代化、开源的Linux服务器运维管理面板。高效管理:用户可以通过Web图形界面轻松管理Linux服务器,实现主机监控、文件管理、数据库管理、容器管理等功能;快速建站:深度集成开源建站软件WordPress和Halo,域名绑定、SSL证书配置等操作一键搞定;应用商店:精选上架各类高质量的开源工具和应用软件,协助用户轻松安装并升级;安全可靠:基于容器管理并部署应用,实现最小的漏
- 【python】GUI框架——wxPython
草莓泰面包
pythonpython开发语言
文章目录GUIwxPython结构启动界面——wx.App代码遇到报错:wx.Frame()框架wx.Panel()容器布局——wx.SizerBox布局管理器(默认水平布局)控件statictext文本类字体格式Fonttextctrl输入文本类wx.Validator是用于验证用户输入的类,它允许您自定义输入验证规则和错误处理。Button按钮FileDialogMessageDialogEv
- docker pull 镜像失败 Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: reque
jjw_zyfx
docker/k8sJavadockerhttp容器
解决方法:多加几个docker的镜像源,步骤如下:使用vim打开/etc/docker/daemon.json这个文件vim/etc/docker/daemon.json填写内容如下:{"registry-mirrors":["https://docker.211678.top","https://docker.1panel.live","https://hub.rat.dev","https:/
- 宝塔面板修改端口号,无法访问
欢乐程序员
phplinux服务器网络
解决办法:1、查询端口是否修改catwww/server/panel/data/port.pl显示当前的端口例如:80812.查询防火墙的开放的端口命令:firewall-cmd--list-ports20/tcp21/tcp22/tcp80/tcp443/tcp888/tcp8888/tcp16165/tcp39000-40000/tcp3.使用firewall-cmd--query-port=
- 事件监听,不同按钮
爱做ppt的阿伟
python前端数据库
packagejj;importjava.awt.BorderLayout;importjava.awt.Color;importjava.awt.Container;importjava.awt.Dimension;importjava.awt.FlowLayout;importjava.awt.Graphics;importjava.awt.Panel;importjava.awt.event
- Nginx Proxy Manager 反代本地服务502错误——基于 1panel 部署遇到的问题解决方案
nginx后端python
参考:NginxProxyManager反代本地服务502错误我的需求如下:我有一个需求:我有一台云服务器,ip地址为114.55.xxx.xxx然后在这个机器上部署了一个python服务http://114.55.xxx.xxx:8086我需要实现一个功能:部署一个nginx当我访问云服务器的80端口的时候,可以帮我反向代理访问python服务,我应该如何设置nginx呢?给我对应的配置文件配置
- python的pandas库
帅维维
pythonpandas开发语言
什么是pandasPandas是一个开源的第三方Python库,它从Numpy和Matplotlib的基础上构建而来,享有数据分析“三剑客之一”的盛名。Pandas已经成为Python数据分析的必备高级工具,目标是成为强大、灵活、可以支持任何编程语言的数据分析工具。数据结构Pandas中除了Panel数据结构,还引入了两种新的数据结构——Series和DataFrame,这两种数据结构都建立在Nu
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name