1. 完成商品后台管理
1.1 表格数据的展现方式
1.1.1 编辑页面
`-->
Code
Name
Price
`
1.1.2 返回值类型的说明
属性信息: total/rows/属性元素
`{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"汉堡","price":"30"},
{"code":"C","name":"鸡柳","price":"40"},
{"code":"D","name":"可乐","price":"50"},
{"code":"E","name":"薯条","price":"10"},
{"code":"F","name":"麦旋风","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}`
1.2 JSON知识回顾
1.2.1 JSON介绍
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它使得人们很容易的进行阅读和编写。
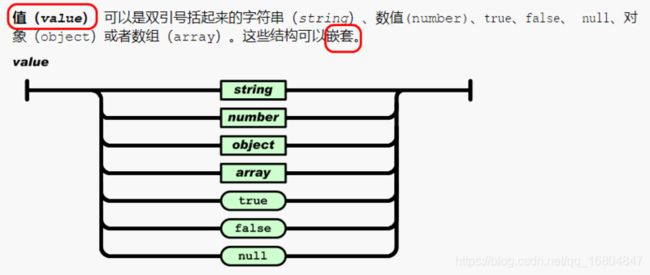
1.2.2 Object对象类型
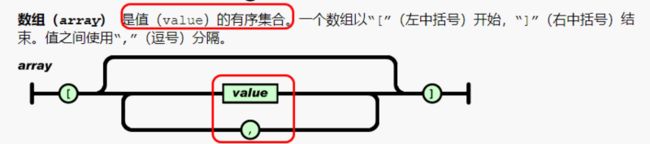
1.2.3 Array格式
1.2.4 嵌套格式
`{"id":"100","hobbys":["玩游戏","敲代码","看动漫"],"person":{"age":"19","sex":["男","女","其他"]}}`
1.3 编辑EasyUITablle的VO对象
`package com.jt.vo;
import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.util.List;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITable {
private Long total;
private List- rows;
}`
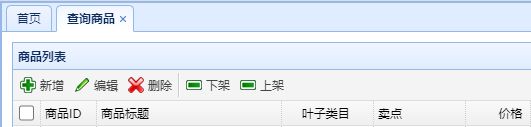
1.4 商品列表展现
1.4.1 页面分析
业务说明: 当用户点击列表按钮时.以跳转到item-list.jsp页面中.会解析其中的EasyUI表格数据.发起请求url:’/item/query’
要求返回值必须满足特定的JSON结构,所以采用EasyUITable方法进行数据返回.
`
商品ID
商品标题
叶子类目
卖点
价格
库存数量
条形码
状态
创建日期
更新日期
`
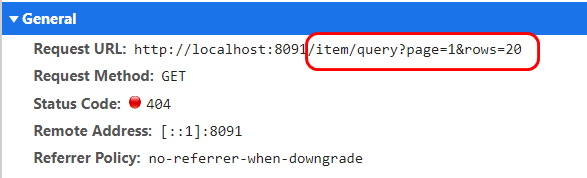
1.4.2 请求路径的说明
请求路径: /item/query
参数: page=1 当前分页的页数.
rows = 20 当前锋分页行数.
当使用分页操作时,那么会自动的拼接2个参数.进行分页查询.
1.4.3 编辑ItemController
`package com.jt.controller;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController //由于ajax调用 采用JSON串返回
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* url: http://localhost:8091/item/query?page=1&rows=20
* 请求参数: page=1&rows=20
* 返回值结果: EasyUITable
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows){
return itemService.findItemByPage(page,rows);
}
}`
1.4.4 编辑ItemService
`package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分页查询商品信息
* Sql语句: 每页20条
* select * from tb_item limit 起始位置,查询的行数
* 查询第一页
* select * from tb_item limit 0,20; [0-19]
* 查询第二页
* select * from tb_item limit 20,20; [20,39]
* 查询第三页
* select * from tb_item limit 40,20; [40,59]
* 查询第N页
* select * from tb_item limit (n-1)*rows,rows;
*
*
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.手动完成分页操作
int startIndex = (page-1) * rows;
//2.数据库记录
List- itemList = itemMapper.findItemByPage(startIndex,rows);
//3.查询数据库总记录数
Long total = Long.valueOf(itemMapper.selectCount(null));
//4.将数据库记录 封装为VO对象
return new EasyUITable(total,itemList);
//MP
}
}`
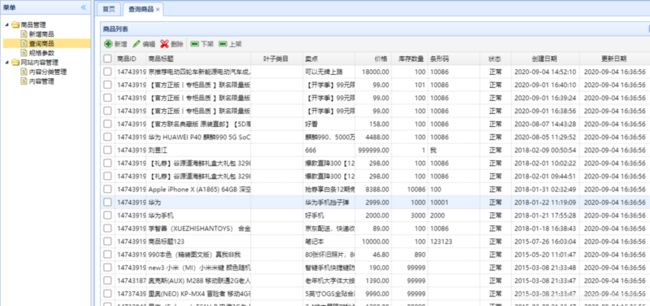
1.4.5 页面效果展现
1.5 参数格式化说明
1.5.1 商品价格格式化说明
1).页面属性说明
当数据在进行展现时,会通过formatter关键字之后进行数据格式化调用. 具体的函数KindEditorUtil.formatPrice函数.
`价格 `
2).页面JS分析
`// 格式化价格 val="数据库记录" 展现的应该是缩小100倍的数据
formatPrice : function(val,row){
return (val/100).toFixed(2);
},`
1.5.2 格式化状态信息
1). 页面标识
`状态 `
2).页面JS分析
`// 格式化商品的状态
formatItemStatus : function formatStatus(val,row){
if (val == 1){
return '正常';
} else if(val == 2){
return '下架';
} else {
return '未知';
}
},`
1.6 格式化叶子类目
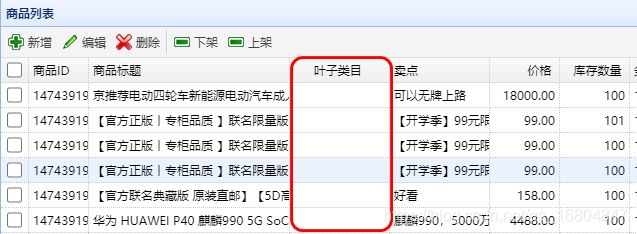
1.6.1 页面分析
说明:根据页面标识, 要在列表页面中展现的是商品的分类信息. 后端数据库只传递了cid的编号.我们应该展现的是商品分类的名称.方便用户使用…
`叶子类目 `
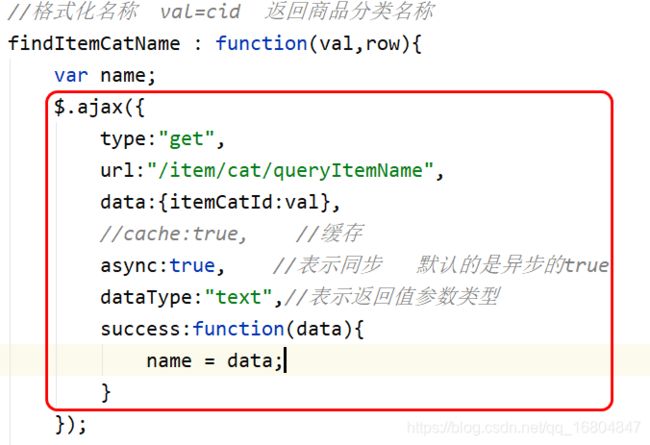
1.6.2 页面js分析
`//格式化名称 val=cid 返回商品分类名称
findItemCatName : function(val,row){
var name;
$.ajax({
type:"get",
url:"/item/cat/queryItemName", //
data:{itemCatId:val},
cache:true, //缓存
async:false, //表示同步 默认的是异步的true
dataType:"text",//表示返回值参数类型
success:function(data){
name = data;
}
});
return name;
}`
1.6.3 编辑ItemCatPOJO对象
`package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id;
private Long parentId;
private String name;
private Integer status;
private Integer sortOrder;
private Boolean isParent; //数据库进行转化
}`
1.6.4 编辑ItemCatController
`@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* url地址:/item/cat/queryItemName
* 参数: {itemCatId:val}
* 返回值: 商品分类名称
*/
@RequestMapping("/queryItemName")
public String findItemCatNameById(Long itemCatId){
//根据商品分类Id查询商品分类对象
ItemCat itemCat = itemCatService.findItemCatById(itemCatId);
return itemCat.getName(); //返回商品分类的名称
}
}`
1.6.5 编辑ItemCatService
`package com.jt.service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
return itemCatMapper.selectById(itemCatId);
}
}`
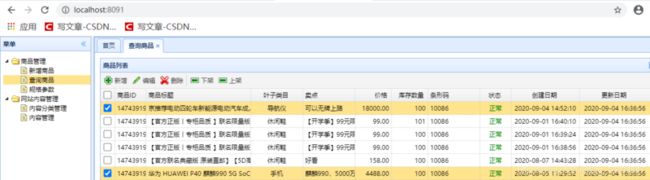
1.6.6 页面效果展现
1.7 关于Ajax嵌套问题说明
1.7.1 问题描述
当将ajax改为异步时,发现用户的请求数据不能正常的响应.
`//格式化名称 val=cid 返回商品分类名称
findItemCatName : function(val,row){
var name;
$.ajax({
type:"get",
url:"/item/cat/queryItemName",
data:{itemCatId:val},
//cache:true, //缓存
async:true, //表示同步 默认的是异步的true
dataType:"text",//表示返回值参数类型
success:function(data){
name = data;
}
});
return name;
},`
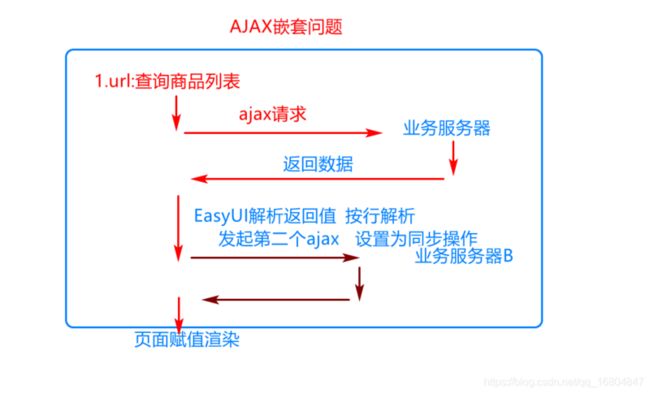
1.7.2 问题分析
商品的列表中发起2次ajax请求.
1).
`data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">`
1.7.3 解决方案
说明: 一般条件的下ajax嵌套会将内部的ajax设置为同步的调用.不然可能会犹豫url调用的时间差导致数据展现不完全的现象.
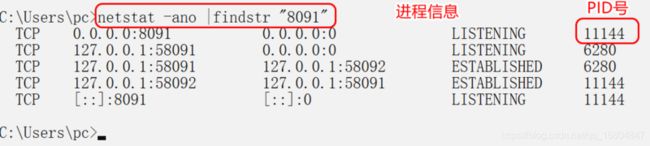
1.8 关于端口号占用问题
1.9 关于common.js引入问题
说明:一般会将整个页面的JS通过某个页面进行标识,之后被其他的页面引用即可… 方便以后的JS的切换.
1.10 MybatisPlus 完成分页操作
1.10.1 编辑ItemService
`//尝试使用MP的方式进行分页操作
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
QueryWrapper- queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
//暂时只封装了2个数据 页数/条数
IPage
- iPage = new Page<>(page, rows);
//MP 传递了对应的参数,则分页就会在内部完成.返回分页对象
iPage = itemMapper.selectPage(iPage,queryWrapper);
//1.获取分页的总记录数
Long total = iPage.getTotal();
//2.获取分页的结果
List
- list = iPage.getRecords();
return new EasyUITable(total, list);
}`
1.10.2 编辑配置类
`@Configuration //标识我是一个配置类
public class MybatisPlusConfig {
//MP-Mybatis增强工具
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
// paginationInterceptor.setOverflow(false);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
// paginationInterceptor.setLimit(500);
// 开启 count 的 join 优化,只针对部分 left join
paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}`
2 商品新增
2.1 工具栏菜单说明
2.1.1 入门案例介绍
`toolbar: [{
iconCls: 'icon-help',
handler: function(){alert("点击工具栏")}
},{
iconCls: 'icon-help',
handler: function(){alert('帮助工具栏')}
},'-',{
iconCls: 'icon-save',
handler: function(){alert('保存工具栏')}
},{
iconCls: 'icon-add',
text: "测试",
handler: function(){alert('保存工具栏')}
}]`
2.1.2 表格中的图标样式
2.2 页面弹出框效果
2.2.1 页面弹出框效果展现
`$("#btn1").bind("click",function(){
//注意必须选中某个div之后进行弹出框展现
$("#win1").window({
title:"弹出框",
width:400,
height:400,
modal:false //这是一个模式窗口,只能点击弹出框,不允许点击别处
})
})`
2.3 树形结构展现
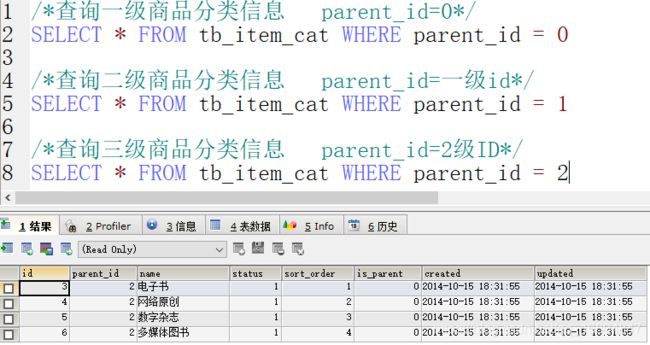
2.3.1 商品分类目录结构
说明:一般电商网站商品分类信息一般是三级目录.
表设计: 一般在展现父子级关系时,一般采用parent_id的方式展现目录信息.
2.3.2 树形结构入门-html结构
``
2.3.3 树形结构入门-JSON串结构
一级树形结构的标识.
“[{“id”:“3”,“text”:“吃鸡游戏”,“state”:“open/closed”},{“id”:“3”,“text”:“吃鸡游戏”,“state”:“open/closed”}]”
2.3.4 VO对象封装-EasyUITree
`package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.io.Serializable;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITree implements Serializable {
private Long id; //节点ID信息
private String text; //节点的名称
private String state; //节点的状态 open 打开 closed 关闭
}`
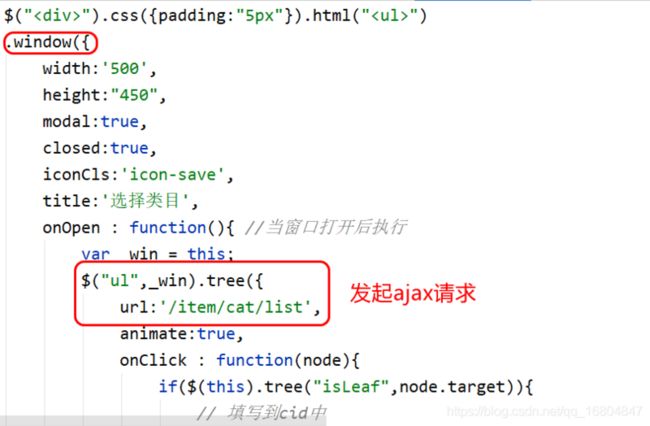
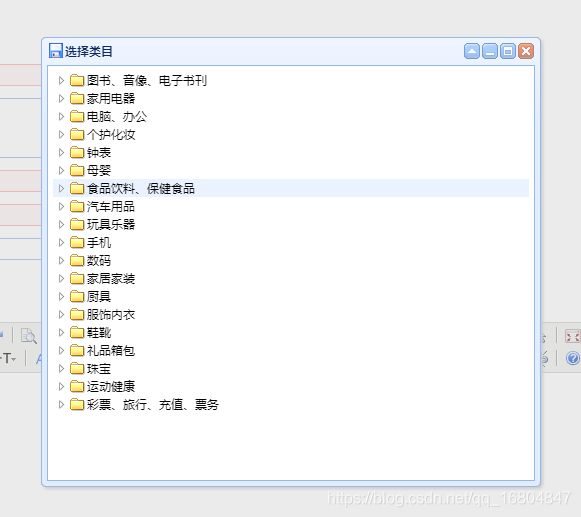
2.4 商品分类展现
2.4.1 页面分析
`
商品类目:
选择类目
`
2.4.2 页面JS标识
2.4.3 编辑ItemCatController
`/**
* 业务需求: 用户通过ajax请求,动态获取树形结构的数据.
* url: http://localhost:8091/item/cat/list
* 参数: 只查询一级商品分类信息 parentId = 0
* 返回值结果: List
*/
@RequestMapping("/list")
public List findItemCatList(){
Long parentId = 0L;
return itemCatService.findItemCatList(parentId);
}`
2.4.4 编辑ItemCatService
`/**
* 返回值: List 集合信息
* 数据库查询返回值: List
* 数据类型必须手动的转化
* @param parentId
* @return
*/
@Override
public List findItemCatList(Long parentId) {
//1.查询数据库记录
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", parentId);
List catList = itemCatMapper.selectList(queryWrapper);
//2.需要将catList集合转化为voList 一个一个转化
List treeList = new ArrayList<>();
for(ItemCat itemCat :catList){
Long id = itemCat.getId();
String name = itemCat.getName();
//如果是父级 应该closed 如果不是父级 应该open
String state = itemCat.getIsParent()?"closed":"open";
EasyUITree tree = new EasyUITree(id, name, state);
treeList.add(tree);
}
return treeList;
}`