- 编程新手小白入门最佳攻略
闲暇部落
编程java新手入门开发语言
编程小白想要成为大神,并为大学新生的学习制定一份最佳入门攻略,可以遵循以下步骤:一、选择编程语言Python:被誉为最适合初学者的编程语言,语法简洁清晰,学习曲线平缓,广泛应用于数据分析、机器学习、Web开发、自动化脚本编写等领域。JavaScript:前端开发的核心语言,实现网页的动态效果,还能通过Node.js实现服务器端的编程,用于开发桌面应用和移动应用。Java:企业级开发中使用最广泛的语
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- 现代 JavaScript (ES6+) 入门到实战(八):总结与展望 - 成为一名现代前端开发者
恭喜你坚持到了最后!在过去的七篇文章中,我们一起踏上了一段从“传统”到“现代”的JavaScript进化之旅。我们告别了那些曾经让我们头疼的“怪异行为”,拥抱了一套更强大、更优雅、更符合工程化思想的工具集。现在,是时候回顾我们的旅程,并展望前方的道路了。一、我们的进化之路:知识图谱回顾让我们将学到的核心知识点串联起来,形成一张清晰的“进化图谱”。如果你错过了之前的任何一篇,可以点击链接回顾:第一篇
- 【React】入门概述 - 虚拟DOM与原生DOM - JSX语法 - React基本使用
YK菌
前端框架Reactreact
文章目录1.React入门概述1.1介绍1.2原生JavaScript的缺点【补充】浏览器重绘重排【补充】模块化与组件化1.3React的特点1.4.React高效的原因2.HelloReact2.1相关库介绍【补充】babel.js的作用2.2使用JSX创建虚拟DOM2.3渲染虚拟DOM(元素)2.4页面显示3.创建虚拟DOM的两种方式3.1纯JS方式(一般不用)3.2JSX方式4.虚拟DOM与
- React JSX属性传递规则(事件处理函数名必须用驼峰式;内联样式必须是JavaScript对象,键名用驼峰命名;className、htmlFor;自定义属性要以data-开头、动态属性绑定)
Dontla
reactjavascriptreact.js前端
文章目录**1.驼峰式命名法(CamelCase)****2.属性值的类型**-**字符串属性**:直接使用双引号包裹的字符串。-**表达式属性**:使用`{}`包裹JavaScript表达式,动态计算属性值。-**布尔属性**:如果属性值为`true`,可以直接省略值;如果为`false`,则不传递该属性。**3.事件处理**-**规则**:事件处理函数的命名必须使用驼峰式(如`onClick`
- Google Maps 安装使用教程
小奇JAVA面试
安装使用教程地图
一、GoogleMaps简介GoogleMaps是谷歌提供的地图服务,通过其JavaScriptAPI,开发者可以在网页中嵌入地图,添加标记、路径、地理编码、路线导航等功能,适用于位置展示、物流追踪、LBS应用等场景。二、获取GoogleMapsAPIKey登录GoogleCloud平台:https://console.cloud.google.com/创建项目启用MapsJavaScriptAP
- Electron 快速上手
AAA小土豆
electronarcgisjavascript
技术栈Web技术包括HTML、CSS、JavaScript和WebAssembly。它们是现代互联网的基石。这些技术已成为构建用户界面的最佳选择——无论是对于消费者应用程序还是关键业务型应用程序。这不仅适用于需要在浏览器中运行的应用程序,也适用于那些无法通过浏览器访问的桌面应用程序。我们在此大胆断言,这不仅适用于需要在多个操作系统上运行的跨平台应用程序,而且适用于所有类型的应用程序。Electro
- JSON.parse()——07
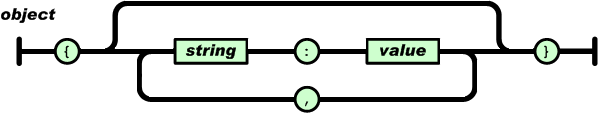
JSON.parse()JSON通常用于与服务端交换数据。在接收服务器数据时一般是字符串。我们可以使用JSON.parse()方法将数据转换为JavaScript对象。语法JSON.parse(text[,reviver])参数说明:text:必需,一个有效的JSON字符串。reviver:可选,一个转换结果的函数,将为对象的每个成员调用此函数。JSON解析实例例如我们从服务器接收了以下数据{"n
- JSON.stringify()的深入学习和理解
渔老师
前端jsonjavascript前端
一、JSONJSON是一种轻量级数据格式,可以方便地表示复杂数据结构。JSON对象有两个方法:stringify()和parse()。在简单的情况下,这两个方法分别可以将JavaScript序列化为JSON字符串,以及将JSON解析为原生JavaScript值二、JSON.stringify()JSON.stringify(value[,replacer[,space]])基本用法:JSON.st
- 面试版-前端开发核心知识
一、DOM操作与事件处理:用户交互的基石1.1原生点击事件的三种绑定方式前端与用户的交互始于事件,而点击事件是最基础的交互方式。原生JavaScript绑定点击事件主要有以下三种方式:(1)HTML内联绑定(不推荐)直接在HTML标签中通过onclick属性定义事件逻辑:点击我functionhandleClick(){console.log('内联事件触发');}缺点:HTML与JS逻辑耦合,无
- 深入理解浏览器重排(Reflow)与重绘(Repaint)及性能优化策略
じ☆ve 清风°
前端面试性能优化
引言在现代Web开发中,性能优化是一个永恒的话题。理解浏览器的渲染机制,特别是重排(Reflow)和重绘(Repaint)过程,对于构建高性能的Web应用至关重要。本文将深入探讨这两个概念,分析它们对性能的影响,并提供一系列实用的优化策略。一、浏览器渲染流程概述在深入重排和重绘之前,我们需要了解浏览器如何将HTML、CSS和JavaScript转换为用户可见的像素:解析HTML:构建DOM树解析C
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- Python—快速入门
H.ZWei
Pythonpython开发语言
文章目录简介变量声明控制语句条件控制语句循环语句集合ListDictSetTuple函数定义全局变量和局部变量类模块异常处理生成器简介Python作为一门解释型语言,在运行时逐行解释执行代码,无需编译成二进制文件,这一点和JavaScript类似。它属于弱类型语言,变量类型无需提前声明,赋予了代码极高的灵活性。正因这些特性,Python门槛较低,新手很容易上手。变量声明没有关键字修饰变量名,如下:
- 你确定懂冒泡排序?用动画的方式讲懂冒泡排序及其优化方式
linwu-hi
动画解析数据结构和算法前端算法排序算法
点击在线阅读,体验更好链接现代JavaScript高级小册链接深入浅出Dart链接现代TypeScript高级小册链接基本概念冒泡排序是一种基础的排序算法。其基本思想是通过不断地比较相邻元素并在必要时进行交换,将最大(或最小)的元素"冒"到序列的一端。排序步骤先来感受到冒泡排序的步骤吧以数组[5,3,8,4,6]为例,冒泡排序的步骤如下:第一轮排序:比较相邻的元素。第一次比较5和3,5大于3,交换
- 冒泡排序及其优化方式详解(JavaScript实现)
碧海蓝天·
javascript开发语言ecmascriptJavaScript
冒泡排序是一种简单但效率较低的排序算法,它通过多次迭代比较相邻元素,并交换它们的位置,使得每一轮迭代都将最大(或最小)的元素移动到末尾。本文将以JavaScript代码和动画的方式详细解释冒泡排序的工作原理,并介绍一些优化方式。冒泡排序的基本实现下面是使用JavaScript实现冒泡排序的基本代码:functionbubbleSort(arr){constlen=arr.length;for(<
- Ajax 入门
凌冰_
JSajax前端javascript
一、Ajax概念Ajax(AsynchronousJavaScriptandXML)是一种在不刷新整个页面的情况下,与服务器进行异步通信并更新部分网页的技术。尽管名称中包含“XML”,但现代Ajax更多使用JSON作为数据格式。二、核心概念异步通信:无需刷新整个页面,可在后台与服务器交换数据。核心技术:XMLHttpRequest(XHR):原生JavaScriptAPI(旧版)FetchAPI:
- 使用Puppeteer抓取动态网页的完整指南
当遇到React/Vue等现代前端框架构建的SPA(单页应用)时,传统爬虫无法获取JavaScript动态渲染的内容。本文将教你使用Puppeteer破解这个难题,实现真正的动态网页抓取。我们开始准备环境1.安装Node.js版本至少要在14以上才行哦2.初始化开发项目的命令在这里mkdirpuppeteer-crawler&&cdpuppeteer-crawlernpminit-y3.在项目里边
- Qt编程-qml操作(js,c++,canvas)
其实我今天想吃河北正宗安徽牛肉板面
Qtqt开发语言
QML与C++深度整合及Canvas绘图技术详解一、QML与C++交互机制深度解析1.1交互的必要性与优势核心价值对比表:技术维度QML优势C++优势交互价值界面开发声明式UI,快速布局界面能力有限QML构建UI,C++提供逻辑计算性能JavaScript性能受限高性能计算C++处理复杂算法硬件访问无法直接访问完备的硬件访问能力C++封装硬件接口代码复用适合UI组件集成现有库/系统组件复用C++业
- React 学习计划
夜游猿
Reactreact.js学习前端
React学习计划前置知识目标熟练掌握HTML、CSS和JavaScript的基础知识。了解ES6+的新特性。学习内容HTML:标签属性表单布局CSS:选择器盒模型布局(Flexbox,Grid)响应式设计JavaScript:变量数据类型控制结构函数对象数组DOM操作ES6+:箭头函数模板字符串解构赋值类模块化资源MDNWeb文档《你不知道的JavaScript》(上卷)React基础目标能够创
- 前端3D技术-3. Three.js 入门
程序员勇哥
前端全套教程前端3djavascripttypescriptreact.js开发语言
前端3D技术-3.Three.js入门在前端3D开发领域,WebGL虽能实现高性能3D渲染,但直接使用其API开发门槛较高。而Three.js作为基于WebGL封装的JavaScript库,极大降低了3D开发难度,成为众多开发者的首选。下面就让我们走进Three.js的世界,开启3D开发的入门之旅。Three.js简介与安装Three.js的优势和特点Three.js最大的优势在于它对WebGL复
- js代码中的作用域
好的,我们来详细梳理一下JavaScript中的变量作用域(VariableScope)。这是一个非常核心的概念,尤其是在ES6(2015年)引入let和const之后,理解作用域变得更加重要。什么是作用域(Scope)?简单来说,作用域就是一套规则,用来规定变量和函数在代码中的可访问范围。你可以把它想象成变量能够“存活”和被访问的“地盘”或“领地”。一旦离开了这个地盘,你就无法访问它了。作用域的
- jQuery CSS 类
jQueryCSS类引言jQuery是一个快速、小型且功能丰富的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax操作。在jQuery中,CSS类的使用是处理样式和美化网页的关键组成部分。本文将深入探讨jQueryCSS类的使用方法,包括如何添加、移除、切换和检查CSS类,以及如何通过CSS类实现动态样式变化。jQueryCSS类的基本概念CSS类是HTML元素的一个
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- TypeScript基本类型
一、前言TypeScript是JavaScript的一个超集,它通过添加静态类型系统帮助开发者写出更健壮、可维护性更强的代码。而理解TypeScript的基本类型是学习TypeScript的第一步。本文将带你全面了解TypeScript中的常用基本类型,包括:✅数值类型✅字符串类型✅布尔类型✅null与undefined✅any与unknown✅never与void✅数组类型✅元组类型并通过大量代
- 深入理解观察者模式及其JavaScript实现
布兰妮甜
javascript观察者模式网络
Hi,我是布兰妮甜!观察者模式(ObserverPattern)是一种行为设计模式,它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式在事件处理系统、数据绑定和发布-订阅系统中广泛应用。文章目录一、观察者模式的核心概念二、观察者模式的优点三、JavaScript实现观察者模式1.基本实现2.更实用的例子-天气预报系统3.使用函数作为观察
- MVC与MVVM架构模式详解:原理、区别与JavaScript实现
布兰妮甜
javascriptmvcmvvm架构
Hi,我是布兰妮甜!在当今复杂的前端开发领域,如何组织代码结构一直是开发者面临的核心挑战。MVC和MVVM作为两种经典的架构模式,为前端应用提供了清晰的责任划分和可维护的代码组织方案。本文将深入探讨这两种模式的原理、实现差异以及在实际项目中的应用场景,通过JavaScript代码示例展示它们的核心思想,帮助开发者理解如何根据项目需求选择合适的架构模式。文章目录一、架构模式概述二、MVC架构模式2.
- Github 2025-07-03Go开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-03统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10JavaScript项目2Go编程语言:构建简单、可靠和高效的软件创建周期:3474天开发语言:Go协议类型:BSD3-Clause“New”or“Revised”LicenseStar数量:117964个Fork数量:16989次关注人
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- LeetCode 热题 100 - 贪心算法 - 买卖股票的最佳时机 - javascript
Jxxli
LeetCodehot100leetcode算法贪心算法javascript
题目给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc