ComponentOne WebChart的使用 - 2(对象介绍)
接下来的文章主要介绍如何使用代码设置实现 WebChart 图表。在制作 WebChart 制作图表之前,首先了解以下 WebChart 的主要对象。熟悉了各对象的功能,站在一定高度使用 WebChar ,会使我们的设计事半功倍。
一、 WebChart 的数据对象
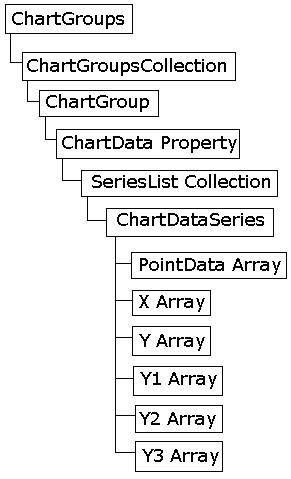
WebChart 中的数据对象有着特定的层级关系,如图:
使用 WebChart 可以创建两个图表,每个图表对应一个 ChartGroup 。 ChartGroups 将这两个图表组织在 ChartGroupsCollection 中,通过 ChartGroup 的属性 ChartGroupsCollection 的下标索引或者使用 ChartGroups 中的属性 Group0 或 Group1 均可以返回其中一个图表,更简洁的你可以直接使用 ChartGroups 的下标索引也是同样效果。

例:
C1WebChart1.ChartGroups.Group0;
C1WebChart1.ChartGroups[ 0 ];
当然,在大多数情况下我们只需创建一个图表即可。在我们制作一些图表的时候会需要设置对象的 GroupIndex 属性,这里即为指定数据为哪个 ChartGroups 所有。通过 ChartGroup 对象,我们可以设置这个图表的样式、数据以及一些效果的显示。
SeriesList 是该图表的数据序列的集合,它包含所有数据序列 ChartDataSeries 。每个序列对应最终生成的图表中的一组图形。例如,在折线图中创建 5 个数据序列,将会生成一个拥有 5 条折线的图表。
ChartDataSeries 是我们创建图表的至关重要的一个类,它不仅包含着图表的数据对象 PointData ,而且还可以通过它设置生成图表的样式和效果(这里的样式和效果仅指数据部分)。
图表的数据使用 ChartDataArray 存储,可以通过创建 ChartDataArray 对象,直接给图表的 XY 同时付值(使用属性 PiontData ),也可以分别给 X 或 Y 付值。例:
二、 WebChart 图表域对象
除了 ChartGrouups , ChartArea 是 C1Chart 的另一个非常重要的对象。除去和数据序列相关的图象,其他部分的样式效果大多都是通过 ChartArea 来设置。它主要包括对坐标轴的设置( Axis ) 和 绘图域的设置(PlotArea)。
现在 这部分不作主要介绍,在之后会以实例实例 简单介绍 CharArea 。
三、关于 C1Chart 的其他属性
以上是 C1Chart 的两个最主要的属性。在 C1Chart 中还包括 ChartStyle 、 Header 以及 Footer 等属性,分别设置图表的整体样式以及头部、底部的样式。这些可以使用属性进行设置,修改之后即可看到效果,要比使用代码设置更加方便。
另外, C1Chart 还有在第一章中提到的用于交互设计的一些属性 Attributes 、 Tooltip 等,只不过这个和之前的 ImageAreas 使用区域不同, C1Chart 设置的总是整体区域。
其他就是和普通控件一样的高度宽度等属性 ….
四、结束
关于 WebChar 对象简单介绍至此,详细的内容可以参考帮助内容,接下来以创建折线图的实例对以上对象进行讲解。