一面:
CSS
1.盒模型
2.css文件中开头加*号/上下盒子重叠问题(为正值如何/负值如何)
3.伪类和伪元素的了解,伪类有什么作用
JS
4.原型链
5.继承
6.为什么3.tostring()会报错
7.var先使用会怎样
8.函数表达式和函数声明有什么区别
9.高阶函数了解过吗
10.对ES6新属性用过哪些
11.var 和function声明时的不同
12.class的用处
13.改写reduce函数
14.数组改写flat函数,怎么做到拉伸
15.数组将重复的元素进行输出
16.输入汉字的多少多少万转成数字
17.promise的api
18.三个promise完成之后怎么判断
19.把方法直接写到原型上有什么坏处
20.判断是对象上的方法还是原型上的方法
Vue
21.父子组件通信
22.vue指令中v-if/v-show的区别
23.vue的声明周期
jQuery
24.jQuery的api方法
25.jQuery做过动画没有
26.jQuery
27.取到某id下面所有的某个class
HTTP请求头
28.请求的时候怎么设置不缓存
编程题:
29.spacify('hello world') // => 'h e l l o w o r l d'怎么转化
怎么实现这个'hello world'.spacify();
二面:
1.做题
2.不定高的标签,在父元素中居中-
3.写一个promise,怎么实现执行后面第二个then的第二个参数
4.reduce方法,及参数还可以是什么,
5.sort方法,返回类型可以返回布尔值吗
6.原生js添加事件,
7.map和foreach的区别,map返回的和原数组的长度一样吗
8.类数组对象转数组
9.创建dom节点
10.如何实现深拷贝
11.webpack优化
三面
1.组件平台有哪些功能?
2.实现一个 redux
3.用 ts 实现一个 redux
只记得这些了......
小节
一面的时候其实我自己感觉答得不是特别好,当时面下来感觉要凉了,平时写样式的时间确实太少了。
很幸运的时候还是给我过了,二面面试官我觉得面得很专业,基本都是从浅入深的考察知识的深度,我感觉答得还可以,因为我是属于那种会的就尽量深一点,暂时不用的就很少花时间,所以我目前知识的广度很有欠缺,对于 node、ssr、移动端、小程序这些方面我的能力都很薄弱,但是面试的时候如果你不熟悉,直接说不熟悉就行,他就不会面了。
我准备面试之前对我自己的要求就是,我会的尽量不会很快就被问倒,所以我重点复习了我擅长的知识,并且到网上刷了很多拼多多面试题,做了一个整理,现在分享给大家,算是一个感恩回馈吧。
JavaScript
(由于内容过多,我就挑重点的讲了,部分内容会简略,如有兴趣阅读全文,可以【点击我】无偿获取。)
- 数据类型
说说 JavaScript 中的基本类型有哪些?以及各个数据类型是如何存储的?
javaScript 的数据类型包括原始类型和引用类型(对象类型)。
原始类型包括以下 6 个:
String
Number
Boolean
null
undefined
Symbol
引用类型统称为 Object 类型,如果细分的话,分为以下 5 个:
Object
Array
Date
RegExp
Function
1、数据类型的存储形式
栈(Stack)和堆(Heap),是两种基本的数据结构。Stack 在内存中自动分配内存空间的;Heap 在内存中动态分配内存空间的,不一定会自动释放。一般我们在项目中将对象类型手动置为 null 原因,减少无用内存消耗。
原始类型是按值形式存放在栈中的数据段,内存空间可以自由分配,同时可以按值直接访问。
var a = 10;
var b = a;
b = 30;
console.log(a); // 10值
console.log(b); // 30值引用类型是存放在堆内存中,每个对象在堆内存中有一个引用地址,就像是每个房间都有一个房间号一样。引用类型在栈中保存的就是这个对象在堆内存的引用地址,我们所说的“房间号”。通过“房间号”可以快速查找到保存在堆内存的对象。
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "zhizhi";
console.log(obj1.name); // zhizhi2、Null
面试官:为什么 typeof null 等于 Object?
不同的对象在底层原理的存储是用二进制表示的,在 javaScript中,如果二进制的前三位都为 0 的话,系统会判定为是 Object类型。null的存储二进制是 000,也是前三位,所以系统判定 null为 Object类型。
扩展:
这个 bug 个第一版的 javaScript留下来的。俺也进行扩展一下其他的几个类型标志位:
000:对象类型。
- 1:整型,数据是31位带符号整数。
- 010:双精度类型,数据是双精度数字。
- 100:字符串,数据是字符串。
- 110:布尔类型,数据是布尔值。
3、数据类型的判断
typeof 与 instanceof 有什么区别?
typeof 是一元运算符,同样返回一个字符串类型。一般用来判断一个变量是否为空或者是什么类型。
除了 null 类型以及 Object 类型不能准确判断外,其他数据类型都可能返回正确的类型。
typeof undefined // 'undefined'
typeof '10' // 'String'
typeof 10 // 'Number'
typeof false // 'Boolean'
typeof Symbol() // 'Symbol'
typeof Function // ‘function'
typeof null // ‘Object’
typeof [] // 'Object'
typeof {} // 'Object'既然 typeof 对对象类型都返回 Object 类型情况的局限性,我们可以使用 instanceof 来进行判断某个对象是不是另一个对象的实例。返回值的是一个布尔类型。
var a = [];
console.log(a instanceof Array) // trueinstanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,如果对原型链不怎能了解,后边俺会具体的写到,这里大体记一下就 OK。
我们再测一下 ES6 中的 class 语法糖是什么类型。
class A{}
console.log(A instanceof Function) // true注意:原型链中的prototype 随时可以被改动的,改变后的值可能不存在于 object的原型链上,instanceof返回的值可能就返回 false。
4、类型转换
类型转换通常在面试笔试中出现的比较多,对于类型转换的一些细节应聘者也是很容易忽略的,所以俺整理的尽量系统一些。javaScript是一种弱类型语言,变量不受类型限制,所以在特定情况下我们需要对类型进行转换。
「类型转换」分为显式类型转换和隐式类型转换。每种转换又分为原始类型转换和对象类型转换。
显式类型转换就是我们所说强制类型转换。
其他数据类型转字符串类型!
对于原始类型来说,转字符串类型会默认调用 toString() 方法。
String(123); // "123"
String(true); // "true"
String(null); // "null"
String(undefined);// "undefined"
String([1,2,3]) // "1,2,3"
String({}); // "[object Object]"其他数据类型转布尔类型!
除了特殊的几个值 ‘’、 undefined、 NAN、 null、 false、 0 转化为 Boolean 为 false 之外,其他类型值都转化为 true。
Boolean('') // false
Boolean(undefined) // false
Boolean(null) // false
Boolean(NaN) // false
Boolean(false) // false
Boolean(0) // false
Boolean({}) // true
Boolean([]) // true转化为数字类型!
Number(10); // 10
Number('10'); // 10
Number(null); // 0
Number(''); // 0
Number(true); // 1
Number(false); // 0
Number([]); // 0
Number([1,2]); // NaN
Number('10a'); // NaN
Number(undefined); // NaN对象类型转原始类型!
对象类型在转原始类型的时候,会调用内置的 valueOf()和 toString() 方法,这两个方法是可以进行重写的。
转化原始类型分为两种情况:转化为字符串类型或其他原始类型。
- 如果已经是原始类型,不需要再进行转化。
- 如果转字符串类型,就调用内置函数中的 toString()方法。
- 如果是其他基本类型,则调用内置函数中的 valueOf()方法。
- 如果返回的不是原始类型,则会继续调用 toString() 方法。
- 如果还没有返回原始类型,则报错。
5、四则运算
隐士类型转化是不需要认为的强制类型转化,javaScript 自动将类型转化为需要的类型,所以称之为隐式类型转换。
加法运算符是在运行时决定,到底是执行相加,还是执行连接。运算数的不同,导致了不同的语法行为,这种现象称为“重载”。
如果双方都不是字符串,则将转化为数字或字符串。
Boolean + Boolean会转化为数字相加。Boolean + Number布尔类型转化为数字相加。Object + Number对象类型调用valueOf,如果不是String、Boolean或者Number类型,则继续调用toString()转化为字符串。
true + true // 2
1 + true // 2
[1] + 3 // '13'- 字符串和字符串以及字符串和非字符串相加都会进行连接。
1 + 'b' // ‘1b’
false + 'b' // ‘falseb’[](https://github.com/luxiangqia...
其他算术运算符(比如减法、除法和乘法)都不会发生重载。它们的规则是:所有运算子一律转为数值,再进行相应的数学运算。
1 * '2' // 2
1 * [] // 06、逻辑运算符
逻辑运算符包括两种情况,分别为条件判断和赋值操作。
条件判断
- && :所有条件为真,整体才为真。
- || :只有一个条件为真,整体就为真。
true && true // true
true && false // false
true || true // true
true || false // true赋值操作
A && B
首先看 A 的真假, A 为假,返回 A 的值, A 为真返回 B 的值。(不管 B 是啥)
console.log(0 && 1) // 0
console.log(1 && 2) // 2A || B
首先看 A 的真假, A 为真返回的是 A 的值, A 为假返回的是 B 的值(不管 B 是啥)
console.log(0 || 1) // 1
console.log(1 || 2) // 17、比较运算符
比较运算符在逻辑语句中使用,以判定变量或值是否相等。
== 和 === 的区别?
对于 === 来说,是严格意义上的相等,会比较两个操作符的类型和值。
如果 X 和 Y 的类型不同,返回 false ;
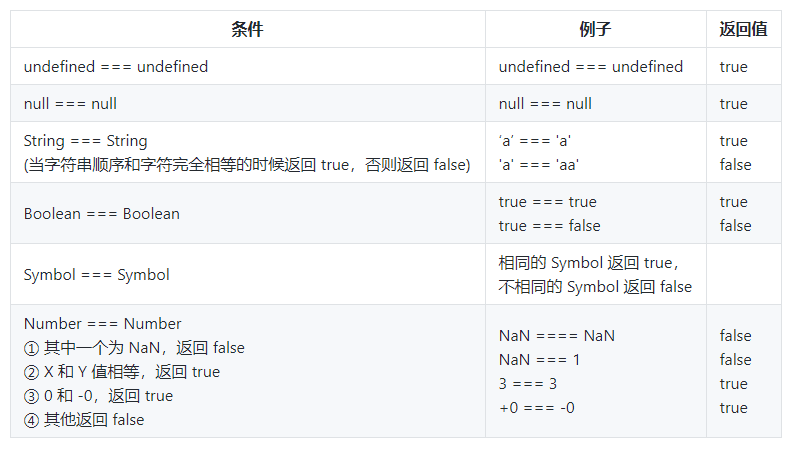
如果 X 和 Y 的类型相同,则根据下方表格进一步判断
而对于 ==来说,是非严格意义上的相等,先判断两个操作符的类型是否相等,如果类型不同,则先进行类型转换,然后再判断值是否相等。
- 如果 X 和 Y 的类型相同,返回 X == Y 的比较结果;
- 如果 X 和 Y 的类型不同,根据下方表格进一步判断;
- this
- new
- 闭包
闭包面试中的重点,但是对于很多初学者来说都是懵懵的,所以俺就从最基础的作用域讲起,大佬请绕过。
什么是作用域?什么是作用域链?
规定变量和函数的可使用范围叫做作用域。只看定义,挺抽象的,举个例子:
function fn1() {
let a = 1;
}
function fn2() {
let b = 2;
}声明两个函数,分别创建量两个私有的作用域(可以理解为两个封闭容器),fn2 是不能直接访问私有作用域 fn1 的变量 a 的。同样的,在 fn1 中不能访问到 fn2 中的 b 变量的。一个函数就是一个作用域。
每个函数都会有一个作用域,查找变量或函数时,由局部作用域到全局作用域依次查找,这些作用域的集合就称为作用域链。 如果还不是很好理解,俺再举个例子:
let a = 1
function fn() {
function fn1() {
function fn2() {
let c = 3;
console.log(a);
}
// 执行 fn2
fn2();
}
// 执行 fn1
fn1();
}
// 执行函数
fn();虽然上边看起来嵌套有点复杂,我们前边说过,一个函数就是一个私有作用域,根据定义,在 fn2 作用域中打印 a,首先在自己所在作用域搜索,如果没有就向上级作用域搜索,直到搜索到全局作用域,a = 1,找到了打印出值。整个搜索的过程,就是基于作用域链搜索的。
什么是闭包?闭包的作用?闭包的应用?
很多应聘者喜欢这样回答,“函数里套一个函数”,但是面试官更喜欢下面的回答,因为可以继续为你挖坑。
函数执行,形成一个私有的作用域,保护里边的私有变量不受外界的干扰,除了保护私有变量外,还可以保存一些内容,这样的模式叫做闭包。
闭包的作用有两个,保护和保存。
保护的应用
团队开发时,每个开发者把自己的代码放在一个私有的作用域中,防止相互之间的变量命名冲突;把需要提供给别人的方法,通过 return 或 window.xxx 的方式暴露在全局下。
jQuery 的源码中也是利用了这种保护机制。
封装私有变量。
保存的应用
选项卡闭包的解决方案。
循环绑定事件引发的索引什么问题?怎么解决这种问题?
// 事件绑定引发的索引问题
var btnBox = document.getElementById('btnBox'),
inputs = btnBox.getElementsByTagName('input')
var len = inputs.length;
for(var i = 0; i < 1en; i++){
inputs[i].onclick = function () {
alert(i)
}
}整理的知识点除了上文我详细讲述的,还有下面我简要概述的,如果全部陈述会导致文章篇幅过长,如有兴趣可以【点击我】领取。
- 原型和原型链
- 继承
1.经典继承
2.组合继承
3.原型继承
4.寄生式继承
- 垃圾回收机制
1.两种垃圾回收策略
2.标记清除法
3.引用计数法
4.如何管理内存
5.深拷贝和浅拷贝
- 异步编程
1.执行上下文
2.执行栈
3.宏任务
4.微任务
5.运行机制
ES6
- 变量提升
- var、let、const
- map、filter、reduce
1.map
2.filter
3.reduce
- Proxy字面量定义
1.ES6 中的 Class 定义
2.Object.definedProperty()
3.Proxy 代理
- ES6/7 的异步编程
1.Generator 生成器
2.Promise
3.async 及 await
- 模块化方式一:函数
方式二:立即执行函数
方式三:CommonJS
方式四:AMD 和 CMD
方式五:ES6 Moudle
小结


