ToggleButton例子
Android API 中文(13) —— ToggleButton
前言
关键字: Android API 中文,Android 中文 API,android sdk 中文
本章翻译的是android.widget.ToggleButton,译为开关按钮 。欢迎更多朋友一起参与Android API 的中文翻译行动!再次感谢移动社区提供的积分支持!我的邮箱[email protected]。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://www.cnblogs.com/over140/
版本
Android 2.2 r1
正文
一、结构
public class ToggleButton extends CompoundButton
java.lang.Object
android.widget.CompoundButton
android.widget.ToggleButton
二、 类概述

通过一个带有亮度指示同时默认文本为“ON”或“OFF”的按钮显示选中/未选中状态。
三、XML属性
| 属性名称 |
描述 |
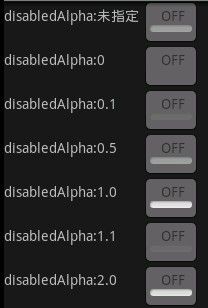
| android:disabledAlpha |
设置按钮在禁用时透明度。
|
| android:textOff |
未选中时按钮的文本 |
| android:textOn |
选中时按钮的文本 |
四、公共方法
public CharSequence getTextOff ()
返回按钮未选中时的文本。
返回值
文本
public CharSequence getTextOn ()
返回按钮选中时的文本。
返回值
文本
public void setBackgroundDrawable (Drawable d)
设置指定的可绘制(译者注:如图片)为背景,或删除背景。如果让背景有边距,这个视图的边距就是背景的边距。然而,当背景被删除时,这个视图的边距不能被触摸。如果需要设置边距,请使用方法setPadding(int, int, int, int)。
(译者注:如果设置删除背景整个就不显示了,此外设置背景后选中和被选中的图片也不显示了,如下图: ,实现代码:
,实现代码:
![]()
)
参数
d 设置可绘制(译者注:如图片)为背景,或设置为空删除背景。
public void setChecked (boolean checked)
改变按钮的选中状态。
参数
checked true让按钮选中,false让按钮不选中
public void setTextOff (CharSequence textOff)
设置按钮未选中时显示的文本。
参数
textOff 文本
public void setTextOn (CharSequence textOn)
设置按钮选中时显示的文本。
参数
textOn 文本
五、受保护方法
protected void drawableStateChanged ()
在视图状态的变化影响到所显示可绘制的状态时调用这个方法。
确保在覆盖时中调用父类方法(译者注:super. drawableStateChanged ())。
protected void onFinishInflate ()
XML文件加载视图完成时调用。这个函数在加载的最后阶段被调用,所有的子视图已经被添加。
即使子类重写了onFinishInflate方法,也应该始终确保调用父类方法(译者注:super. onFinishInflate()),使系统能够调用。
六、下载
http://download.csdn.net/source/2746654
八、系列
Android 2.2 API 中文文档系列(1) —— TextView
Android 2.2 API 中文文档系列(2) —— EditText
Android 2.2 API 中文文档系列(3) —— AccessibilityService
Android 2.2 API 中文文档系列(4) —— Manifest
Android 2.2 API 中文文档系列(5) —— View
Android 2.2 API 中文文档系列(6) —— ImageView
Android 2.2 API 中文文档系列(7) —— ImageButton
Android 2.2 API 中文文档系列(8) —— QuickContactBadgeAndroid 2.2 API 中文文档系列(9) —— ZoomButton
Android 2.2 r1 API 中文文档系列(10) —— CheckBoxAndroid 2.2 r1 API 中文文档系列(11) —— RadioButton
Android 2.2 r1 API 中文文档系列(12) —— Button
例子1
ToggleButton的状态只能是选中和未选中,并且需要为不同的状态设置不同的显示文本。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/bulb_off"
android:layout_gravity="center_horizontal"
/>
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="140dip"
android:layout_height="wrap_content"
android:textOn="开灯"
android:textOff="关灯"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
Activity
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MyToggleButtonActivity extends Activity {
private ImageView imageView=null;
private ToggleButton toggleButton=null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView=(ImageView) findViewById(R.id.imageView);
toggleButton=(ToggleButton)findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked) {
toggleButton.setChecked(isChecked);
imageView.setImageResource(isChecked?R.drawable.bulb_on:R.drawable.bulb_off);
}
});
}
}
运行效果:


例子2
android开发 ToggleButton开发使用方法ToggleButton是一种带状态的Button,有ON,或OFF状态
XML代码:
- <ToggleButton android:id="@+id/tb"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textOn="开"
- android:textOff="关"
- android:checked="true"
- />
<ToggleButton android:id="@+id/tb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开" android:textOff="关" android:checked="true" />
textOn 按钮开启时显示的文本
textOff 按钮关闭时显示的文本
checked 载入时的状态,默认为false,即关
JAVA代码
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.CompoundButton;
- import android.widget.Toast;
- import android.widget.ToggleButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- public class Main extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- ToggleButton tb=(ToggleButton)findViewById(R.id.tb);
- tb.setOnCheckedChangeListener(new OnCheckedChangeListener(){
- @Override
- public void onCheckedChanged(CompoundButton buttonView,
- boolean isChecked) {
- // TODO Auto-generated method stub
- // isChecked就是按钮状态
- if(isChecked){
- Toast.makeText(Main.this,"打开",Toast.LENGTH_LONG).show();
- }else{
- Toast.makeText(Main.this,"关闭",Toast.LENGTH_LONG).show();
- }
- }
- });
- }
- }