Windows Phone开发之路(14) 加载位图
除了文本之外,位图是Silverlight程序中最常见的对象之一,通常我们将其定义为与图形显示设备的像素相对应的二维比特(bit)数组。
Windows原生的位图文件的扩展名是bmp,但是近年它已不占主导地位,而压缩格式开始广泛流行。目前,3种最主流的位图格式为:
- JPEG(Joint Photography Experts Group,联合图像专家组)
- PNG(Portable Network Graphics,便携式网络图像)
- GIF(Graphics Interchange File,图形交换文件)
Silverlight只支持JPEG和PNG格式。
加载本地位图
一,利用Silverlight中的Image元素加载本地位图
XAML代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Source="images/photo.jpg"
Stretch="None"/>
</Grid>
注:Stretch="None"表示以原始尺寸显示位图
效果如图:

二,利用C#代码加载本地位图
XAML代码:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Name="btnLoad"
Content="利用C#代码加载本地位图"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Click="btnLoad_Click"/>
<Image Name="img"
Stretch="None"/>
</Grid>
C#代码:
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
}
private void btnLoad_Click(object sender, RoutedEventArgs e)//处理按钮单击事件
{
//Uri uri = new Uri("/SilverlightTapToLoad;component/images/photo.jpg", UriKind.Relative);//创建Uri对象,此时位图的Build Action为Resource。
Uri uri = new Uri("images/photo.jpg", UriKind.Relative);//此时位图的Build Action为Content
StreamResourceInfo resourceinfo = Application.GetResourceStream(uri);//调用Application类的GetResourceStream方法访问资源文件并返回StreamResourceInfo
BitmapImage bmp = new BitmapImage();//创建一个BitmapImage对象作为数据源
bmp.SetSource(resourceinfo.Stream);//调用SetSource方法获取资源中的流
img.Source = bmp;//设置位图的数据源
}
}
效果如图:

操作手机图片库
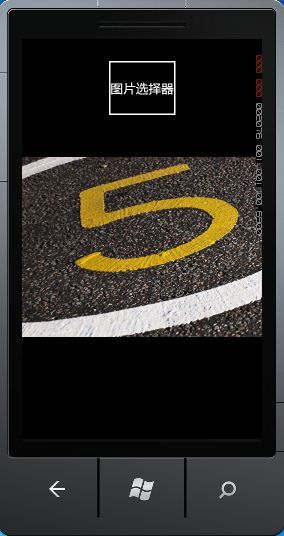
下面的实例是利用PhotoChooserTask选择器查看手机图片库中的图片。
XAML代码:
<Grid x:Name="LayoutRoot" Background="Transparent">
<Button Name="btnPhotoChooser"
Content="图片选择器"
HorizontalAlignment="Center"
VerticalAlignment="Top"
Padding="0,34"
Click="btnPhotoChooser_Click"/>
<Image Name="imgChooser"/>
</Grid>
C#代码:
public partial class MainPage : PhoneApplicationPage
{
PhotoChooserTask choosePhoto = new PhotoChooserTask();//创建一个PhotoChooserTask对象
// 构造函数
public MainPage()
{
InitializeComponent();
this.choosePhoto.Completed += choosePhoto_Completed;//注册事件处理程序,获取选择器操作的结果
}
private void btnPhotoChooser_Click(object sender, RoutedEventArgs e)//处理按钮单击事件
{
choosePhoto.Show();//启动图片选择器
}
void choosePhoto_Completed(object sender, PhotoResult e)//事件处理程序,PhotoResult类表示通过调用PhotoChooserTask返回的图片
{
if (e.TaskResult == TaskResult.OK)//任务成功完成,TaskResult表示任务是否完成
{
CompleteChooserTask(e);//调用方法,显示图片
}
}
protected void CompleteChooserTask(PhotoResult e)
{
var bmp = new BitmapImage();//创建一个BitmapImage对象作为Image元素的数据源。等价于BitmapImage bmp=new BitmapImage()
bmp.SetSource(e.ChosenPhoto);//调用SetSource方法获取照片的数据流。
this.imgChooser.Source = bmp;//设置Image元素的数据源显示图片
}
}
效果如图: