1.CSS实现水平居中:
·行内元素:text-align:center;
·块级元素:
//利用margin
div{width:100px;height:100px;margin:0 auto};
//利用position
div{
height: 100px;
width: 100px;
position: relative;
left: 50%;
margin-left: -50px; //-宽度的一半
}·行内元素、块级元素都可以的方法:
给父元素添加display:flex;justify-content:center;属性
CSS实现垂直居中:
·子元素为单行文本的情况:div{height:100px;line-height:100px};
·块级元素:
div{
height:100px;
width:100px;
position: relative;
top: 50%;
margin-top:-50px; //设置为元素高度的一半,并且是负值
}·行内元素、块级元素通用方法:
给父元素添加display:flex;align-items:center;属性
2.rem与em的区别:
rem是相对于根元素html的font-size而变化,而em是相对于父元素的font-size而变化
3.盒子模型:
<1>标准盒模型(W3C盒模型):
box-sizing为content-box(默认值)
定义的宽度 width = content
元素显示的实际宽度 = width+padding+border
div{
width: 100px;
border: 10px;
}那么这个div盒子显示的宽度为110px。
<2>怪异盒模型(IE盒模型):
box-sizing为border-box
定义的宽度width = content+padding+border
元素显示的实际宽度就是width。
4.Link和@import导入css的区别:
最主要的区别在于,link引入的css会和页面同步加载,而@import引入的css则会等到页面加载完毕之后开始加载,所以@import会导致页面闪烁;
link除了可以导入css之外,还可以定义RSS、REL等。而@import只能用于加载CSS。
link可以使用JS动态引入(JS创建DOM元素添加特性),而@import则不行;
link最大限度支持并行下载,@import过多嵌套导致串行下载,出现FOUC(flash of unstyled content)。
5.多行元素的文本省略号:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
6.CSS优化:
选择器合并,共同的属性内容提出来,压缩空间和资源开销;
精准样式,例如能使用padding-left就不使用padding;
雪碧图,减少请求;
压缩css文件大小,减小资源下载负担。
7.css雪碧图:
概念:将多个图片拼接到一个图片中。通过background-position:-x,-y; 和元素尺寸调节需要显示的背景图案。
优点:减少HTTP请求次数和图片大小,提高网页加载速度;更换背景图片方便,只需移动背景图片位置即可。
缺点:图片合并以及维护麻烦,修改一个图片可能需要重新布局整个图片和样式。
8.display:none和visibility:hidden的区别和联系:
联系:都能使元素看不见;
区别:
<1>display:none 会让元素从渲染树中消失,渲染的时候不占用空间;而Visibility:hidden仍会占用空间,只是元素不可见而已;
<2>display:none是非继承属性的,元素消失伴随着子孙节点消失,修改子孙节点的属性也无法显示;而visibility:hidden实继承属性,通过设置visibility:visible可以让子孙节点显示;
<3>修改常规流中元素的display通常会造成文档重排,而修改visibility属性只会造成本元素重绘。
9.FOUC:(flash of unstyled content)用户定义样式表在加载之前,浏览器使用默认样式显示文档,用户样式加载渲染完之后再重新显示文档,造成页面的闪烁简称FOUC;
把样式表放到文档的head中可以避免FOUC。
10.创建块级格式化上下文(BFC)及其作用:
<1>创建BFC:
·根元素;
·浮动元素float不为none;
·绝对定位元素,position的值为absolute或者fixed;
·display值为inline-block、table、flex之一;
·overflow不为visible。(hidden/none/auto)
概括一句话就是:但凡一切使div脱离了文档流的属性和值,就会创建BFC
<2>作用:
·可以包含浮动元素;
·不被浮动元素覆盖;
·防止父子元素的margin折叠。
<3>BFC的布局规则:
·内部的BFC会在垂直方向,一个接一个的放置;
·BOX垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠;
·每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此;
·BFC的区域不会与浮动元素(float)的box重叠;
·BFC就是页面上一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也是如此;
·计算BFC高度的时候,浮动元素也参与计算
<4>BFC的作用及原理:
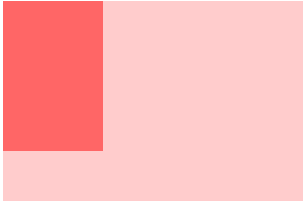
(1)自适应两栏布局
body{
width: 300px;
position:relative;
}
.aside{
width:100px;
height:150px;
float:left;
background: #f66;
}
.main{
height:200px;
background:#fcc;
}
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。所以,虽然存在浮动元素aside,但main的左边依然会与包含块的左边相接触。
根据BFC布局规则第四条:
BFC的区域不会与float box重叠。所以可以通过触发main生成BFC, 来实现自适应两栏布局。当触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。效果如下:
.main{
overflow:hidden; //给.main加上这个属性使得其创建BFC,或者前面任意所说的创建BFC方法都行
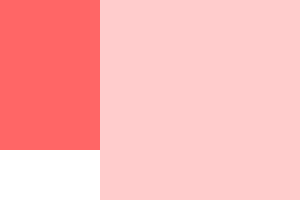
}(2)清除内部浮动:
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width: 100px;
height: 100px;
float: left;
}
根据BFC布局规则第六条:
计算BFC的高度时,浮动元素也参与计算
为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。
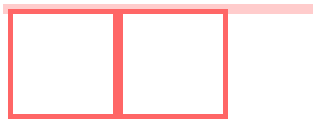
.par {
overflow: hidden;
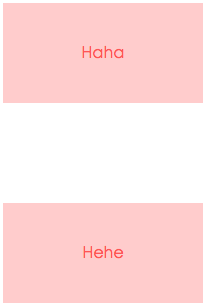
}(3)防止margin重叠(坍塌)
Haha
Hehe
根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
Haha
Hehe
11.清除浮动的几种方式:
<1>使用空标签清除浮动clear:both(缺点:增加无意义的标签)
//行内元素无效,必须要用块级元素<2>overflow:auto(缺点:内部元素宽高超过父级div时会出现滚动条)
<3>用::after伪元素清除浮动(推荐)
#content:after{ //清除浮动需要在浮动元素后面,所以给父标签添加伪元素
clear:both;
content:"";
display:block;
}
aaa
bbb
ccc
//::after 会在这里添加伪元素
12.为什么要初始化CSS样式:
因为浏览器之间的兼容问题,不同浏览器对有些标签的默认值不同,如果没有对CSS初始化往往会出现浏览器页面之间的显示差异。
css样式初始化:
//最简单的但是最耗资源的方法
* {
padding: 0;
margin: 0;
border: 0;
}/\* 全局样式 \*/
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{
margin:0;padding:0;border:0;
}
body{
background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";
}
ul,ol{
list-style-type:none;
}
select,input,img,select{
vertical-align:middle;
}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}13.css3新特性:
·border-radius:圆角
·gradient:渐变
·animation:动画
·transform:旋转、缩放、移动或倾斜
·transition:过渡
·shadow:阴影
·新增各种CSS选择器
14.css3新增伪类:
·p:first-of-type:某元素下的第一个子元素是P元素,选择所有这类元素的P元素
·p:last-of-type:某元素下的最后一个子元素是p元素,选择所有这类元素的p元素
·p:only-of-type:某元素下只有一个p元素,选择所有这类元素的p元素
·p:only-child:某元素下只有一个子元素并且是p元素,选择所有这类元素的p元素
·p:nth-child(2):某元素下第二个子元素是p元素,选择所有这类元素的p元素
·p:after:在p元素之后插入内容,也可以用来做清除浮动
·p:before:在p元素之前插入内容
·input:enabled:选择每个启用的input元素
·input:disabled:选择每个禁用的input元素
·input:checked:选择每个被选中的input元素
15.css选择器权重:
!important>行内样式>#id>.class>元素和伪元素>*>继承>默认
16.position的值:
·absolute:生成绝对定位元素,相对于static定位以外的第一个父元素进行定位;
·fixed:生成绝对定位元素,相对于浏览器窗口进行定位;
·relative:生成相对定位元素,相对于其正常位置进行定位;
·static:默认值,没有定位,元素出现在正常的文档流中;
·inherit:规定从父元素继承position的值。
17.display:inline-block什么时候不会显示间隙:
移除空格(代码之间)、使用margin负值、使用font-size:0、letter-spacing、word-spacing
18.三列布局:
·CSS level1--用float实现,左右浮动,中间margin设置为左右的宽度间隔即可。html结构,center div置于左右的后面。
this is left
this is right
//注意,使用这个方法center div必须置于左右div的下面
this is center
div{
height:300px;
}
.left{
float:left;
width:200px;
background:red;
}
.right{
float:right;
width:200px;
background:yellow;
}
.center{
margin: 0 200px;
background:blue;
}·css level2--position绝对定位,左右固定,中间一样margin即可。这个方法不用理会div的顺序。
body{ //不初始化css这个center左右两边有空隙
margin: 0;
padding: 0;
}
div{
height:300px;
}
.left,.right{
position: absolute;
top: 0; //不设置上边会有空隙
width: 200px;
background: red;
}
.left{
left: 0;
}
.right{
right: 0;
}
.center{
margin: 0 200px;
background: blue;
}·css level3--用flex实现,外部盒子设display:flex,自适应盒子(center)为flex:1即可。(div顺序可不理会,通过order属性设置顺序)
body{
margin: 0;
padding: 0;
}
div{
height:300px;
}
.container{
display:flex;
}
.left,.right{
width: 200px;
background:red;
}
.center{
flex:1;
background:blue;
}额外补充两个方法:table和grid
·table方法:父容器元素display:table;width:100%、子元素display:table-cell;
body{
margin: 0;
padding: 0;
}
.container{
display: table;
height: 300px;
width: 100%;
}
.container div{
display: table-cell;
}
.left,.right{
width: 200px;
background:red;
}
.center{
background:blue;
}·grid方法:
body{
margin: 0;
padding: 0;
}
.container{
display: grid;
width:100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
.left,.right{
background:red;
}
.center{
background:blue;
} 19.